오늘은 CSS를 사용하면서 많이 헷갈리기도
position,inline,block,inline-block등을 알아볼려고 합니다.
포지션(Position)
Position속성은 화면상에서 엘리멘트(요소)의 위치를 어디다 줄지 결정 할수 있도록 해주는 속성입니다.
즉 포지셔닝을 할 방법을 지정해주는 속성!
포지션 속성
포지션 속성에는tatic, relative, absolute, fixed 등이 있는데 이런 속성들을 부여해줘야 부수적으로 top, bottom, left, right 둥 위치 값들을 사용할수 있다고 합니다.
✔️ static
static속성은 굳이 입력을 하지 않아도 기본적으로 적용이 되어있는 속성입니다.
💡 위에서 포지션 속성을 사용하면 top 같은 위치 값을 쓸수 있다고 했는데 예외로static 속성은 top, bottom, right, left 영향을 받지 않습니다.
✔️ relative
relative속성은 기본적인 포지션에서 상대적인 포지션을 가질 수 있도록 해줍니다.
위에서 얘기 했던 위치 값울 이용해 원래의 위치에서 상대적인 위치를 지정해 줄수 있습니다.
✔️ absolute
absolute속성은 가장 가까운 포지션 조상 엘리먼트에 상대적인 위치를 설정 할수 있습니다.
가까운 조상 엘리먼트가 없다면 body를 기준으로 합니다.
✔️ fixed
fixed 속성은 화면에 보이는 위치에 고정한다고 생각하면 편합니다.
위치가 한번 고정되면 스크롤을 내려도 그자리에 고정적으로 위치하게 됩니다!
이런식으로 상단바에 적용을 많이 하게됩니다.
display 속성
display속성은 웹페이지 상에서 엘리먼트들이 어떻게 보여지고 다른 엘리멘트와 어떻게 상호 배치되는지를 결정하는 속성입니다. 속성값은 inline, block, inline-block 등이 있습니다.
✔️inline
inline요소는 줄바꿈 없이 한줄에 다른 요소들과 나란히 배치됩니다.
inline요소로는 span, a, em 태그 등이 있습니다.
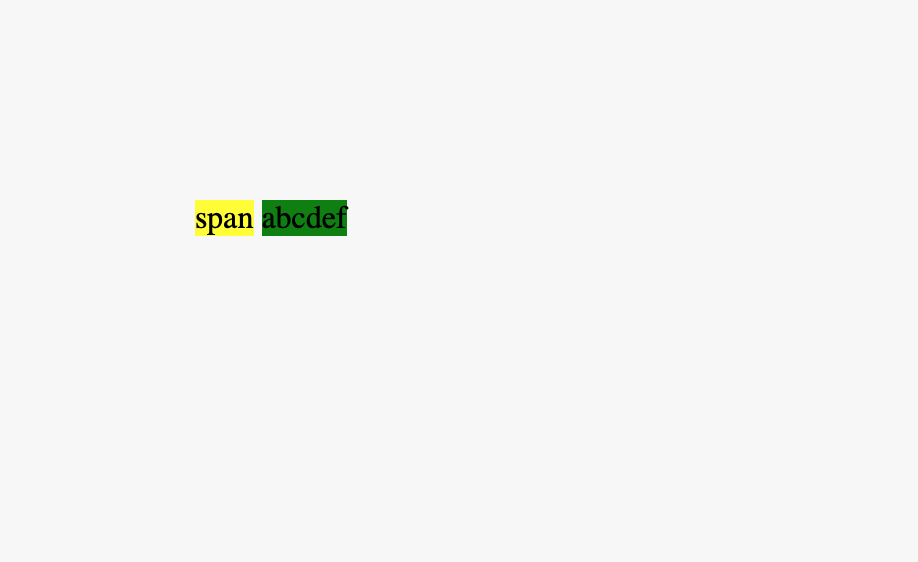
<body> <span>span</span> <a>abcdef</a> </body> </html>body { width: 300px; height: 300px: margin: 100px; padding: 100px; } span { background-color: yellow; } a { background-color: green; }

inline요소는 width, height 속성을 지정해도 적용이 되질 않는다.
✔️block
blick으로 지정된 요소는 줄바꿈이 들어가 한줄을 차지 ,다른 요소가 있어도 다른줄로 밀어내고 혼자 한줄을 차지합니다.
block요소로는 div, p, h1 태그 등이 있습니다.
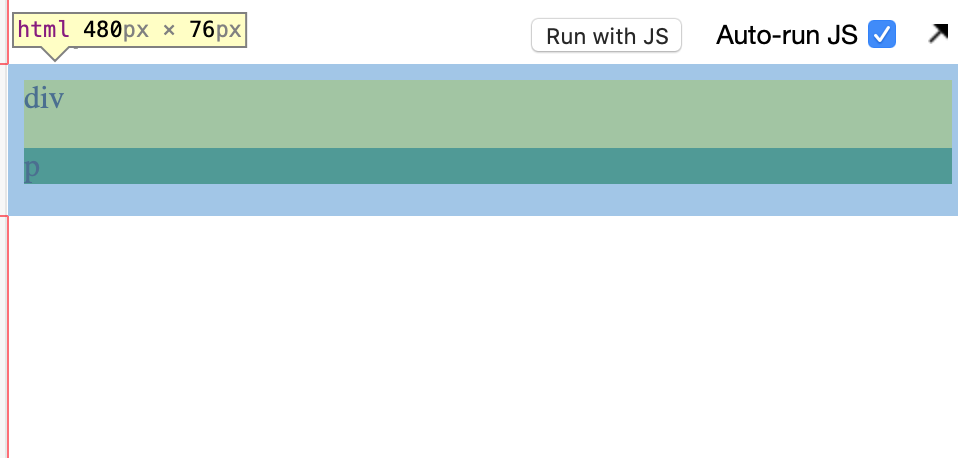
<body> <div>div</sdiv> <p>p</p> </body>div { background-color: yellow; } p { background-color: green; }
💡 inline 요소와는 달리 width, height, margin, padding 속성이 모두 적용 됩니다.
inline-block
inline-block 요소는 inline요소처럼 줄바꿈 없이 한줄에 다른 요소들과 나란히 배치가 되고
inline 요소와는 달리 width, height, margin, padding 속성이 모두 적용 됩니다.
inline-block요소로는 button, input, select 태그 등이 있습니다.