
🪵
벨로그로 포스팅하는데 마크다운문법 너무 신세계🙃
🪵생활코딩 WEB1:HTML&Internet 강의 바로가기
생활코딩 WEB1:18강~
https://www.youtube.com/watch?v=MN1g0490WAg&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=18
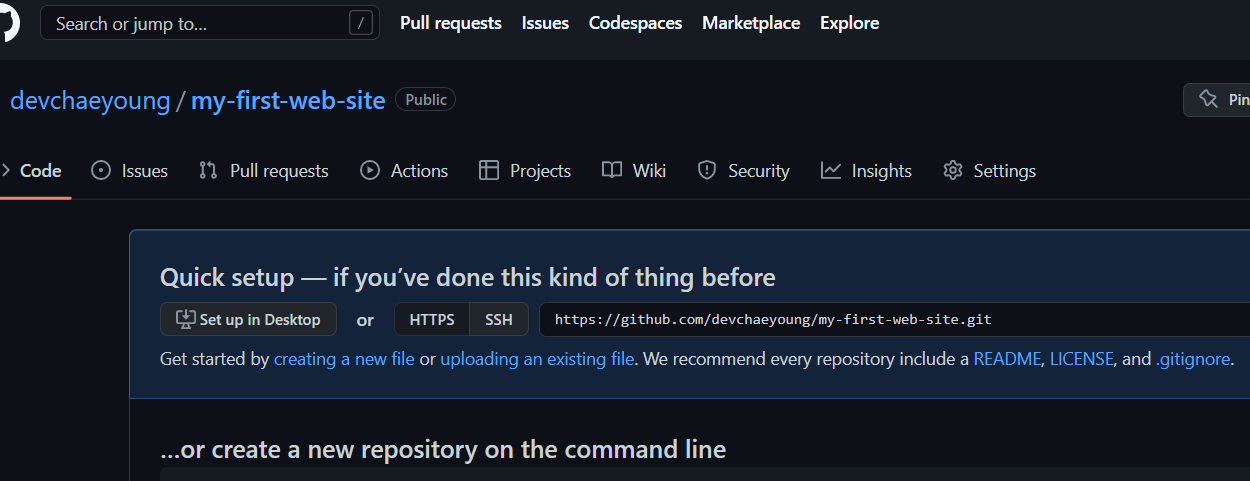
🪵Github를 이용해 웹호스팅하기
- github라는 호스팅 업체를 통해 내가만든 웹사이트를 공유할 수 있다.
 uploading an existing file을 눌러서 앞에서만든 파일을 업로딩 하면 된다.
uploading an existing file을 눌러서 앞에서만든 파일을 업로딩 하면 된다.
-
내가 만든 웹사이트를 웹브라우저 방문객에게 보여주려면 호스팅업체를 이용해서 웹사이트에 공유되게 할 수 있다.
-
내가 만든 index.html파일을 웹호스팅업체(GitHub)에 업로딩하면 호스팅업체에서는 웹호스팅에 설치되어있는 웹서버를 활성화하여 컴퓨터 도메인 이름을 부여한다.
-
방문자가 도메인에 접속하면 웹서버가 index.html을 읽어서 방문자에게 전송해준다.
🌱웹호스팅 이용의 장단점
- 장점 우리는 코딩만 하면 된다.
- 단점 교육적인 측면에서 웹서버에 호스팅되는 과정이 감춰져있다는 것이다.
🪵웹서버 운영하기
🪵강의를 마치며
- 생활코딩 강의 느낌점 | 코딩뿐만 아니라 어떤 어려움과 절망감을 만나더라도 내 부족함을 파악하고 채울 수 있다는 성장의 본질을 알려주는 강의였다.
🪵부록(코드의 힘)
🌳댓글추가기능
- disqus, liveRe 활용
🌳채팅기능 추가
- tawk.to 활용
- 로그인-> setting ->코드입력하기
- vs code에서 넣고 싶은 부분에 붙여넣기해주기
- web서버를 통해 잘 실행됐는지 확인해주기
🌳웹사이트 방문자 분석기
- google.analytics 활용
- google.analyticss는 월간 1000만 조회수까지는 무료로 사용가능
🌱 설정방법
- 메인페이지에서 '측정시작'누르고 내용입력하기
여기서 알고가기!
- 계정(Account) : 개인, 단체, 회사
- 속성(property) : 서비스
- 데이터 스트림(data) : 웹, 안드로이드, iOS- 계정과 속성만들기 완료
- 웹사이트 URL입력 및 스트림 이름 추가
- 웹스트림 세부정보 사이트 + 설치안내 페이지 자동 생성될때까지 기다리기
- 직접설치 들어가서 아래 코드 복사한 후 우리 웹페이지에 head tag 안에 붙여넣어주기
- 보고서개요 → 실시간 메뉴에 들어가 통계 확인해주기
- 아직 우리는 통계자료가 쌓이지 않았기 때문에 google analystics demo 서비스에 들어가서 google Analystics 4 property : google Merchandize store에 들어가 샘플 분석기로 보고서에 어떤 정보가 쌓이는지 알 수 있다.
🌱 알고가기
- 사용자 : 연령, 성별, 국가, 장치
- 수명주기 : 첫방문(획득), 활동(참여), 구매(수익창출), 재방문(유지)

