html/css공부
1.[CSS] box-sizing에 대해 알아보자.

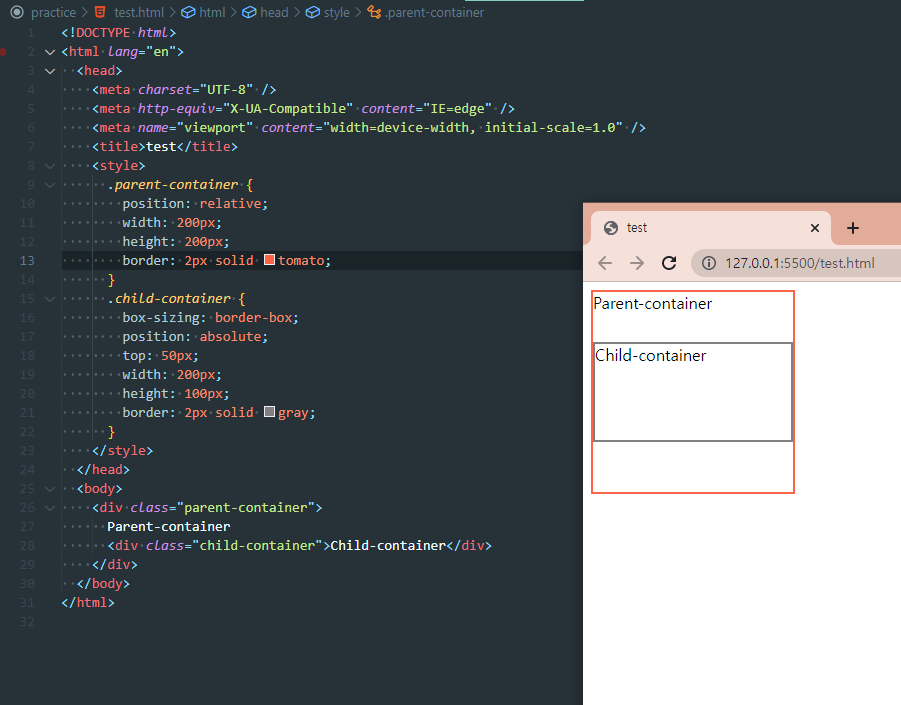
강의를 듣던 중 box-sizing에 대해 정확한 이해를 하고싶어져 내가 정리해 보기로 하였다.정확하게 이해하고 정리하여 글을 쓰기위해 연습용 예제를 만들었다.부모인 Parent-container div안에 position을 absolute를 준 Child-contai
2023년 3월 3일
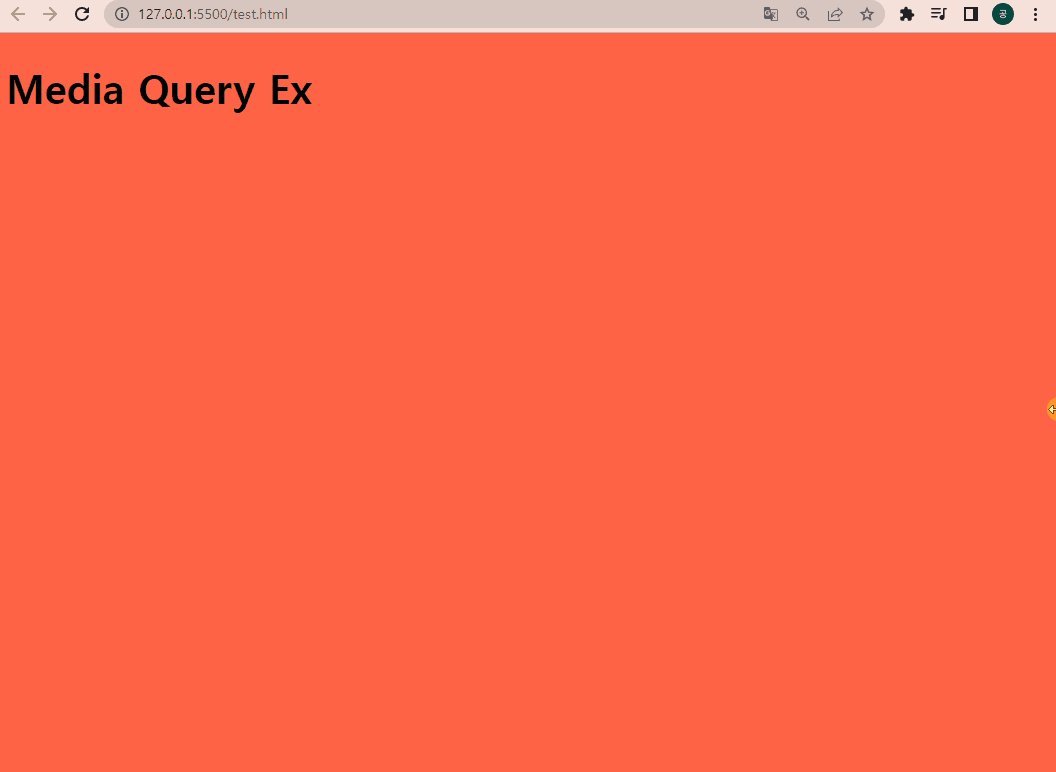
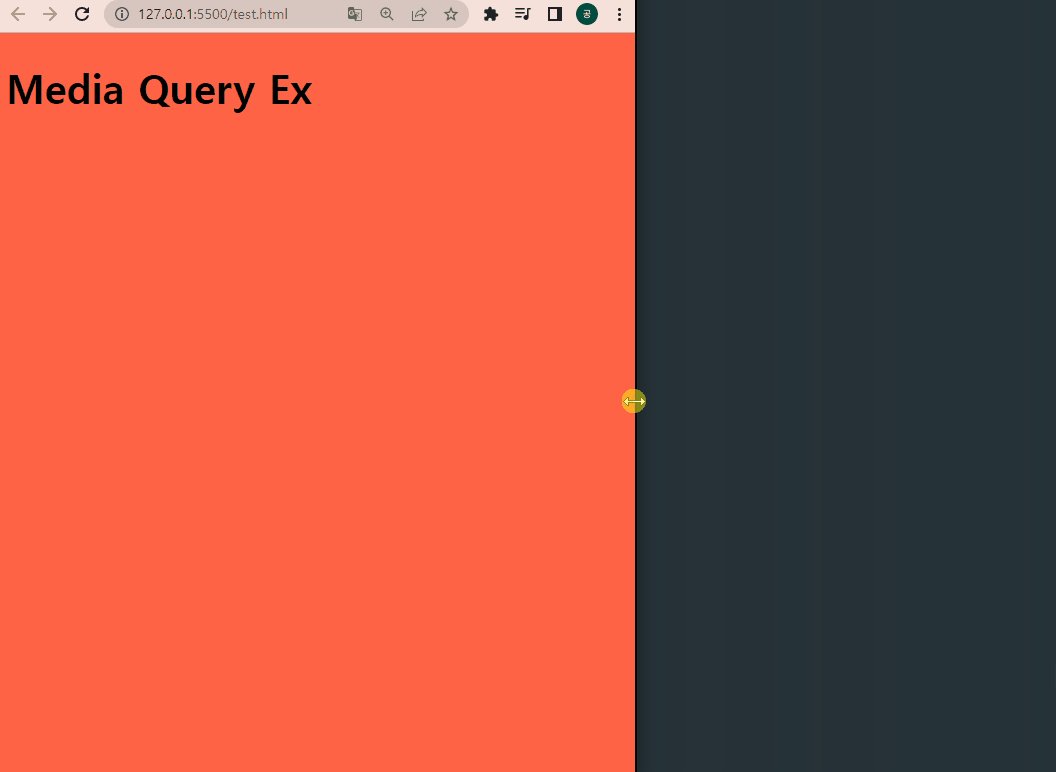
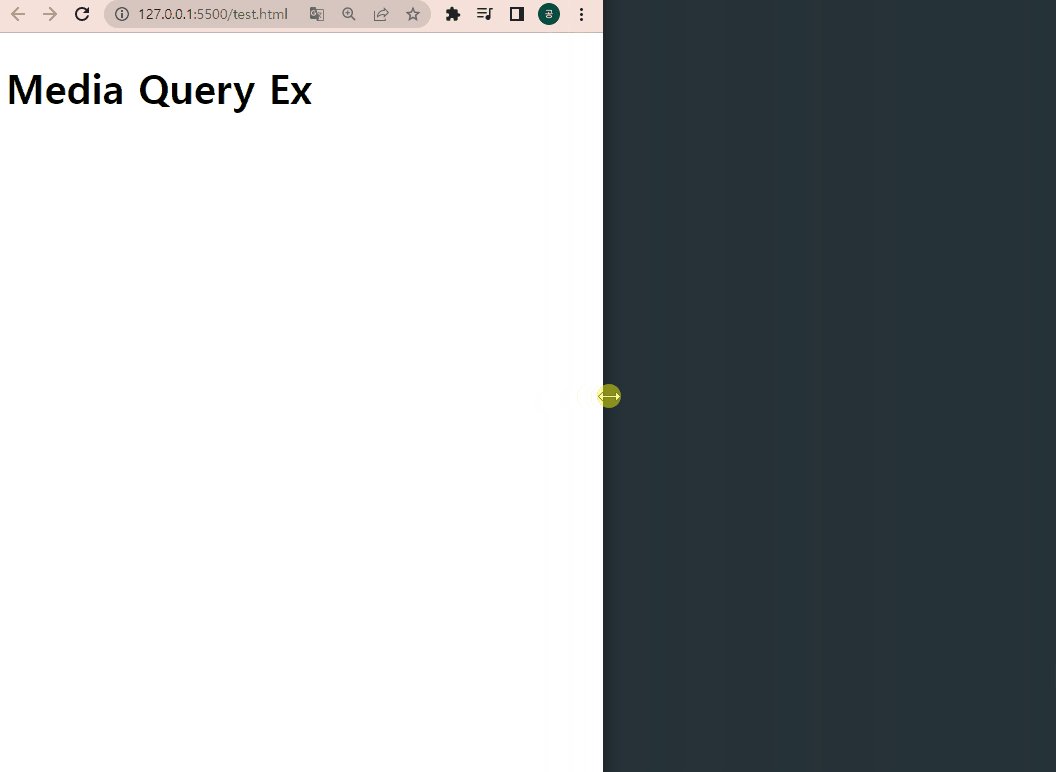
2.[html/css] 반응형 디자인 알아보기 Media Query

반응형 디자인 mediaquery 연습
2023년 3월 22일
3.[CSS] px, em, rem의 차이, | vw, vh에 대한 이해

px, em, rem의 차이 px (pixels): 픽셀은 디지털 화면에 표시되는 가장 작은 단위이다. 고정된 크기를 가지며, 따라서 다른 요소나 설정에 영향을 받지 않는다. em: em 단위는 상대적인 단위로, 해당 요소의 부모 요소의 글꼴 크기에 상대적이다. 예를 들어, 부모 요소의 글꼴 크기가 16픽셀이고 자식 요소의 글꼴 크기가 1em으로 설정되면...
2023년 9월 22일
4.[CSS] CSS 선택자의 우선순위

만약 하나의 div의 class에 font-size가 적용되어있고 inline-style에도 font-size가 적용되어 있다면 어떤것이 우선적으로 적용될까? css선택자의 우선순위 인라인 스타일: 인라인 스타일은 요소에 직접 적용되는 스타일로, 가장 높은 우선순위를 가진다. ID 선택자: ID 선택자 (#)는 특정 ID를 가진 하나의 요소를 선택한다...
2023년 9월 23일
5.[HTML] HTML과 HTML5은 무엇이 다른가?

갑자기 문뜩 드는 생각이 'HTML5은 분명 HTML의 업그레이드 버전인건 알겠는데 어떤게 추가되고 바뀐거지..?' 하는 궁금증이 생겨 찾아보고 정리해보았다.
2023년 10월 2일