JavaScript TIL
1.TIL - 변수, 자료형, 함수

변수는 값을 저장하기 위한 이름이 붙은 저장소변수명은 주로 카멜 표기법(camelCase)을 사용한다변수명에는 문자와 숫자, 그리고 기호 $와 \_만 사용한다첫 글자는 숫자가 될 수 없다대문자 상수기억하기 힘든 값을 변수에 할당해 별칭으로 사용하는 것변수의 선언(dec
2.TIL - CSS 단위, Selector, box, 레이아웃 reset

MDN(https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units- px pixels 인쇄와 같이 화면의 사이즈가 정해진 경우에만 유리.값이 고정된 절대단위여서 사용자
3.TIL - CSS flex, grid

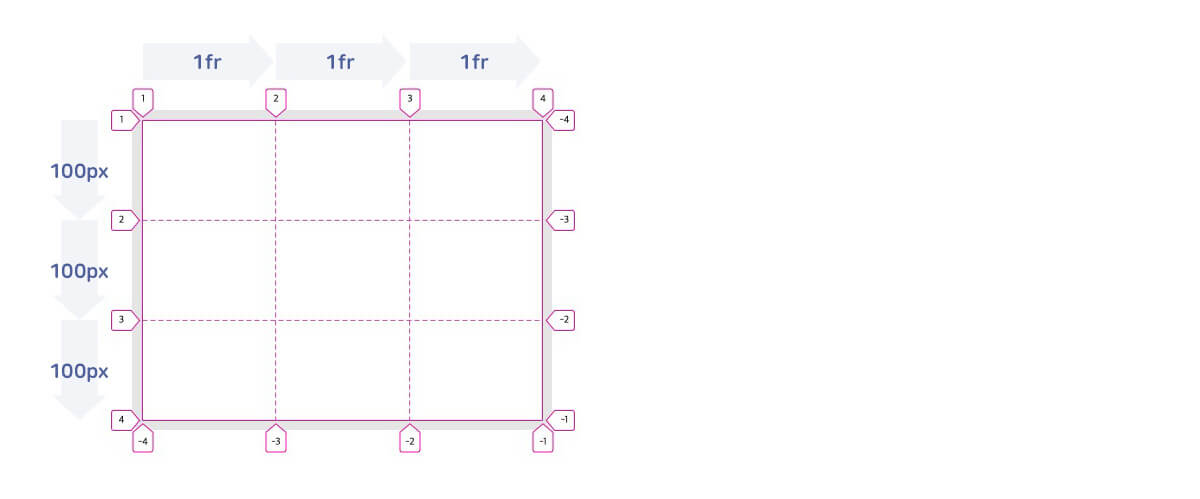
Flex(Flexible) : "유연한"display : flexblock 특성의 flex container를 정의flex-direction아이템을 가로정렬 or 세로정렬할지 설정flex-wrapflex-flow : flex-direction값 flex-wrap값;di
4.TIL - 배열

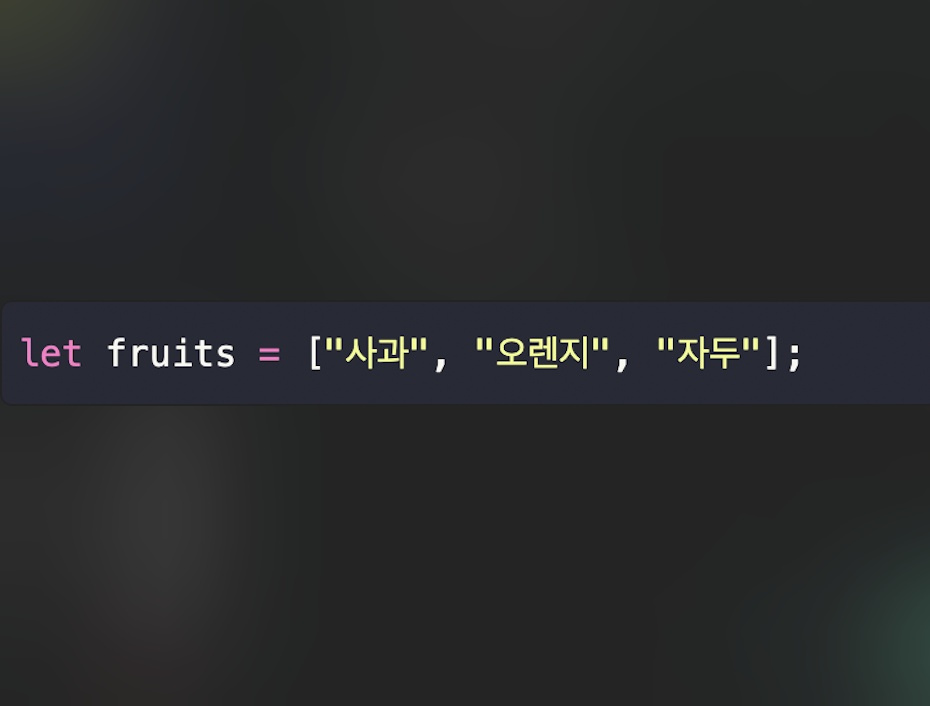
배열 순서정보(index)를 가지고 있는 참조형 데이터 타입 원시자료형 - 메모리 하나의 하나의 데이터 // 변수 참조자료형 - 생성하면 메모리에 주소값(인스턴스) 바뀜 // 배열 arr[index] 해당 배열인덱스의 요소를 반환 .length 배열 길이를 numbe
5.TIL - 객체

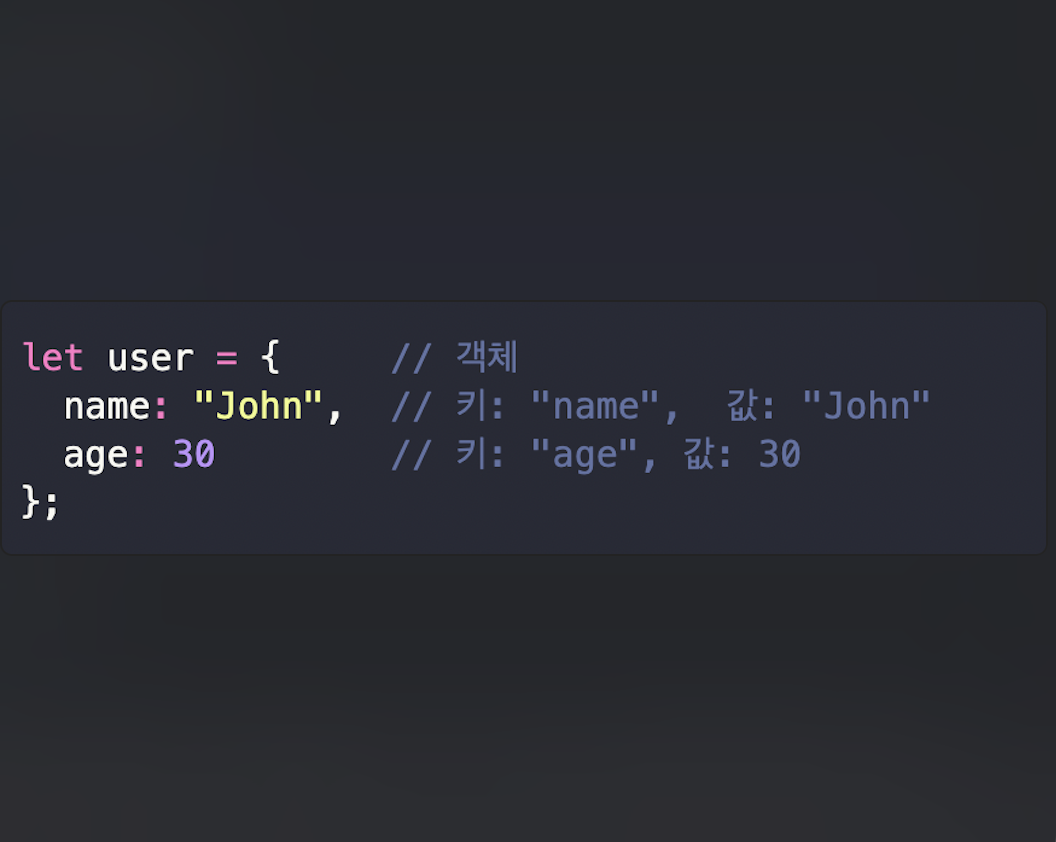
여러개의 변수를 선언하지 않고 {key : value}값으로 넣어주는 자료구조.dot notation정해진 .key값만 입력해서 찾을 수 있다Bracket notation 안에 '', "", \`\` 의 문자열로 key를 통해 value를 조회한다key값이 동적인 변
6.TIL - 원시자료형 / 참조 자료형, 얕은 / 깊은 복사

원시 자료형(primitive data type) >객체가 아니면서 메서드를 가지지 않는 7가지 타입 Number, String, Boolean, undefined, null, Symbol(ES6), Bigint 💌 실제 값을 저장 데이터 보관함 한 칸에 한 개
7.TIL - Scope, 변수, 엄격모드

Scope > : 변수의 유효범위 너의 변수가 정의됐는가? 접근할 수 있나? 지역스코프에서 전역스코프 접근 가능하지만, 전역스코프에서 지역스코프로 접근 불가능하다 스코프 중첩 가능하다 우선순위 : 지역변수 > 전역변수 종류 global scope 전역 스코프 v
8.TIL - Closure 클로저

함수가 선언된 어휘적 환경(Lexical environment)의 조합이 환경은 클로저가 생성된 시전의 유효범위 내에 있는 모든 지역변수로 구성된다 클로저함수 외부함수 변수에 접근가능한 내부함수클로저란 ?1\. 중첩함수 : 함수가 함수를 리턴2\. 상위스코프의 식별자를
9.TIL - ES6, ES11 문법

spread / rest 문법 spread 전달인자(argument)로 배열을 펼쳐서 전달할 때 기존 변수를 사용한다 기존 배열을 변경하지 않는다 immutable rest 매개변수(parameter)를 배열로 모아서 받을 때 새로운 변수를 만든다 Destruc
10.TIL - 자바스크립트 동작원리

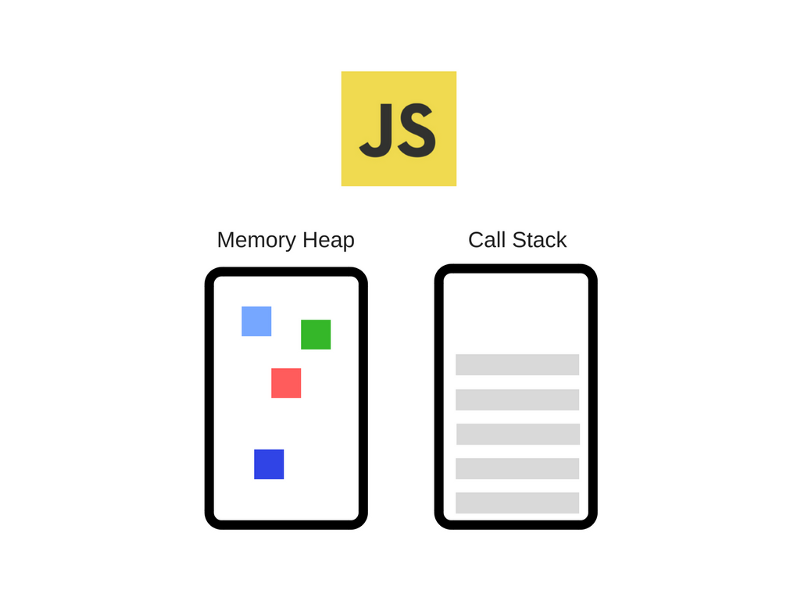
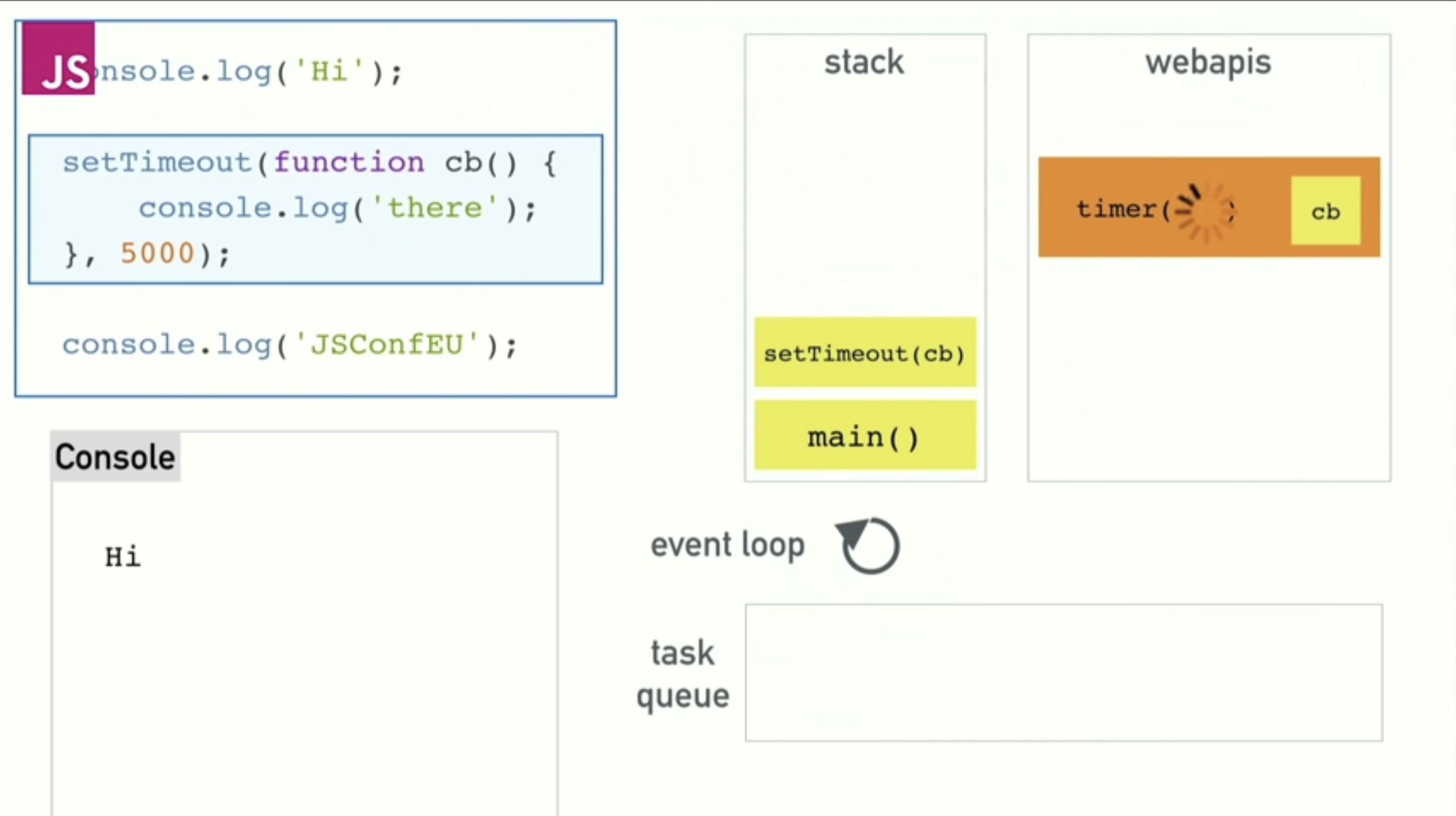
어쨋든 js event loop는 무엇입니까???그러게요싱글 스레드란 non-blocking 비동기 동적 언어런타임어로 그런데 v8 callstack heapjs 가 다른 언어랑 왜 다른지크롬의 v8같은 자바스크림트 런타임을 살펴보겠다heap - memory alloc
11.TIL - Hoisting

어디에 선언했는지와 상관없이 선언문이 최상단으로 끌어올려진 것 같은 현상선언문 전에 출력해도 에러가 나지않고 undefined을 반환한다선언문을 물리적으로 끌어올린 것이 아니고 환경레코드에 저장해두는 것.call stack에 변수를 등록call stack에 변수 메모리
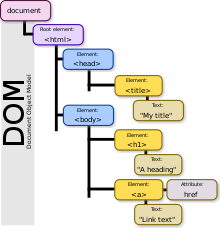
12.TIL - DOM, event

<sciprt> 태그는 </body> 닫는 태그 직전에 넣는 것이 좋다script 삽입 위치에 따라 브라우저 렌더링, script 실행 순서에 영향이 있기 때문.브라우저가 웹 페이지 접속 시 서버로 요청HTML Parsing : 컴퓨터가 이해할 수 있는 코드
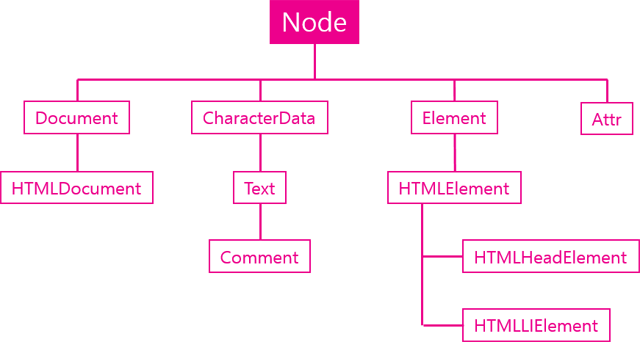
13.TIL - Node와 Element 차이점

Node ?: 태그, 주석, 텍스트노드, 문서 유형들Element ?: 태그들많은 Node 유형들 안에 Element가 포함되어 있는 것이다.DOM(문서객체모델)?자바스크립트로 HTML을 Object처럼 조작할 수 있는 Model이다. 이는 원본 HTML이 아니라 DO
14.TIL - const로 배열/객체를 선언하여 요소를 변경할 수 있는 이유는?

const는 변하지 않는 상수다.그런데 배열과 객체는 요소를 추가/삭제하며 변경을 할 수 있다그렇다면 const로 배열과 객체를 선언을 못 하는 것 아닌가?배열, 객체는 참조값참조값은 변수에 주소를 할당한다.따라서 const 변수에는 주소만 할당되어있다.stack에는
15.TIL - 일급객체, 내장 고차함수

변수에 할당 가능다른 함수의 전달인자로 전달 가능다른 함수의 결과로 리턴 가능문자열, 숫자, 배열, 객체 등의 데이터처럼 사용 가능함수가 일급객체라서 고차함수로 사용할 수 있다변수에 함수를 할당함수를 인자로 전달콜백함수 : 다른 함수에 전달인자로 전달된 함수전화로 불렀
16.TIL - prototype은 무엇인가

모든 객체들이 메서드,속성을 상속받기 위한 템플릿으로 prototype object를 가진다는 뜻ex) Array.prototype.pop()JavaScript는 prototype 기반 언어다JS는 prototype 기반으로 상속을 흉내내도록 구현한다.ECMA6 표준에
17.TIL - 클래스, 인스턴스, 객체

🔮 요약 >Class 클래스 : 설계도, 틀, 템플릿.    ex) 붕어빵 틀 Object 객체 : 설계도로 구현할 대상. class의 instance. ex) 붕어빵 클래스로 선언됐을 때 Instance 인스턴스 : 설계도로 구현된 실체. &nb
18.TIL - Sync vs Async / Blocking vs Non-Blocking

callback 다른 함수의 전달인자로 넘겨주는 함수 parameter를 받는 함수는 callback함수를 필요에 따라서 즉시 실행(synchronously)할수도 있고 나중에 비동기(asynchronously)로 실행할 수 있다 callback in action 반
19.TIL - onClick에서 화살표함수

화살표함수를 안쓰고 함수명()을 하면 onClick과 상관없이 바로 실행되기 때문이다.따라서 밑에 둘 중 하나만 쓰면 된다.
20.TIL - JSON

JSON (JavaScript Object Notation) : 데이터 교환을 위해 만들어진 객체 형태의 포맷네트워크를 통해 메시지 객체를 전송하려면 조건을 만족해야 보낼 수 있다.전송 가능한 조건 (transferable condition)수신자(reciever)와