TodoApp 두 번째 시간
추가적으로 작업한 내용!
첫 번째 - 완료한 리스트에 체크 표시하기.
두 번째 - 완료하지 못한 리스트 갯수 표기하기.
세 번째 - emotion을 사용한 css 작업
현재 state
// shortid를 사용하여 id값을 생성
// 이번 메인은 done
const initialState = {
post: [
{
id: shortId.generate(),
title: '자바스크립트 공부하기',
done: true,
},
{
id: shortId.generate(),
title: '리액트 공부하기',
done: false,
},
{
id: shortId.generate(),
title: '노드 공부하기',
done: false,
},
],
};그럼 done값을 사용하여 몇개의 일이 남았는지 표기해보자.
components/Header.jsx
import React from 'react';
import dayjs from 'dayjs';
// emotion-styled로 css 작업을 진행
import { DateWrap } from '../style';
import { useSelector } from 'react-redux';
const Header = () => {
// state의 done 중 false 값을 가진 리스트 필터링하기
const done = useSelector((state) => state.post.filter((v) => v.done === false));
// 이건 심심해보일까봐 dayjs로 현재 날짜 불러온 후 format
const date = dayjs(new Date());
return (
<DateWrap>
<h1>{date.format('YYYY년 MM월 DD일')}</h1>
<p>오늘 할 일 {done.length}개 남음</p>
</DateWrap>
);
};
export default Header;
이제 체크박스를 활용한 작업을 진행해보자.
components/TodoItem.jsx
import React, { useState, useCallback } from 'react';
import { useDispatch } from 'react-redux';
import {
REMOVE_TODO_LIST,
CHANGE_TODO_LIST,
DONE_TOGGLE
} from '../reducers/index';
// styled 불러오기
import {
RemoveButton,
EditButton,
CancelButton,
EditSuccess,
ButtonGroup,
ListMode,
EditMode,
CheckInput,
} from '../style';
const TodoItem = ({ item }) => {
const dispatch = useDispatch();
const [mode, setMode] = useState(true);
const [text, setText] = useState(item.title);
// 각 리스트의 done값을 state로 넣어준 후 변경
const [done, setDone] = useState(item.done);
// 파라미터로 받아온 id값으로 필터링 후 done값을 변경
// 함수에서는 done값을 모두 반대로 바꿔준다.
const onChangeCheck = useCallback(
(id) => {
dispatch({
type: DONE_TOGGLE,
payload: {
id: id,
done: !done,
},
});
setDone(!done);
},
[done],
);
// 여러 함수들 ...
return (
<li>
{mode ? (
<ListMode>
<CheckInput type="checkbox" checked={done} onChange={() => onChangeCheck(item.id)} />
{item.done ? <strike>{item.title}</strike> : <p>{item.title}</p>}
<ButtonGroup>
<RemoveButton onClick={() => onRemove(item.id)}>삭제</RemoveButton>
<EditButton onClick={onClickChange}>수정</EditButton>
</ButtonGroup>
</ListMode>
) : (
<EditMode>
<input value={text} onChange={onChangeText} />
<ButtonGroup>
<CancelButton onClick={onCancleChange}>취소</CancelButton>
<EditSuccess onClick={() => onChange(item.id, text)}>수정완료</EditSuccess>
</ButtonGroup>
</EditMode>
)}
</li>
);
};
export default TodoItem;style.jsx
import styled from '@emotion/styled';
// 전체 박스
export const Container = styled.div`
position: relative;
margin: 100px auto 0 auto;
width: 375px;
height: 667px;
background: white;
box-shadow: rgba(0, 0, 0, 0.4);
border-radius: 16px;
`;대강? 이런식으로 필요한 태그들 작업을 했다.
작업하다 보니 태그명이 아닌 컴포넌트 return에서는 변수명으로
보니까 헷갈리기도 한다.
잘 사용한거지는 모르겠지만...
작업 중 우여곡절도 많았지만 생각한대로 기능이 구현이 돼서 기분이 좋다.
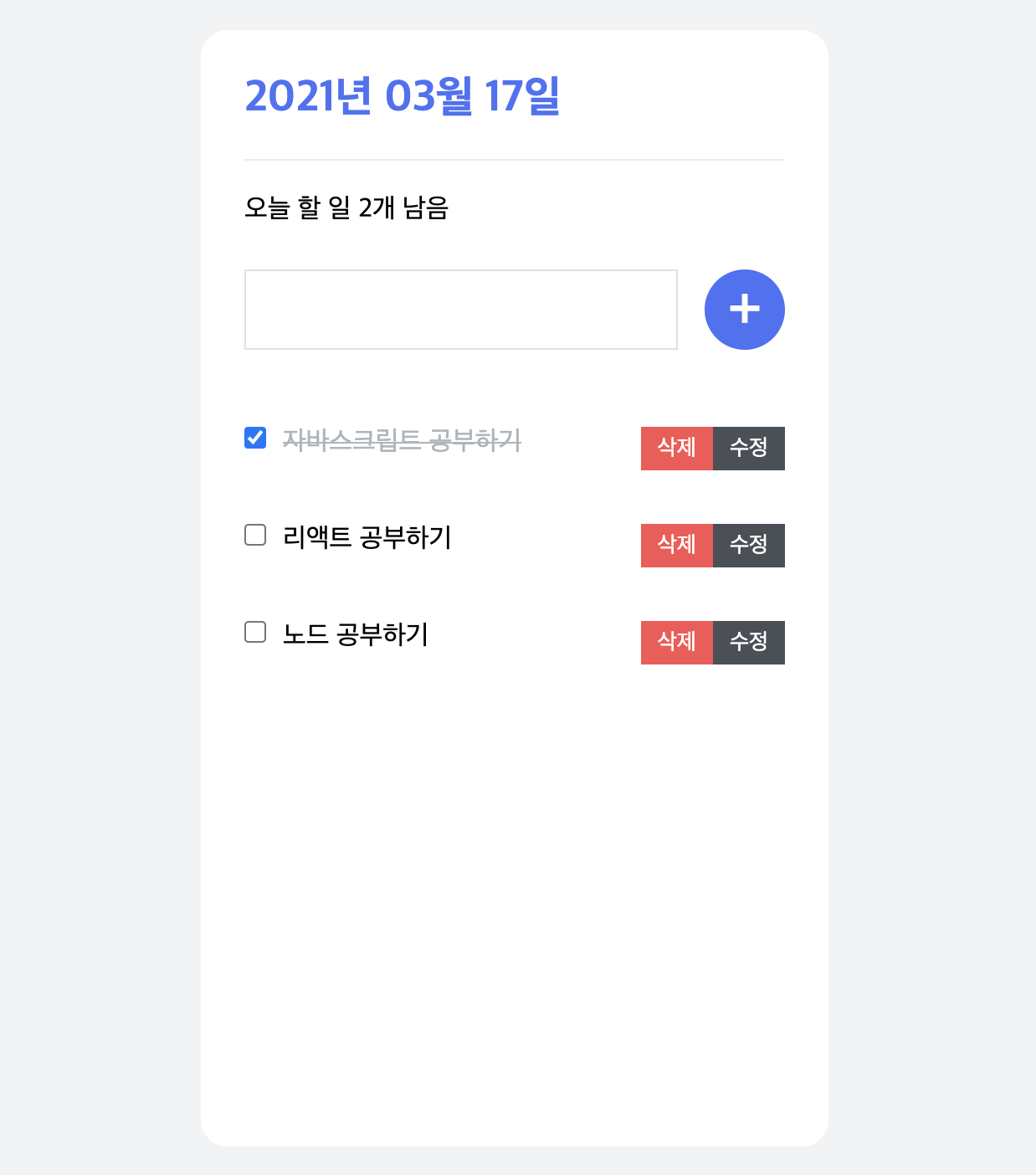
첫 렌더링 화면

첫 렌더링 시 done이 true면 바로 체크박스 체크, 텍스트는 strike로 표기하도록 하였다. 나머지 2개는 done이 false여서 오늘 할일 2개 남음 표기까지 하였다.
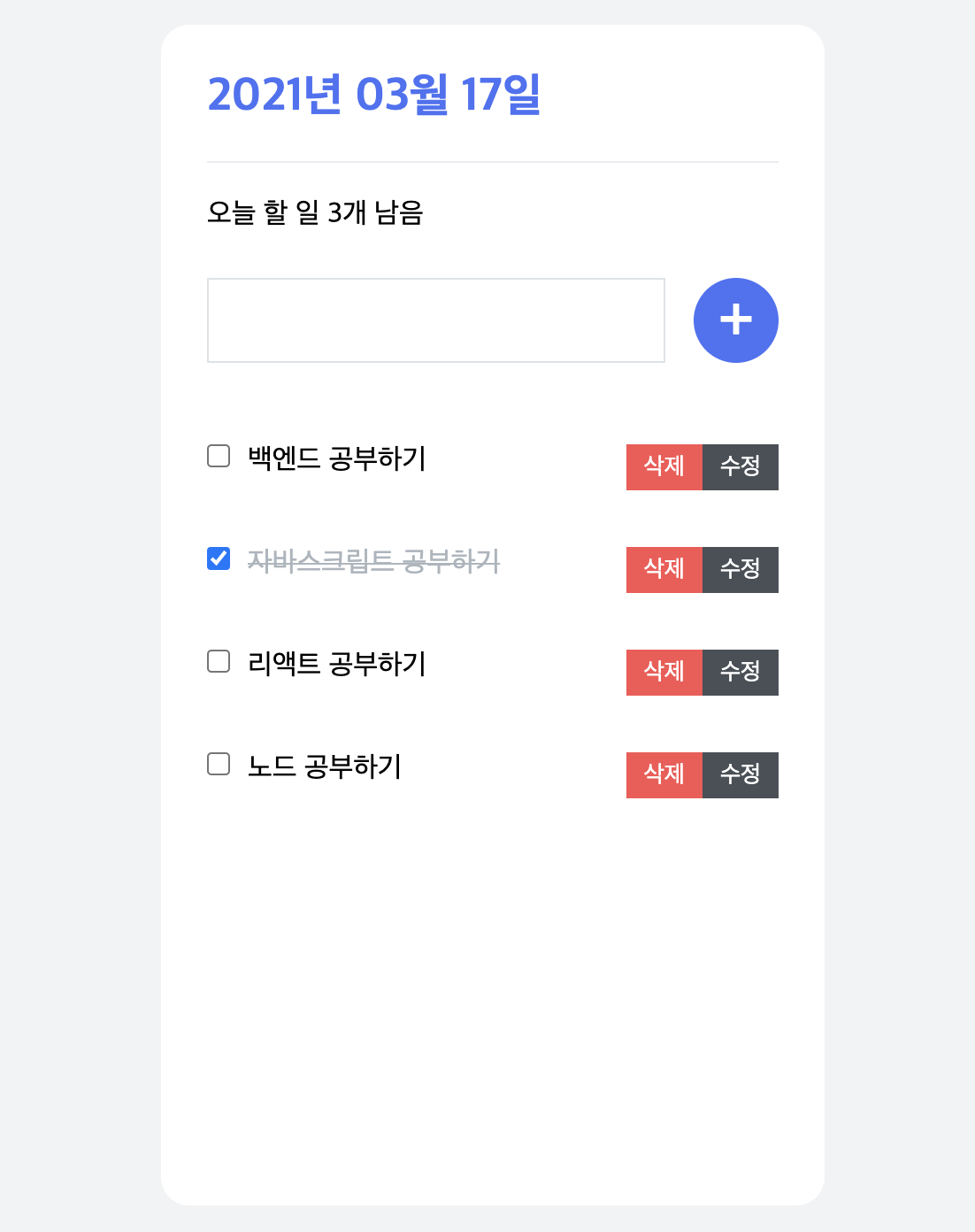
리스트 추가

새로 추가된 리스트는 제일 상단에 뜨도록 작업 진행
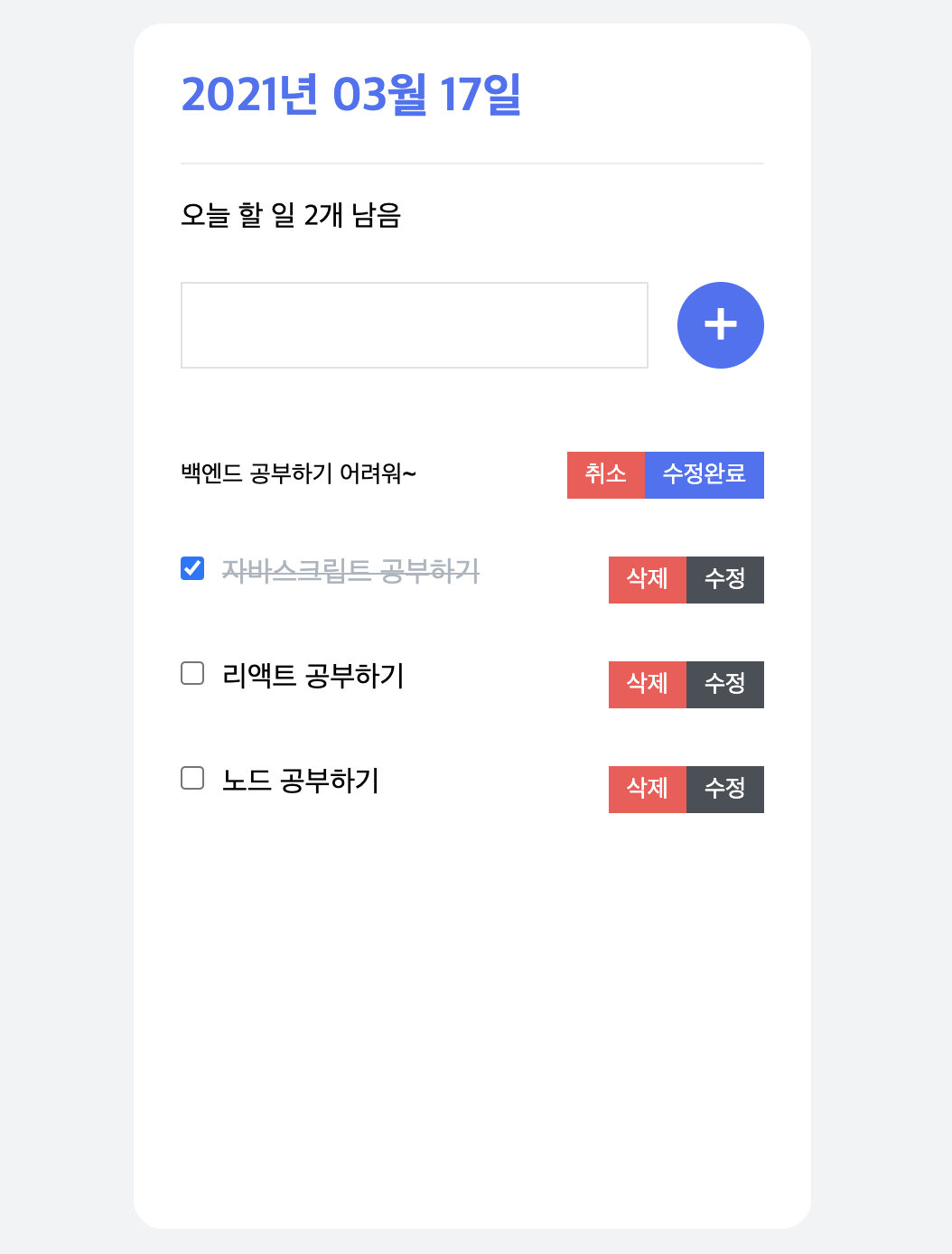
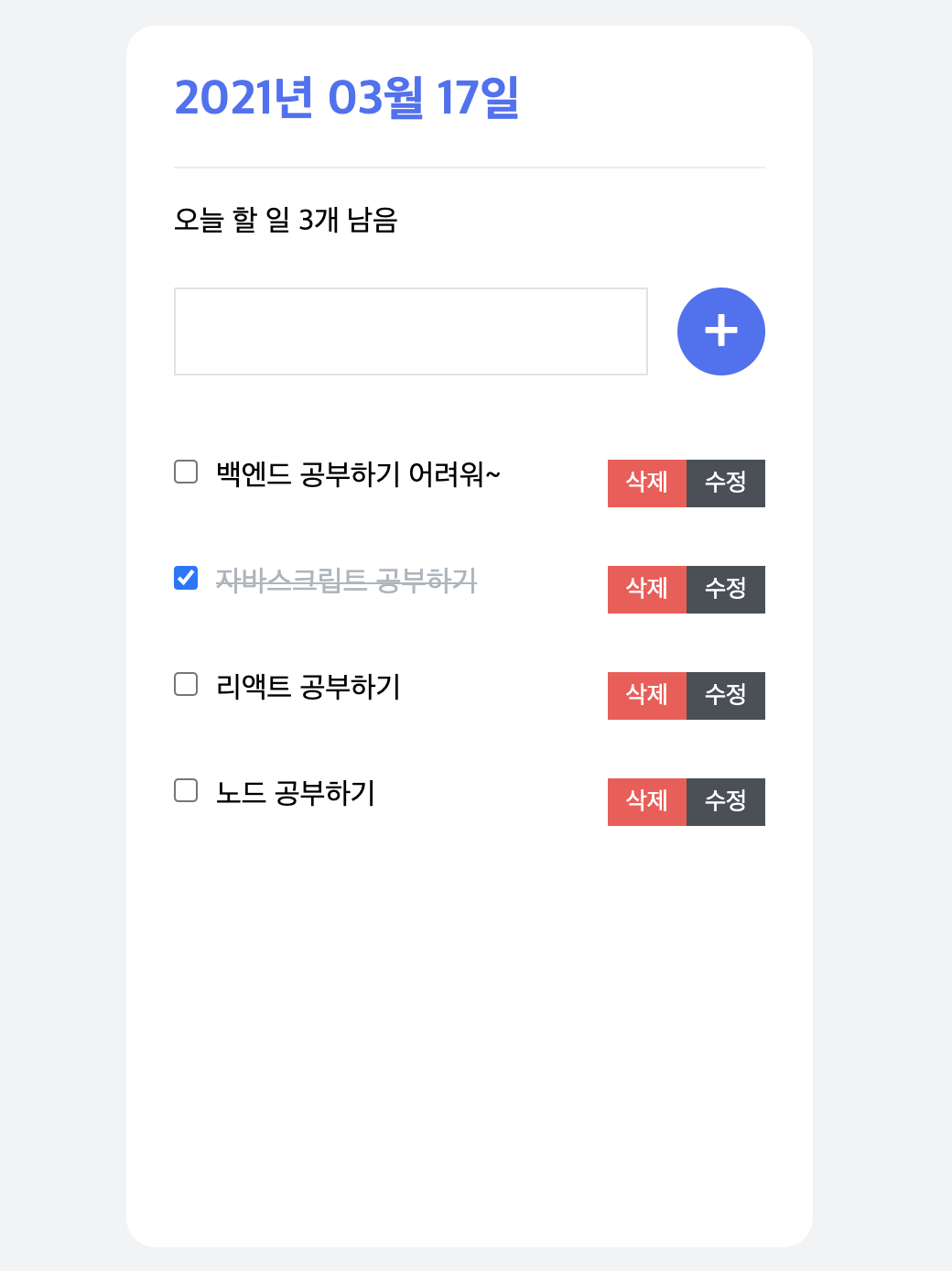
수정 시

수정 클릭 후 기존 text p태그는 input으로 변경이 되고, 수정할 내용으로 바꾼 뒤 수정완료 버튼을 눌러준다.

그럼 수정된 내용으로 리스트가 변경된다.
아래 이미지는 GIF 프로그램으로 한건데 화질이 영... 마우스커서도 안보이구 ㅜ

이렇게 오늘은 추가 기능과 css로 디자인 작업까지 진행을 했다.
중간 중간 막혔을 때 하나씩 해결해가는 과정이 정말 재밌는 것 같다.
실제 백엔드까지 작업해서 API를 호출하는 방식까지 진행보고 싶다.
그렇게 하기 위해서는 백엔드 공부가 필요하지...
빡세게 달려보자...😂😂