Heuristic(휴리스틱) ?
: '체험적인'이라는 뜻으로, 직관과 경험을 활용하는 방법론.
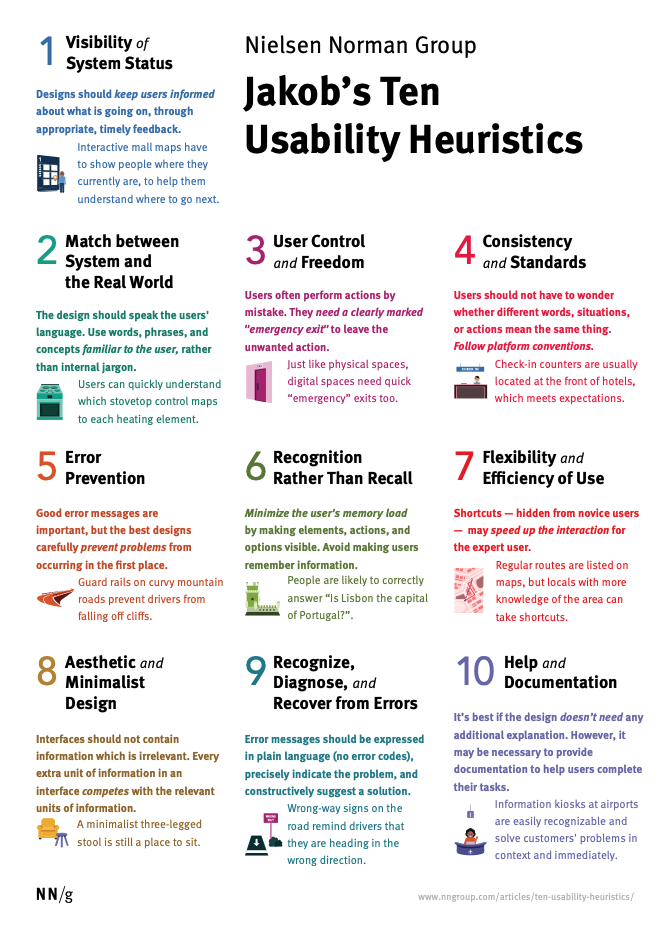
사용성 평가 기준 활용하기
애플리케이션 평가 목적으로도 사용할 수 있지만,
- 제품 설계 단계에서 완성도있는 애플리케이션 기획을 위해 사용할 수 있다.
- 제품 설계 과정에서 10가지 원칙을 지속적으로 확인하여 사용성과 효율성을 높일 수 있다.
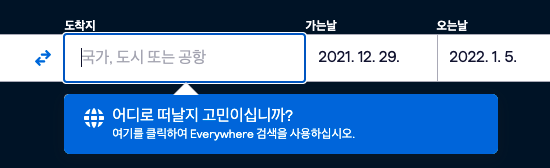
1. 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
예) 파일첨부할 때 업로딩 상황을 표시하는 것
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?

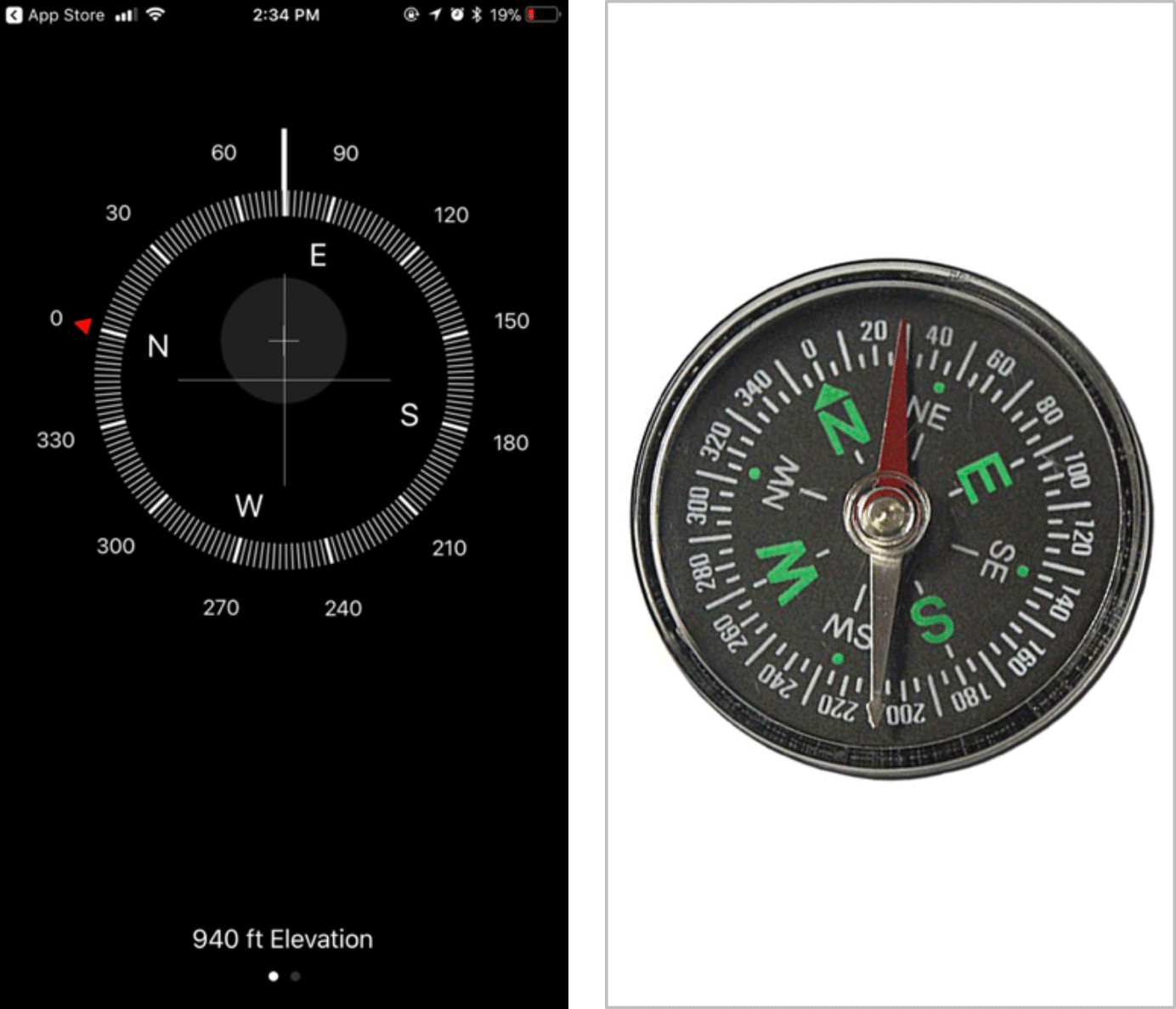
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
예) 악기연주 앱 UI가 실제 악기 모습과 유사한 것

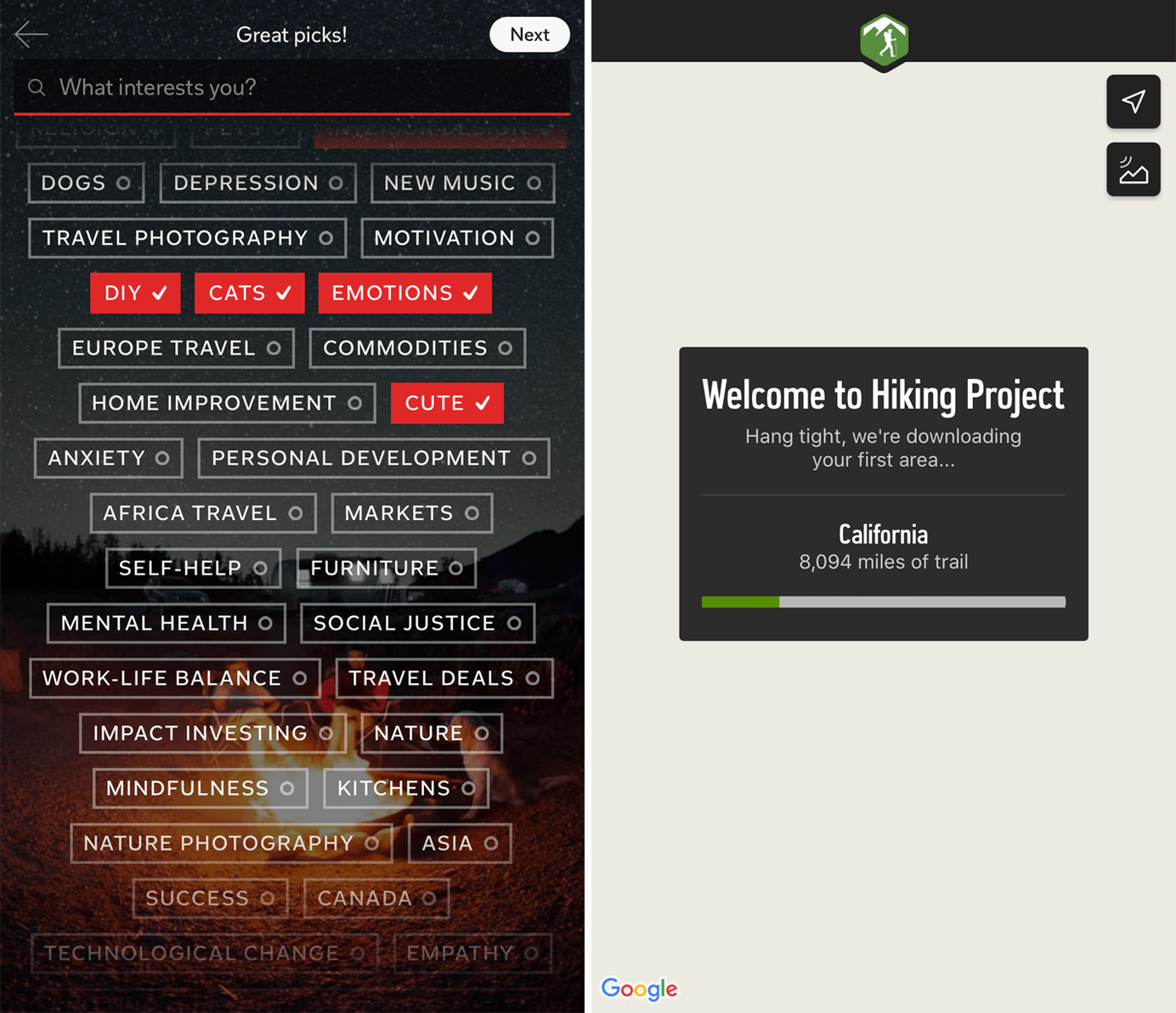
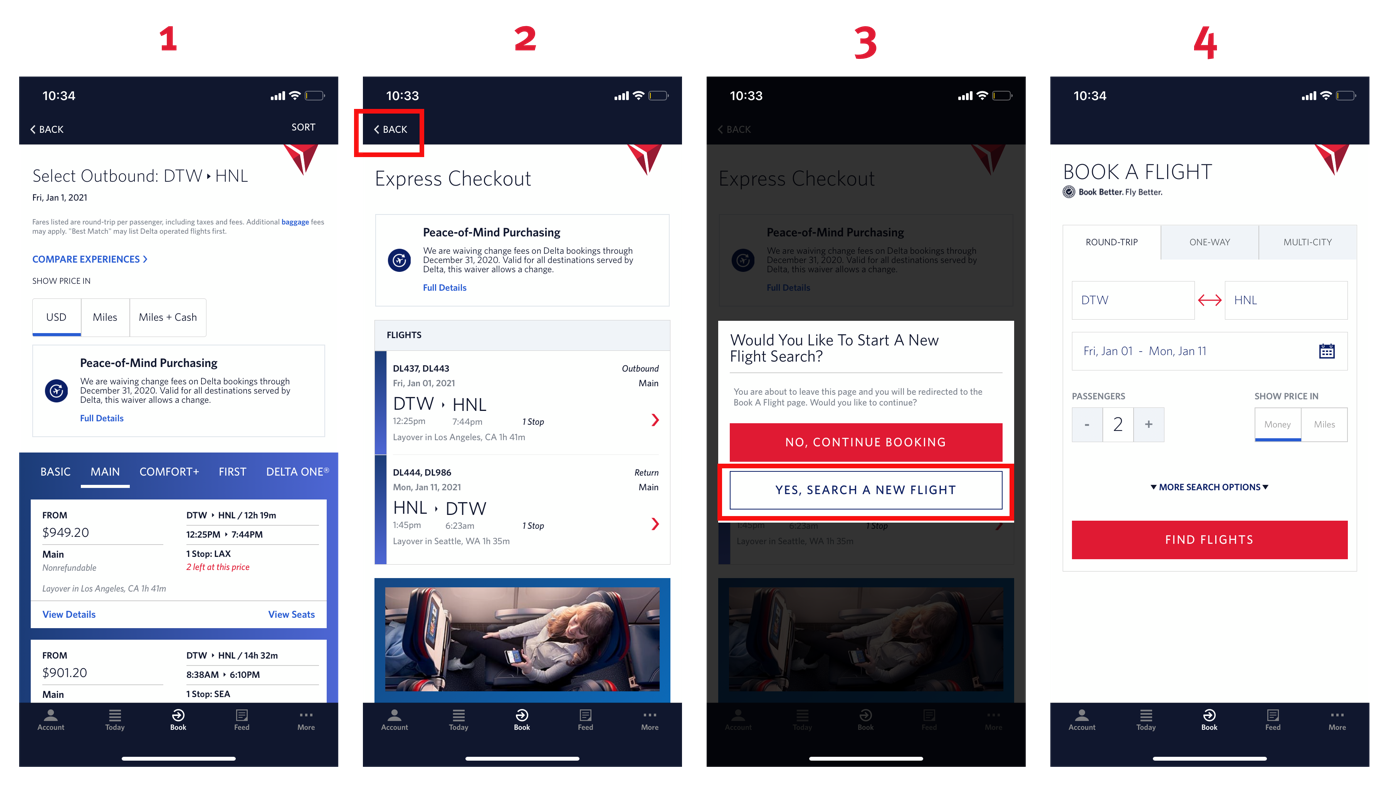
3. 사용자 제어 및 자유 (User control and freedom)
- 오류 사후 처리
사용자가 실수할 수 있기 때문에 현재 진행 중인 작업에서 벗어나는 방법, 실수로 수행한 작업을 취소하는 방법, 즉 ’탈출구’를 제공해야 한다.
예) 삭제 직후, 실행취소 버튼이 나타나는 것

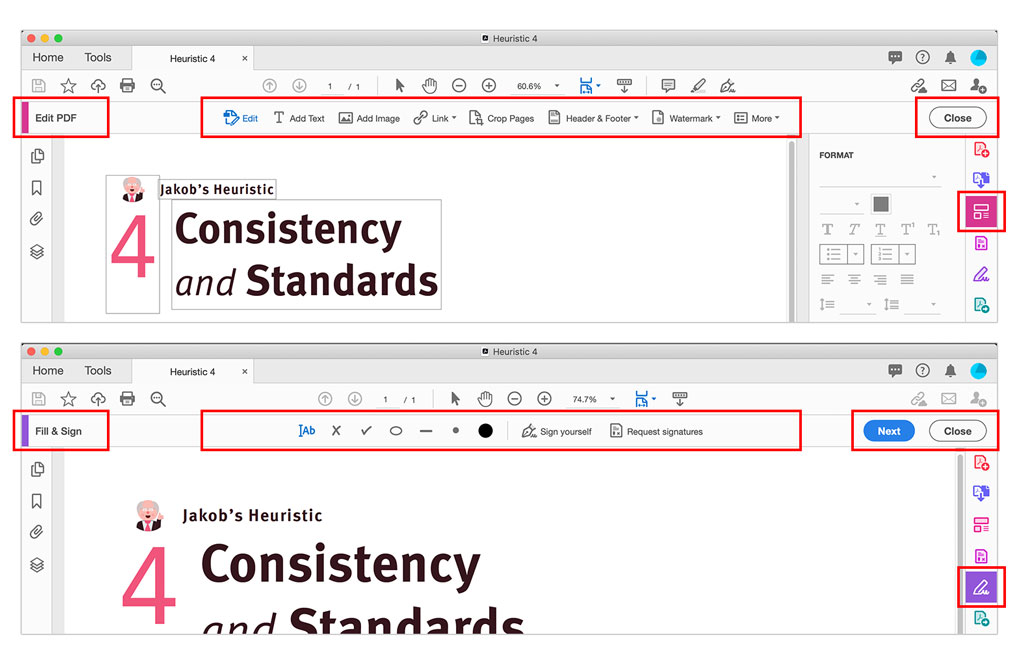
4. 일관성 및 표준 (Consistency and standards)
-
외부 일관성
: 일관적인 사용자 경험을 제공하기 위해서 플랫폼, 업계 관습을 따른다.
- 사용자에게 익숙한 UI를 제공, 잘 알려진 UI 디자인 패턴을 사용. -
내부 일관성
: 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성 유지.
예) 한 제품 내에서 같은 인터페이스를 유지. (버튼의 모양, 위치, 아이콘 크기 등)

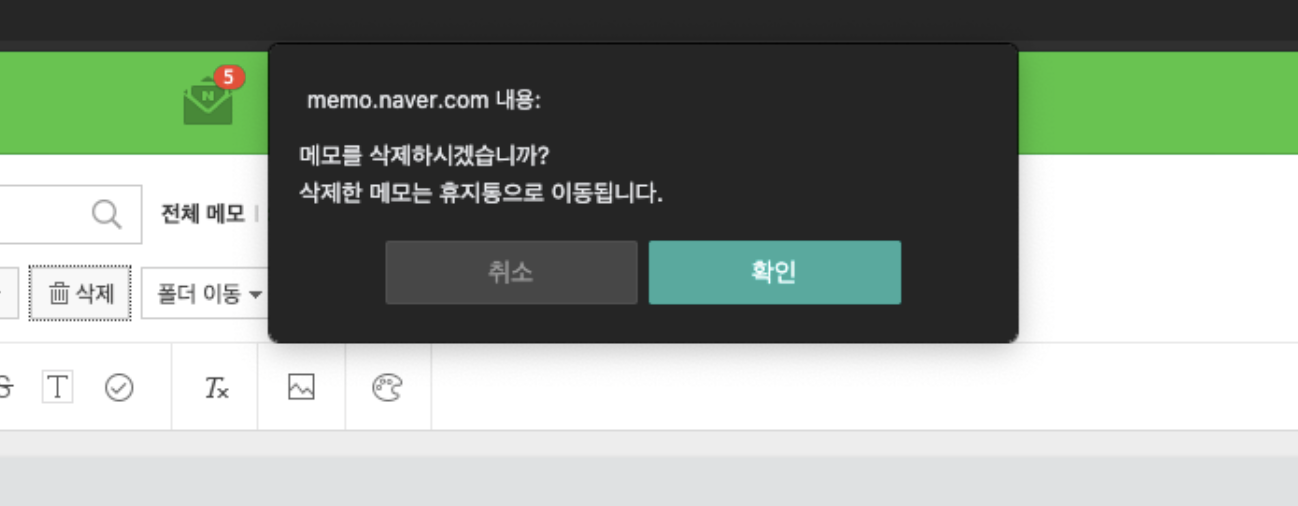
5. 오류 방지 (Error prevention)
- 오류 사전 예방
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
예) 삭제 버튼 눌렀을 때, 정말로 삭제할 것인지 의사 확인 차 물어보는 창 띄우는 것

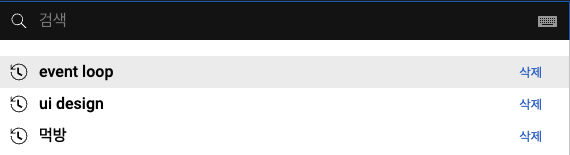
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보 줄이기
예) 최근 검색 했던 단어 목록 확인하는 것

7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자, 전문가 모두에게 개별 맞춤 기능을 제공
예) 프로그램의 단축키를 직접 설정하여 사용

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련없거나 불필요한 정보가 포함되지 않게 한다.
콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인해야 한다.
예) 마이페이지 - 사용 빈도가 적은 메뉴는 필요할 때만 볼 수 있게 숨겨놓는 것

9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어로 문제를 정확하게 표시하고, 해결 방법을 제안해야 한다.
예) 영문 성(Family Name)을 입력해야하는 폼에서 한글이 아닌 영어를 입력해야 함을 정확하게 알려주기
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요없는 것이 좋지만, 상황에 따라 이해하는 데 도움되는 문서를 제공해야 한다.
예) 간단한 안내를 통해 검색에 도움을 주는 창