UI
UI(User Interface, 사용자 인터페이스)
컴퓨터와 상호작용하는 시스템
- 물리적 요소 예) 키보드, 마우스, 리모콘
- 그래픽 요소 예) 스마트폰 터치, 키오스크, 스마트워치, 터치스크린 - GUI
1. UI 디자인 패턴
-
modal 모달

-
toggle 토글
-
tab 탭
-
tag 태그
-
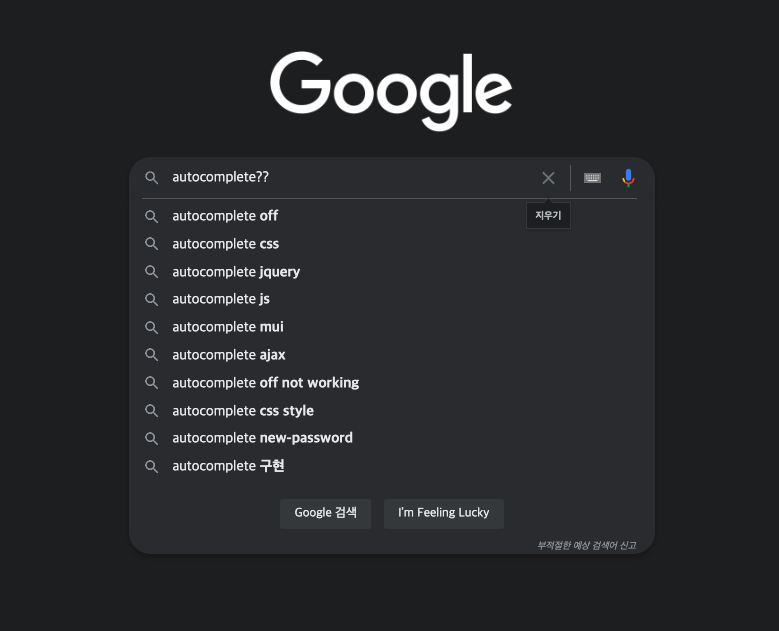
autocomplete 자동완성

-
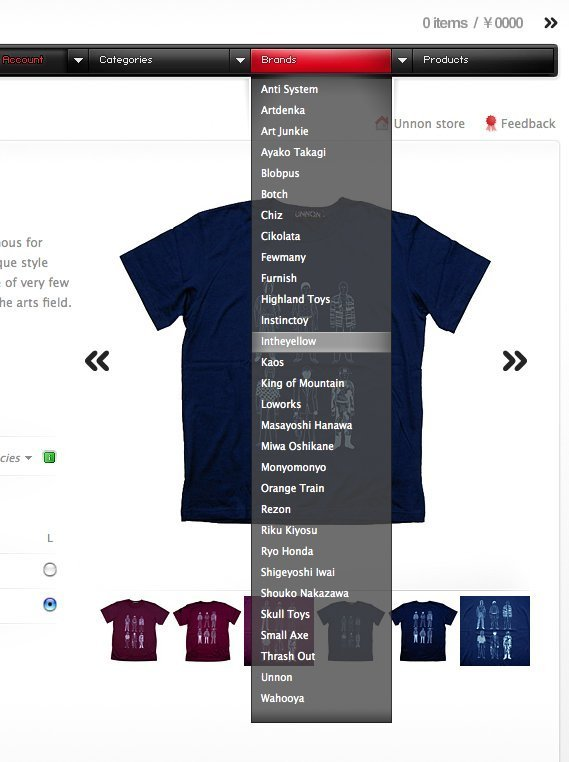
dropdown 드롭다운

-
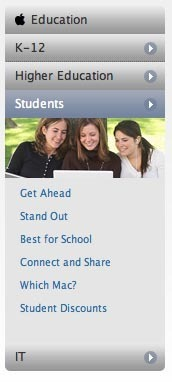
accordion 아코디언
접기/펼치기

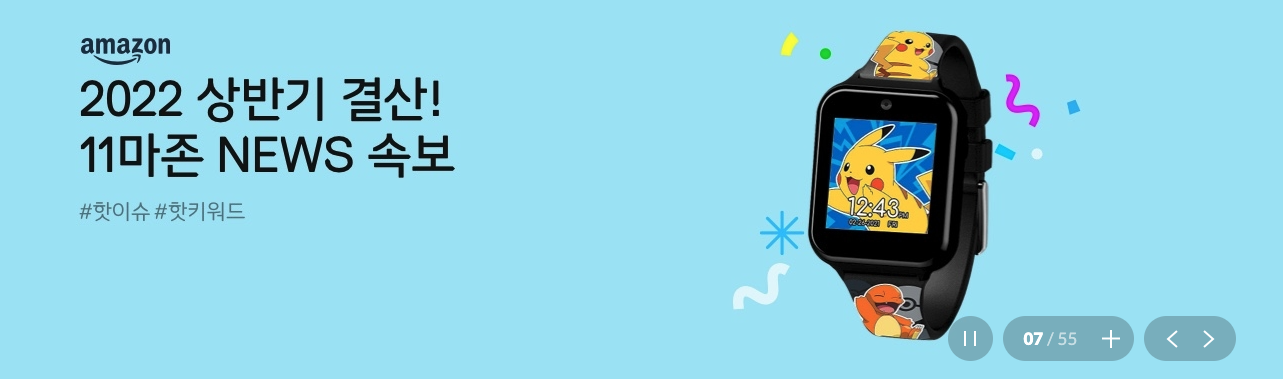
- carousel 캐러셀
회전목마, 수하물컨테이너벨트 뜻의 단어로, 돌아가면서 컨텐츠를 표시해준다.

-
pagination 페이지네이션

-
infinite scroll, continuous scroll 무한스크롤
ex) 인스타 내리면 무한스크롤됨 -
GNB (Global Navigation Bar) / LNB (Local Navigation Bar)
최상위메뉴 / 그에 종속된 서브메뉴이거나 특정페이지에 국한된 메뉴

2. UI Layout
수직, 수평으로 화면을 분할하는 그리드 시스템 (Grid System)을 사용한다
웹 디자인에서는 화면을 세로로 영역을 나누는 컬럼 그리드 시스템을 사용한다.
1. Margin
화면 양쪽의 여백.
- 너비를
px로 절대 단위의 고정 값으로 사용하거나
vw,%상대 단위로 유동적인 값을 사용.
2. Column
세로로 나뉜 영역.
상대단위를 사용하여 다양한 화면에 맞게 크기가 변하도록 설정하는 것이 좋다.
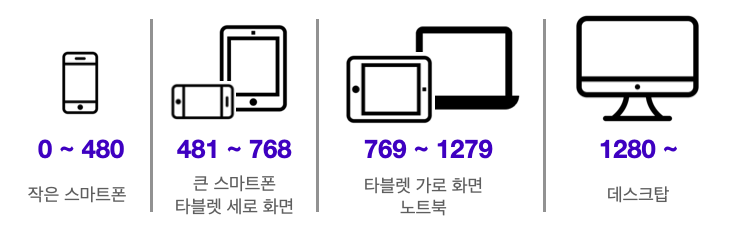
- 휴대폰 4개 영역
- 테블릿 8개 영역
- PC 12개 영역
| Screen size | Margin | Body | Layout columns |
|---|---|---|---|
| Extra-small (phone) 스마트폰 | |||
| 0-599dp | 16dp | Scaling | 4 |
| Small (tablet) 태블릿 | |||
| 600-904 | 32dp | Scaling | 8 |
| 905-1239 | Scaling | 840dp | 12 |
| Medium (laptop) 노트북 | |||
| 1240-1439 | 200dp | Scaling | 12 |
| Large (desktop) 데스크탑 | |||
| 1440+ | Scaling | 1040 | 12 |

3. Gutter
Column 사이의 공간으로, 콘텐츠를 구분할 때 사용.
- Column 너비보다는 작게 설정해라.
UX
UX(User Experience, 사용자 경험)
사용자가 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느꼈던 사용자의 총체적 경험
- UX는 UI를 포함한다
1. UX 디자인
피터 모빌(Peter Morville)의 7요소
- UX 평가 척도로 사용 가능
-
유용성(Useful) : 사용 가능한가?
목적에 맞는, 사용 가능한 기능을 제공하고 있는가.
예) 계산기의 계산 기능과 심미적 디자인 기능 -
사용성(Usable) : 사용하기 쉬운가?
기능을 제공하는 것을 넘어서 사용하기 쉬운가.
예) 사용하기 쉬운 UI 디자인 패턴을 제공하는 것 -
매력성(Desirable) : 사용자들에게 매력적인가?
디자인, 이미지, 브랜딩 등 여러 요소들이 사용자들로 하여금 해당 제품이나 서비스를 이용하고 싶어 하는가.
예) 애플의 미적 디자인과 감성 마케팅 전략
- 신뢰성(Credible) : 신뢰할 수 있는가?
제품이나 서비스를 믿고 사용할 수 있는가.
신뢰성있는 브랜드 이미지를 구축해야 한다.
-
접근성(Accessible) : 접근하기 쉬운가?
나이, 성별, 장애 여부를 떠나 누구나 접근할 수 있는가.
예) 돋보기 기능, 음성안내 기능 -
검색 가능성(Findable) : 찾기 쉬운가?
원하는 기능이나 정보를 쉽게 찾을 수 있는가.
예) 직관적인 네비게이션 바, 유튜브 검색 기능 -
가치성(Valuable) : 가치를 제공하는가?
위의 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가.
사용자 마다 가치판단기준이 다르기 때문에 모든 요소를 고르게 고려하는 것이 좋다. 그런데 사용자들이 공통적으로 중요하게 생각하는 요소가 있다면, 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
2. User Flow
사용자가 제품 사용하기 시작한 시점에서부터 선택할 수 있는 모든 행동을 뜻한다.
- 다이어그램으로 정리
- 기획단계에서 그려서, 불필요한 기능을 삭제한다면 개발비용 줄일 수 있음.
- 사용자 흐름 상 어색하거나 부자연스러운 부분을 찾아서 수정 가능
- 추가기능과 삭제해야할 기능을 찾을 수 있음.

필수적인 요소
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 등)
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 등)
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
