인증 (Authentcation) 이란?
내가 누구인지 증명하는 것이다.
흔히 웹사이트에서 로그인을 통해 회원가입하면서 입력한 아이디 비밀번호를 입력하여, 서버에 저장된 데이터와 일치시키는 것도 인증의 행위 중 하나이다.
HTTP에서의 인증?
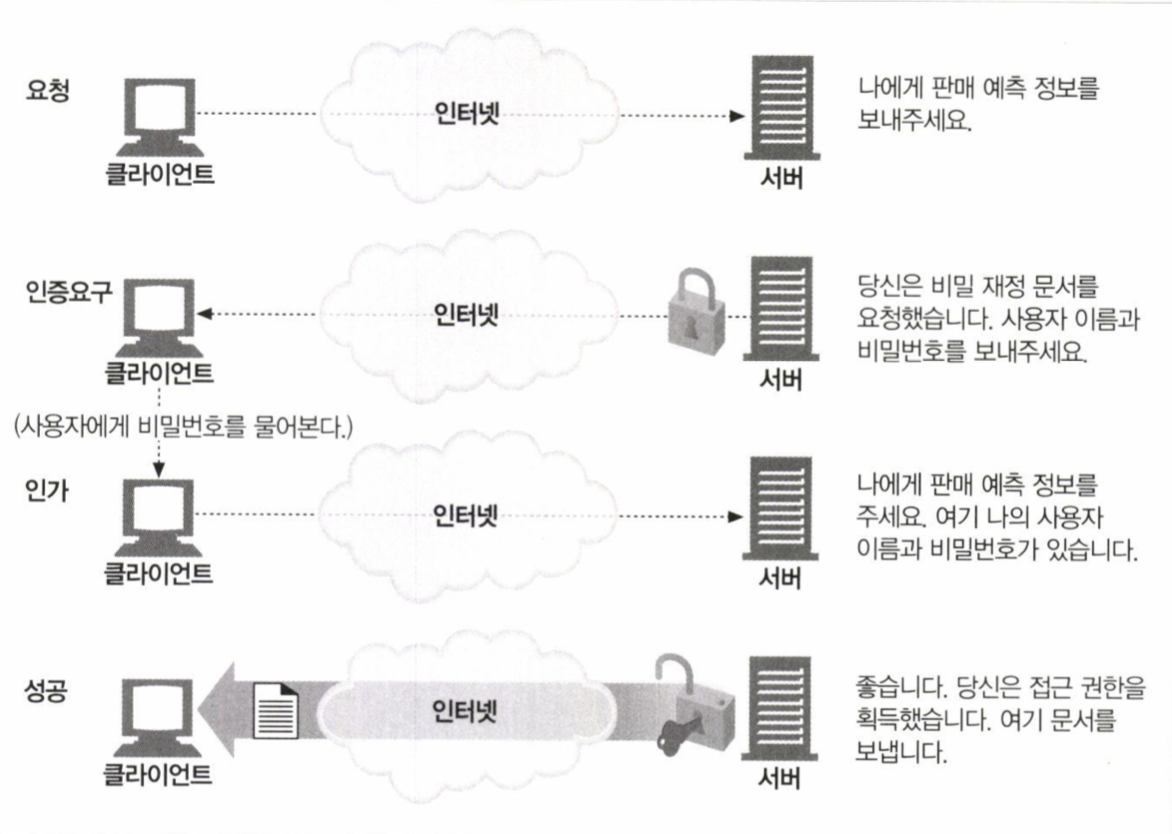
HTTP는 사용자 인증을 위해 자체에서 제공하는 인증 요구/응답 프레임워크가 있다.

웹 애플리케이션이 HTTP 요청 메시지를 받으면, 서버는 요청을 처리하는 대신에 현재 사용자가 누구인지를 알 수 있게 비밀번호 같이 개인 정보를 요구하는 '인증 요구'로 응답할 수 있다
HTTP에는
기본 인증 : 사용자 이름과 비밀번호를 base-64 인코딩을 통해 전송
(8비트 2진 데이터(zip파일이나 exe파일 등)을 문자 코드에 영향을 받지 않는 공통 ASCII 영역의 문자들로만 이루어린 일련의 문자열로 바꾸는 인코딩 방식)
다이제스트 인증 : 비밀번호의 요약을 전달하여 자신이 비밀번호를 알고 있음을 증명
(비밀번호를 MD5 함수를 통해 원래 길이와 상관없는 128비트으로 변환한 것으로 단방향 함수로 동작)
이라는 2가지의 공식적인 인증 프로토콜이 있다.
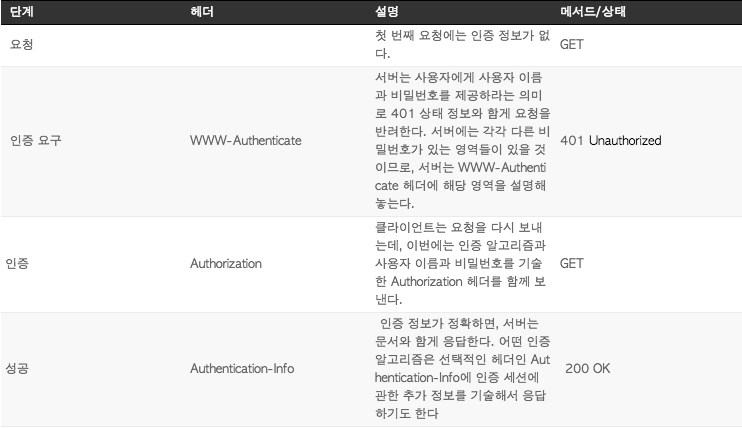
HTTP에서 사용하는 인증 관련 헤더에 따라서 인증 방법을 선택할 수 있다.

기본인증은 아이디와 비밀번호를 그대로 노출해 전송하는 것과 다름이 없고
다이제스트 인증은 기본 인증에 비해 보안은 향상이 되었으나, 서버 측 사용자 아이디와 암호는 일반 텍스트로 저장되어 있기 때문에 서버 측 보안은 기본 인증보다 떨어진다.
둘다 요청에 따라 인증을 해야 하는 점과 헤더에 관련 정보가 담겨 있어 보안 취약점이 있다.
HTTP의 특징
HTTP 프로토콜은 다음과 같은 특징이 있다.
클라이언트의 요청을 받아 응답하면 연결을 끊어 버린다. (conectionless)
또한, 요청 간의 상태가 이어지지 않는다. (stateless)
이러한 특징으로 인해 로그인 상태가 유지되는것이 아니라 매번 요청 시, 로그인 관련 정보를 다시 보내야 하는 문제가 있다.
기존 인증 프레임워크의 대체제로 쿠키(cookie)와 세션(session) 이 떠오르게 된다.
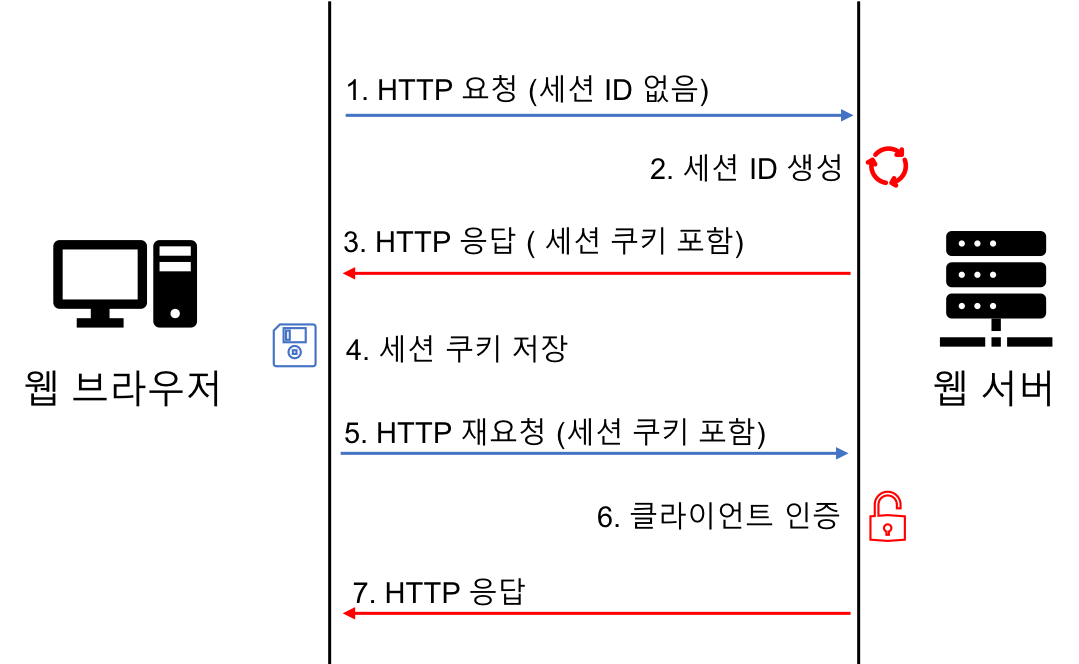
HTTP 쿠키(Cookie) 란?

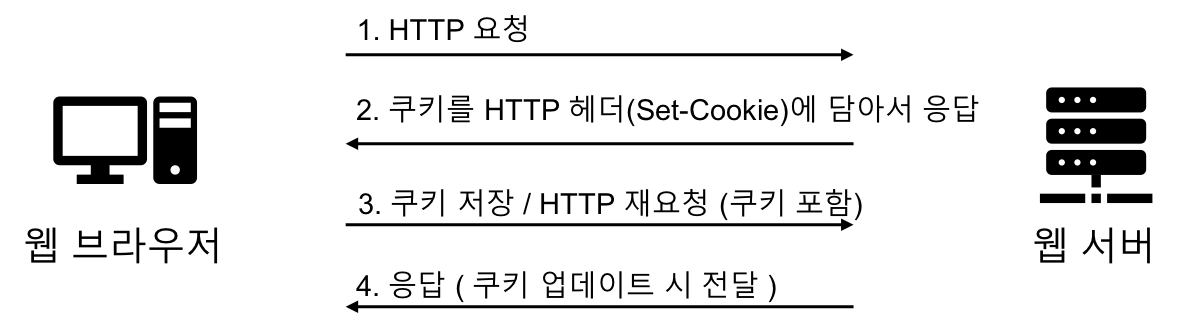
서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각을 말한다.
브라우저는 그 데이터 조각들을 저장해 놓았다가
동일한 서버에 재 요청 시 저장된 데이터를 함께 전송한다.
상태가 이어지지 않는 (stateless) HTTP의 상태 정보를 기억시키고, 이를 이용하면 사용자의 정보를 기록할 수 있는 점에서 로그인 상태를 유지시킬 수 있다.
다음과 같은 특징이 있다.
-
쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일
-
쿠키가 유효한 시간을 명시할 수 있으며, 명시한 경우, 브라우저가 종료되어도 쿠기가 유지된다는 특징
-
클라이언트에 300개까지 쿠키저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음, 하나의 쿠키값은 4KB까지 저장
-
쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송
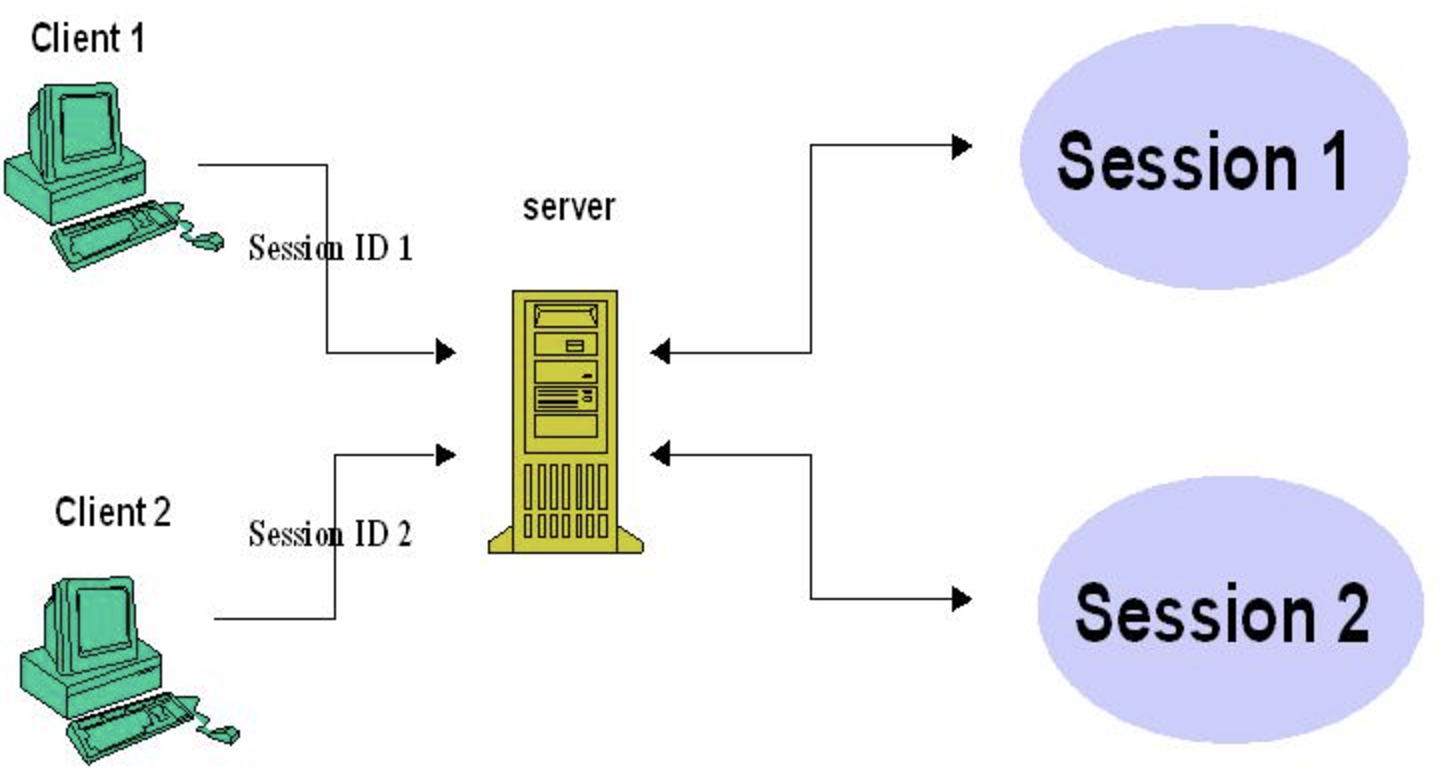
세션(Session) 이란?

일정 시간동안 같은 사용자 (브라우저)에서의 요청을 같은 상태로 보고, 로그인 상태를 유지시키는 기술로
세션은 쿠키를 기반으로 하고 있다.

서버에서 세션 객체를 생성하여, 각 사용자마다 고유한 ID 값을 부여하고 (tomcat은 JSESSION ID)
이를 서버에서 직접 관리한다.
브라우저를 종료하는 시점 클라이언트 측 쿠키에 세션 ID가 사라지는 특징이 있다. (단, 유효시간을 명시했다면 사라지지 않는다.)
쿠키는 안전한가?
HTTP에서 제공하는 인증 프레임워크 대신에 쿠키를 기반으로 한 세션 인증으로 모든게 해결된 것일까?
쿠키로 인해 보안 취약성이 있다.
수많은 사이트들이 세션 및 개인정보를 쿠키에 저장하고 있어, 다양한 방법으로 이 쿠키를 탈취하고자 하는데
대중적인 것중 하나가 세션 하이재킹(Session hijacking) 공격이다.
해커가 다른 사용자의 쿠키를 탈취하게 되면, 해커는 쿠키에 포함된 사용자 식별정보를 바탕으로 다른 사용자로 위장 할 수 있게 된다.
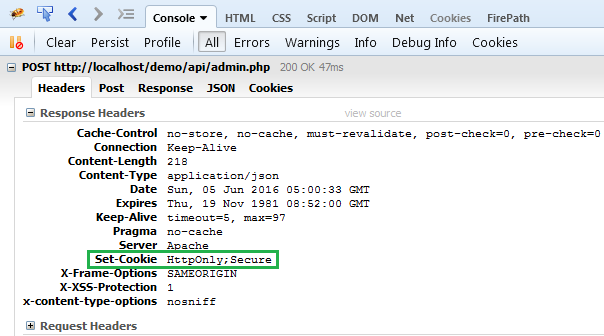
HTTP Only, Secure Cookie

쿠키는 자바스크립트로 조회할 수 있기 때문에, 해커들은 자바스크립트로 쿠키를 가로채고자 시도를 하게 된다.
가장 대표적인 공격 중 하나가 XSS(Cross Site Scripting) 이다.
공격자가 스크립트를 웹 사이트에 삽입해 놓고, 다른 사용자의 브라우저에서 수행되게 하는 공격으로 쿠키에 있는 정보를 이용하는 것이다.
이를 방지 하기 위해서는 서버 측에서 쿠키를 내려 줄 때 HttpOnly : true 옵션을 통해 자바스크립트 실행을 통한 쿠키 접근을 막아야 한다. (Document.cookie로 접근이 불가능하다.)
또 사용자 입력 값에 대한 검증을 서버에서 실시하여, XSS를 일으킬 수 있는 입력 값이 입력되는 경우에 일반문자로 치환해버리는 등으로 처리할 수 있다.
(네이버의 LUCY 필터가 있다.)
또 쿠키가 평문으로 전송되기 때문에 HTTPS에서 쿠키 정보를 암호화하도록 Secure 옵션 설정을 통해 쿠키 정보를 암호화하여 전송할 수 있다.
하지만 애초에 민감한 정보를 쿠키에 저장하는 것을 자제해야 한다.
또 주의해야할 공격은 CSRF(Cross-Site Request Forgery)가 있다.
인증된 사용자가 웹 애플리케이션에 특정 요청을 보내도록 유도하는 공격 행위로 데이터의 값을 변경한다던지 특정 동작을 유도하는 방법이다.
CSRF 는 사용자의 인증된 세션을 악용하는 공격 방식으로 요청을 위조함으로써 특정 행위를 수행하는 것이 목적이고
XSS 는 인증된 세션 없이도, 공격을 진행할 수 있다는 점에서 차이가 있고 스크립트를 실행해 사용자의 정보를 탈취하는 것이 주 목적이다.
Referer 헤더를 검증하거나 CAPTCHA를 도입
혹은 사용자 세션에 임의의 CSRF 토큰 값을 저장하고, 요청을 받을 때 마다 세션에 저장된 값과 요청으로 전송된 값이 일치하는지 검증하여 방어하는 방법이 있다.
참조한 책 및 사이트
HTTP 완벽 가이드