
📌 4주차 과제 수행 결과 입니다.
📌 Assignment 01
목표: Harbor 에 자신만의 아무 이미지나 태그해서 업로드하고 다운로드 해보고, 관련 스샷 올려주세요
hello-world 이미지를 이용해서 실습을 진행하였습니다.
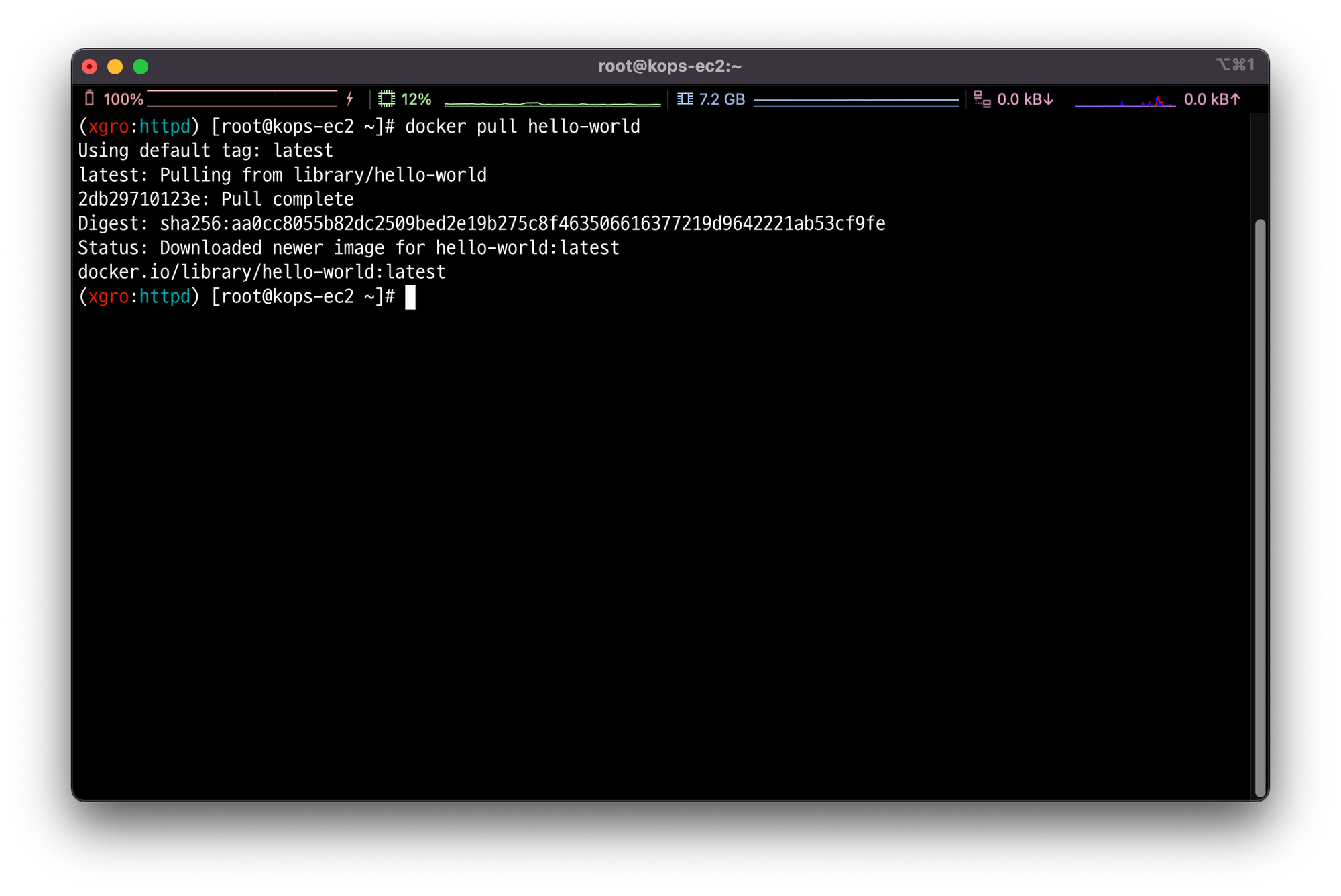
# 도커 이미지 다운로드
docker pull hello-world
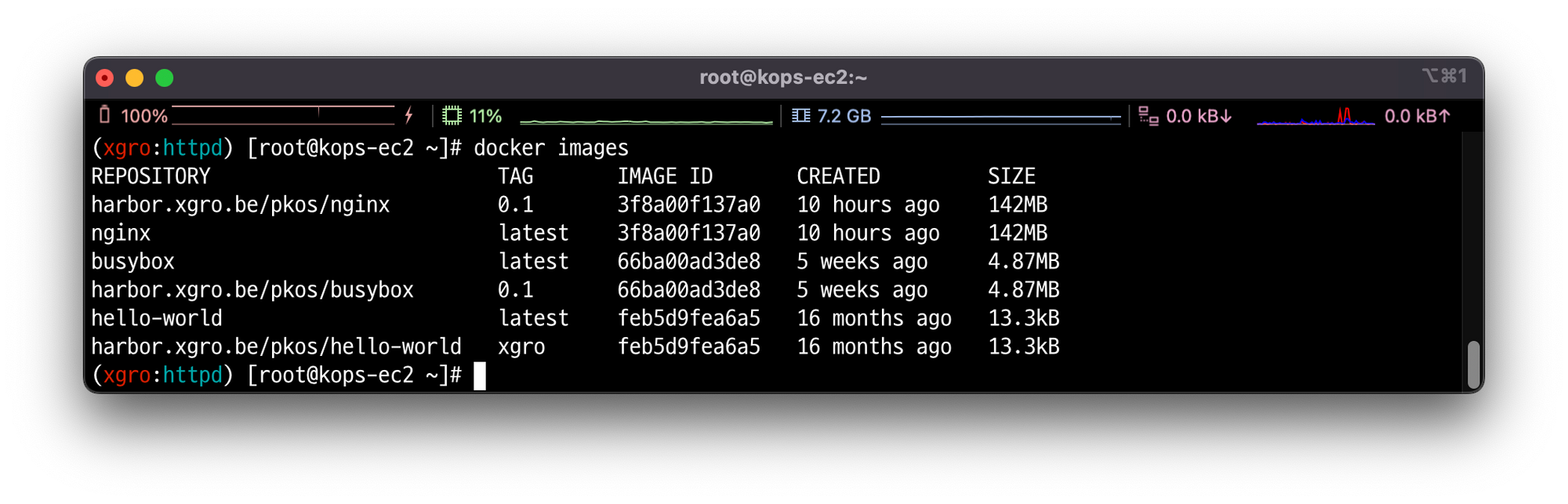
# Docker tag
docker tag hello-world harbor.$KOPS_CLUSTER_NAME/pkos/hello-world:xgro
# Docker 저장소에 이미지 push
docker push
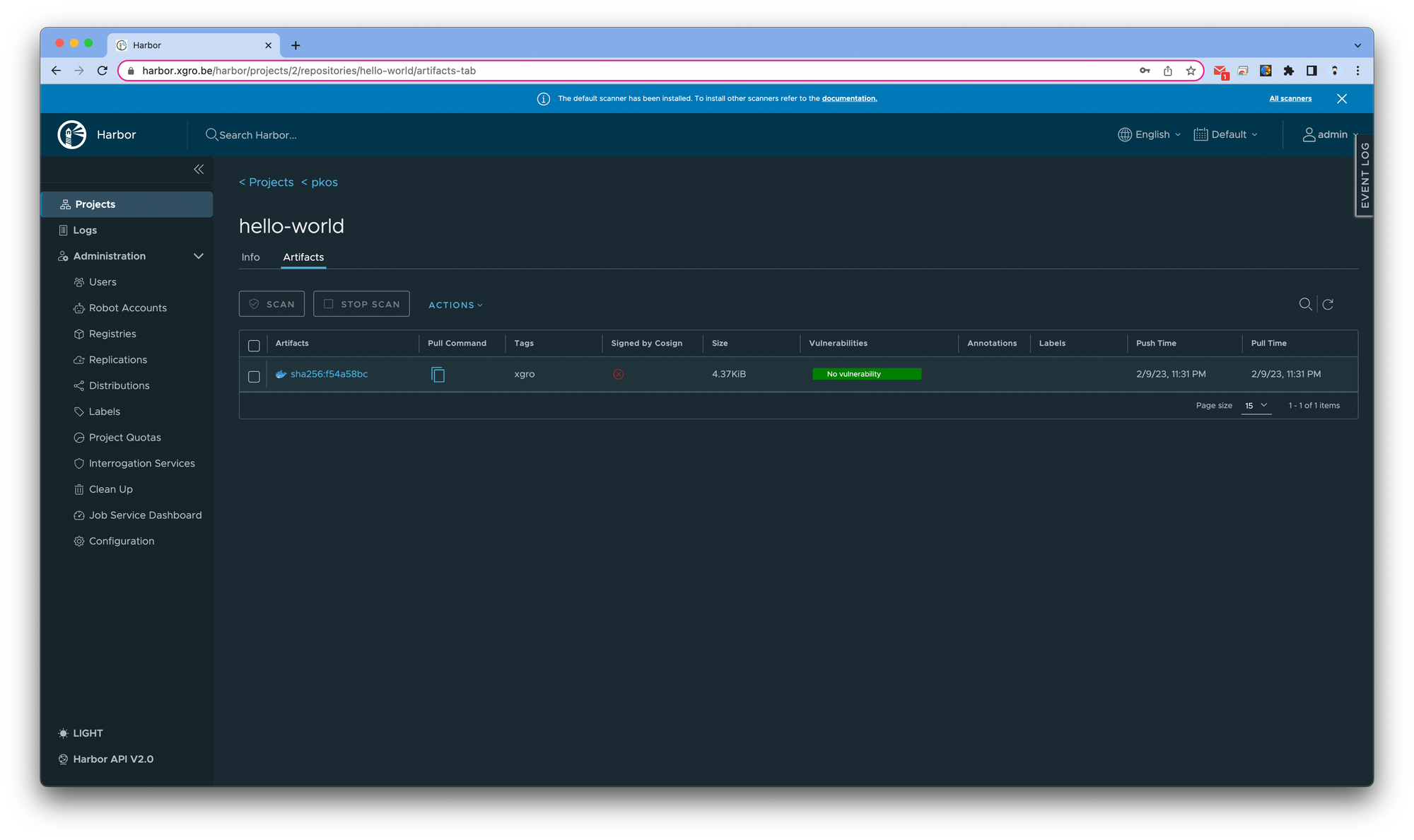
Harbor에 hello-world 이미지가 업로드 된 것을 확인할 수 있습니다.

📌 Assignment 02
목표: 자신만의 텍스트 파일을 kops-ec2 로컬에서 Gitlab 에 올려보고, 관련 스샷 올려주세요
# 프로젝트 폴더 위치로
cd ~/git-test/test-stg
# xgro.txt 파일 생성
touch xgro.txt
# Git Commit
git add . && git commit -m "xgro.txt added"
# Git push
git push
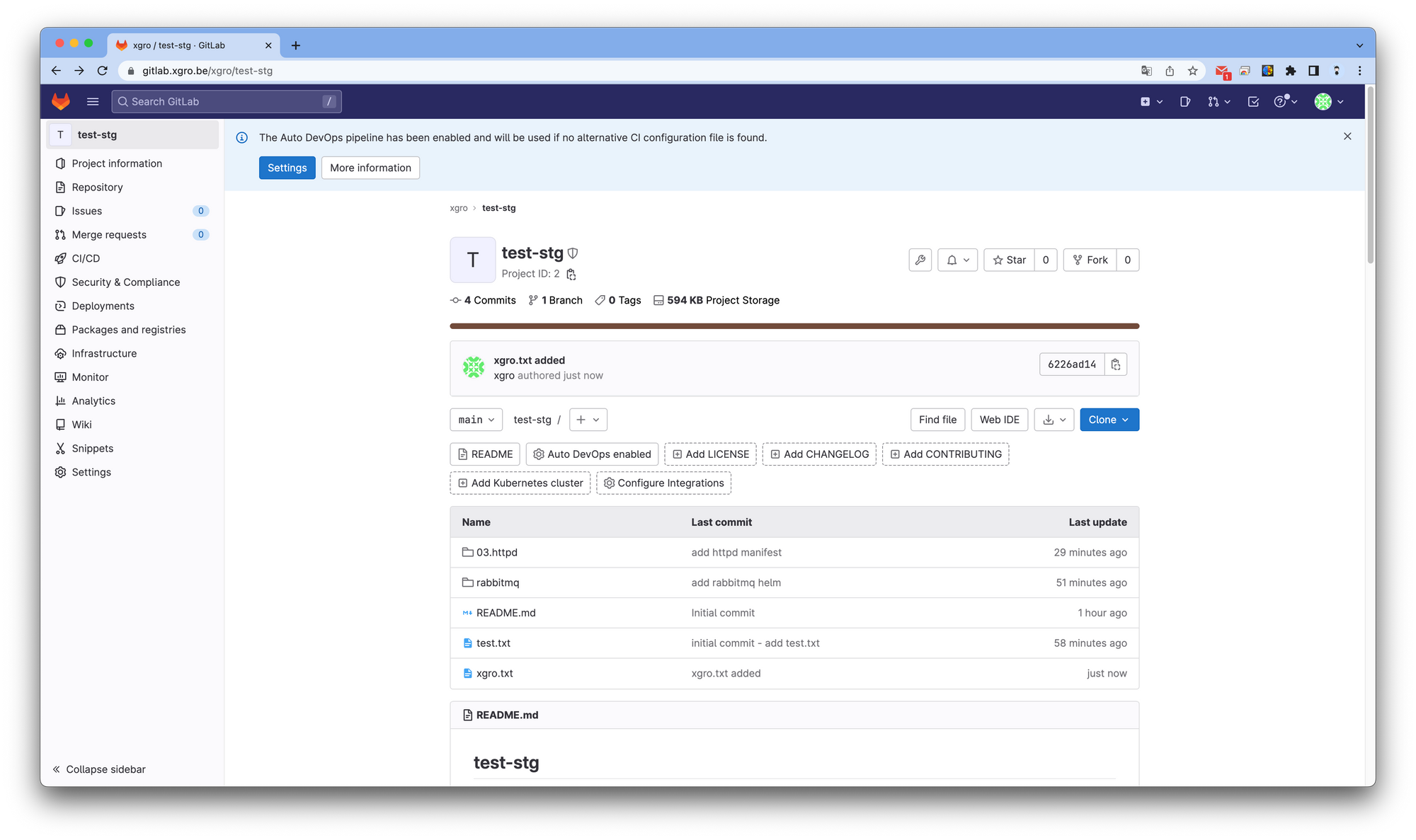
xgro.txt 파일 내용이 깃랩 저장소에 업로드 되었습니다.

📌 Assignment 03
목표: ArgoCD 챕터인, 책 273페이지의 ‘Gitops 실습: 클러스터 설정 내역 변경과 깃 저장소 자동 반영’을 직접 스스로 실습해보고, 관련 스샷 올려주세요
책 273 페이지의 실습 목적은 GitOps로 운용중인 서비스가 관리자에 의해 수정 되었을때, ArgoCD가 인프라를 어떻게 관리하는지 확인하는 실습 입니다.
# 24단계 실습으로 정복하는 쿠버네티스 소스코드
git clone https://github.com/wikibook/kubepractice.git
# Gitlab repo 경로로 이동
cd ~/gitlab-test/test-stg/
# httpd 파일 생성 및 이동
mkdir 03.httpd && cd 03.httpd/
# 실습에 사용할 deployment 복사
cp ~/kubepractice/ch15/httpd-deploy.yml .
# 실습에 사용할 service 복사
cp ~/kubepractice/ch15/httpd-nodeport-svc.yml .
# git commit
git add . && git commit -m "add httpd manifest"
# 레포지토리에 업로드
git push
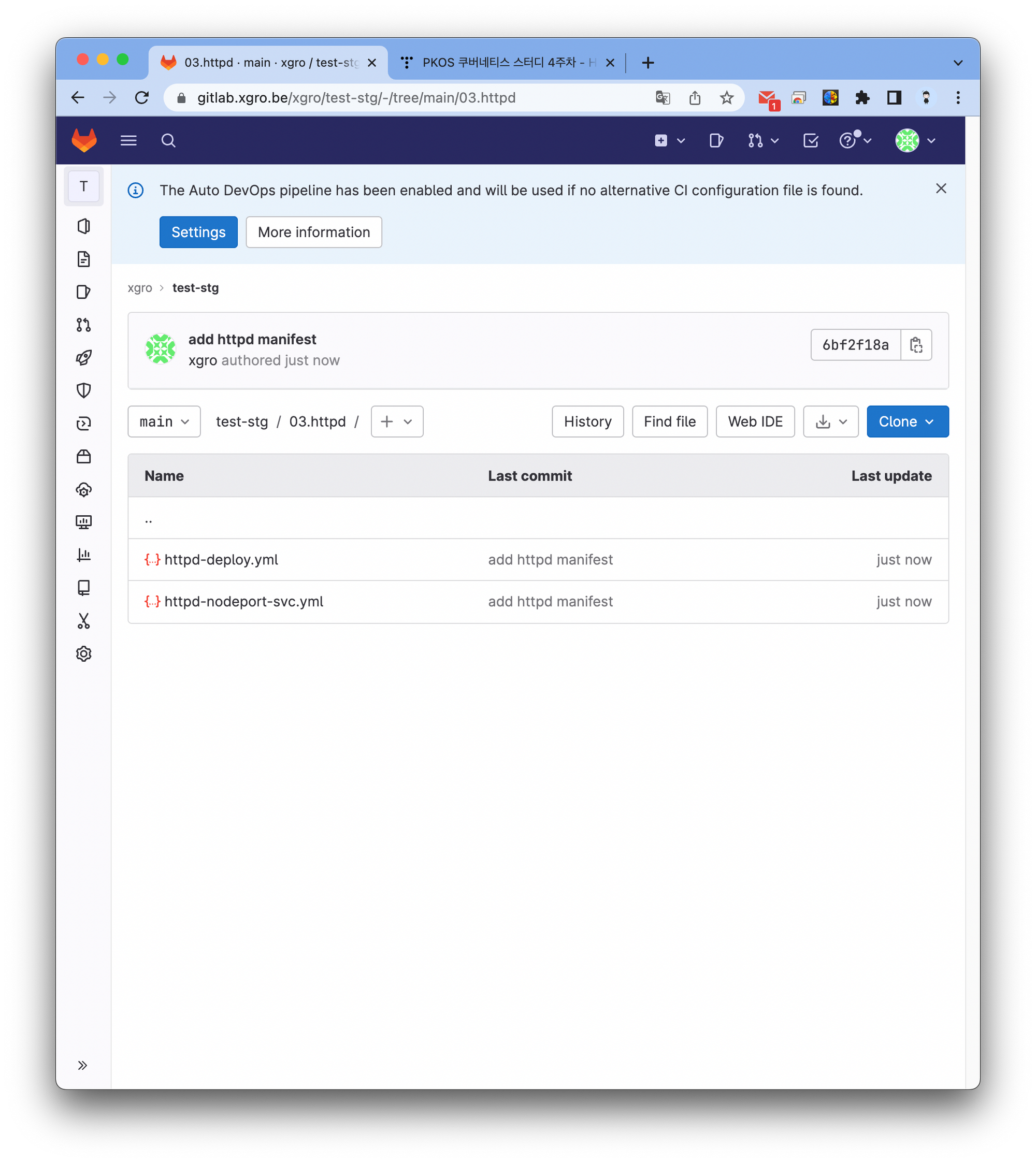
원격 저장소에 접속하여 코드가 정상적으로 업로드 되었는지 확인합니다.

ArgoCD를 이용하여 CD를 구현합니다.
# 실습 코드 복사
cp ~/kubepractice/ch15/httpd-directory-argo-application.yml .
# Argocd 어플리케이션 배포
k apply -f httpd-directory-argo-application.yml
=> application.argoproj.io/httpd created
# Argocd 로그인
argocd login $CLB --username admin --passwd $ARGOPW
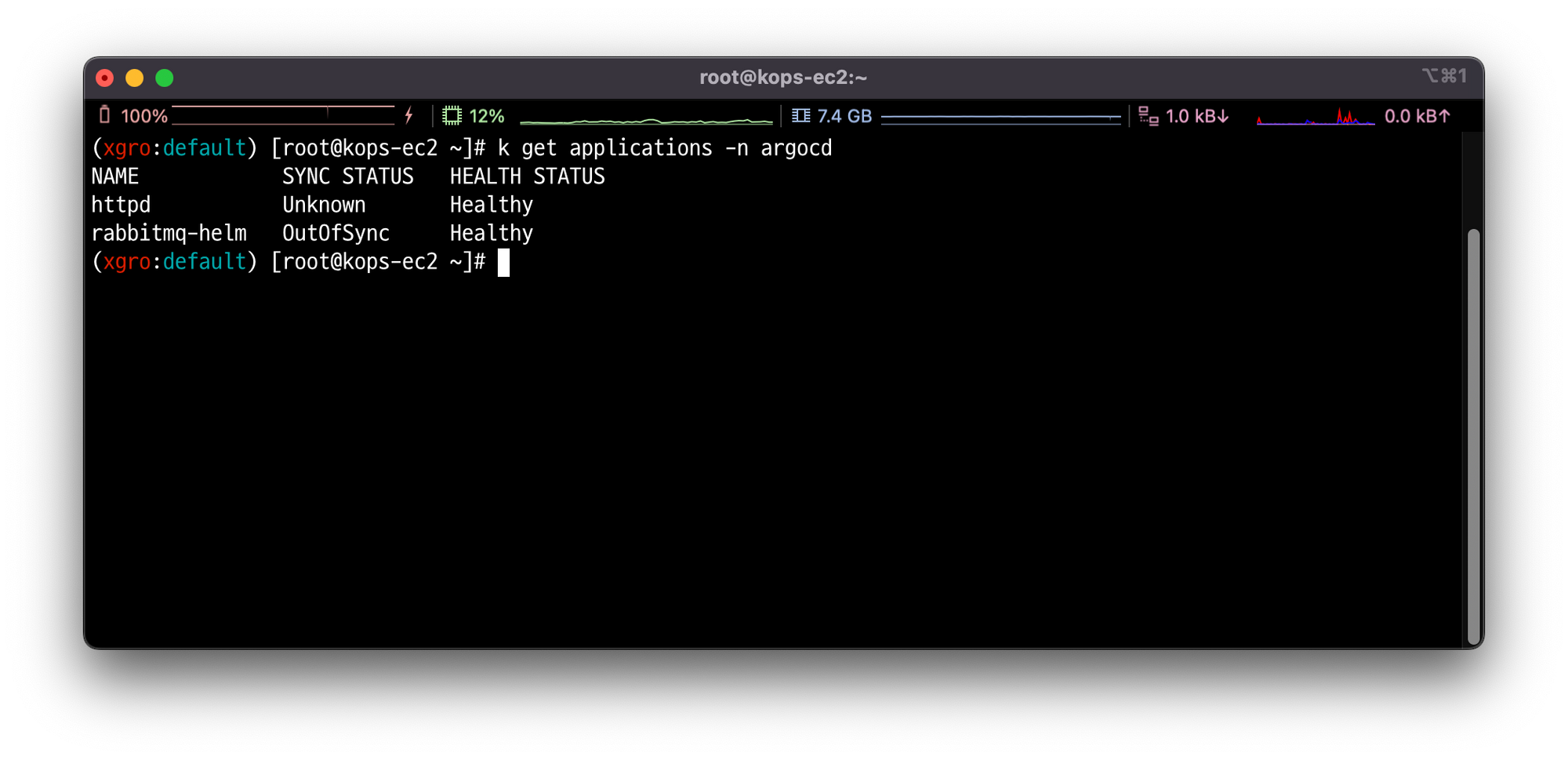
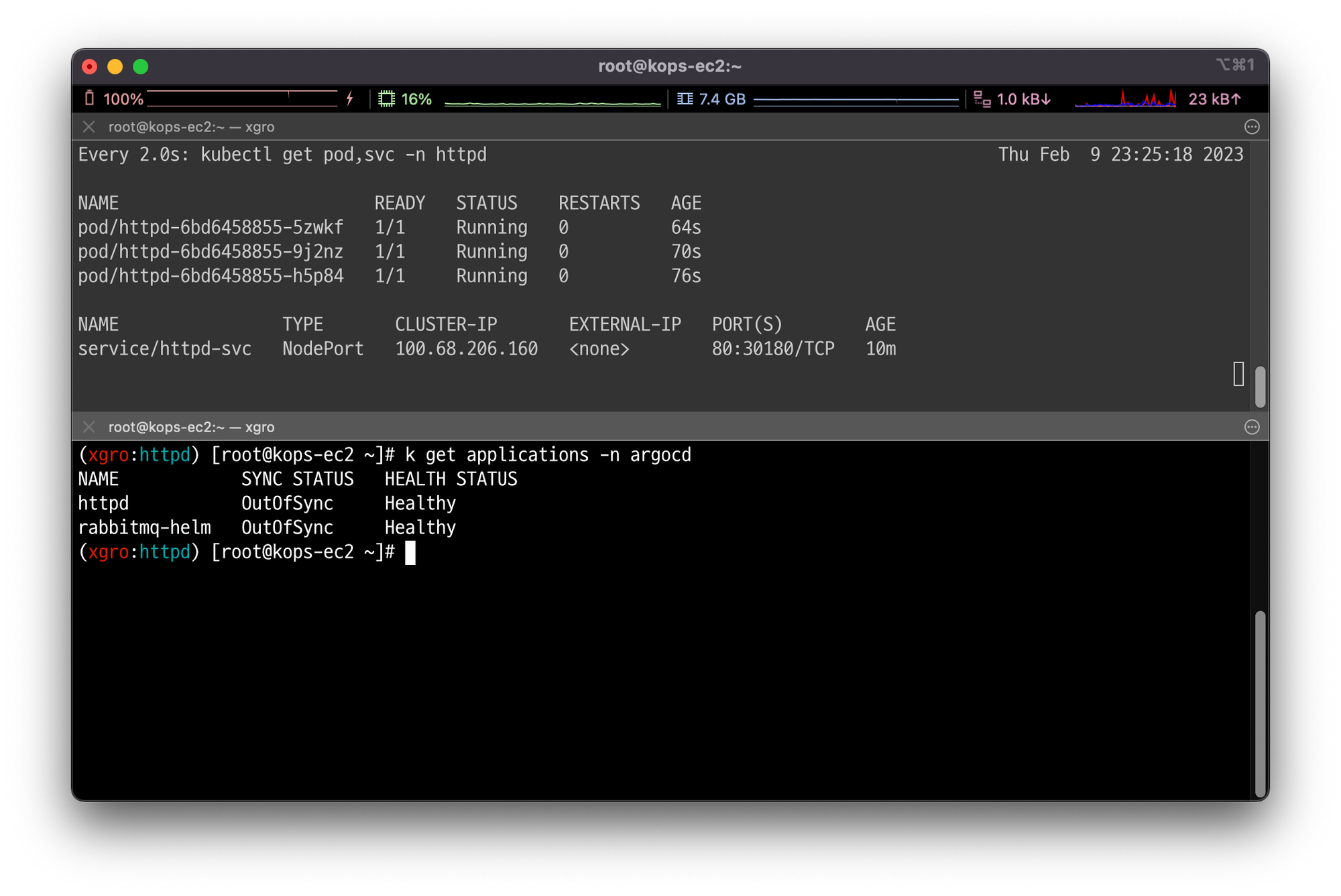
# argocd에 현재 배포되어 있는 애플리케이션 확인
k get applications -n argocd
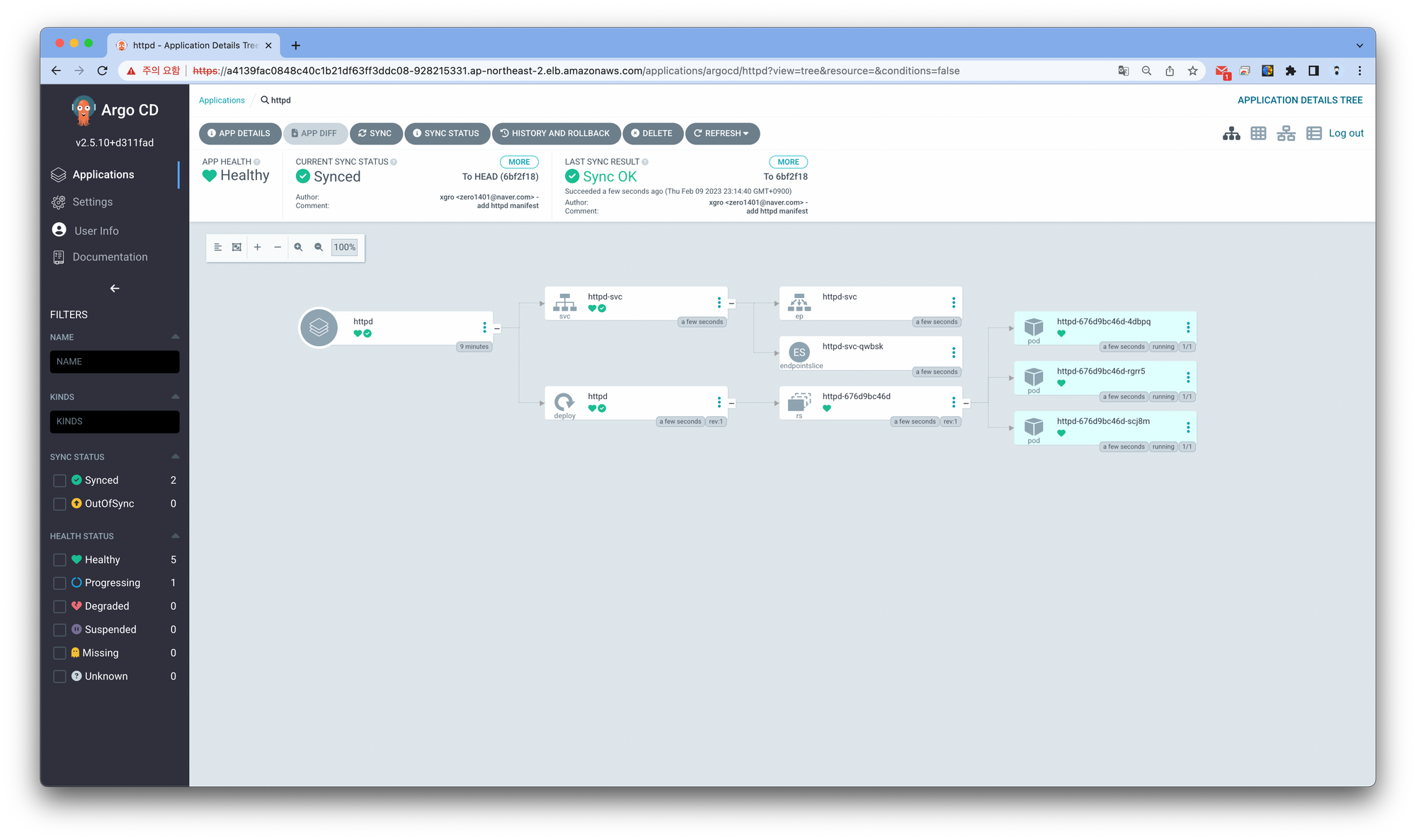
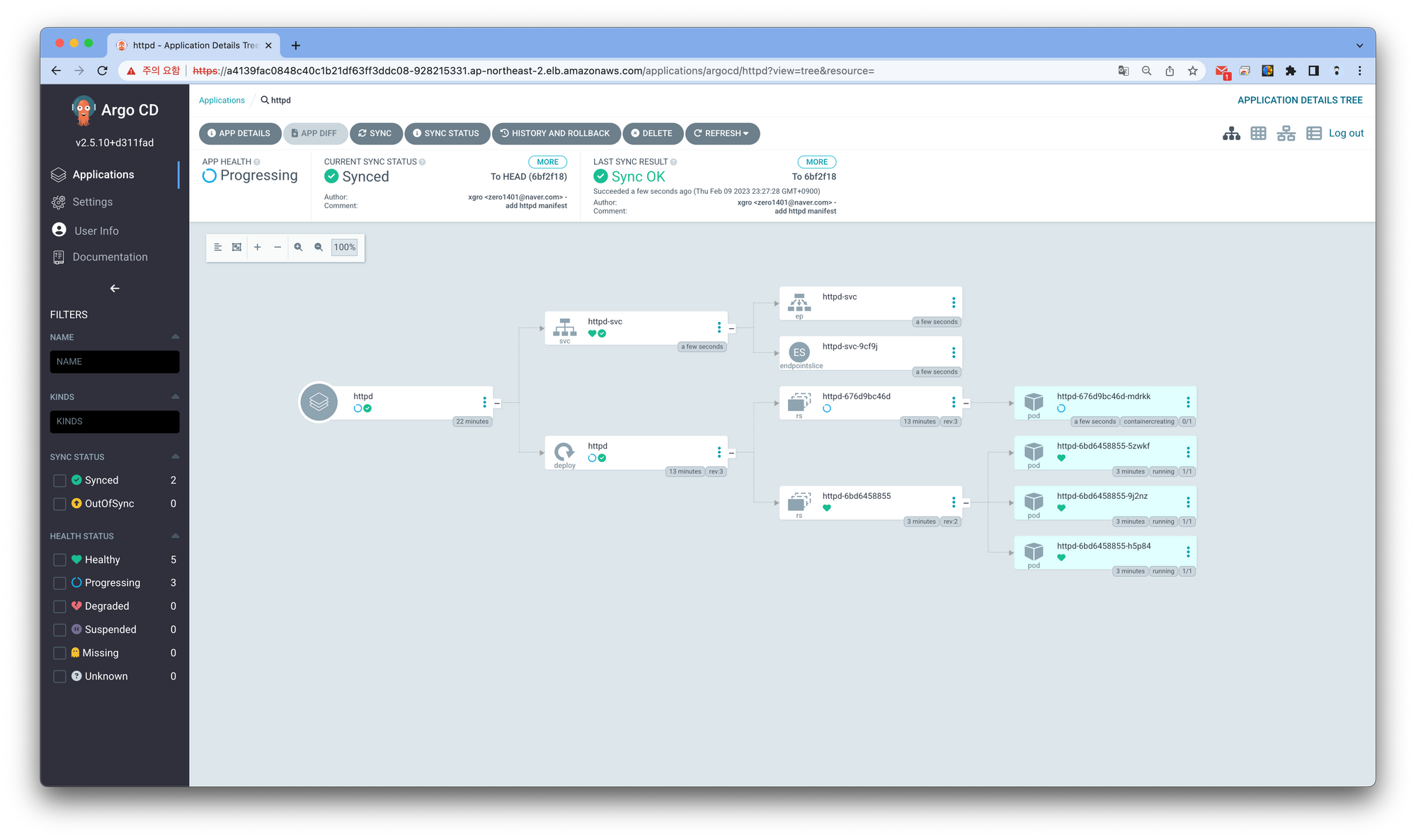
Argocd의 웹페이지로 접근하면 httpd가 배포되는 과정을 확인할 수 있습니다.

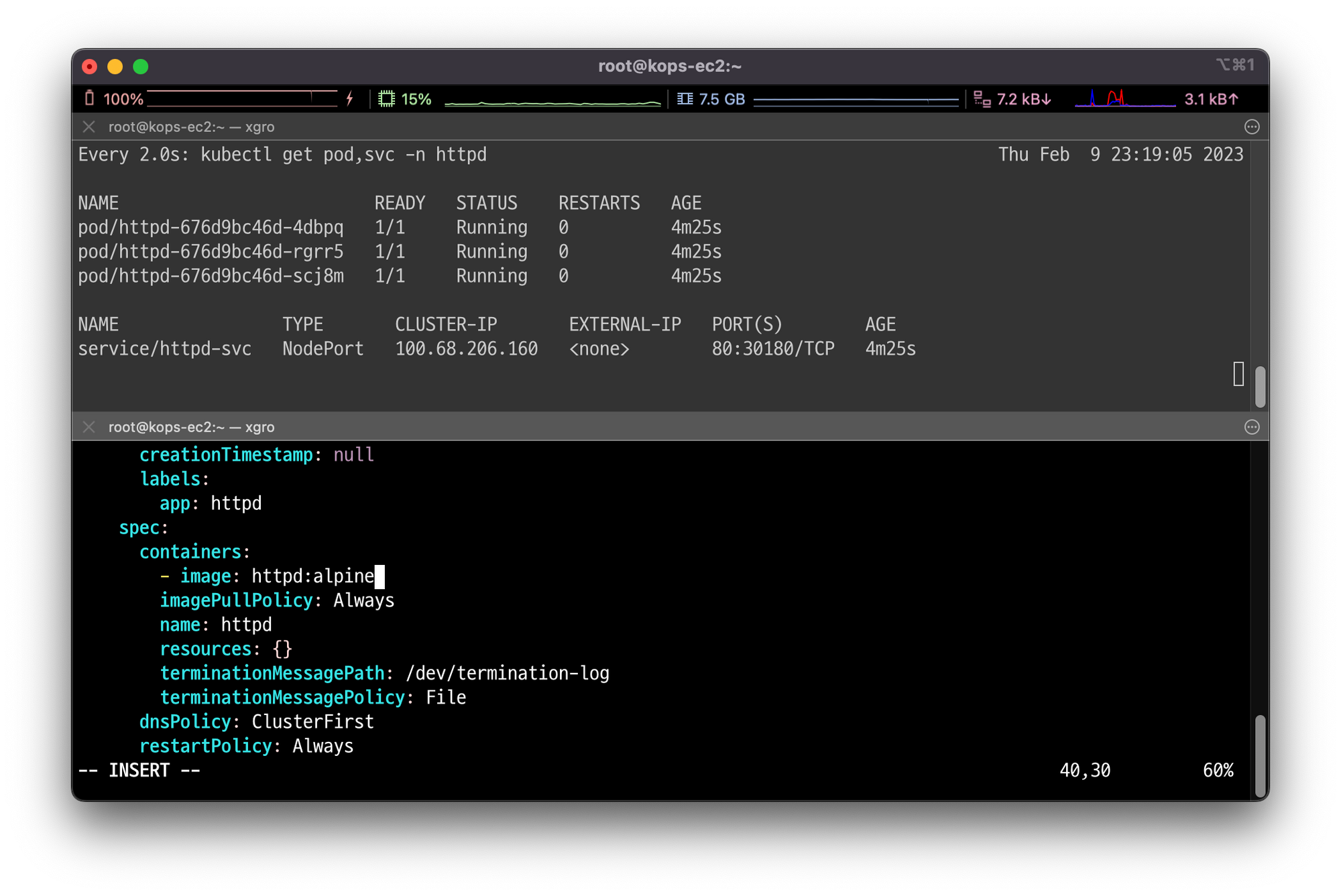
의도적으로 로컬에 배포되어 있는 httpd deployment를 수정합니다.
저는 이 과정에서 vi 에디터를 사용해서 edit 할 경우 컨텍스트 충돌로 인해 nano를 이용하여 deployment를 수정하였습니다.
# nano를 에디터로 사용하여 디플로이먼트를 수정함
KUBE_EDITOR="nano" kubectl edit deployment httpd

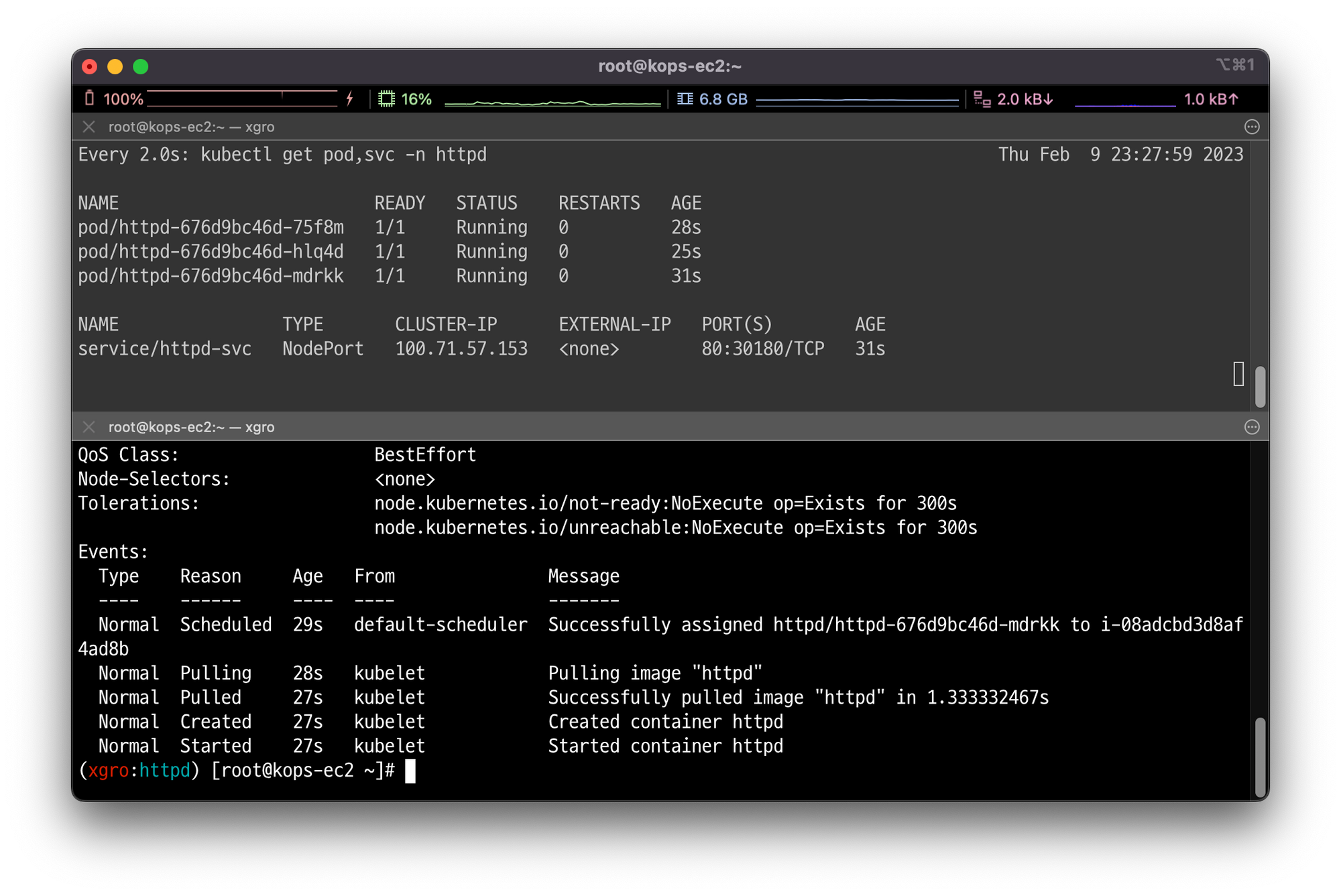
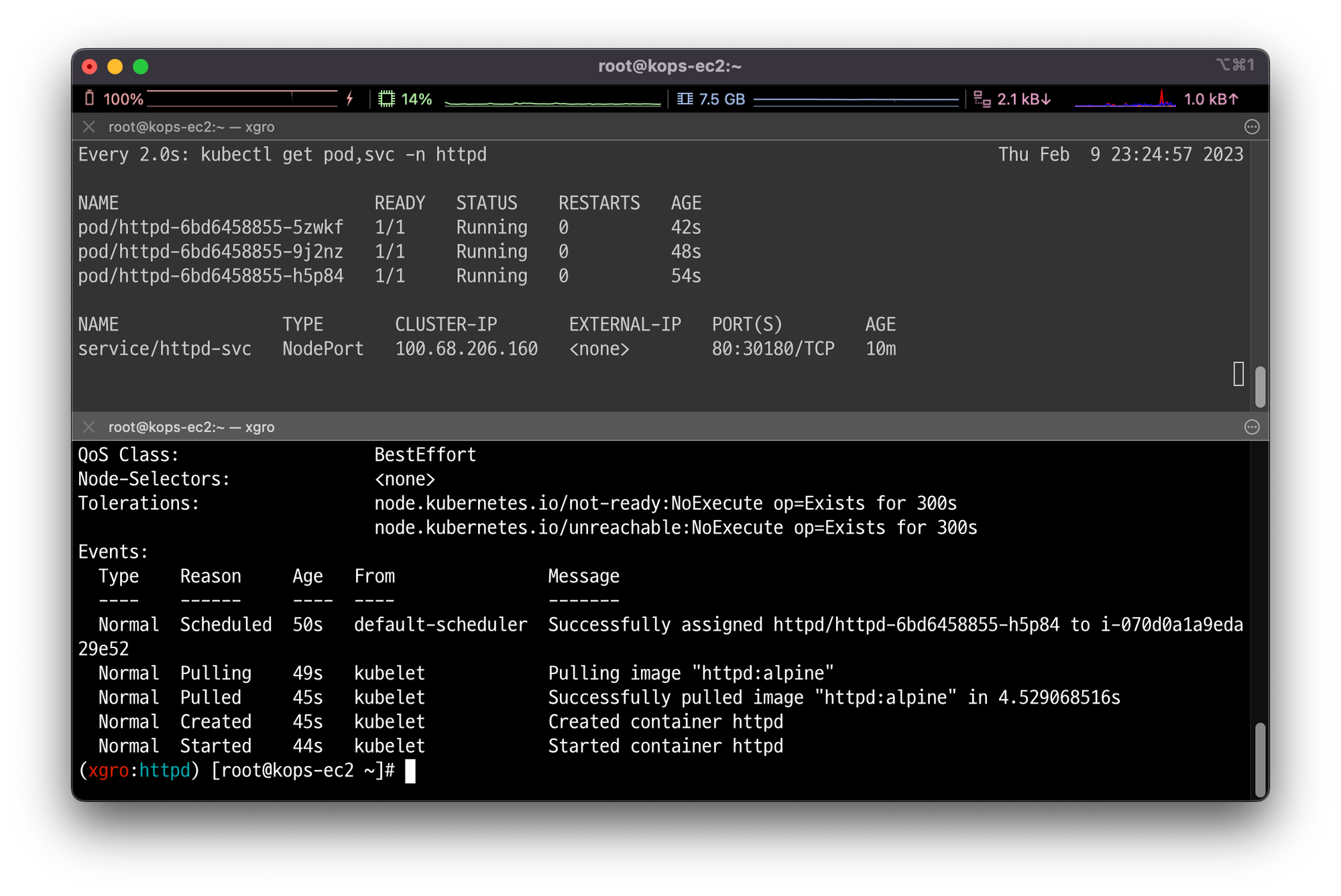
수정이 반영된 디플로이먼트가 배포되는 것을 확인할 수 있습니다.

다시한번 argocd의 상태를 살펴보면 OutOfSync 상태가 된 것을 확인할 수 있습니다.

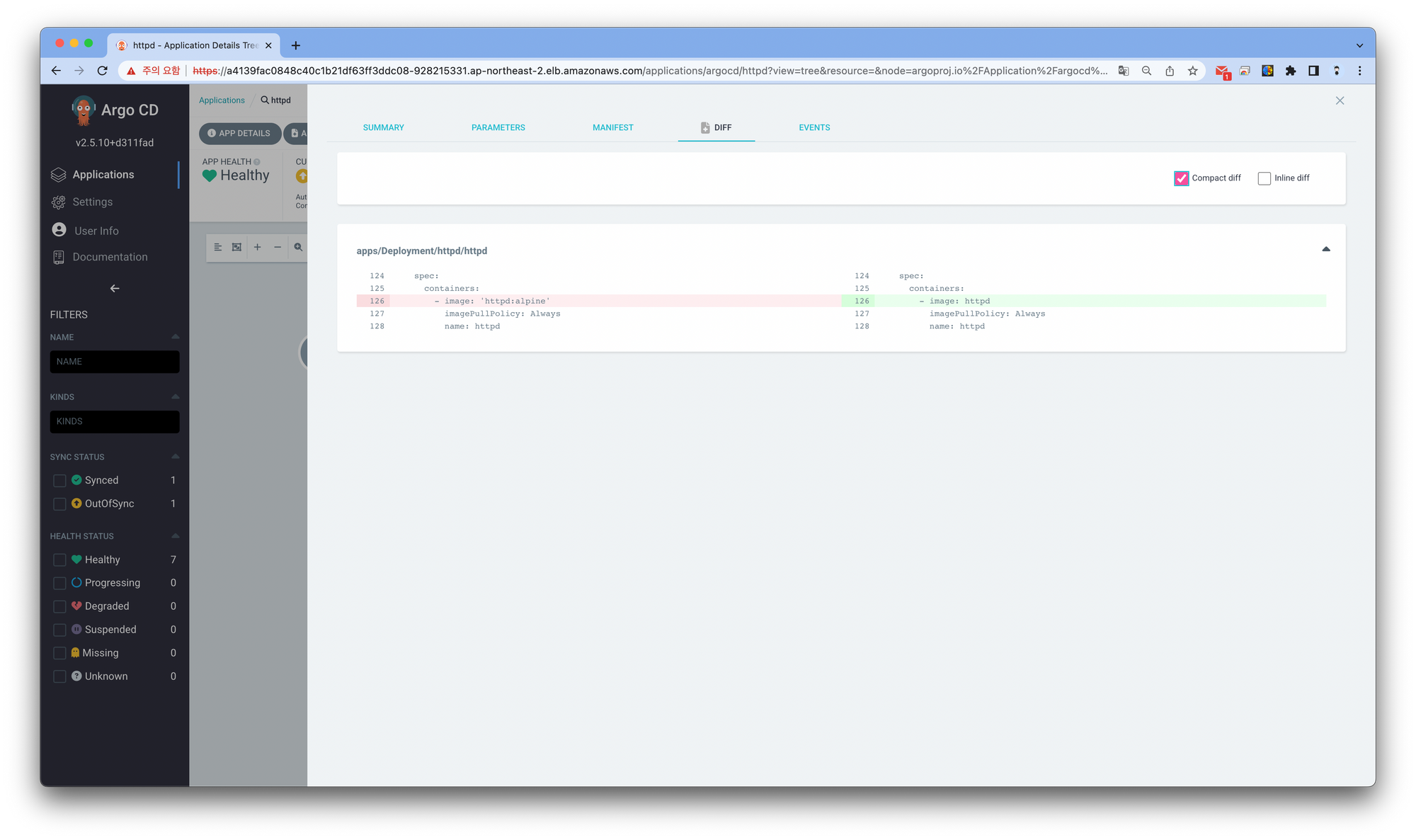
웹 페이지의 diff를 확인하면 어느 부분이 현재 반영된 내용과 다른지 확인할 수 있습니다.

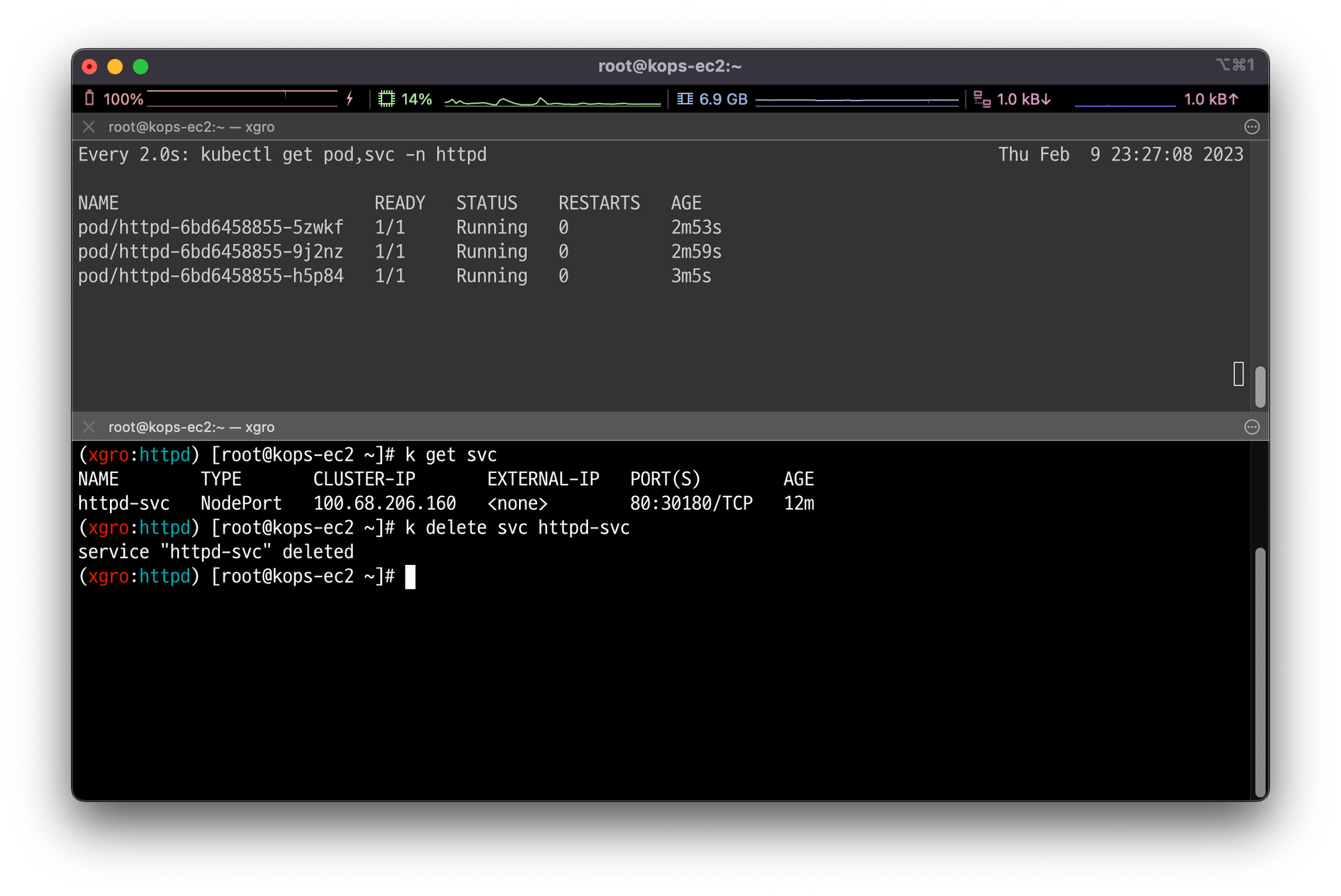
이번에는 서비스를 삭제하겠습니다.

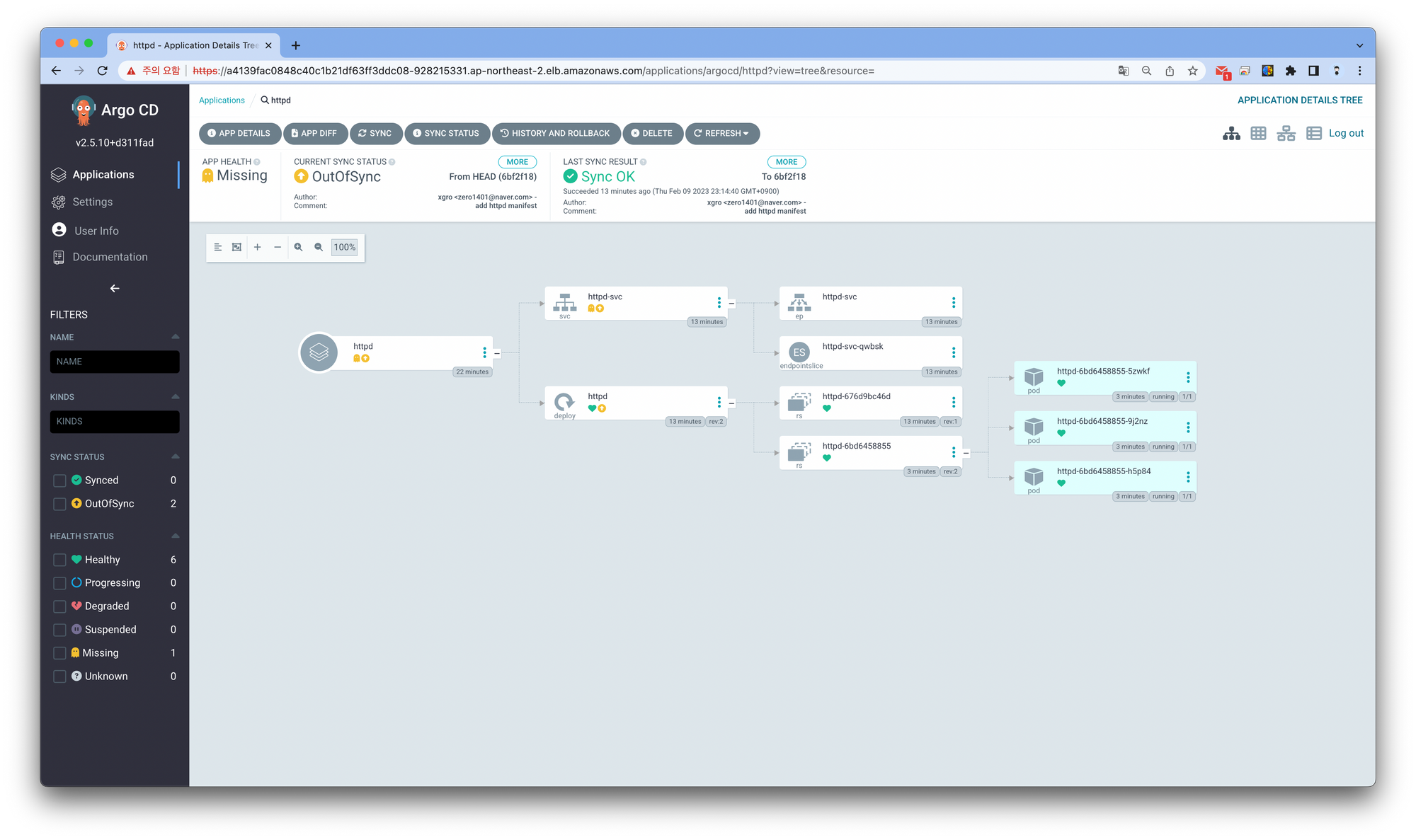
서비스를 삭제하고 웹페이지의 상태를 살펴보면 APP HEALTH가 Missing으로 변경된 것을 확인 할 수 있습니다.

다시 Sync 버튼을 클릭하면, Gitlab 저장소에 업로드 되어 있는 내용으로 ArgoCD가 배포 상태를 싱크하는 것을 확인할 수 있습니다.

다시 터미널에서 디플로이먼트의 상태를 확인하면, 수정하기 전 이미지인 httpd로 반영 됨을 확인할 수 있습니다.