🪵 배열과 반복문 활용
- 1억개의 태그에 스타일 속성을 지정하거나 변경한다고 생각해보자
- 반복문을 활용해 원하는 태그를 출력하고 var 태그로 배열의 이름을 지정해 스타일 태그를 입력해보자
🌳 코딩잘하는 법
🌱 검색 결과를 알려 주지 말고 검색하는 법을 알려 줘라
- 검색 지향 프로그래밍
- 검색하는 거 습관 들이기
🌱 선택자 메소드 검색으로 찾기
document.querySelector('a')는 a 태그에 해당하는 태그 중 첫번째 등장하는 것 하나만 가져와줘! 라는 뜻이다.- 모두 선택할 수 있는 메소드를 찾아야한다.
javascript get element by css selector multiple검색한다.- 검색결과에 나온
document.querySelecorAll();를 사용한다.
- 만약
document.querySelecorAll();가 맞는지 잘 모르겠다싶으면 검색창에 javascript document.querySelectorAll()을 검색해 정의와 활용법에대해 더 자세하게 확인할 수 있다.
🌳 반복문으로 링크된 객체 style속성 지정하기
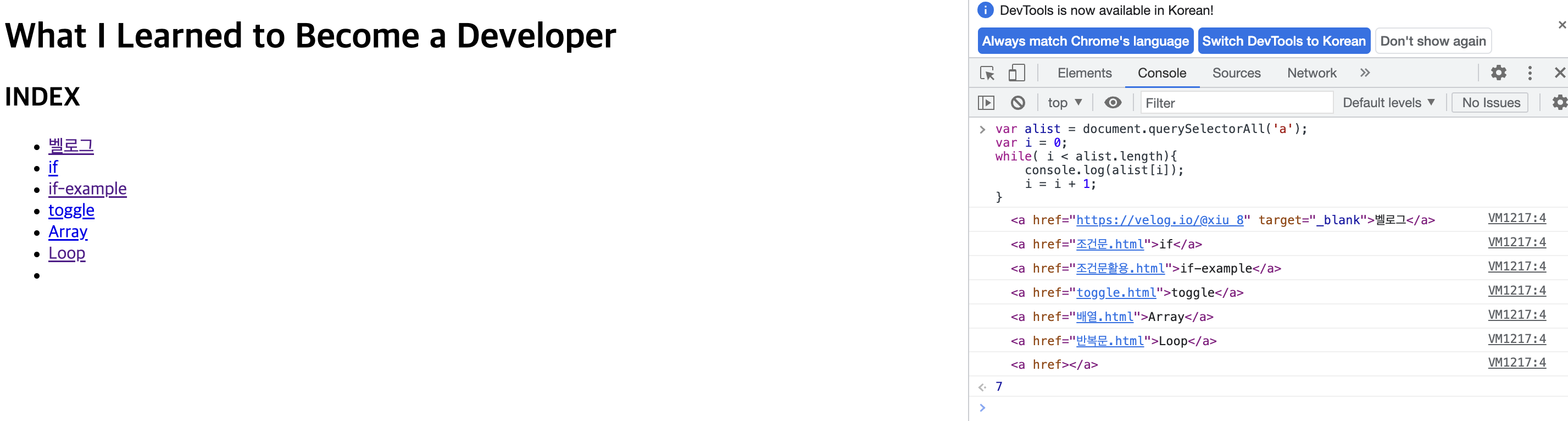
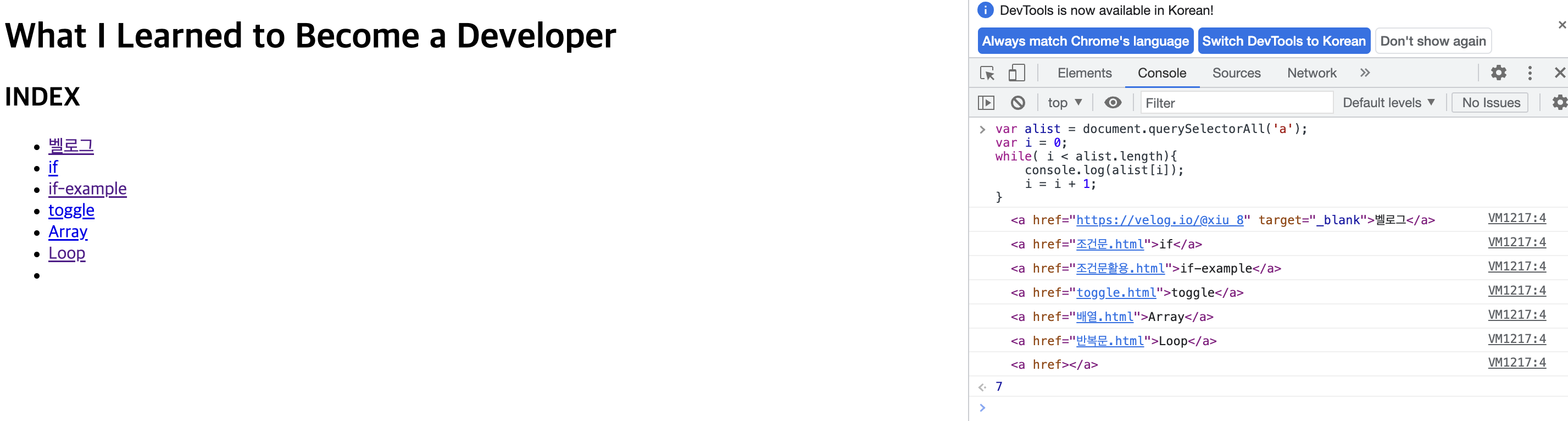
🌱 console창을 통해 웹페이지에서 간단하게 a태그로 링크 된 항목들을 배열로 확인할 수 있다.

🌱 야간모드에 링크된 글자 색상 지정하기
- console 창에서 잘 적용되는 지 확인 후 코드입력해주기

- 주간모드 버튼에 적용된 코드
<input
type="button"
value="night"
onclick=" var target = document.querySelector('body');
if(this.value === 'night') {
target.style.backgroundColor='black';
target.style.color='white';
this.value='day';
var alist = document.querySelectorAll('a');
var i = 0;
while( i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
else{ target.style.backgroundColor='white';
target.style.color='black';
this.value='night';
var alist = document.querySelectorAll('a');
var i = 0;
while( i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}"
/>
반복문과 배열을 통해 더 편리하게 코딩을 할 수 있다.