Full Sail University에서 Final Project로 진행한 복분자막걸리(Raspberry Rice Wine, RRW) 개발 과정에서 작성한 글입니다.
In this week, I have worked on implementing the layer props editor. While working on it, I also restructured the state management system of the app. As a result of hard work, everything implemented is working well except for some minor bugs.
First, I started this week by creating a scaffold for the layer editor. While filling some contents in it, I realized that the current data flow structure is very messy. And implementing the editor will make the situation worse. So I decided to move all the state about "the file" to the centralized Vuex store. Although it was a boring job, the code at the end was much cleaner than before.
Then I started implementing the component system of the layers. Components are the things that transform the layer based on the received props. It's done by emitting style objects and then merging them when rendering. Currently, some essential components, including components for background, flexbox, and spacing, are implemented. While there are lots of additional components to add, I will push this back for now since there are tasks to be done first.
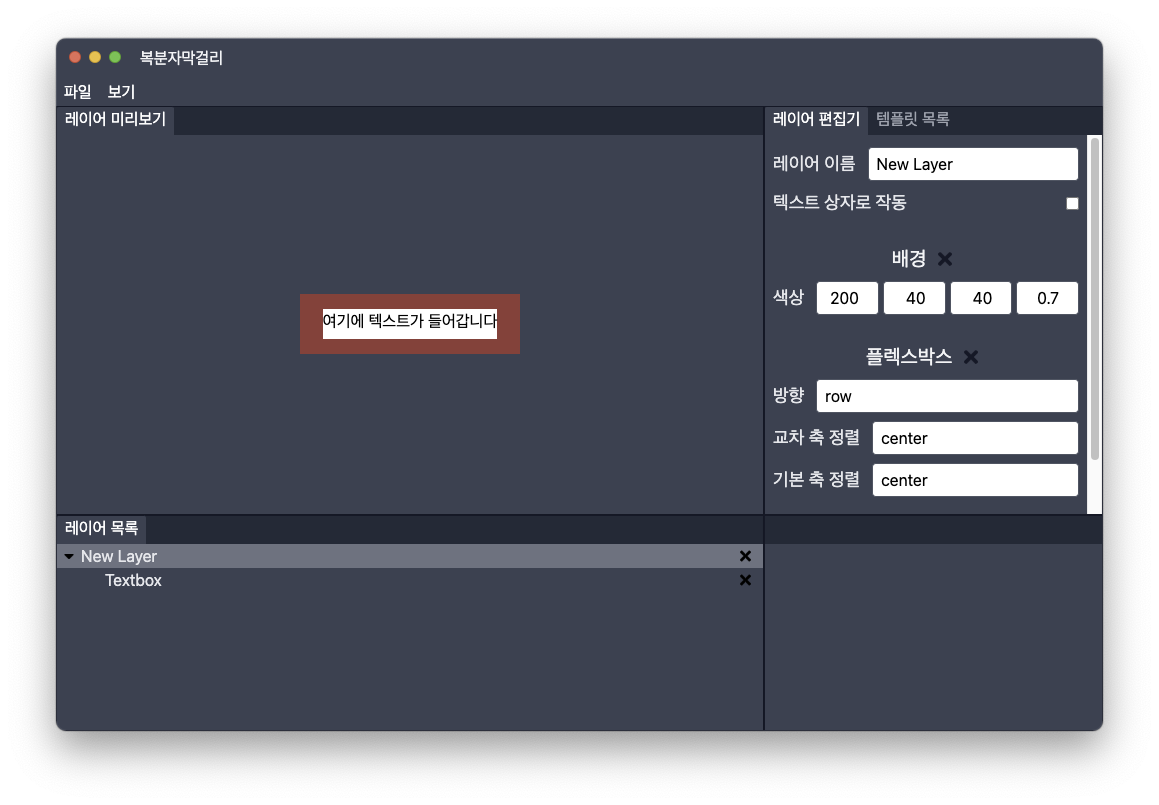
Now visualizing the components and their props was the next task. While there were some complex issues like type mismatch and data binding, everything went well, including the feature to add new components to the layer. Although some parts need to be improved, especially providing convenient inputs for complex data types like colors and LTRB sizes, the current state is good enough for basic usage.

Overall, I'm very satisfied with this week's progress. Now it's possible to create some basic templates with some styles! While there are much more things to be added, like adding layers and image layers, this week's progress should be the basis for further works. I hope to be able to keep progress like this, steadily.
