
Introduction
자바스크립트에서는 객체지향이 불가능한 줄 알았는데 객체지향 자체가 패러다임이라는 말에서 이제까지 갖고 있던 생각이 달라졌다. 프로토타입과 모듈이라는 용어 자체를 다른 언어나 분야에서는 다른 이름으로 쓰이기 때문에 좀 더 주의해야할 것 같다.
새롭게 배운 것
1. 프로토타입
- 기존의 객체를 복사하여 새로운 객체를 생성하는 방식
- 생성자를 통해 인스턴스를 두 개 이상 생성할 때, 매서드가 따로 정의되면서 메모리가 낭비될 수 있기 때문에 사용
(생성자 : new 연산자를 통해 객체를 생성할 때 호출이 되고, 제일 먼저 실행되는 일종의 메서드)
(인스턴스 : 생성자를 통해 만들어져서 어떤 클래스에 속하는 객체)
//프로토타입 만드는 법
생성자_함수_이름.prototype.메서드_함수_이름 = function(){
return this.first+this.second;
}//생성자의 기본 형태 : public 이름() {}
public Name(surname, name) {
this.surname = surname;
this.name = name;
}
Name.prototype.sum = function(){
return this.surname + this.name;
var lee = new Name("이", "미자"); //name는 인스턴스
var ahn = new Name("안", "경");
ahn.sum = function(){
return this.surname;
} //특정한 메소드만 다르게 하고 싶을 때 해당 인스턴스에 추가로 정의2. 모듈
파일을 별개의 프로그램으로 처리하는 단위다. import를 해 다른 파일을 불러온다. script의 속성에 type="module"을 적어주면 된다.
<index.html>
<script type="module"></script>
import { hi } from './hi.js';
sayhi('John');<hi.js>
export function sayhi(name) {
alert('Hi, + ${name}!');모듈의 특징은 let과 var가 생략된 변수를 정의하지 않고, 다른 스크립트의 내용은 import를 해야만 실행 가능하고, 여러번 평가하지 않고, dom이 만들어진 뒤에 지연실행된다.
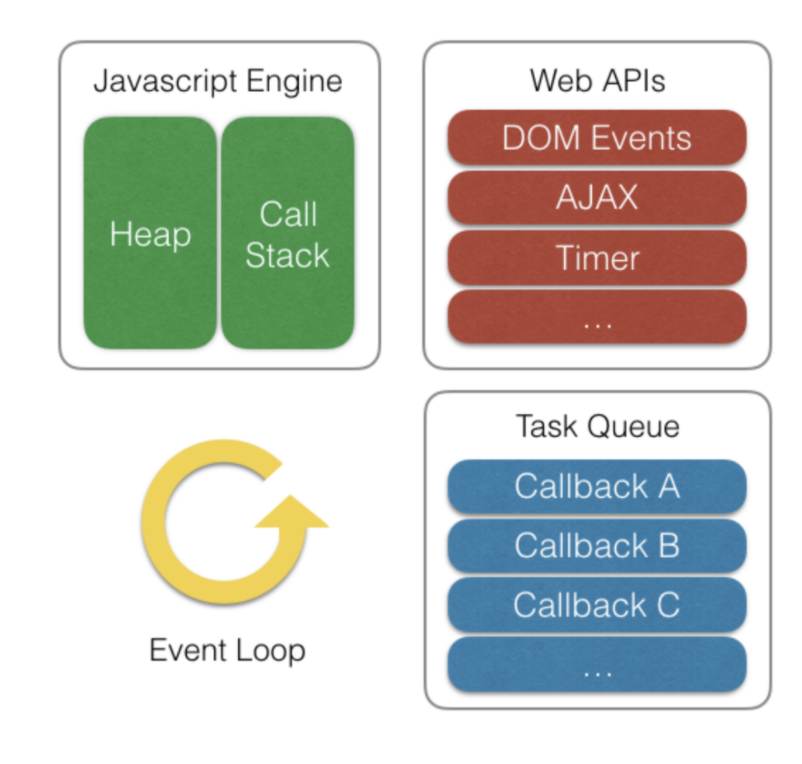
3. 이벤트 루프

이미지 출처 : https://zereight.tistory.com/855
이벤트 루프는 call stack이 비워질 때마다 태스크 큐에서 콜백 함수를 꺼내와서 실행하는 역할을 한다. 자바스크립트는 call stack이 하나만 존재하는 싱글스레드 언어다. 이벤트 루프가 브라우저와 node.js에 존재하는데 WEB APIs가 넘긴 콜백 함수들이 태스크 큐에 쌓이면 이벤트 루프가 일을 계속 할당하는 역할을 한다. queue에 들어간 콜백 함수는 콜스택이 비어있을 때 하나씩 쌓이는데 이것을 tick이라고 한다.
깨달은 것
1. 함수형 프로그래밍
함수형 프로그래밍을 이제까지 사용자 정의 함수를 만들어서 코드를 구성하는 걸로 알았는데 알고보니 조금 다른 방식이었다. 코드를 보니 동시성 문제를 해결해주고, 재사용성이 좋다는 게 이해되었다.
(동시성 : 공통된 자원에 대해 두 개 이상의 세션에서 모두 읽고 쓸 때 발생하는 현상)
const newNumber = "13579";
console.log(
newNumber
.split(' ')
.map(x => parseInt(x))
.reduce((x, y) => x + y, 0);2. Set-Cookie
- 서버에서도 쿠키를 내려줄 수 있다는 걸 처음 알았다. 그리고 httpOnly 옵션을 사용하면 크로스 사이트 스크립팅 공격을 막을 수 있다고 하니 나중에 시도해보고 싶다. Max-Age 옵션은 Expires와 유사하지만 Max-Age가 있으면 무시된다고 한다.
3. Trie 자료구조
- 문자열을 키로 사용하는 Set을 저장하는 트리의 확장된 자료구조라고 한다. 이미 알고 있는 자료구조의 확장 버전이 있다는 것이 흥미진진했다.
4. 스레드
- 브라우저가 멀티스레드로 동작하는 원리를 잘 모르고 있었는데 이벤트 루프와 태스크 큐 덕분임을 알게되었다. 유추하지만 말고 동작을 잘 이해해야겠다는 교훈을 얻었다.
5. this
C++에서 봤을 때와는 다르게 쓰이는 것 같아서 다시 알아보았다. this는 실행한 호출 객체를 의미한다고 한다. 이미 있는 객체를 복사해서 사용하고 싶다면 Object.assign()을 활용하자.
const newPerson = Object.assign({}, person)
newPerson.name = 'chris'
console.log(person.getName()) // john
console.log(newPerson.getName()) // chris6. 유니코드
문자와 값이 렌더링 엔진을 통해 그려지는 것을 도와준다. 사실 웹 브라우저를 이용하면서 유니코드 변환은 많이 접했지만 원리는 처음 이해했다. UTF-8이 CES며 CCS를 octet(8 bit) 집합에 대응시키는 것이라고 한다.
Comment
- 코드 짜기를 좀 더 많이 하고 싶다. 1일 1코드 해야겠다.
- 내가 이 문법들을 자유자재로 쓸 수 있을지 잠시 걱정되었다. 많이 보고, 직접 쓰다보면 익숙해질 것이라 믿고 계속 공부해나가야겠다.
참고링크
생활코딩 : 프로토타입
https://opentutorials.org/module/4047/24610
자바스크립트와 이벤트 루프
https://meetup.toast.com/posts/89
이벤트 루프란?
https://zereight.tistory.com/855
트라이 자료구조
https://brunch.co.kr/@springboot/75
https://en.wikipedia.org/wiki/Trie
this는 어렵지 않습니다.
https://blueshw.github.io/2018/03/12/this/
