Full Sail University에서 Final Project로 진행한 복분자막걸리(Raspberry Rice Wine, RRW) 개발 과정에서 작성한 글입니다.
The primary goal of this week was finishing to implement the core features of the script editor and start working on the hotkey system. I have implemented all the additional features I wanted to implement-removing scripts and fields, swapping the order of scripts. I also have worked on some PanelWrapper bugs. For the hotkey part, I have created a separate library, vue-use-hotkey, and published it on the NPM. Although it currently has very few features, it has its core functionalities working.
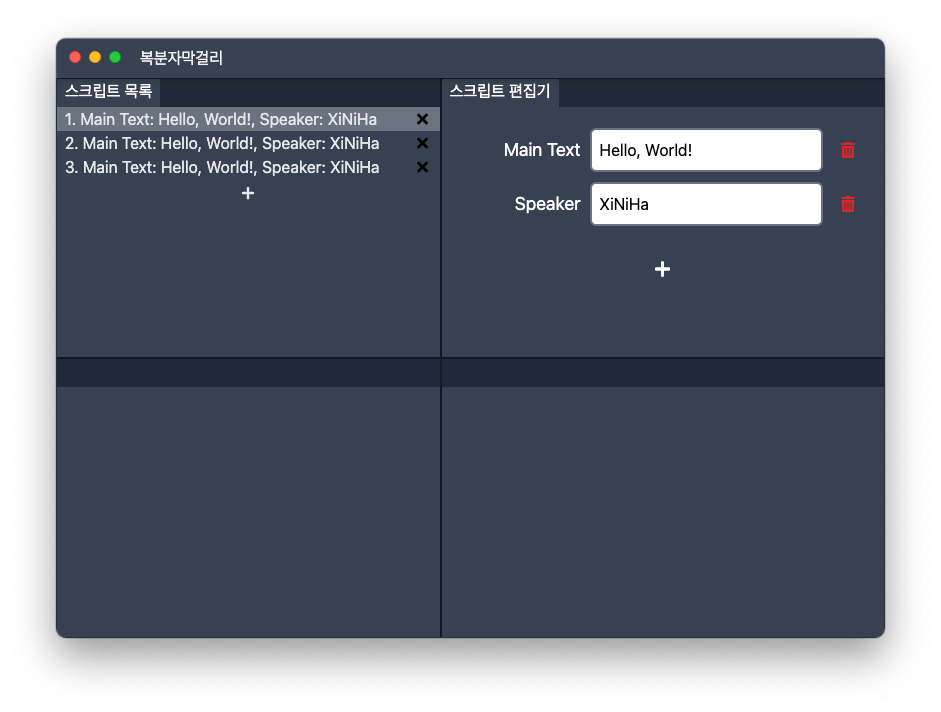
Implementing the features mentioned was easy. All features are implemented using events. ScriptSetEditor acts as the hub of modification, and subcomponents like ScriptList and ScriptEditor sends all kinds of events to parent, including select, add, remove, and drop.
And a critical bug appeared here. If a re-render of ScriptSetEditor (which has PanelWrapper inside) happens, all the tab placements went back to default. This bug happened because the placement of the tabs is organized using slots and re-rendering PanelWrapper triggers rearrangement of this part. I solved this problem by specially treating keyed components from the arrangement function.
After fixing the bug, I have started looking for hotkey libraries. However, I haven't found one that supports Vue 3. So I have decided to create an own one. It's for use in setup() function which is a part of Composition API that was newly introduced in Vue 3 and then backported to Vue 2 with @vue/composition-api package. The library I have created supports both Vue 2 and 3, by using the package vue-demi which is for creating Vue 2/3 compatible libraries. Setting up the build and test environment using TypeScript was also a nice experience to have. The library is published as vue-use-hotkey on the NPM and available to everyone to use.

Although I'm pretty happy with the progress of this week, I don't feel good with the fact that any actual working hotkey functions are not present. Next week I should start implementing hotkeys using the library and implementing some basic template editor functionalities.
