항상 써오던 var와 const와 let 어떤것이 최근에 많이쓰는 추세이고 어떤 차이가 있는지 대략적으로는 알고 있지만 정확한 개념정립을 위해 글로 써보기로 하였다.

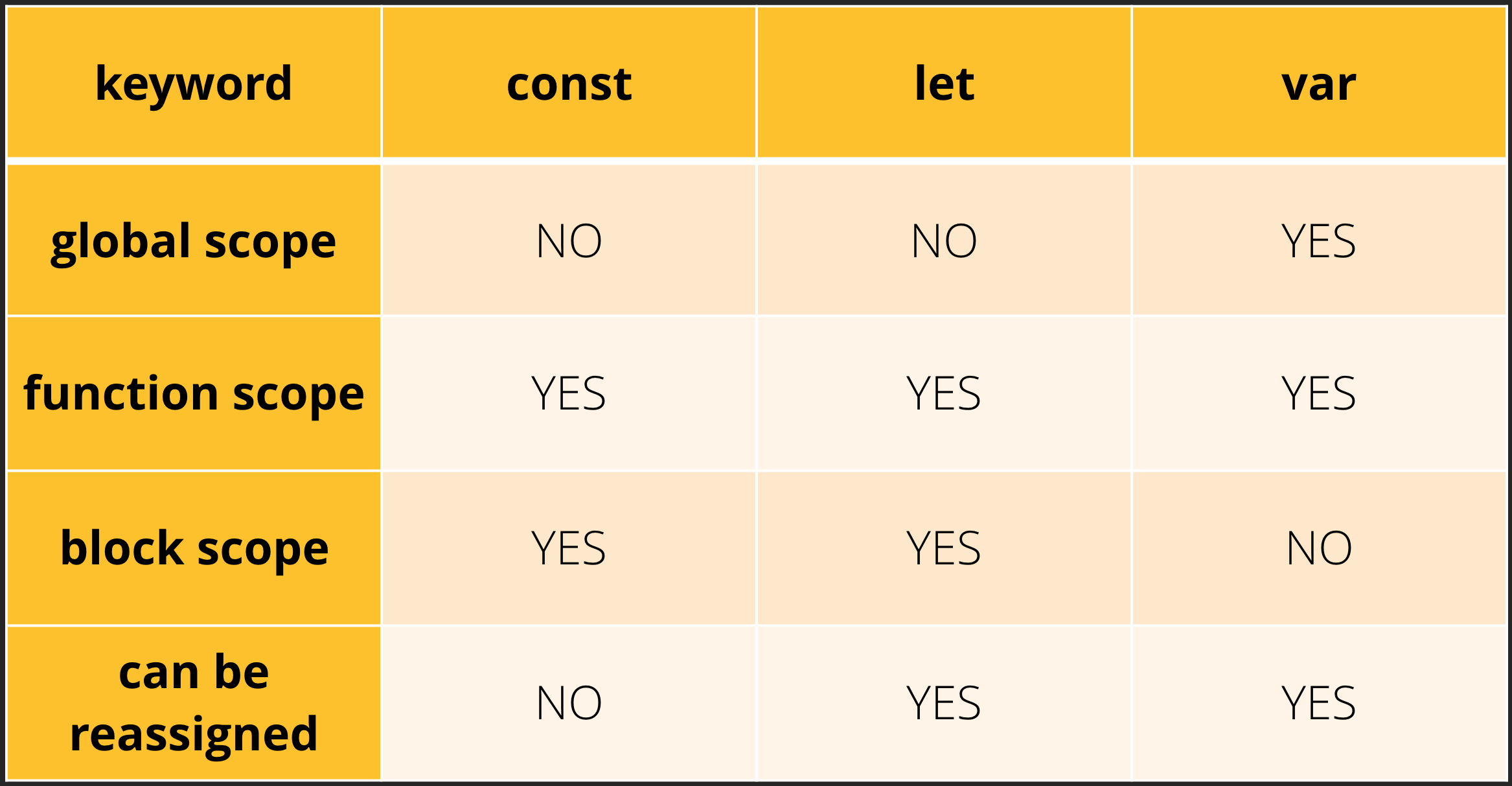
var
- 함수 레벨 스코프(function-level scope) : 변수가 선언된 함수 내부에서만 접근 가능, 함수 밖에서는 접근 불가능.
if (true) {
var y = 20;
console.log(y); // 20
}
console.log(y); // 20- 변수를 선언하기 전에 사용할 수 있음.
- 같은 스코프 내에서 동일한 이름의 변수를 여러 번 사용할 수 있음.
let
- 블록 레벨 스코프(block-level scope) : 변수가 선언된 블록({}로 묶인 범위) 내부에서만 접근 가능.
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // error- 변수가 선언되기 전에는 사용할 수 없다. 일시적 사각지대(Temporal Dead Zone) 때문.
- 같은 스코프 내에서 동일한 이름의 변수를 여러 번 선언하면 에러가 발생.
const
- let과 마찬가지로 블록 레벨 스코프(block-level scope)
- 한번 할당된 값을 변경할 수 없다(상수). 하지만 객체나 배열등을 const로 선언한 경우에는 그 구성요소는 변경이 가능.
- let과 마찬가지로 초기화 이전에 참조하려고 하면 에러가 발생.
-> 일반적으로 변경될 필요가 없는 값들은 const로, 그 외의 경우에는 let을 자주 사용 (var는 최근에 잘 사용되지 않음)
호이스팅(Hoisting)과 var와 let/const의 차이
js에서 모든 선언은 호이스팅이 된다.
javascript엔진은 코드를 한 줄씩 순차해석하는 것이 아니고 두 단계로 나누어 처리한다.
컴파일(Compile) 단계와 실행(Execution)단계인데, 컴파일 단계에서 모든 선언문을 해당 스코프의 최상단으로 끌어올린다. 이것이 바로 "호이스팅"이다.
실행 단계에서 실제 코드가 순차적으로 실행되며, 변수에 값들이 할당되고 함수가 호출된다.
여기서 var와 let/const사이에 호이스팅 동작 방식에 차이가 있다.
- var : 선언과 초기화가 동시에 일어난다. 즉, 변수가 호이스팅 될 때 undefined로 초기화된다.
- let/const : 선언만 호이스팅 되고 초기화는 실제 코드에서 그 위치에 도달했을 때 일어난다. 따라서 변수 선언 전에 접근하려 하면 ReferenceError가 발생한다. 이러한 영역을 "일시적 사각지대(Temporal Dead Zone)"라 부른다.
-> var는 선언과 초기화가 동시에 일어나서 호이스팅 됐을 때 undefined 값으로 초기화됨.
이로 인해 선언 전에 접근하면 undefined 상태로 접근된다.
let/const는 선언만 호이스팅되어 초기화되진 않는다.
이로 인해 선언 전에 접근하려고 하면 ReferenceError가 발생한다.
console.log(myVar); // undefined
console.log(myLet); // ReferenceError: myLet is not defined
var myVar = 5;
let myLet = 10;