
Promise란?
Promise는 JavaScript에서 비동기 연산을 표현하는 객체이다.
Promise는 비동기 작업의 최종 완료 또는 실패와 그 결과 값을 나타낸다.
이를 통해 JavaScript에서 비동기 프로그래밍을 더 쉽게 할 수 있다.
Promise상태
-
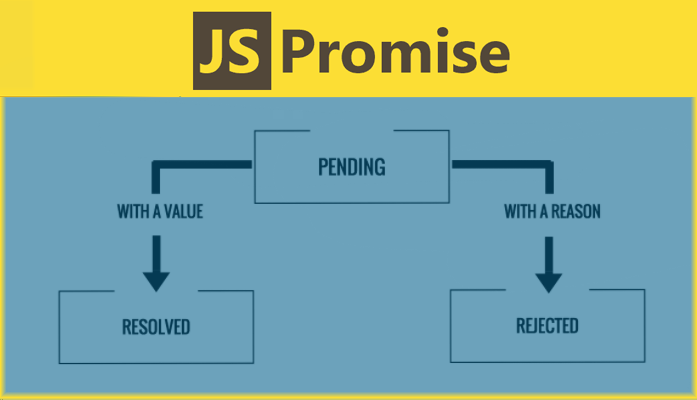
Pending(대기): Promise 객체가 생성되면, 그 객체는 '대기' 상태이다. 이는 비동기 연산이 아직 완료되지 않았음을 의미한다. 대기 상태의 Promise는 결정된 값이 없으며, 이행 또는 거부로 전환될 수 있다.
-
Fulfilled(이행): 비동기 연산이 성공적으로 완료되면 Promise는 '이행' 상태가 된다. 이때 Promise의 결과 값은 해당 연산에서 반환된 값이다. 이행 상태에 있는 Promise는 다시 대기나 거부 상태로 돌아갈 수 없으며, 결과 값 역시 변경할 수 없다.
-
Rejected(거부): 비동기 연산이 실패하면 Promise는 '거부' 상태가 된다. 거부된 Promise에도 결과 값이 있지만, 이 경우 그 값은 오류나 예외이다 (즉, 연산 실패의 원인). 거부 상태에 있는 Promise도 다시 대기나 이행 상태로 돌아갈 수 없으며, 오류/예외 역시 변경할 수 없다.
예제
어떤식으로 동작하는지 알아보자.
원하는 딜레이 후 console.log를 한번 찍고, 한번 더 딜레이 후 로그를 찍는 간단한 함수이다.
function delayedMessage(message, delay) {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(message); // 첫번째 로그 출력
resolve(); //이행 상태로 전환
}, delay);
});
}
delayedMessage("Hello after 2 seconds", 2000)
.then(() => delayedMessage("And hello again after another 2 seconds", 2000)) // 두번째 로그 출력
.catch((error) => console.error('An error occurred: ', error));이 코드는 두 개의 메시지를 각각 2초 간격으로 출력한다.
첫번째 로그 출력을 2초딜레이 후에 하며, 그 뒤에 성공적으로 Promise가 이행되었으니 then절로 넘어가서 한번 더 2초 뒤에 And --- 메시지를 출력한다.
만약 어떤 오류가 발생하여 Promise가 거부(rejected)된다면, .catch() 절이 실행되어 오류 메시지를 콘솔에 출력하게 된다.
이런식으로 Promise를 사용하면 비동기 작업의 완료 시점을 관리하고, 그 결과를 체이닝 방식으로 처리할 수 있다.
Promise.all
Promise.all은 여러 개의 Promise를 병렬로 처리할 때 사용하는 메서드이다. 이 메서드는 Promise 객체들의 배열을 인자로 받아, 모든 Promise가 이행(fulfilled)될 때까지 기다린 후에 그 결과들을 배열로 반환하는 새로운 Promise를 반환한다.
let promise1 = Promise.resolve(3);
let promise2 = 42;
let promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then(values => {
console.log(values); // expected output: Array [3, 42, "foo"]
});