25일차
강의노트
- 네이버 뉴스(2)
개요
- 네이버 뉴스 메인 좌측
- 네이버 뉴스 메인 우측
- 네이버 뉴스 하단
메모
- 하단 부분을 풋터태그에 추가하지 않고 메인과 풋터 사이의 DIV로 넣어버린 것이 의아하다. 가시적 결과는 비슷했다.
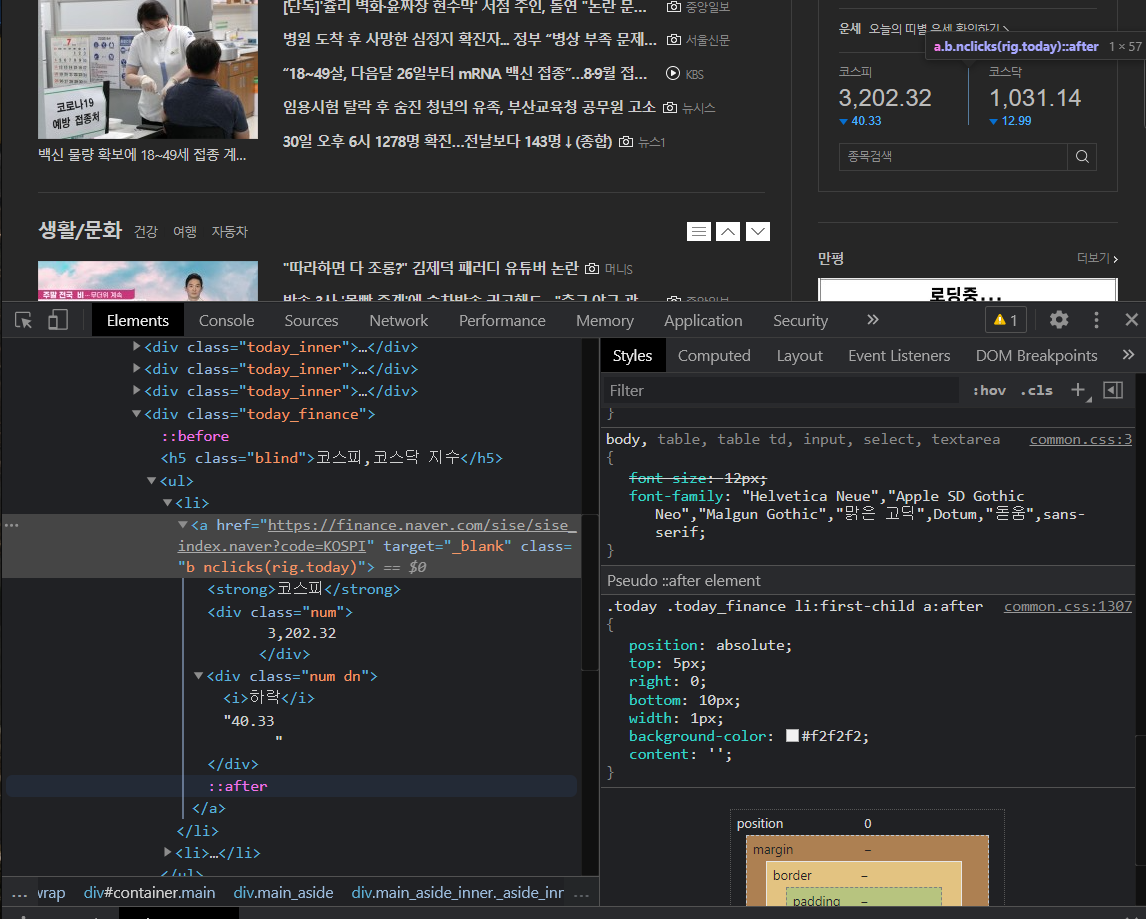
- 네이버 뉴스 우측에서 경제 주가가 나오는 부분을 보면 li태그의 볼더가 아니라 미세하게 길이가 다른 것을 알 수 있다. 실제 네이버 뉴스 페이지의 소스는 아래와 같다.

가상선택자를 이용하고 포지션을 relative에서 absolute로 변경해 1픽셀 폭의 백그라운드 컬러를 노출시킨 것으로 보인다.
추가학습
- 월말 평가 추가학습
z-index
문제에서 z-index의 값을 설정하지 않으면 부모 영역의 값을 상속 받는다는 문항이 있었는데, html/css의 가장 기본적인 작동원리이기 때문에 답을 골라내는 데에는 문제가 없었지만 정확한 내용이 궁금해 찾아보았다.
그 결과로 알게된 내용을 요약하면
- z-index가 설정된 부모-자식 관계의 임의의 요소 A-a가 있을 때, 부모 요소의 z-index 값이 그 형제 요소B와 비교해 낮다면, a의 z-index가 B보다 크더라도 상위에 노출될 수 없다. 이 또한 상식적으로 당연하게 받아들일 수도 있지만, 단순히 물리적인 3차원으로 상상한다면 헷갈릴 수 있는 내용일 것 같다.
- z-index를 음수로 사용할 때 의도와 다르게 전혀 보이지 않는 경우가 있다. 다른 설정 없이 z-index의 값이 음수로 설정된다면 body, main같은 기본 요소보다 z축 위치가 낮아지게 되는데 그 기본 요소들에 배경이미지나 색상이 있다면 노출되지 않는 것이다.
상세 내용 참조는 아래 링크
visibility : hidden;
문제에서 display : hidden;을 통해 출력되지 않게 할 수 있다는 항목이 있었는데, 처음 보는 속성값이었다.
알아보니 결과적으로 hidden은 visibility라는 속성의 속성값으로 사용되는 것이었다.
- visibility : hidden; 은 이름 그대로 보이지 않게 하는 css코드이다.
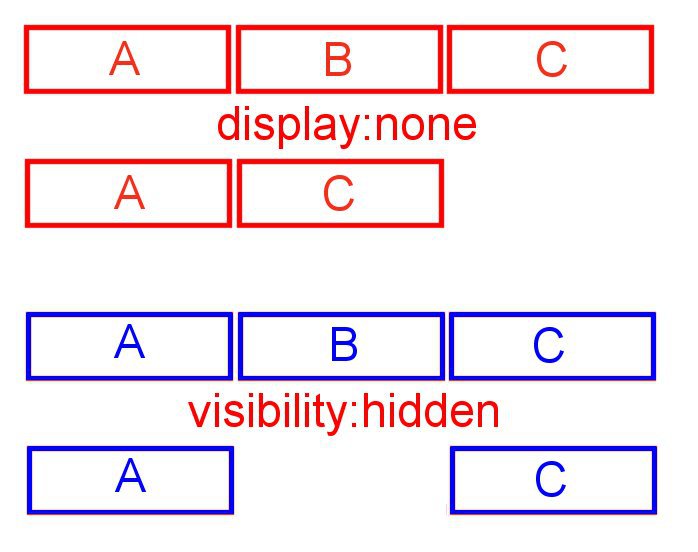
- display : none과의 차이는 아래 그림과 같다

풀어서 설명하자면 전자는 요소의 출력 자체를 없는 일로 하는 것이고, 후자는 보이지 않게만 하는 것.위 그림의 출처
position 과 원래 위치(?)
relative와 absolute를 비교하는? 문제가 나왔는데 '원래 위치'를 기준으로 조절 된다는 표현이 혼란을 야기해 복습할 겸 찾아보았다.
top bottom left right 속성을 사용할 때 좌표의 기준점을 어디로 삼는가에 대한 내용으로, relative는 코드가 작동한 시점의 위치(즉, 원래 위치)를 기준으로 이동하기 때문에 상대적 위치를 갖고 있다고 표현하는 듯 하다. 반면 absolute는 언제나 부모 태그의 좌표 시작 지점을 기준으로 이동하기 때문에 절대위치라고도 표현하는 것.
가장 쉬운? 예시
<body>
<h1>relative</h1>
<h1>absolute</h1>
</body>에 대해
h1 {left :1px}를 n회 적용한 후 각각의 위치는
n과 1 만큼 왼쪽으로 이동한다.
이슈-솔루션/미해결(질문)
x
학습 소감
월말 평가에 틀린 문항이 하나 있는 것은 매니저님을 통해서 확인했는데, 폼에 다시 들어가 확인하려 할 때는 이미 닫힌 뒤어서 확인을 못해서 찝찝한 기분이다ㅠ.
