🤔 Semantic Web 이란?
시멘틱 웹이란 한마디로 정의하면 의미론적인 웹 이다.
메타 데이터를 통해 웹페이지를 의미와 관련성을 가지는 웹을 만들수 있습니다.
Semantic Web 필요한 이유?
✔️가독성이 좋다!
시맨틱 태그를 사용하면 웹 브라우저가 HTML의 소스 코드만 보고도 어느 부분이 제목이고 메뉴, 본문내용인지 쉽게 알 수 있습니다. 즉 웹사이트 사용자에게 보다 더 정화한 내용을 전달 할수 있습니다.
✔️검색 엔진 최적화
인터넷에서 웹 사이트를 검색할때 필요한 내용을 정확히 찾을수 있습니다.
웹 사이트의 본문 내용을 검색해야 한다면 뒤에 볼 푸터나 헤더 영역이 아닌 메인 영역안에서만 검색을 하게됩니다.
🤔 Semantic Tag 란?
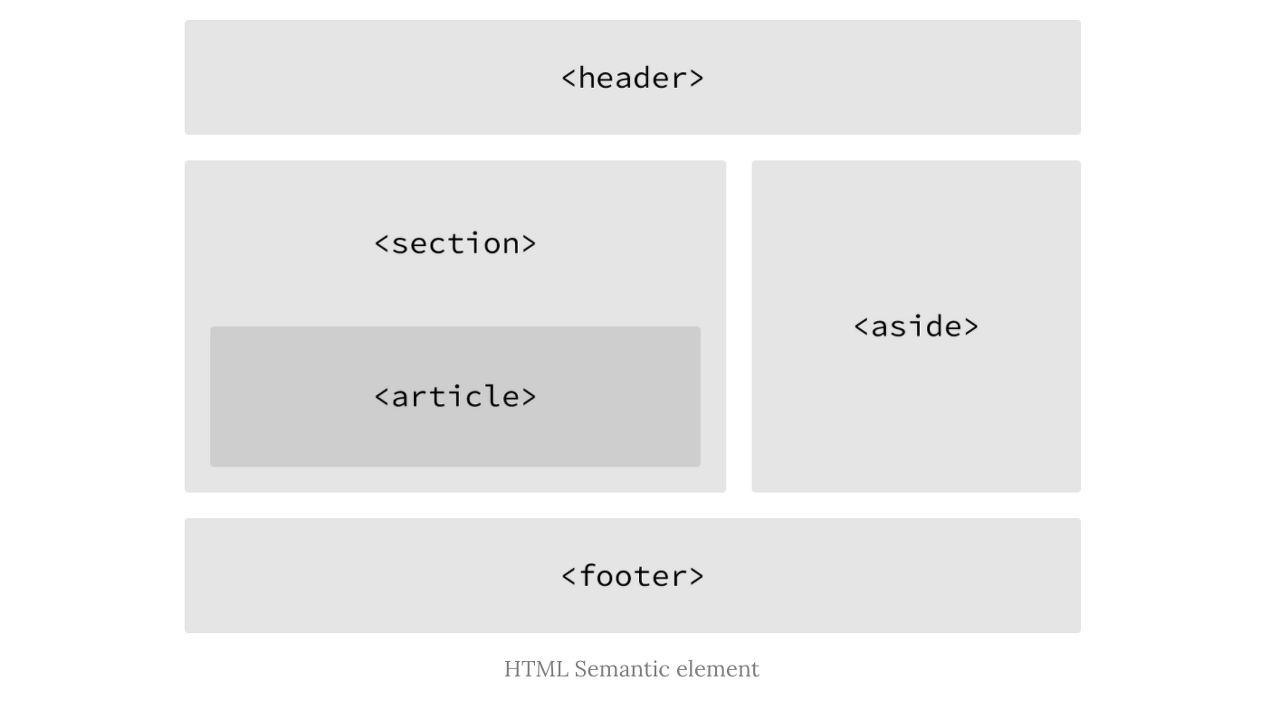
개발자와 브라우저에게 의미있는 태그를 제공하는 태그인 heard, nav, main, articlel, section, aside, footer가 있습니다.

💡Semantic Tags
- header : 헤더를 의미합니다.
- nav : 네비게이션을 의미합니다.
- main : 본문 중에서도 가장 중요한 부분을 나타낼 때 사용한다.
- article : 본문의 주내용이 들어가는 공간을 의미합니다.
- section : 본문의 여러 내용을 포함하는 공간을 의미한다.
- aside : 사이드에 위치하는 공간을 의미합니다.
- footer : 푸터를 의미합니다.
🧑🏼💻 웹페이지에 이미지 추가하기
웹페이지에 이미지를 추가하는 방법은 두가지가 있습니다.
html에서img태그를 사용하는 방법div태그에background-image속성을 추가하는 방법
두가지 방법 모두 이미지를 추가 하는건 같지만 용도와 기능들이 다른거 같습니다.
✔️ img 태그를 사용
주로 이미지가 콘텐츠의 중요한 역활을 할때 사용합니다.
- 이미지가 의미를 가질때 alt속성으로 이미지를 설명가능!
- 프린트를 하면 출력이 된다.
- 이미지가 로드가 되지 않으면 alt에 있는 내용이 보인다.
✔️ background-image 속성으로 사용
주로 디자인적인 요소로 꾸밀때 사용합니다.
- 프린트를 해도 출력이 되지 않는다.
- 이미지가 로드가 되지 않으면 아무것도 보이지 않는다.