Eslint 설치
npm install eslint --save-dev$ npx eslint --init$ npx eslint yourfile.js- Tip: CLI에서 뭔가 잘못되어가고 있다는 생각이 들면,
Ctrl + C를 눌러 과정을 중지할 수 있습니다.
It is also possible to install ESLint globally rather than locally (using npm install eslint --global). However, this is not recommended, and any plugins or shareable configs that you use must be installed locally in either case.
-
ESLint를 global로 설치하는 것을 추천하지 않는 이유는 무엇인가요?
-
global로 dependency를 설치하는 것과 특정 프로젝트에만 국한되게(locally) 설치하는 것의 차이는 무엇인가요?
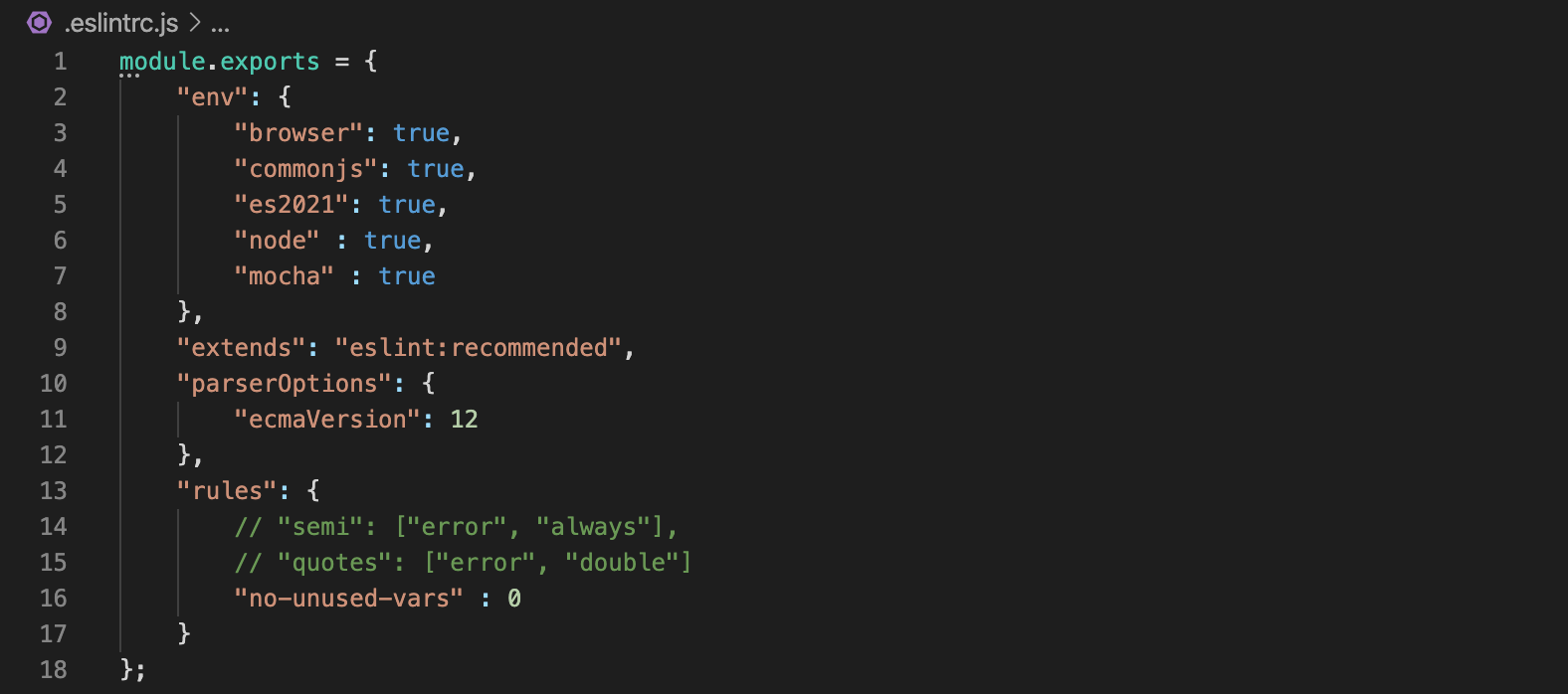
Eslint 설정
After running eslint --init, you'll have a
.eslintrc.{js,yml,json}file in your directory. In it, you'll see some rules configured like this:
{
"rules": {
"semi": ["error", "always"],
"quotes": ["error", "double"]
}
}npm run lint를 실행한 결과에서, lint 에러를 잡아낼 수 있다면 성공적으로 설정한 것입니다.

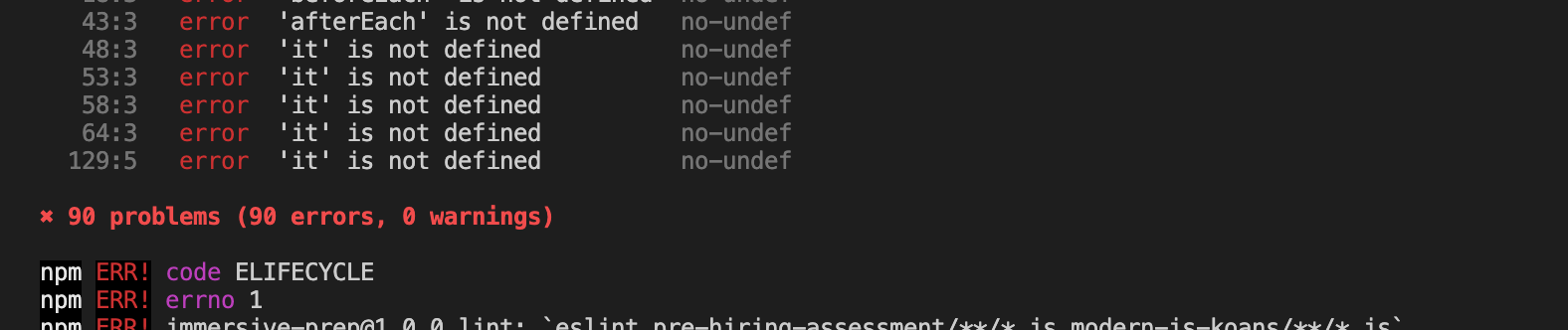
Linting
mocha 관련 문제 해결
- ESLint에게 "우리는 브라우저 및 node.js 환경을 사용하고 있다"고 알려줘서, 더이상 no-undef로 처리하지 않도록 설정해봅시다.

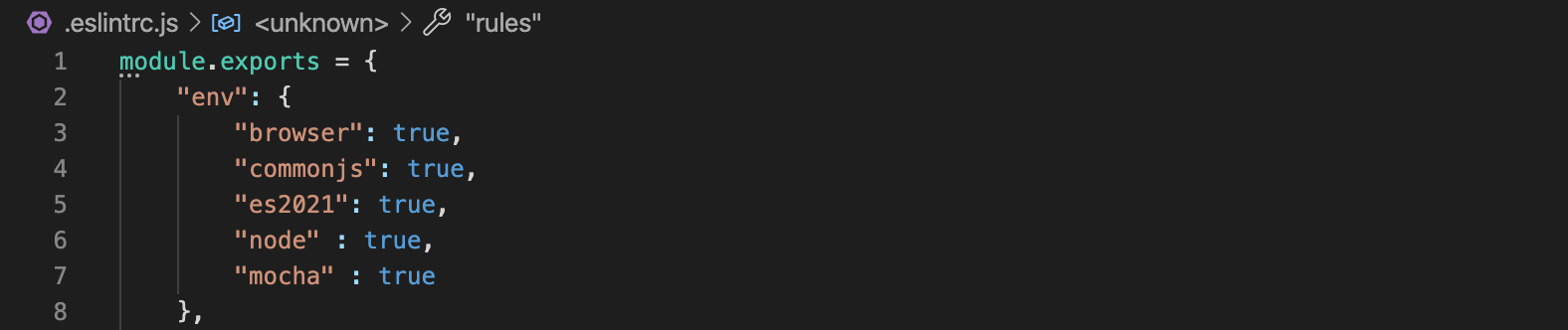
ESLint 검사 조건 완화하기
- 작성해야 하는 함수는, 정의가 될 뿐 해당 index.js 파일에서 실행되는 것은 아닙니다. 그러므로, 이는 곧
no-unused-vars라는 에러를 내게 됩니다. - 레퍼런스 : Rules
- 레퍼런스 : Configuring Rules