
강의를 듣던 중 box-sizing에 대해 정확한 이해를 하고싶어져 내가 정리해 보기로 하였다.
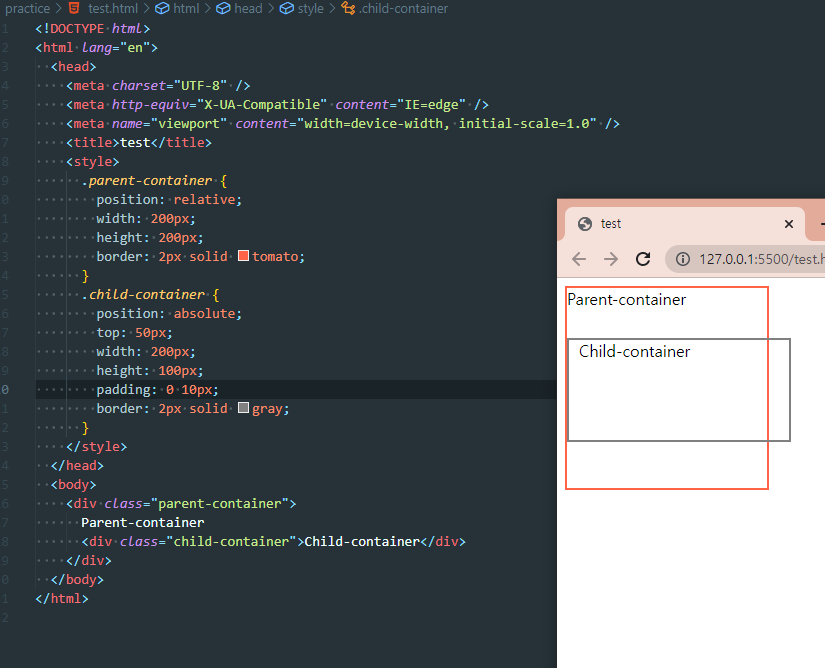
정확하게 이해하고 정리하여 글을 쓰기위해 연습용 예제를 만들었다.
부모인 Parent-container div안에 position을 absolute를 준 Child-container div를 만들어 주었다.
그런데 여기서 이상한 점을 알 수 있다. 바로 부모컨테이너와 자식컨테이너 둘 다에게 같은 width값을 주었지만 자식 컨테이너의 width가 더 크게 잡힌 것.
이유는 무엇일까?
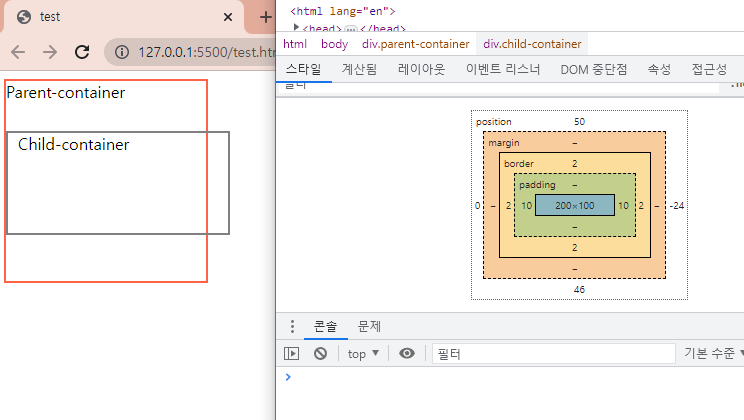
이유는 padding값과 border값을 준 자식 컨테이너의 box-sizing이 content-box로 되어있기 때문인데, box-sizing을 설정 해주지 않으면 자동으로 css표준이 정의한 초기 기본값인 content-box로 주어지게 된다.
content-box는 width와 height의 값에 padding이나 border값은 적용되지 않는다. 그러므로 내가 설정해둔 width는 200이었지만 테두리border의 4px, padding값 20px이 들어가 총 width가 224px이 되어버린 것.
그렇다면 부모 컨테이너 안에 딱 들어 맞는 넓이 200px만큼의 박스를 만들고 싶으면 어떻게 하면 될까??
해결방법!
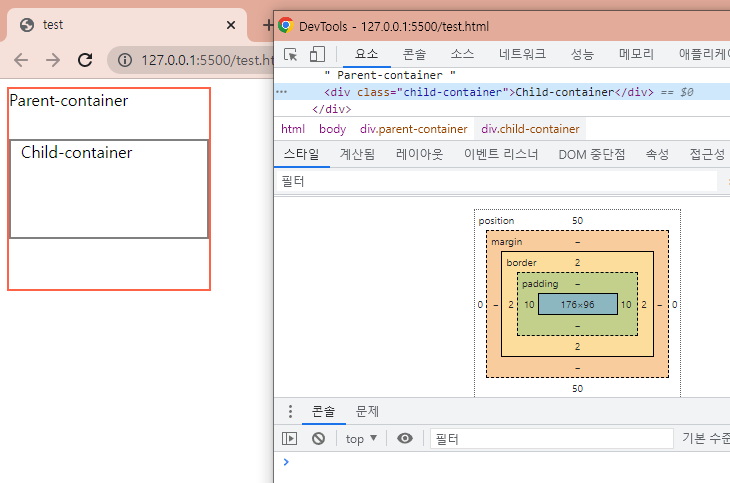
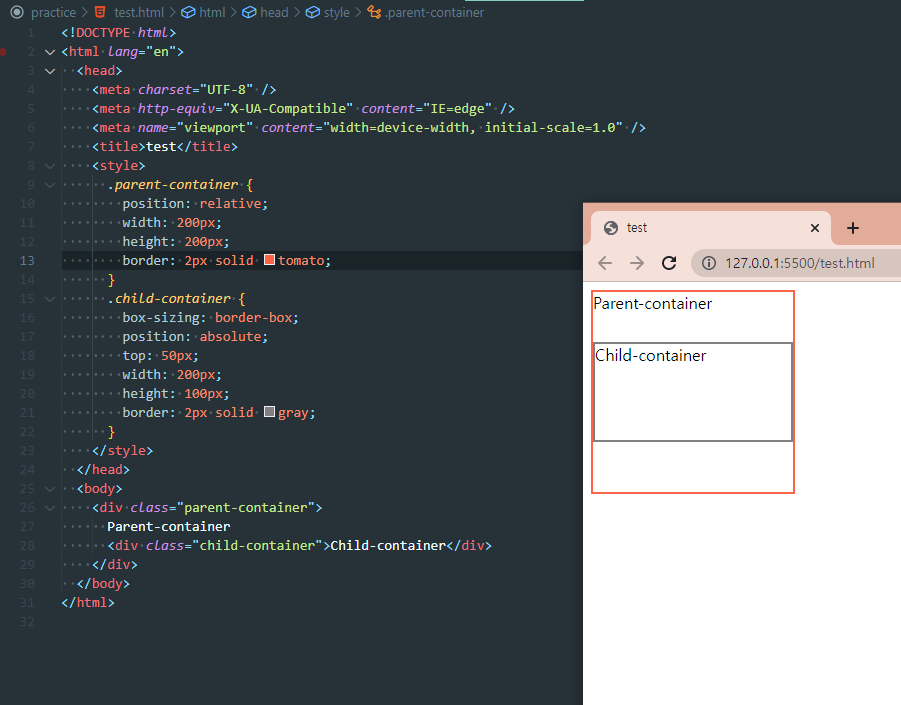
box-sizing을 border-box로 주면 된다.
그렇게 되면, 내가 주어 준 width:200px이 padding값, border 값을 다 더한 200px로 주어진다..child-container { position: absolute; box-sizing: border-box; <!--추가--> top: 50px; width: 200px; height: 100px; padding: 0 10px; border: 2px solid gray; }box-sizing: border-box; 한 줄 코드를 넣어주니
200px만큼 넓이를 차지하는 container를 만들 수 있었다.
참고 : https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing