
html을 공부하며 시맨틱 태그와 웹 표준에 관한 이야기를 몇 번씩 들었는데, 오늘 제대로 정리 해 보고자 한다.
시맨틱 태그란?
프로그래밍에서,시맨틱은 코드 조각의 의미를 나타냅니다 - mdn
시맨틱(semantic)은 '의미의'라는 뜻이다. 즉, 시맨틱 태그는 의미가 있는 태그를 뜻한다.
html에서는 태그의 이름을 <orange>나 <apple>처럼 내 마음대로 지정해 줄 수가 있다. 하지만 이런 태그들의 이름만 봐서는 이 태그가 어떤 부분이고 어떤 의미가 있는지 알기 힘들다. 그래서 의미를 담고있는 시맨틱 태그를 사용한다.
시맨틱 태그를 왜 써야하는가
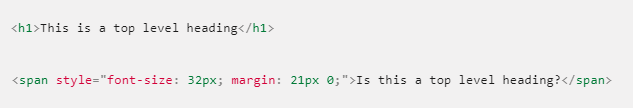
예를 들어, 시맨틱 종류의 하나인 <h1>를 예로 들어 보겠다. <h1>은 '이 페이지의 최상위 제목'을 나타내는 시맨틱 태그이다.

위와 아래는 둘 다 같은 결과를 출력한다. 하지만 아래처럼 코드를 작성하게 된다면, 가독성도 좋지 않을 뿐더러, 이 글의 제목이라는 점을 유추하기가 힘들다. 반면에 <h1>태그를 사용하게 되면, 간단한 코드로 이 페이지의 제목이라는 점을 쉽게 알아볼 수 있다.
또하나의 예를 들어보자면 <aside>라는 문서의 컨텐츠와 간접적으로 관련된 문서의 일부를 나타내는 시맨틱 태그가 있다. 그냥 <div>로 나눌 수 있지만, 이는 어떤 컨텐츠 섹션인지 알기 힘들기 때문에, <aside>시맨틱 태그를 사용해 주는 것이 좋다.
웹 표준이란?
'웹 표준은 여러 국제 표준 기구가 정한 규칙으로서 Web이 작동하는 방식을 정의합니다. (때로는 Internet을 제어하기도 한다)' -mdn
웹 표준은 표준화 단체인 W3C가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한 규정이다.
사용자가 어떤 운영체제나 브라우저에서 접근해도 웹페이지가 문제없이 정상적으로 작동해야 한다.
웹 표준을 지켜야 하는 이유
웹 표준을 지키게 되면 다양한 브라우저, 휴대폰 등에 여러 플랫폼에서 대응이 가능하여 접근성이 향상 된다. 또, css와 html이 분리되어 이는 코드의 양이 결과적으로 줄게되고, 불필요한 코드가 최소화되어 서버부담의 감소와 페이징 로딩속도 향상에 도움이 된다.
웹 표준을 위한 기술
▪ XHTML ( eXtensible Hypertext Markup Language )
▪ CSS (Cascading Style Sheets)
▪ XML (eXtensible Markup Language)
▪ DOM(Document Object Model)
▪ ECMAScript
도움받은 페이지
https://developer.mozilla.org/ko/docs/Glossary/Web_standards
https://developer.mozilla.org/en-US/docs/Web/HTML/Element#inline_text_semantics
https://developer.mozilla.org/ko/docs/Glossary/Semantics
2개의 댓글