*2021. 7. 14. 23:39 에 작성한 글
서비스가 주도하는 시대에 살아남는 법
웹 = 연결고리
지금 웹에서 일어나고 있는 일 : https://www.internetlivestats.com/
Progressive Web Apps(PWAs)
: 웹의 장점과 앱의 장점을 결합한 것, 궁극적으로는 앱 수준과 같은 사용자 경험을 웹에서 제공하는 것이 목적.
HTML(Hyper Text Markup Language)
: 웹사이트에 들어갈 내용 담당
CSS(Cascading Style Sheets)
: 웹사이트의 스타일 담당
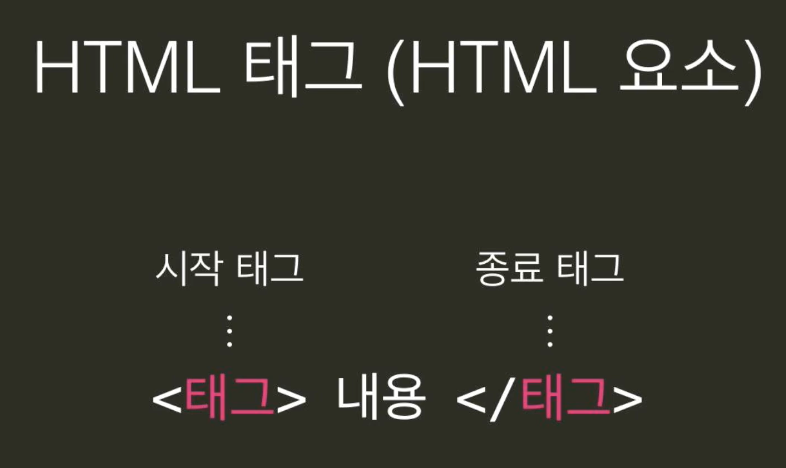
기본 HTML 태그 정리


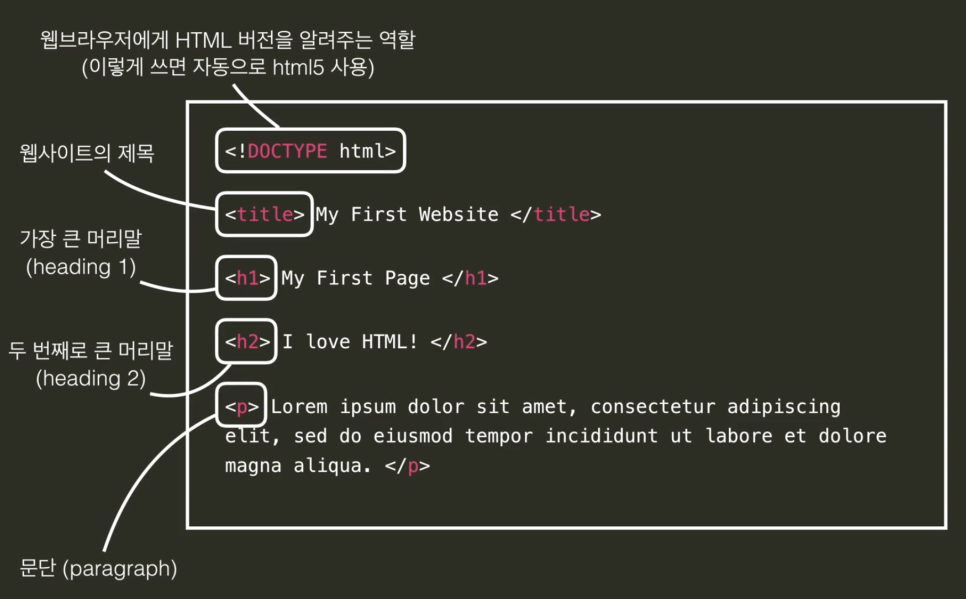
<!DOCTYPE> 선언 : 가장 먼저 <!DOCTYPE> 선언
<title> : 페이지의 제목
<h1>~<h6> : 머리말
<p> : 문단
<b> : 볼드체
<i> : 이탤릭체
<strong> : 감싸고 있는 텍스트가 중요하다고 표시하는 것이 목적
<em> : 강조하는 것이 목적, emphasized.+스크린리더(컴퓨터 화면 낭독 소프트웨어 : 시각 장애인, 학습/인지 장애인, 노인, 다문화 가정의 웹 접근성을 지원해주는 목적)
한글 깨질 때 필수 태그
<meta charset="utf-8">
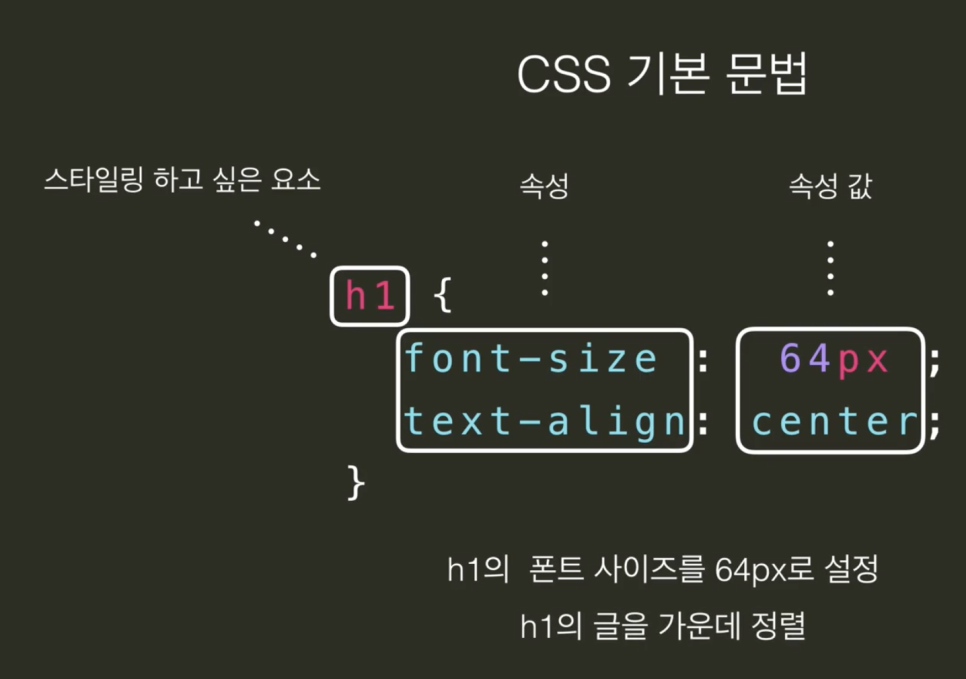
CSS 기초

사이트에 CSS 스타일을 입혀주기 위해서는
<!-- 여기에 html 코드 -->
<style>
/* 여기에 CSS 코드 */
</style><style>
h2 {
/* 폰트사이즈 */
font-size: 72px;
}
/* 텍스트 정렬 : align*/
h1 {
text-align: left;
}
h2 {
text-align: right;
}
h3 {
text-align: center;
}
/* 텍스트 색 : color */
h1 {
color: lime;
}
/* 여백 : margin */
h1 {
margin-bottom: 80px;
}
h3 {
margin-left: 50px;
}
</style>하이퍼링크(Anchor)
<a href="가고 싶은 주소"> 내용 </a>
/* 새로운 탭에서 열기 */
<a href="가고 싶은 주소" target="_blank"> 내용 </a>이미지
<img src="이미지 주소">
/* 사진 크기 조정 */
<img src="이미지 주소" width="" height"">
<img src="이미지 주소" width="%">
/* 이미지 가운데 정렬 */
<style>
img{
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
클래스(class)
: 이름 지정, 여러 요소에 같은 스타일, 한 요소에 다양한 스타일을 입힐 수 있다.중복 클래스 가능
여러 요소를 스타일링 하고 싶다면
아이디(id) #
: 각 페이지에서 중복되는 아이디 있을 수 없음! 아이디 하나만 가능 중복 불가능
한 요소만 스타일링 하고 싶다면
<div>: 요소들을 묶어주는 태그, 유연하고 다양한 방식으로 쓰임
CSS파일을 따로 만들어서 HTML 스타일 지정해주는 방법 : link
<link href="css파일 주소" re="stylesheet">코멘트
HTML - <!-- 내용 -->
CSS - /* 내용 */
: 웹사이트에 영향을 주지 않지만, 코드를 깔끔하게 정리할 수 있음!
*단축키 : cmd+/
도움이 되는 사이트
https://www.w3schools.com/cssref/pr_text_text-decoration.asp
- HTML, CSS, Javascript 테스트 해볼 수 있는 사이트
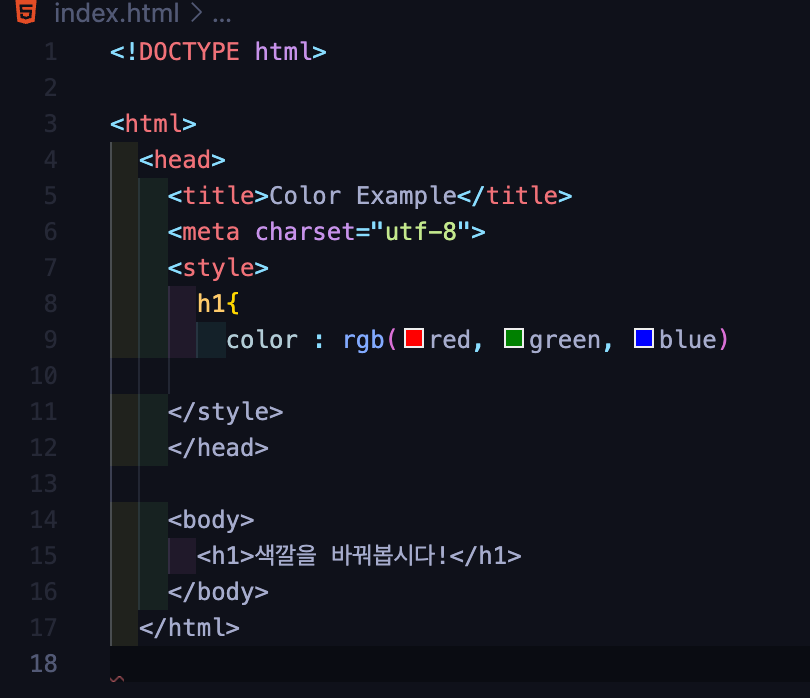
텍스트 색
https://www.w3schools.com/cssref/css_colors.asp
-
css에서 제공하는 색의 이름을 입력(140개)
-
rgb 입력
-
HEX(rgb를 16진법으로 표현한 것) 값 입력 (젤 간단)
선 설정 : text-decoration
-
text-decoration : underline;
-
text-decoration : overline;
-
text-decoration : line-through;
-
text-decoration : none; (기본값)
<a>태그 기본적으로 밑줄이 그어져 있는 데 그걸 없애기 위해 none 사용
폰트 굵기 설정 : font-weight
-
사용 가능한 값은 얇은 순서로 100, 200, 300, 400, 500, 600, 700, 800, 900
-
100이 가장 얇고 900이 가장 굵다.
-
font-weight: normal; = font-weight: 400
-
font-weight: bold; = font-weight: 700
*폰트나 브라우저에 따라서 지원하는 폰트 굵기 값이 다르다.
텍스트 정렬 : text-align
-
text-align : left;
-
text-align : center;
-
text-align : right;
폰트 크기 설정
-
Absolute(절대적) : px, pt
-
Relative(상대적) : em, %
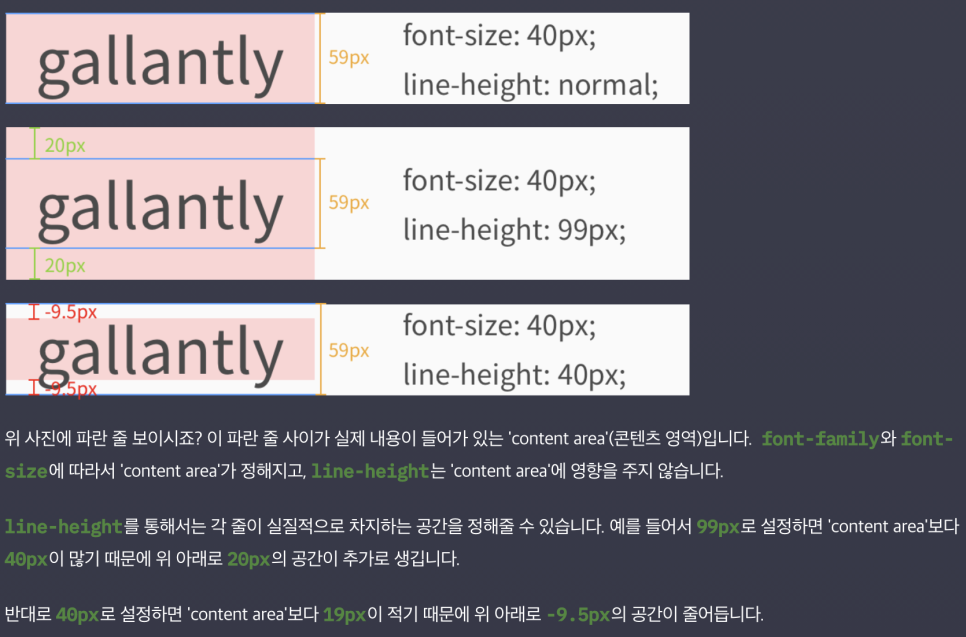
줄간격 조절 : line-height

폰트설정 : font-family
-
Serif (끝이 살짜 굽어)
ex) Times New Roman, 궁서체
-
Sans-serif(깔끔한 디자인)
ex) Arial, 굴림체
-
Monospace (모든 글자 폭 똑같음, 프로그래밍에 많이 쓰임)
ex) Courier
-
Cursive (필기체)
ex) Comic Sans MS, Monotype Corsiva
-
Fantasy
ex) Impact etc..
font-family: 1폰트, 2폰트, 폰트종류;설치되어 있지 않은 폰트라면,직접 폰트파일을 제공해주면 된다!
-
https://fonts.google.com/earlyaccess
- 한글 찾으려면 여기서 cmd+f Korean
다운받은 폰트 파일 사용하려면
@font-face{
src: url("폰트파일 경로");
font-family : "이름";
}
{
font-family : "이름";
}<span>
: 특정 텍스트만 스타일링해주고 싶을 때
와 재미있다...
생각보다 직관적이어서 퍼즐 맞추는 느낌이라 더 재미있는 듯!
새로운 프로그래밍 언어 하나씩 배울 때마다
신세계에 들어가는 기분!
나도 막 멋진 인터랙티브 웹페이지 만들 수 있을 것 같은
괜한 기대감이 생긴다.
'웹 퍼블리싱' 1. HTML/CSS 시작하기|작성자 Index