이번 시간부터는 노드에 관련된 개념을 조금씩 정리할거다.
우선 express에 대해서 정리를 해보자.
express란?
express는 자체적인 최소한의 기능을 갖춘 라우팅 및 미들웨어 웹 프레임워크이다. (공식문서)
http 모듈로 웹 서버 제작을 배웠다면, 복잡하고, 코드의 가독성이 안좋은지 알 수 있다. 그런 부분을 프레임워크로 해결할 수 있다.
그 중 express가 이번 시간에 소개하려는 프레임워크다.
저처럼 개린이는 사용하기도 비교적 쉽고, 안전성이 높다고 합니다.

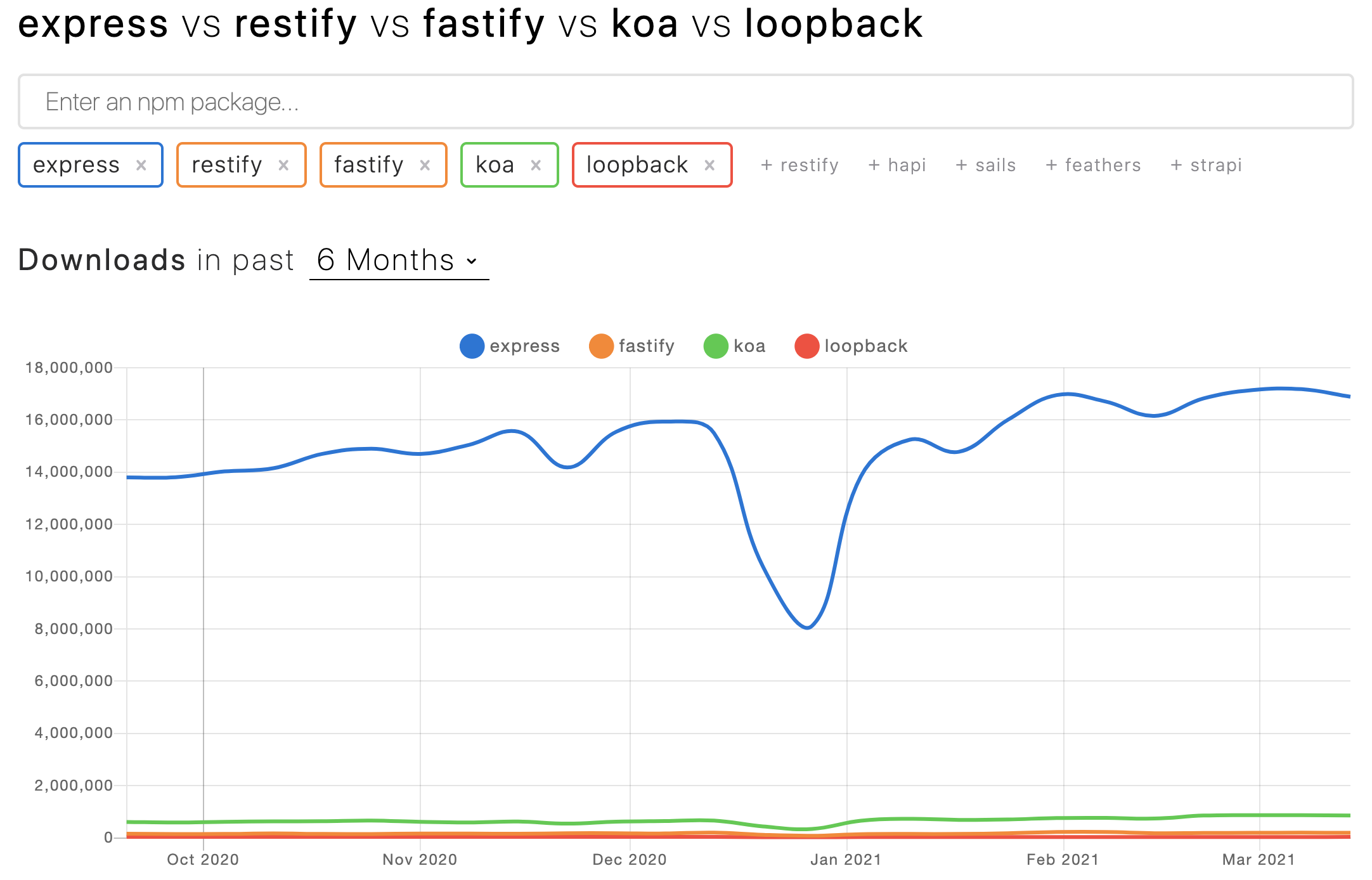
npm trends에서 express의 다운로드 수, 스타 수 등 많이 사용된다는 것을 알 수 있고, 최신 업데이트도 3월달에 진행되서 잘 관리가 되고 있다.
install
npm i express
// express 불러오기
const express = require('express');
// path 모듈 불러오기
const path = require('path');여기서 express를 console로 조회를 해보면,
아주 많은 기능이 나온다.
또한 path는 경로를 지정할 때 사용된다.
app
// 공식문서 사용 방법
// express 불러오기
const express = require('express');
// express의 객체를 app에 담는다.
const app = express();여기서 궁금한게 app에 담긴 express() 객체는 어떤 데이터가 있을까? 정말 궁금하다면 콘솔로 찍어서 확인해보자.
그리고! 포트를 설정해보자.
set(), listen()
// port 설정하기.
// process.env.PORT : 포트를 따로 설정할 수 있다.
app.set('port', process.env.PORT || 3000);
// 설정된 port 가져오기.
app.listen(app.get('port'), () => {
console.log('익스프레스 서버 실행');
});작성 후 터미널로 찍어보면, 익스프레스 서버 실행 찍힌다.
그럼 간단하게 서버를 열어보자!
get()
// 일반적인 /는 주소에 생략되서, 첫 화면을 생각하면 된다.
app.get('/', (req, res) => {
res.send('hello express');
});
get- 라우트 메소드
req- request의 줄임말로 요청을 뜻한다.
res- response의 줄임말로 응답을 뜻한다.
send- 화면에 내용을 출력할 수 있다.
// get 사용벙
app.get('/경로', 핸들러);
// 일반 function
app.get('/about', function(req, res) {
res.send('about 페이지 입장');
});
// 화살표 function
app.get('/about', (req, res) => {
res.send('about 페이지 입장');
});즉, 라우트가 일치하면 핸들러로 어떤 작업을 할지 정하면 된다.
post()
post()는 get() 사용방법은 비슷하다.
얼핏보면 똑같은거 아닌가 할 수 있지만,
간단하게 get()은 주소창에 입력되는 루트에 대한 요청/응답을 처리하고, post()는 데이터에 대한 요청/응답을 처리한다.
app.post('/', (req, res) => {
res.send('hello express');
});post()의 자세한 사용 방법은 더 익히고,
추가 작성을 하겠다.
use()
use()는 모든 요청에 동일한 작업이 필요할 경우 사용된다.
// 모든 경로...
app.use((req, res) => {
console.log('모든 요청에 실행하고 싶어요');
});
// about으로 시작한 모든 경로에 대한...
app.use('/about', (req, res, next) => {
console.log('모든 요청에 실행하고 싶어요');
});위 use()를 활용해서 에러 처리도 할 수 있다.
// 이런 방법에서는 인수는 무조건 아래처럼 4개를 입력
app.use((err, req, res, next) => {
console.error(err);
res.send('에러가 발생했습니다.');
});위 내용처럼 인수는 4개를 필수로 입력해주어야 한다.
첫번째 인수로 err는 에러에 대한 내용을 알 수 있다.
에러는 어떻게 알 수 있지?
get() , post() 여러 메소드를 사용한 영역에서 에러를 처리하기 위해 try catch문으로 에러를 넘길 것이다.
app.get('/user/:name', async (req, res, next) => {
try {
// const data = await ...
} catch(error) {
console.error(error);
next(error); // 에러를 넘김.
}
});그럼 네번째 인수인
next는 무엇인가?
next는 다음 미들웨어로 넘길 때 쓰이는 기능이다.
next에 대해서는 다음 시간에 미들웨어와 설명을
같이 하도록 하겠다.
위 use() 에러 처러에 대해서 중요한 점은 인수의 갯수와
코드 위치다. 전에 얘기한 것 처럼 use()는 모든 루트에 대해서 동일한 작업이 진행하게 할 수 있다.
근데 만약 제일 상단에 위치하면 어떻게 될까?
당연히 어느 페이지를 들어가도 에러가 발생했다는 send를 보내게된다.
그래서 제일 하단에 위치시켜준다.
아직 많이 부족하다... 다른 예제를 통해 더 배우고
틀린 부분은 수정하고, 추가하겠다 😂 😂
