Lab | React, "TypeError: Cannot read property 'blabla' of undefined" (라이프 사이클 깨부수기 실험)
Xedni's LAB

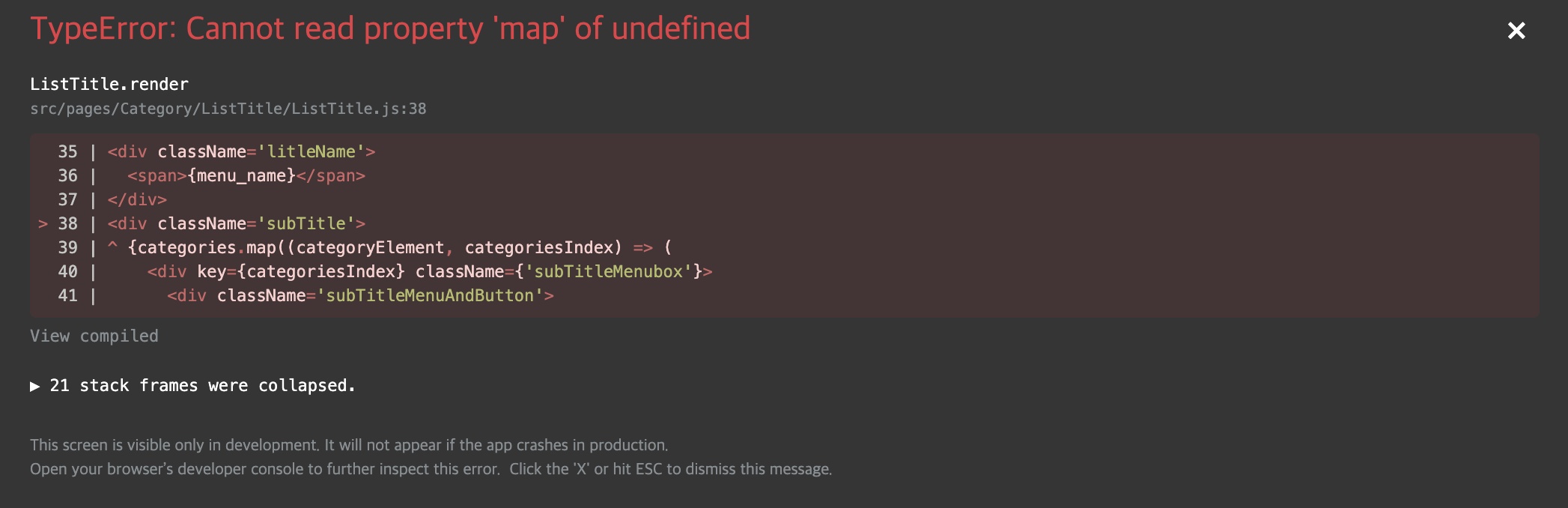
리액트를 다루는 사람이라면 정말 환장하는 메세지일 것이다.
라이프사이클을 잘 알고 있어도 한번쯤은 에러를 보게 될 것이다.
정말 이 메세지와 작별을 하고 싶어서 다양한 방식으로 연구를 해보았다.
아직 100% 작별은 못했다.... 항상 뜬다. 그래도 이젠 뜨고나서 해결은 되더라.
아직 라이프사이클이 익숙하지 않다면 이것부터 읽고 오자.
1. 에러가 뜨는 이유
: 다시 한번 빨간 메세지를 보며 공부하고 싶어지는 의욕을 불태워보자.

- 리액트의 라이프 사이클을 알고 있다면 언제
재렌더가 일어나는지 알고 있을 것이다.
에러가 발생하는 경우 다루고자 하는 값은 라이프 사이클의 첫번째 단계인 constructor에서 받아온 값이 아니라 재랜더된 값일 것이다. - 이러한 재렌더가 일어나기 전 값을
props로 넘겨 주거나,map과 같은 함수를 사용할때 주로 위와 같은 에러가 발생한다. - 왜냐하면 재렌더가 일어나기 전의 비어있는 값(undefined)을 받아오기 때문이다.
2. 실험해보자
: 생략하고 아래에서 해결 방법을 확인해 보자.
3. 해결해보자
1) 1단계 : 부모부터 찾자.
: 항상 이게 제일 먼저이다. 리덕스나 컨테이너로 상태 관리를 하고 있다면 상관없겠지만...
부모 자식의 관계가 존재하는 경우라면 무조건 찾아야 한다.
부모에서 렌더 되지 않은 비어 있는 값을 넘겨주고 있다면 자식에서 어떤 방법을 써도 소용이 없었다.
(이걸로 시간 정말 많이 허비했다...)
내가 받고 있는 값이 부모에게서 전달받고 있다면 가장 최상위 부모로 가서 제대로 값을 넘겨주고 있는지 살펴보자.
2) 2단계 : 배열인지 아닌지 확인하자.
: 배열만큼은 아래서 설명할 방법과 조금 차이가 있다.
가장 마지막에 설명할 예정이니 배열이라면 4번으로 바로 넘어가자.
3) 3단계 : 재렌더된 값 받아오기
: 최상위 부모를 찾았고, 배열이 아니라면 아래 방법을 이용하자.
사실 방법은 이론적으로는 쉽다. 값이 제대로 넘어는 렌더 단계까지의 모든 라이프 사이클을 전부 패스 시켜 버리는 것이다. 넘기는 방법에 대해 아래 연구한 방법을 한번 보자.
(1) 조건문 활용하기
: 조건문을 활용하여 정상적인 값이 넘어올때까지 모든 렌더를 다 패스해!! 라고 명령한다면 해결 된다.
{ this.state.stateValue ? this.state.stateValue : null }- state를 truthy한 값일때만 내보내지도록 하는 것이다.
2) && 활용하기
: 논리 연산자를 활용해서 조건을 부여하면 조금 더 쉽게 써볼 수 있었다.
{this.state.product && this.state.product.map(ele => ele)}- 앞에 동일한 값을 && 논리 연산자를 사용하여 한번 더 적어준다.
- thruthy한 값일때만 받아오겠다는 의미가 된다.
4) 4단계 : 배열인 경우 재렌더된 값 받아오기
: 배열이라면 위의 방법으로도 해결이 되지 않을 것이다.
(1) Boolean([])
- 위와 같이 콘솔창에 적어보자.... 그렇다 true라고 나온다. 그렇다. truthy한 값이기 때문에 비어있는 배열도 그냥 넘거벼리는 것이다. 하......
- 그래도 걱정하지 말자... 방법은 있더라.
(2) Length를 이용하자
{this.state.products.length > 0 && this.state.products.map(ele => ele)}- 해당 배열의 길이를 비교한다면? 해결이 되었다.
- 하지만 너무 길다. 줄여보자.
(3) 0은 falsy 값이다.
{this.state.products.length && this.state.products.map(ele => ele)}- 굳이 0보다 크다고 표시하지 않아도
0은 그 자체로도 falsy한 값이다.
다들 모든 에러가 해결되길 바라며.... 이 방법으로도 안될때 다시 Lab을 올리도록 하겠다.
.jpg)