생활코딩으로 코딩입문하기
1.<HTML>생활코딩 WEB1 | 시작 |목차만들기 | 이미지태그에 속성넣기

철학 한 스푼 들어간 유튜버 생활코딩에게 HTML배우기
2023년 2월 5일
2.<HTML>생활코딩 WEB1 | 마무리 | Github를 통한 웹호스팅

웹사이트 댓글,채팅 기능, 방문자분석하는 법도 정리해 뒀습니당 (나도 이제 웹사이트 배포할 수 있다~)
2023년 2월 6일
3.<JavaScript>기본태그익히기|생활코딩

html 위에서 JavaScript 활용에 대한 이해
2023년 3월 7일
4.<JavaScript>조건문 활용 | 야간모드와 주간모드 | 생활코딩

조건문을 활용해 웹페이지 야간모드와 주간모드를 적용해보자
2023년 3월 8일
5.<JavaScript>조건문 형식| 비교연산자 | 토글 toggle | 생활코딩

비교연산자 불리언과 토글, 조건문 형식
2023년 3월 14일
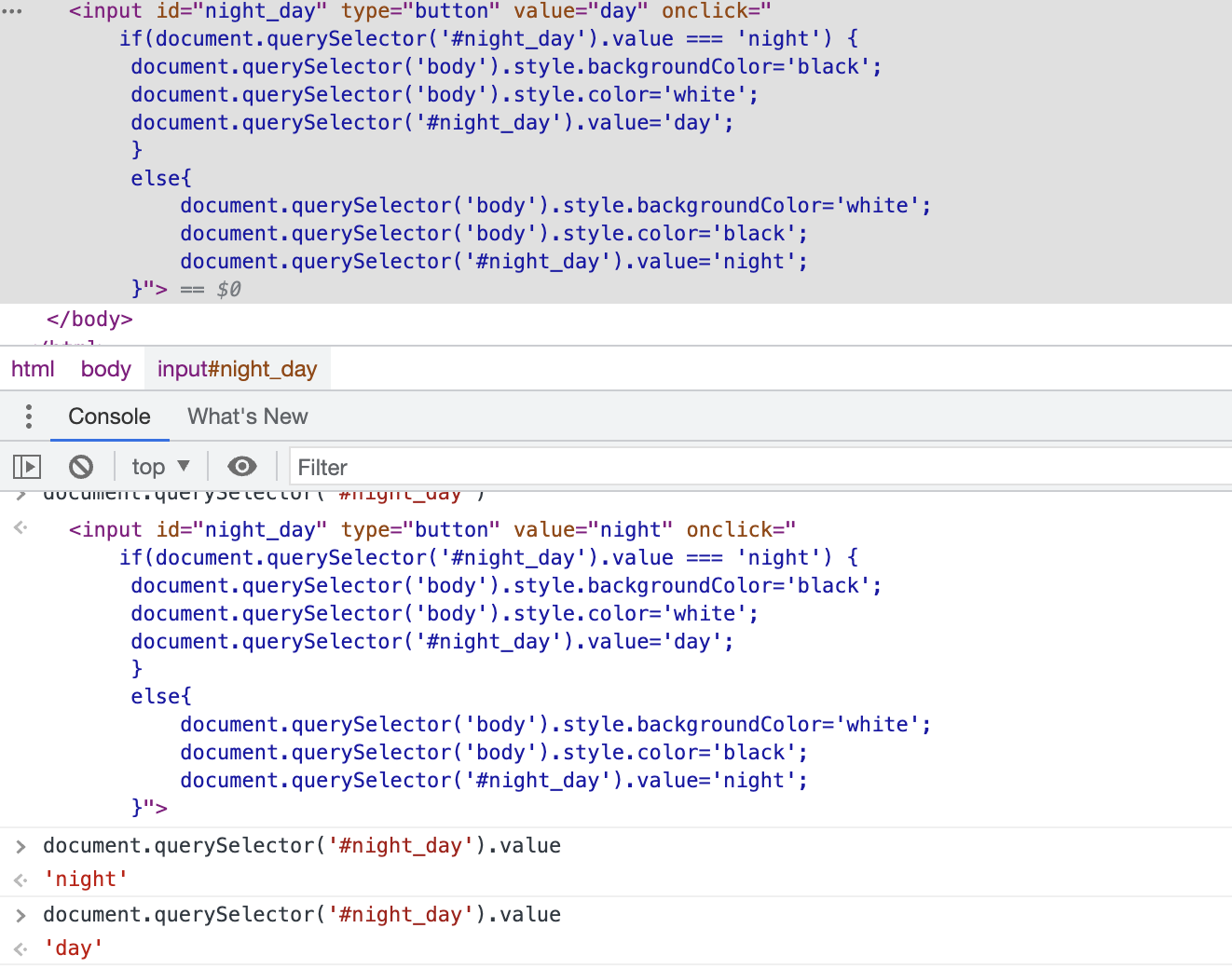
6.<JavaScript>조건문활용 | 리팩토링 | 생활코딩

조건문 활용, element의 value값찾기, 중복코드 선택법
2023년 3월 17일
7.<JavaScript>배열과 반복문 | 생활코딩

배열의 정의와 문법, 반복문에 대해 알아보자
2023년 3월 20일
8.<JavaScript>배열과 반복문의 활용|생활코딩

반복문 활용해서 링크된 개체 색상 바꿔주기
2023년 3월 29일