반응형 웹
다양한 전자기기가 등장하면서 각각의 화면 크기에 맞는 웹 페이지를 위해 반응형 웹이 등장하게 됐다.
장점
- 유지보수에 효율적
- 검색엔진 최적화에 유리
하나의 URL을 기반하여 사용자 접속 효율적을 관리 가능
단점
- 사이트 속도 저하
로딩 속도, 이미지 리사이징 문제로 성늘 저하될 수 있고, 사용하지 않은 자원 전송받거나, 실제 사용하는 이미지보다 더 큰 이미지 사용할 수 있음 - 웹 브라우저 호환성 문제
CSS3가 인터넷익스플로러 8버전에서 사용 안되듯이 호환안되서 깨질 수 있다.
특징
- 하나의 URL을 기반으로 반응형 화면 구현
- 특정 장치에 최적화된 페이지로 연결된 별도의 URL은 반응형 웹이라 부르지 않음
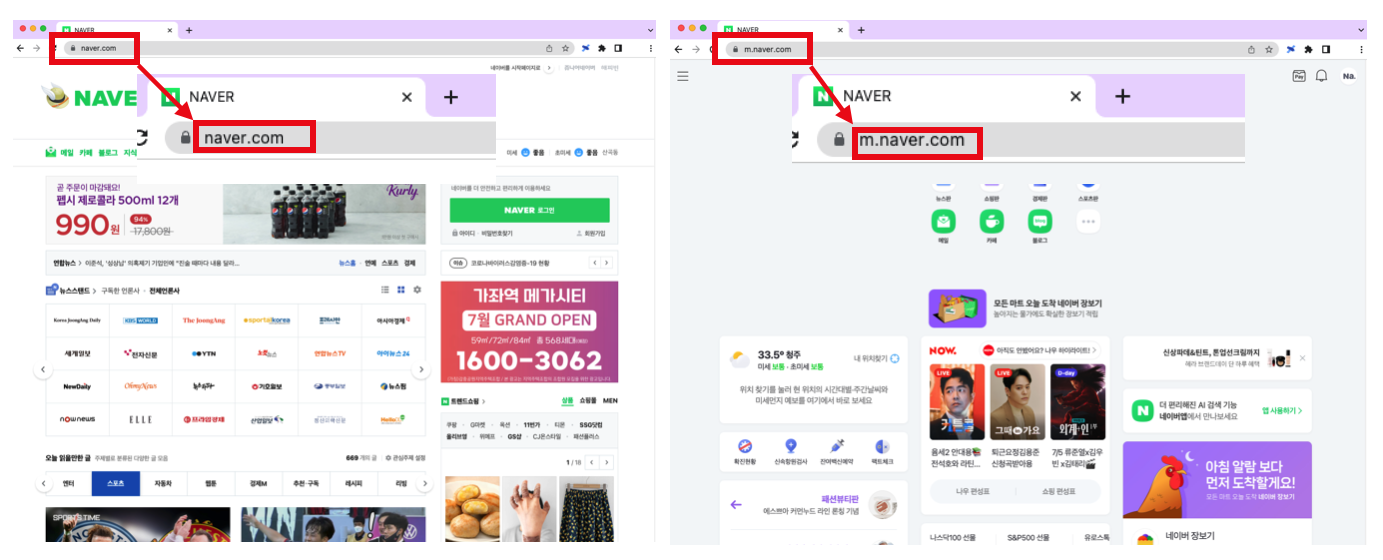
- m.domainname.com 같이 앞에 m을 붙여서 구분.

- m.domainname.com 같이 앞에 m을 붙여서 구분.
미디어 쿼리
브라우저 창 크기에 맞게 스타일 적용
1. <head>태그 안에 <link>태그를 위치하거나
<link href="css파일이름.css" media="screen and (min-width: 400px) and (max-width: 1000px)" rel="stylesheet">2. <head>태그 안에 <style>태그를 열어 미디어 쿼리 작성
<style type="text/css" media="screen and (min-width: 400px) and (max-width: 1000px)">
/* 여기 css를 작성합니다. */
</style>3. CSS 파일 안에서 미디어 쿼리 작성
@media 미디어 타입 (조건(너비 및 높이)) {
(CSS 입력하는 부분)
}
--예시--
@media screen (max-width: 400px) {
body {
color: red;
}
}미디어 타입
: 어떤 미디어를 위한 것인지 브라우저에 알려주기
- all : 모든 미디어 타입
- print : 프린터
- screen : 컴퓨터 화면 (거의 대부분에 해당)
- speech : 스크린 리더
조건(너비 및 높이)
: 조건의 너비나 높이가 만족되면 스타일 적용, 만족안되면 미적용.
max-,min-접두사 붙이면 최대값,최소값 표시 가능
@media screen and (width: 600px) {
body {
color : red;
}
}
// 너비가 400px보다 좁으면 파란색으로 적용
@media screen and (max-width: 400px) {
body {
color: blue;
}
}방향성
orientation으로 가로,세로 모드인지 검사
// 가로방향인 경우 색상변경
@media (orientation: landscape) {
body {
color: rebeccapurple;
}
}복잡한 미디어 쿼리
- 논리곱 and - 조건 둘 다 만족 시 적용
// 너비 최소 400px면서 가로모드일 때
@media screen and (min-width: 400px) and (orientation: landscape) {
body {
color: blue;
}
}- 논리합 or - 조건 중 하나 만족 시 적용
// 너비 최소 600px이거나, 가로모드일 때
@media screen and (min-width: 600px), screen and (orientation: landscape) {
body {
color: blue;
}
}- 부정 not - 미디어 쿼리 의미 반대로 적용
// 세로 방향 시 적용
@media not all and (orientation: landscape) {
body {
color: blue;
}
}