
*해당 영상을 토대로 작성했습니다
어쨌든 이벤트 루프는 무엇입니까? | Philip Roberts | JSConf EU
호이스팅, this, 스코프, prototype 등을 배우면서 등장하는 실행컨텍스트, Stack 란 단어를 알게 됐고 도대체 이게 뭐길래 계속 나오는 거지? 라는 의문을 갖게 된다..
구글링을 통해 위에 영상을 만나게 됐지만, 드디어 글로 정리하게 됐다.. 완벽하게 정리하고자하는 목표는 잠시 접어두고 조금씩 야금야금 수정하는 것을 목표로 글을 일단 쓰고자 한다... 그래야 뭐라도 남게 되니깐...
일단 자바스크립트 동작원리는 알아야 자바스크립트를 이해하는 데 도움이 되기 때문에 정리해야겠다고 느꼈다. 그래서 14년도에 업로드된 유투브 영상을 참고하여 해당 포스트를 작성했다.
JavaScript란?
- thread 스레드
: 프로세스 내 실행단위. 하나일 경우 싱글스레드, N개일 경우 멀티스레드.
-
Single thread 싱글스레드
: 한번에 하나의 call stack만 가지고 있어서 한 번에 한 작업만 실행한다. -
이벤트 루프를 기반으로 한
non-blocking
asynchronous 언어 -
concurrent runtime 동적 언어
Q, JS는 싱글스레드인데 어떻게 비동기 작업이 가능한가?
= 자바스크립트 런타임(브라우저, Node.js)의 도움을 받아서 비동기적 작업을 수행하거나 멀티스레드처럼 사용할 수 있다.
- 자바스크립트의 런타임(브라우저, Node)이 멀티스레드를 제공하므로 동시성이 가능하다.
- 이벤트 루프, 콜백 큐를 기반으로 non-blocking, asynchronous 비동기가 가능하다
- 동시성을 위해 브라우저에서 event loop를 지원한다
concurrency 동시성 : 여러 작업이 마치 동시에 호출하는 것처럼 보이는 것
용어 정리
-
concurrency 동시성 : 여러 작업이 동시에 호출되는 것처럼 보이지만, 돌아가면서 처리하는 것
-
parallelism 병렬성 : 여러 작업을 실제로 동시에 처리하는 것
-
blocking : 함수 호출 시, 제어권을 함수에게 넘기고 대기
-
non-blocking : 함수 호출 시, 제어권 안넘기고 자신의 작업을 실행
-
Synchronous 동기 : 호출된 함수의 결과값을 신경씀
-
Asynchronous 비동기 : 호출된 함수의 결과값을 신경안쓰고, 호출된 함수는 작업종료되면 알려준다
-
callback 콜백 :
- 다른 함수가 부르는 함수
- 앞으로 큐에 쌓일 비동기식 콜백
Chrome의 V8 엔진
JS 엔진 중에서 대표적인 것으로 Chrome의 v8엔진이 있다. 이 엔진은 밑처럼 두가지로 구성된다.
- Memory Heap - memory allocation 메모리할당
- Call Stack - execution context 실행컨텍스트
Stack은 햄버거처럼 위로 하나씩 쌓이는 구조다.
그리고 후입선출(LIFO, Last-In-First-Out)의 구조로 콜스택에서 맨 위에 있는 작업이 실행되고 실행이 끝나면 콜스택에서 제거된다.

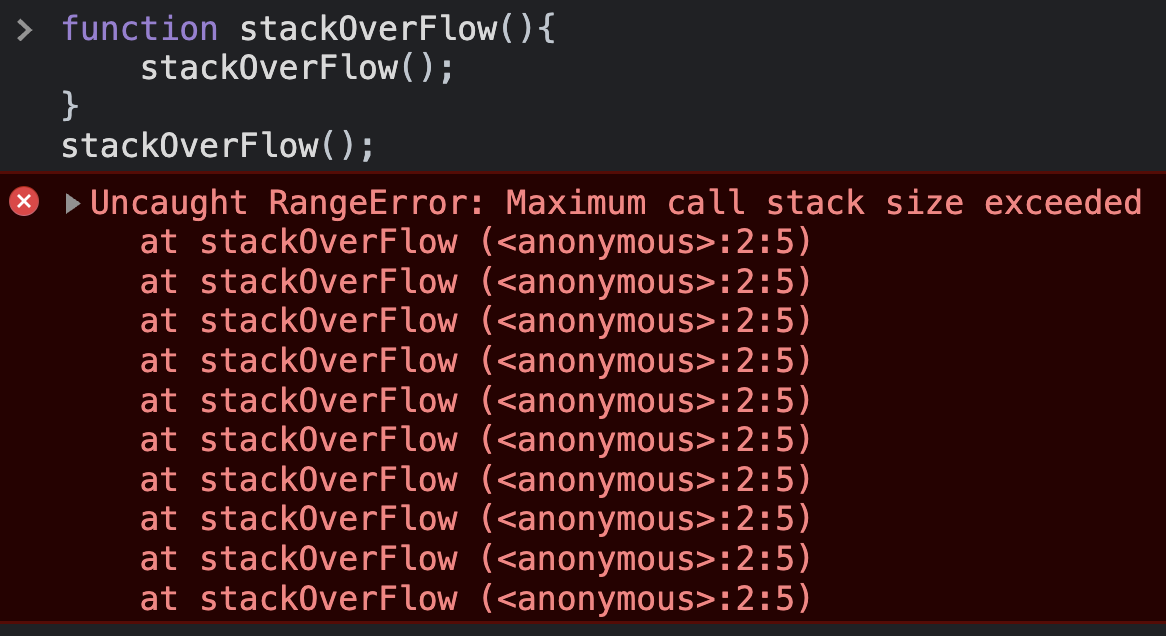
*Stack Overflow
만약, 재귀함수의 예시처럼 함수를 제거하지 않고 계속 추가하게 된다면
Maximum call stack size exceeded 에러를 만나게 된다.
정해진 Stack 용량을 초과하게 되면 오류가 발생하는데 이를 Stack Overflow라고 한다.
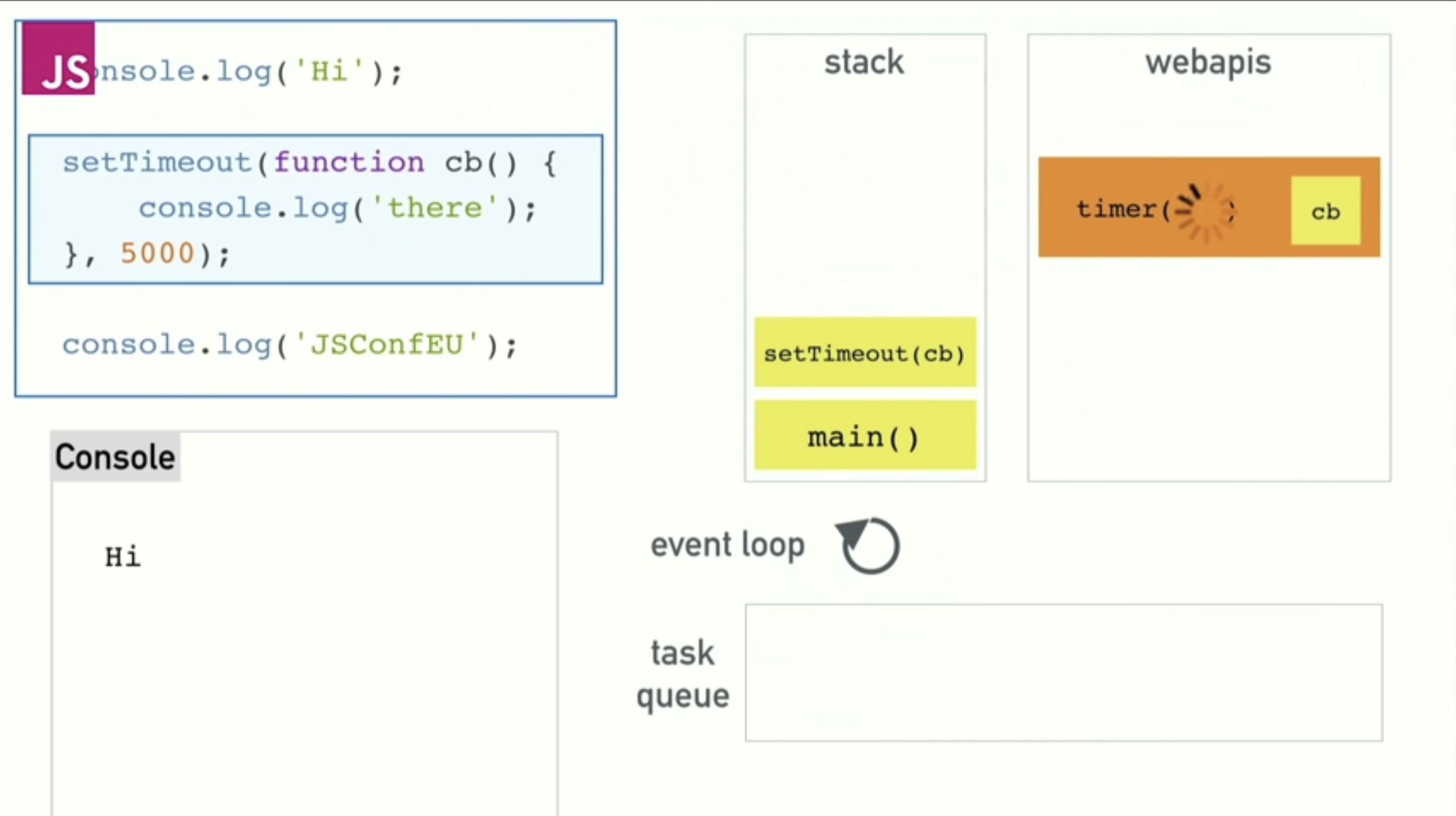
Q, 그런데 Call Stack에는 DOM이나 setTimeout이 없다. 비동기는 어디에 있을까?
비동기 함수는 브라우저 Web APIs에 있다.
싱글스레드, blocking 문제점
- blocking : 네트워크요청, 이미지 프로세싱 등 느린 동작이 스택에 남아있는 것.
문제점
JS는 싱글스레드이기때문에 느린 동작이 call stack에 남아있으면 브라우저에서 요청이 끝날 때까지 막혀서(blocking) 다른 작업을 못한다.
해결방법
-
비동기 콜백 asynchonous callbacks
브라우저와 같은 동시성을 구축하는 기능이다.
브라우저와 Node에는 블로킹함수가 거의 없고 비동기다 -
이벤트 루프로 동시성 가능
JS는 브라우저로부터 APIs, 멀티스레드를 제공받기 때문에 동시성이 가능하다. 싱글스레드면서 여러 작업을 동시에 할 수 있는 것이다.

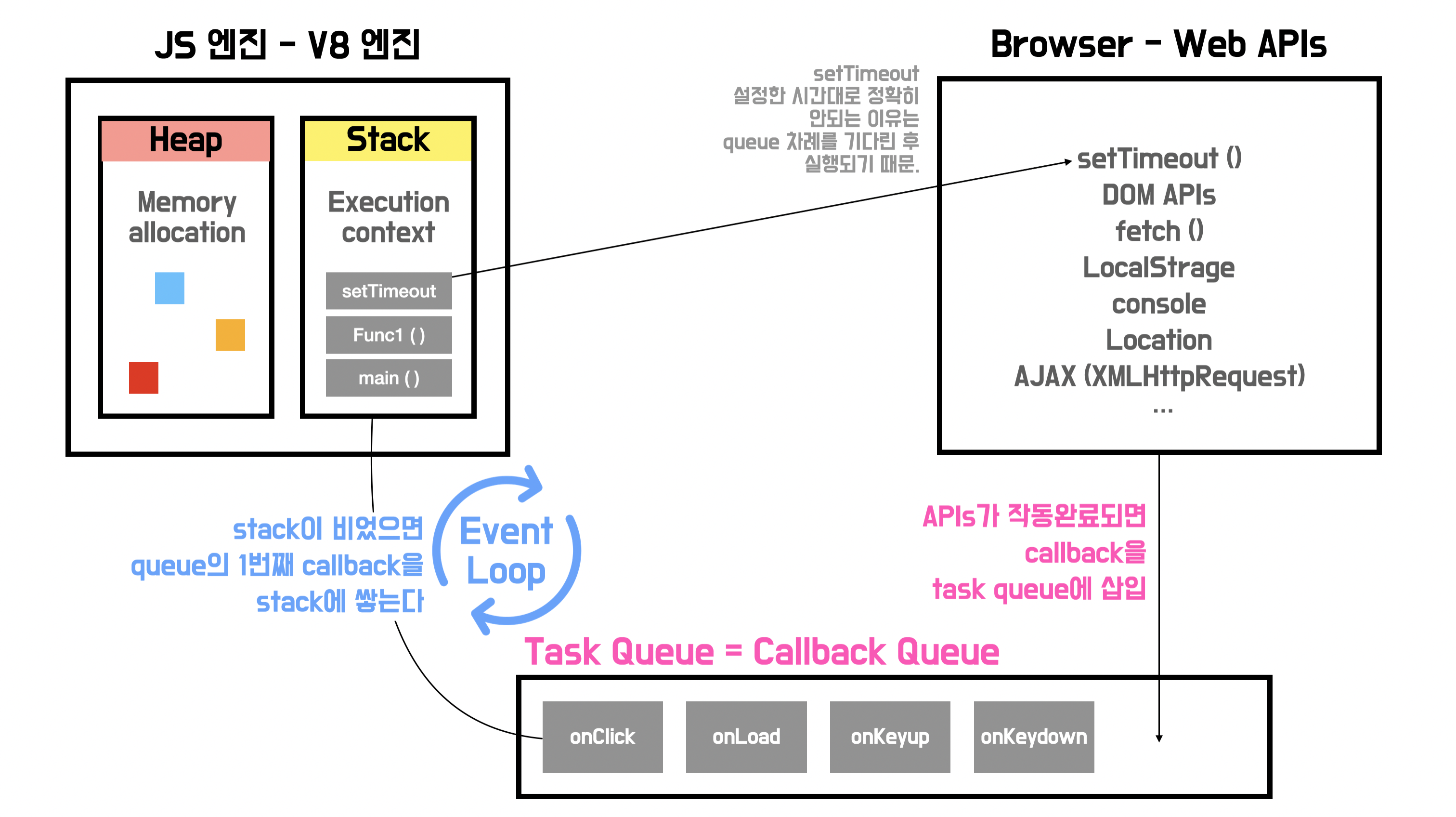
JS 런타임 구성
-
JS - V8 엔진
heap - memory allocation 메모리할당
stack - execution contexts 실행컨텍스트
-
Browser - Web APIs
setTimeout, DOM APIs, fetch(), ajax 등이 있다- setTimeout은 실제 지정시간대로 되는게 아니라, 딜레이되는 최소시간을 지정하게 되는 셈이다.
queue에서 차례를 기다리고 stack이 다 비워진 다음에 실행되기 때문이다.
- setTimeout은 실제 지정시간대로 되는게 아니라, 딜레이되는 최소시간을 지정하게 되는 셈이다.
- task queue = callback queue
api가 작동 완료되면 callback을 task queue(대기열)에 넣는다
- event loop
stack이 비어있으면 queue 대기열의 첫번째 callback을 stack에 쌓아 실행하게 해준다.
Q, "이벤트 루프를 막지마라"라는 뜻
= stack에 느린코드를 쌓지 마라. 브라우저가 할일을 못하게 하지 마라.
이미지처리, 애니메이션이 너무 많을 때 큐 관리에 주의를 기울여야 한다.
- queue로 이벤트 범람하는 예) 스크롤이벤트 걸 때
대안) 매 몇초마다 유저가 스크롤을 멈출때까지 작업량을 줄인다든지를 결정
💡 Tip
-
stack을 바쁘게 하지마라 (어려운 계산 시 느려짐)
-
queue를 바쁘게 하지마라 (처리속도가 느려짐)
-
web worker라는 걸 쓰면 어려운 계산을 다른 stack에 맡길 수 있다
참조
[YouTube] 어쨌든 이벤트 루프는 무엇입니까? | Philip Roberts | JSConf EU
Engineers.SG | Call stack, heap, queue, event loop - Talk.JS
🚀 V8 엔진(JavaScript, NodeJS, Deno, WebAssembly)에서 메모리 관리 시각화
How JavaScript works: an overview of the engine, the runtime, and the call stack
