flex
Flex(Flexible) : "유연한"
| Container 부모 | Item 자식 |
|---|---|
| display | order |
| flex-direction | flex-grow |
| flex-wrap | flex-shrink |
| flex-flow | flex-basis |
| justify-content | flex |
| align-items | align-self |
| align-content |
Container 부모속성
- display : flex
block 특성의 flex container를 정의
- flex-direction
아이템을 가로정렬 or 세로정렬할지 설정
| flex-direction | |
|---|---|
| row (기본값) | 수평축 (좌=>우)으로 표시 ➡ |
| row-reverse | row의 반대 ⬅ |
| column | 수직축 (상=>하)으로 표시 ⬇ |
| column-reverse | column의 반대 ⬆ |
- flex-wrap
| flex-wrap | |
|---|---|
| nowrap (기본값) | 다 한줄에 표시 |
| wrap | 여러줄에 표시 |
| wrap-reverse | wrap 반대방향으로 여러줄에 표시 |
- flex-flow
direction과 wrap을 한번에 지정 가능
flex-flow : flex-direction값 flex-wrap값
예) flex-flow: row-reverse wrap;- justify-content
| justify-content | |
|---|---|
| flex-start | 시작점(왼쪽)에 정렬 |
| flex-end | 끝점(오른쪽)에 정렬 |
| center | 가운데 정렬 |
| space-between | 시작점과 끝점에 딱 붙고, 같은 여백 주면서 정렬 |
| space-around | 같은 여백주면서 정렬 |
- align-items
| align-items | |
|---|---|
| stretch (기본값) | items를 container에 맞게 늘림 |
| flex-start | 시작점(위)에 정렬 |
| flex-end | 끝점(아래)에 정렬 |
| center | 가운데 정렬 |
| baseline | 문자 기준선에 정렬 |
- align-content
| align-content | |
|---|---|
| stretch (기본값) | items를 container에 맞게 늘림 |
| flex-start | 시작점(위)부터 정렬 |
| flex-end | 끝점(아래)부터 정렬 |
| center | 가운데 정렬 |
| space-between | 시작점(위)과 끝점(아래)에 딱 붙고, 같은 여백 주면서 정렬 |
| space-around | 같은 여백주면서 정렬 |
Item 자식속성
- order
item의 순서를 설정
order:2; //2번째 순서
- flex
flex : grow shrink basis 순서로 입력
flex : 0 1 auto (기본값)
- flex-grow
증가 너비 비율 설정
- basis가 0일때 가장 정확해짐
- shrink와 같이 사용하는 걸 권장하지 않음
- flex-shrink
감소 너비 비율 설정
- flex-shrink : 0;
화면크기 줄였을때 고통 분담해서 줄이기 않고 크기가 그대로다
- flex-shrink : 1;
화면크기 줄였을때 고통 분담해서 크기가 줄어든다
- flex-basis
기본 너비 설정 ()
- auto (기본값)
- 단위 지정 가능
- width와 같이 사용할시, basis가 우선됨
- align-self
특정 아이템만 정렬
| align-self | |
|---|---|
| auto (기본값) | align-items 속성을 상속받음 |
| stretch (기본값) | items를 container에 맞게 늘림 |
| flex-start | 시작점(위)부터 정렬 |
| flex-end | 끝점(아래)부터 정렬 |
| center | 가운데 정렬 |
| baseline | 문자 기준선에 정렬 |
🎀 flexbox 연습 사이트
grid
- display: grid; 로 container(부모)에서 정의하기
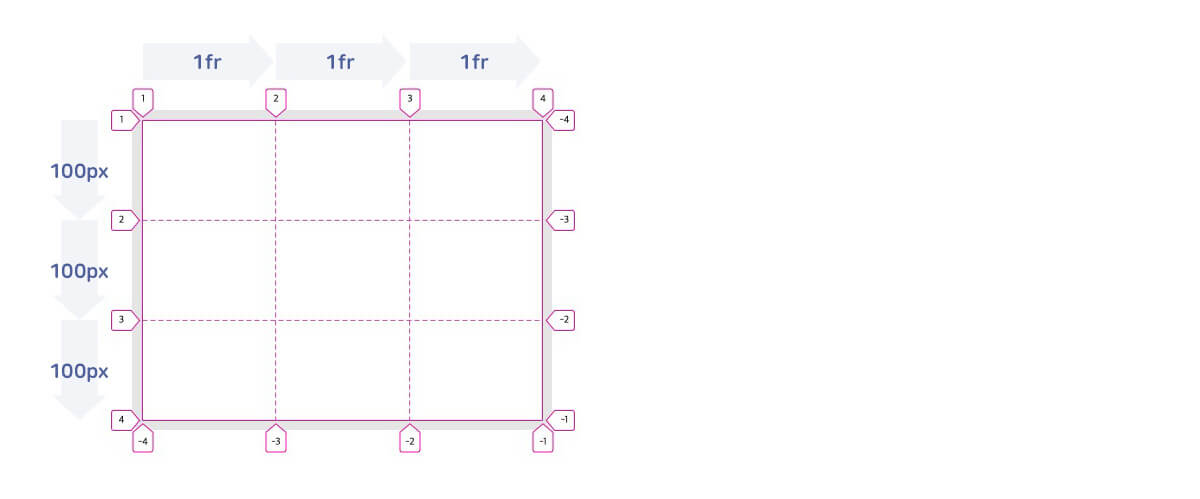
- grid-template-rows
1. 각 행의 크기 정의
2. fr(fraction, 비율)단위 사용가능
3. repeat() 함수 사용가능 .container {
display: grid;
grid-template-rows: repeat(4 1fr); // 4칸씩 1fr만큼
}
이미지출처 : heropy.blog
- grid-template-columns
1. 각 열의 크기 정의
2. fr(fraction, 비율)단위 사용가능
3. repeat() 함수 사용가능- grid-gap
간격을 설정
- grid-auto-rows
각 아이템 세로크기 동일하게 설정하기
grid-auto-rows: 2rem; //다 2rem 높이로 통일한다
grid-auto-rows: minmax(2rem, auto);
// 최소는 2rem이고, 최대는 가장 큰 아이템 크기만큼이다- grid-row, grid-column
.item:nth-child(2){
grid-row : 2/4; // 세로> 위에서 2부터 ~ 아래 4까지 범위설정
grid-column : 1/4; // 가로> 왼쪽 1부터 ~ 오른쪽 4까지 범위설정
}- grid-auto-columns
각 아이템 가로크기 동일하게 설정하기
- grid-auto-flow
| grid-auto-flow | |
|---|---|
| row (기본값) | 각 행 축을 따라 차례로 배치 |
| column | 각 열 축을 따라 차례로 배치 |
| row dense(dense) | 각 행 축을 따라 차례로 배치, 빈 영역 메움! |
| column dense | 각 열 축을 따라 차례로 배치, 빈 영역 메움! |
- align-self(수직) / justify-self(수평)
해당 item만 정렬 설정
| align-self(수직) / justify-self(수평) | |
|---|---|
| normal (기본값) | stretch와 같습니다. |
| start | 시작점(위 / 왼쪽) 정렬 |
| center | 가운데 정렬 |
| end | 끝점(아래 / 오른쪽) 정렬 |
| stretch | 컨테이터 채우려고 아이템을 늘림 |
🎀 grid 연습 사이트
참고
1분코딩 - CSS Flexbox와 CSS Grid, 한번에 정리!
드림코딩 - CSS Flexbox 완전 정리. 포트폴리오 만드는 날까지! | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
https://heropy.blog/2019/08/17/css-grid/
