오늘은 레이아웃을 다룰때 많이 쓰는
felx,justify-content,align-items,flex-direction,order,align-self,flex-wrap,align-content을 알아 볼려고 합니다
Flex
flex는 요소의 크기가 불분명하거나 동적인 경우에도,각 요소를 정렬할 수 있는 효율적인 방법을 제공한다고 합니다.
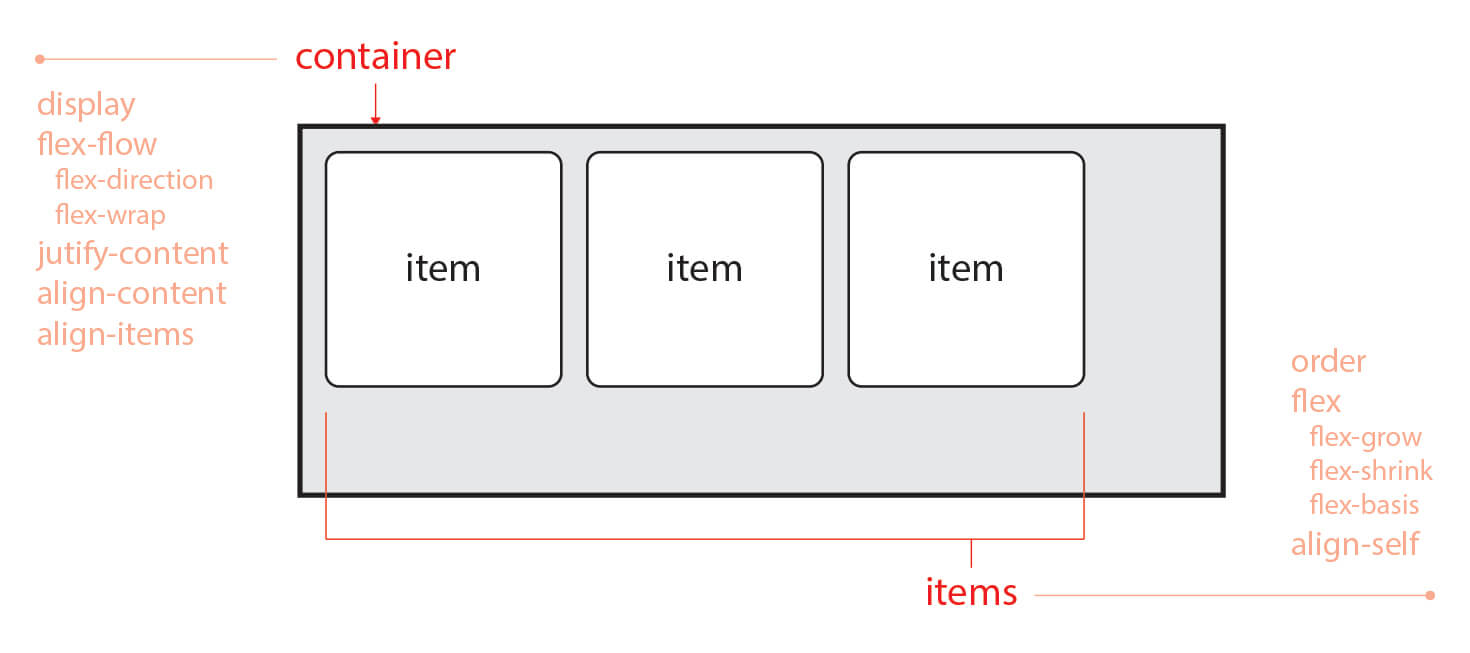
flex는 2개의 개념으로 나눠지는데 container 과 item입니다.
아래 그림을 보면container는 item을 감싸는 부모 요소이고 item을 정렬하기 위해선 container이 필요합니다.

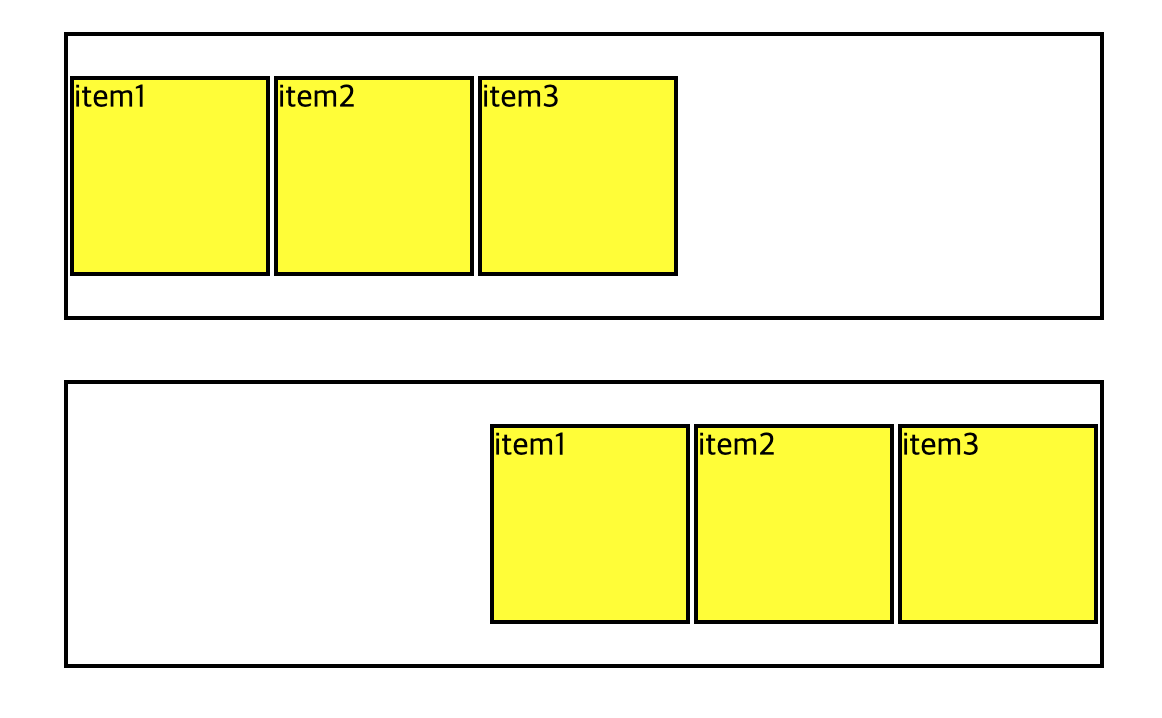
justify-content
값을 인자로 받아 요소들을 가로선 상에서 정렬할때 사용합니다
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다.

기본 값이 시작점이기 때문에 바뀐게 없습니다. - flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다.

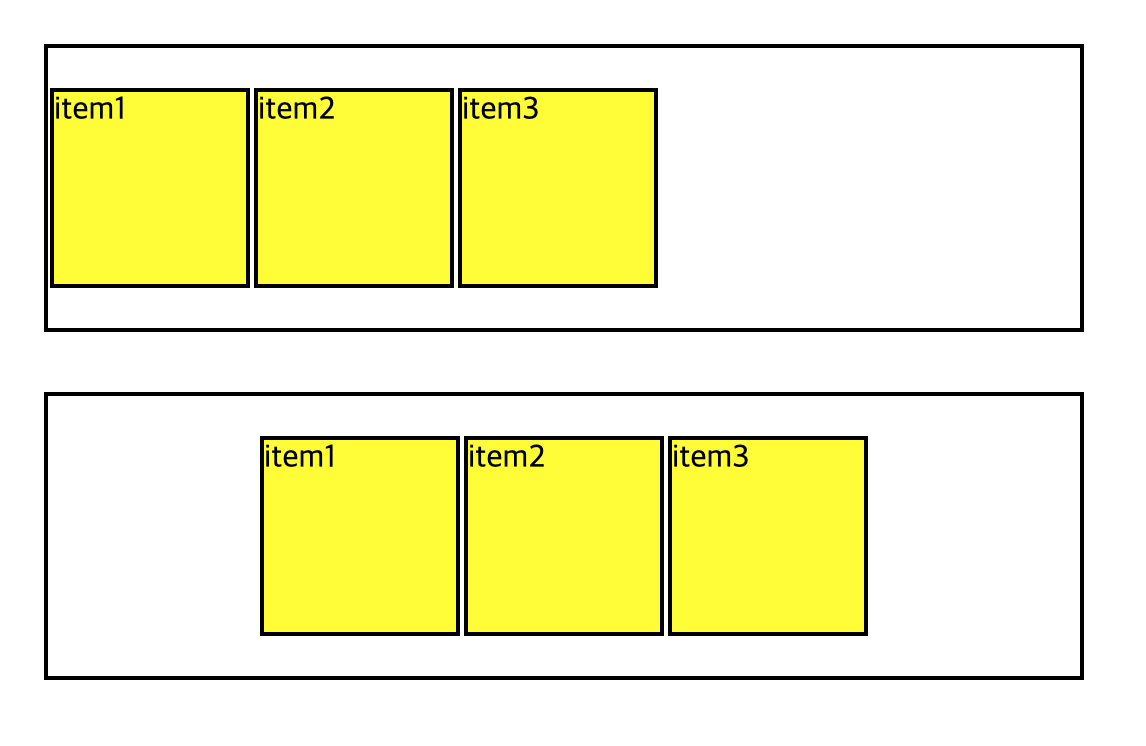
- center: 요소들을 컨테이너의 가운데로 정렬합니다.

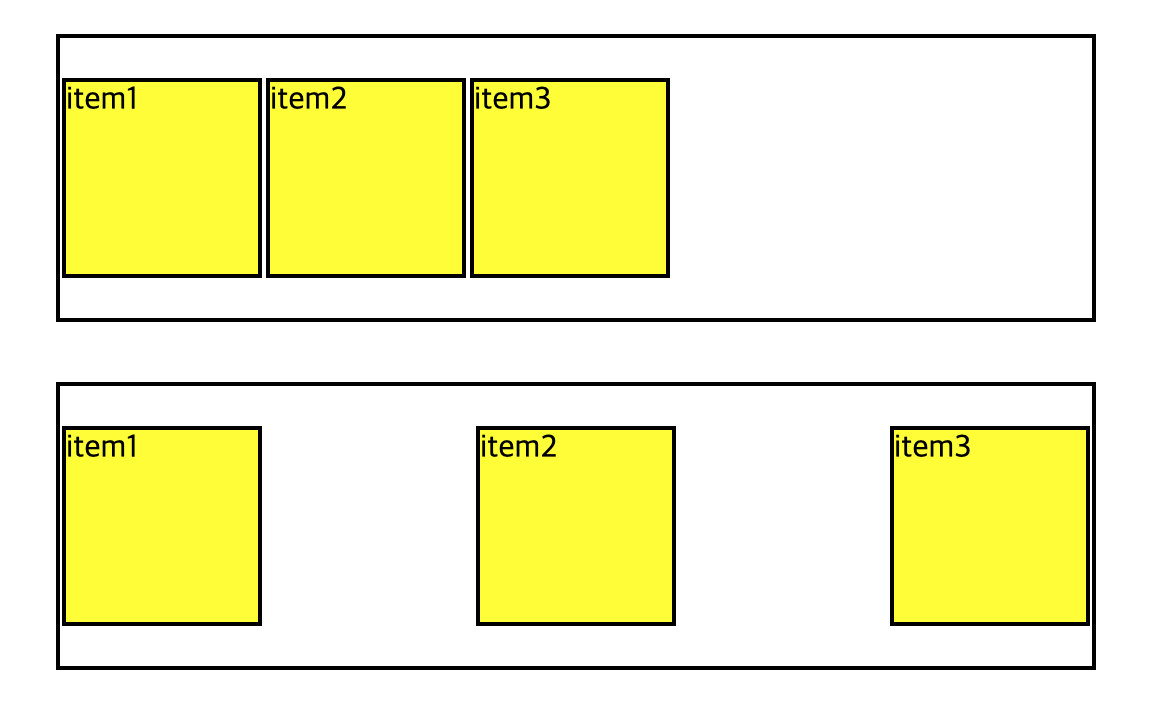
- space-between: 요소들 사이에 동일한 간격을 둡니다.

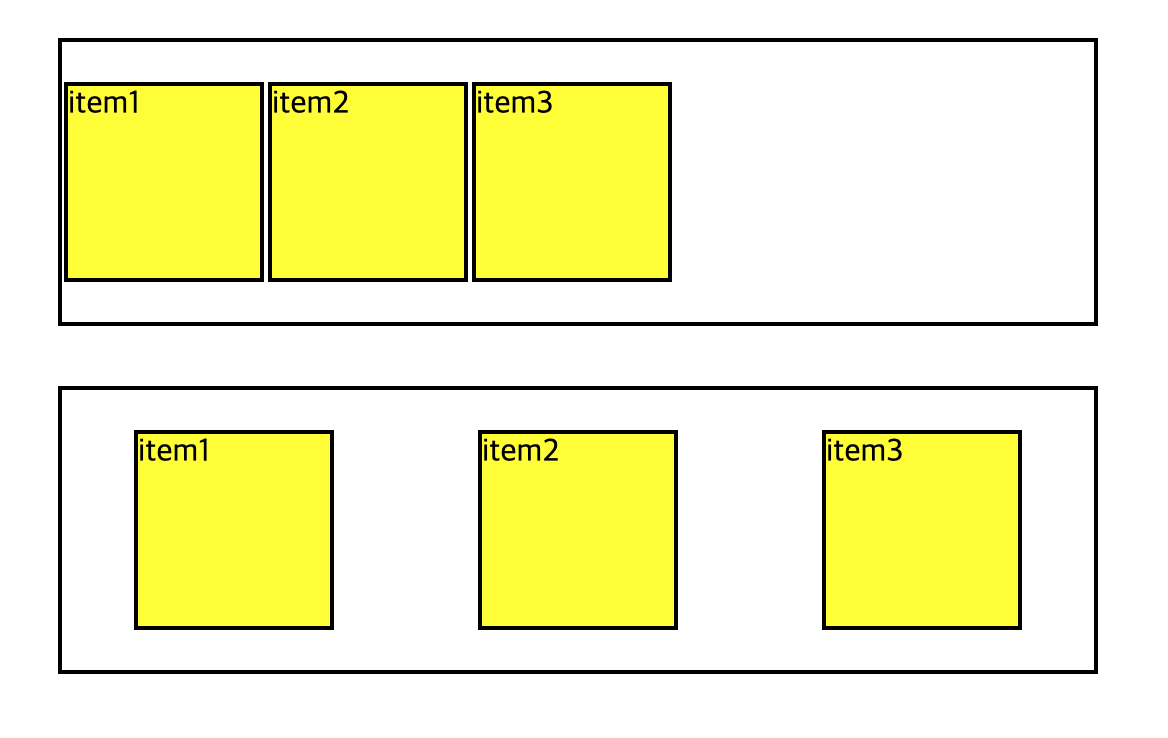
- space-around: 요소들 주위에 동일한 간격을 둡니다.

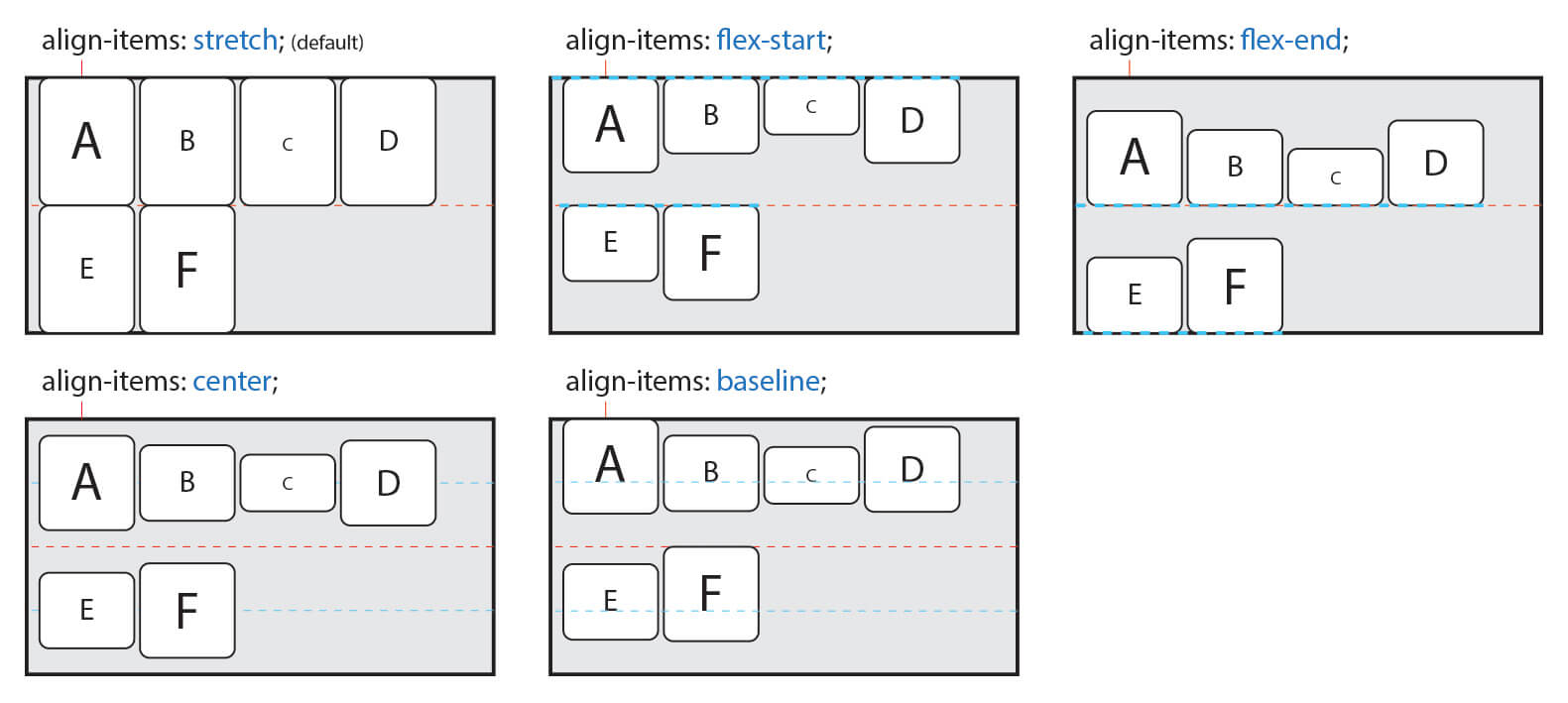
align-items
값을 인자로 받아 요소들을 세로선 상에서 정렬할때 사용합니다.
- flex-start: 요소들을 컨테이너의 꼭대기로 정렬합니다.
- flex-end: 요소들을 컨테이너의 바닥으로 정렬합니다.
- center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.
- baseline: 요소들을 컨테이너의 시작 위치에 정렬합니다.
- stretch: 요소들을 컨테이너에 맞도록 늘립니다.

align-self
개별요소에 적용할수 있는 또 다른 속성입니다. align-item가 사용하는 값들을 인자로 받고 그 값들은 지정한 요소에만 적용됩니다.
flex-direction
값을 인자로 받아 container 안에서 요소들이 정렬해야 할 방향을 지정합니다.
- row: 요소들을 텍스트의 방향과 동일하게 정렬합니다.
- row-reverse: 요소들을 텍스트의 반대 방향으로 정렬합니다.
- column: 요소들을 위에서 아래로 정렬합니다.
- column-reverse: 요소들을 아래에서 위로 정렬합니다.
💡column-reverse 또는 row-reverse를 사용하면 요소들의 start와 end의 순서도 뒤바뀝니다.
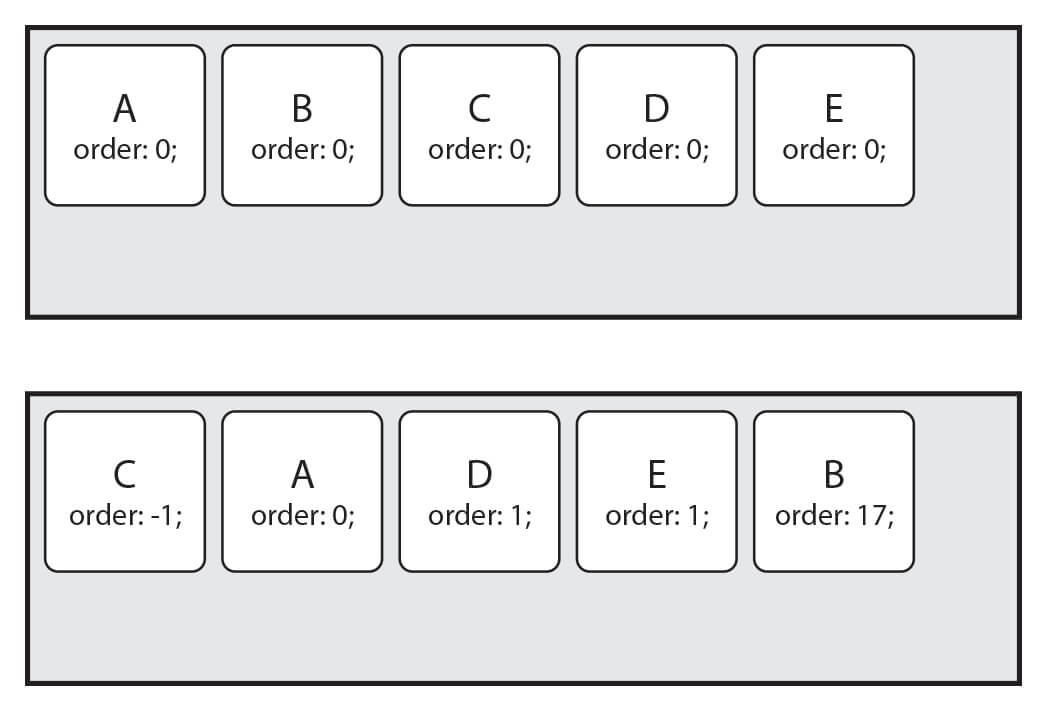
order
item의 순서를 설정합니다.
item의 숫자를 지정하고 숫자가 클수록 순서가 밀리게 됩니다.(음수 사용가능!)

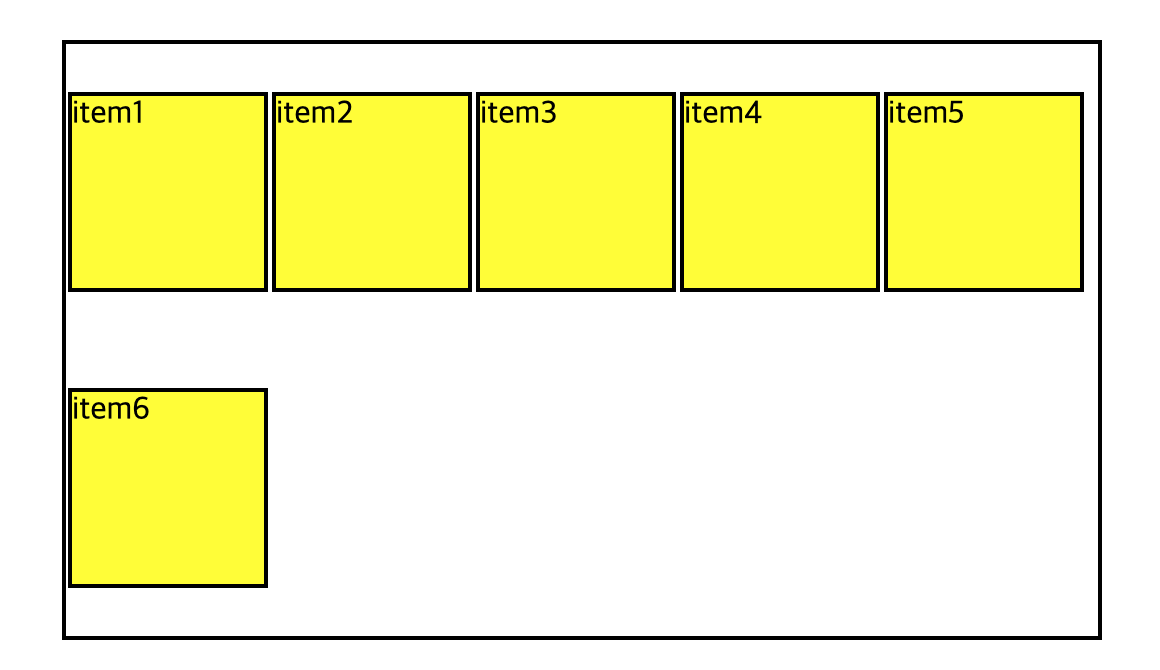
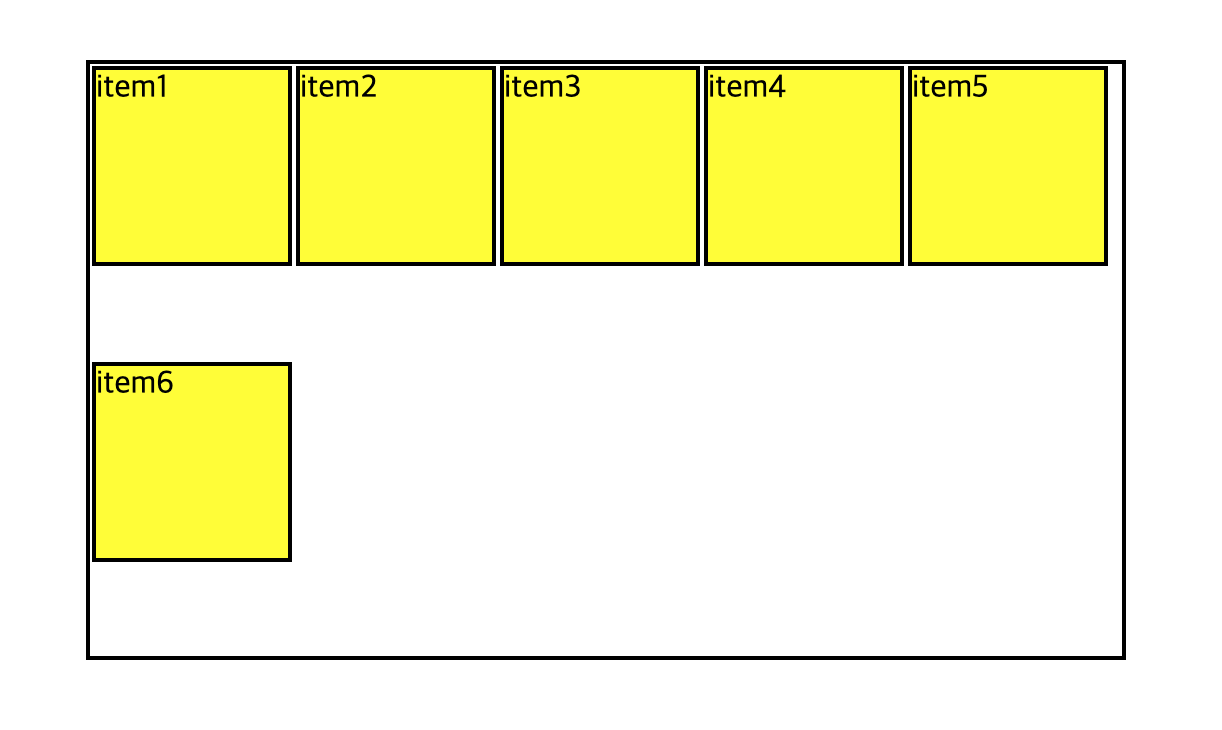
flex-wrap
기본적으로 item은 한줄에서만 표시되고 줄바꿈 되지 않습니다. 하지만 flex-wrap를 사용하면 item의 줄을 정렬 할수있습니다.
- owrap: 모든 요소들을 한 줄에 정렬합니다.
- wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.
- wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
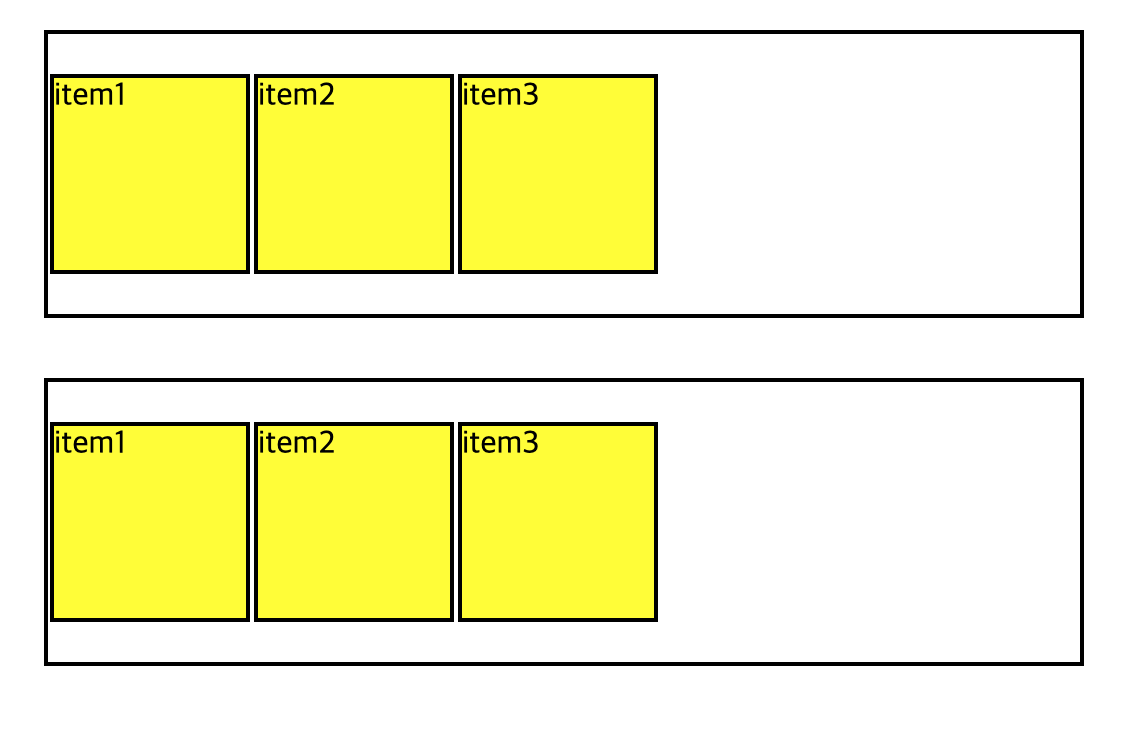
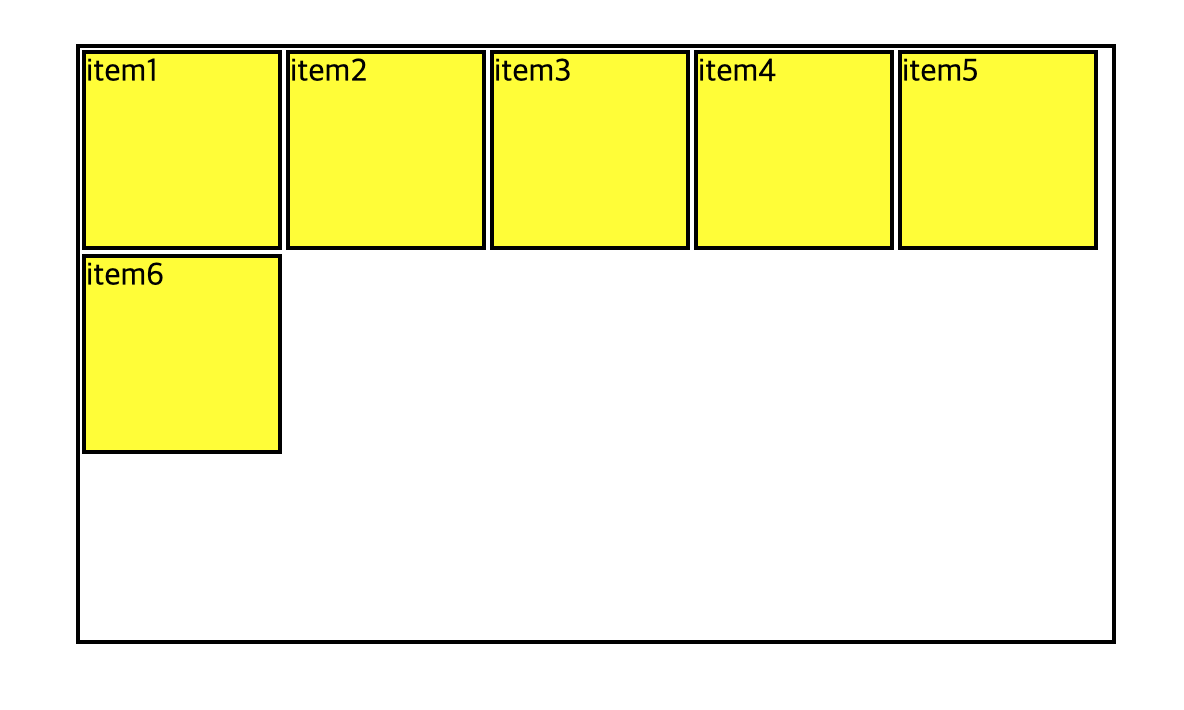
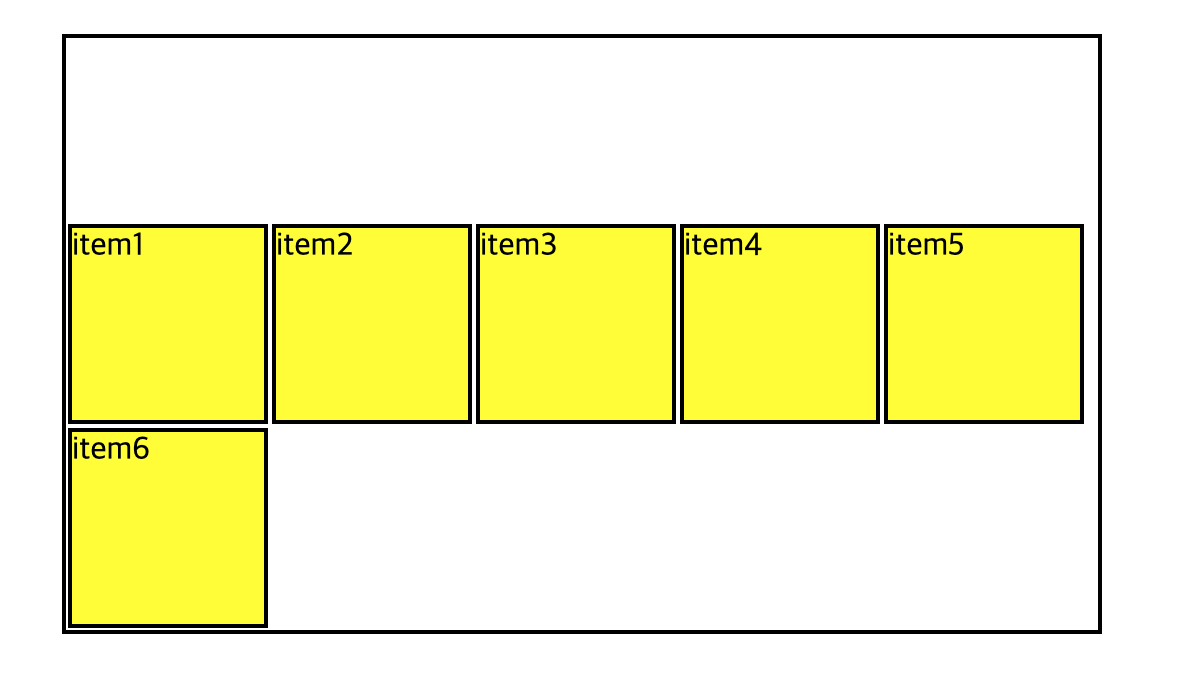
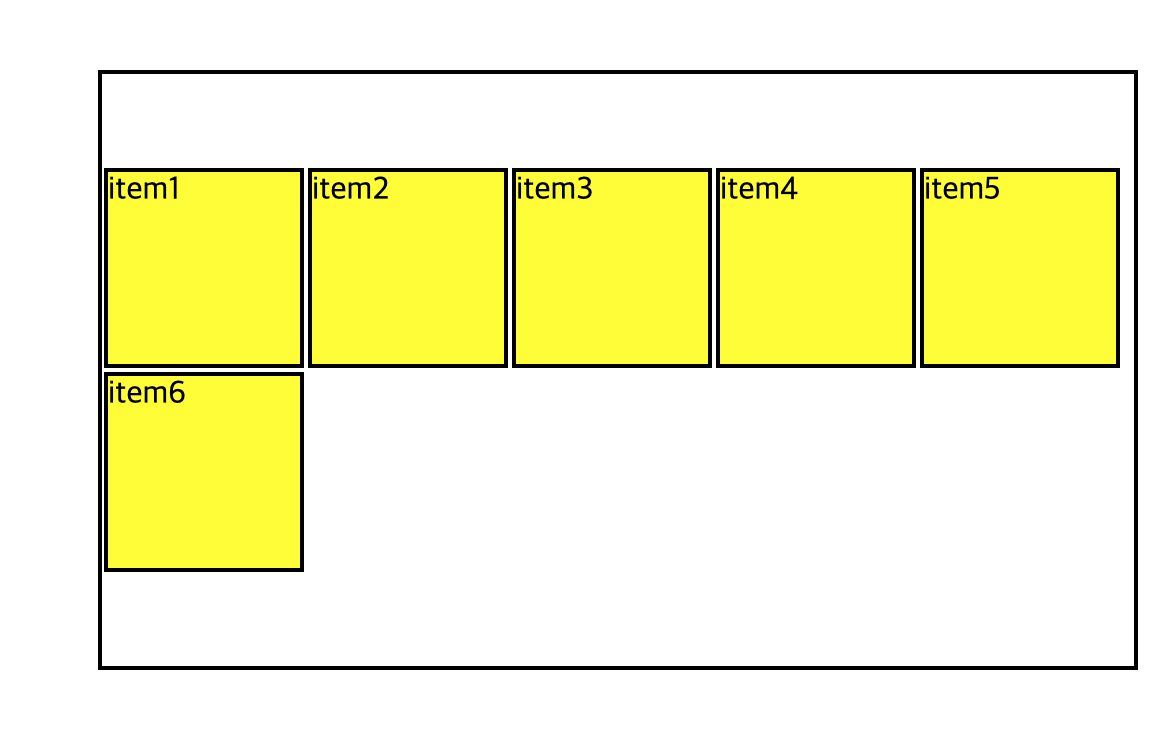
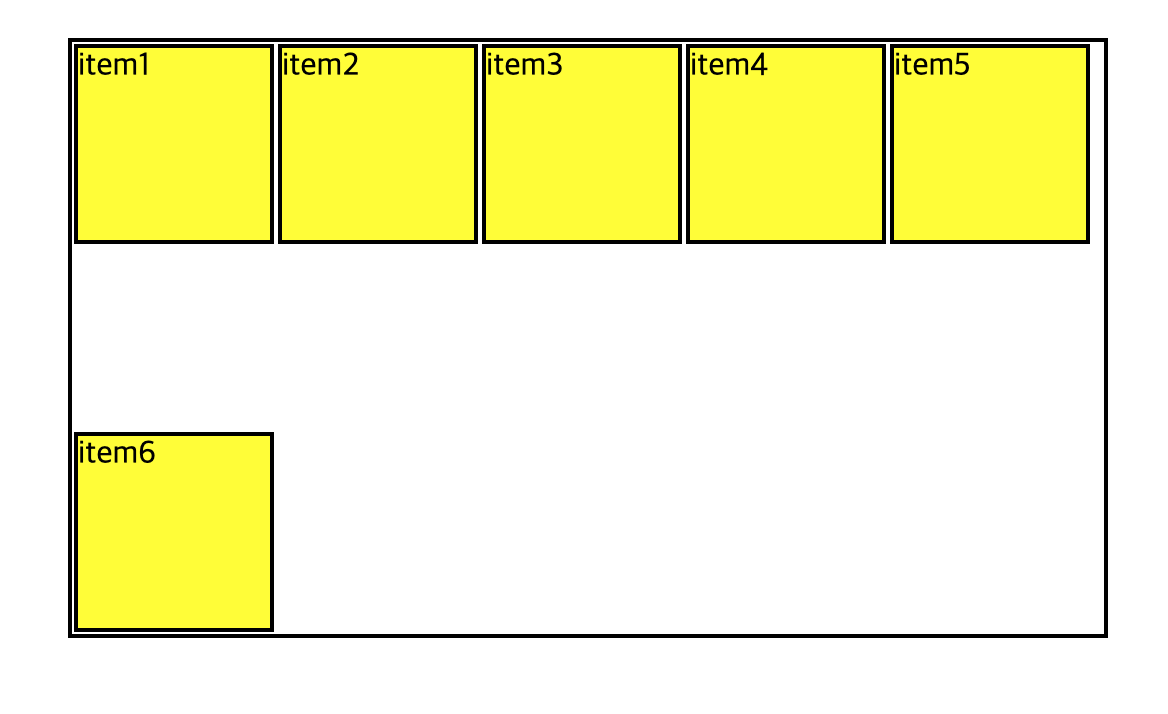
align-content
여러 줄 사이의 간격을 지정 할수 있는 속성입니다.
align-content는 여러 줄들 사이의 간격을 지정하며 align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정합니다.
한 줄만 있는 경우 align-content는 효과를 보이지 않습니다.
아래는 원래 한줄로 나열되어 있는 item을 flex-wrap: wrap을 적용 시킨 모습입니다.

- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.

- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.

- center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.

- space-between: 여러 줄들 사이에 동일한 간격을 둡니다.

- space-around: 여러 줄들 주위에 동일한 간격을 둡니다.