Compose 시작해보기
Jetpack Compose
Jetpack Compose는 새롭게 등장한 안드로이드 네이티브 UI 개발 도구다. xml 대체한 선언형(declarative) UI로 UI 개발을 간소화하고 가속화한 도구로 UI개발에 편리하다고 하여 공부를 시작해보기로 했다.
Font 다운로드
UI에서 중요한 요소 중 하나인 폰트를 먼저 적용해보기로 했다.
Google에서 유명한 폰트 중 하나인 NotoSansKR 폰트를 적용시키기 위해 아래 링크에서 폰트를 다운로드를 했다.
https://fonts.google.com/noto/specimen/Noto+Sans+KR
resource 폴더에 font 폴더 생성하기

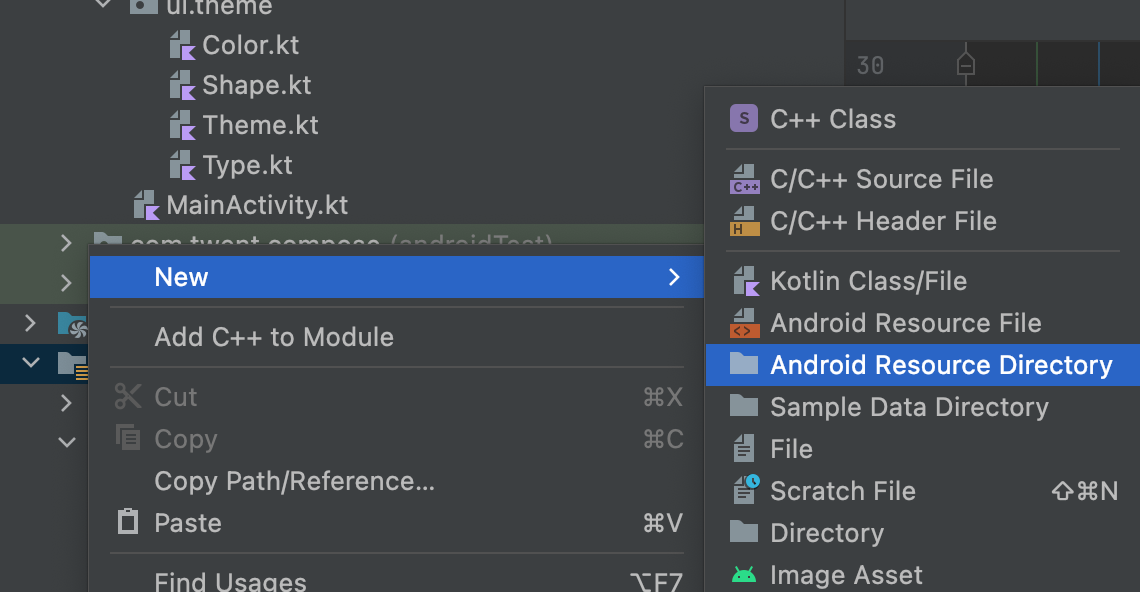
res폴더에서 우클릭후 New > Android Resource Directory

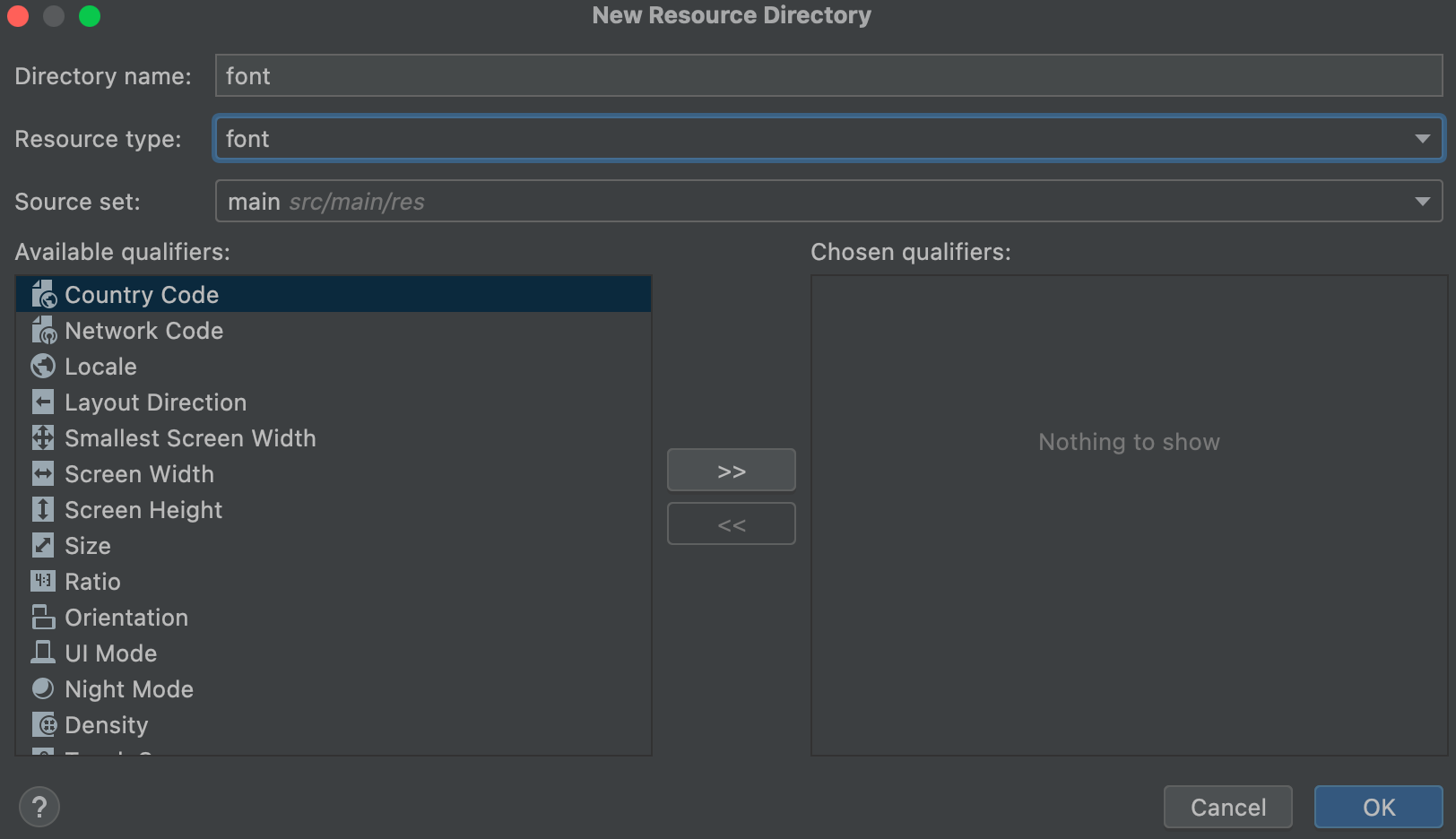
Directory name : font
Resource type : font
로 설정한 후 OK 로 생성

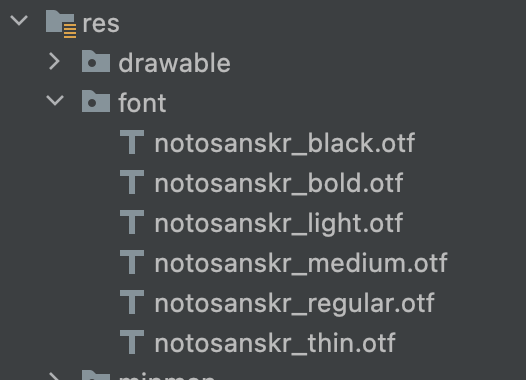
font 폴더에 다운로드 받은 폰트들을 넣어주었다. (주의사항 : 형식에 맞춰 소문자와 _로 수정을 해야한다.)
FontFamily 생성 및 태그 생성

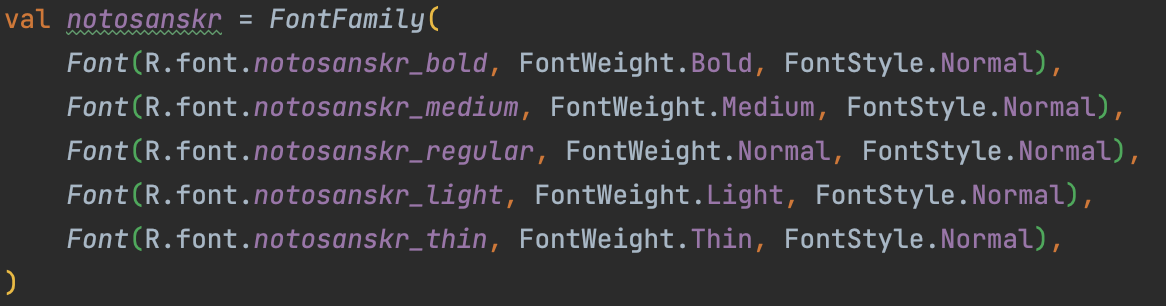
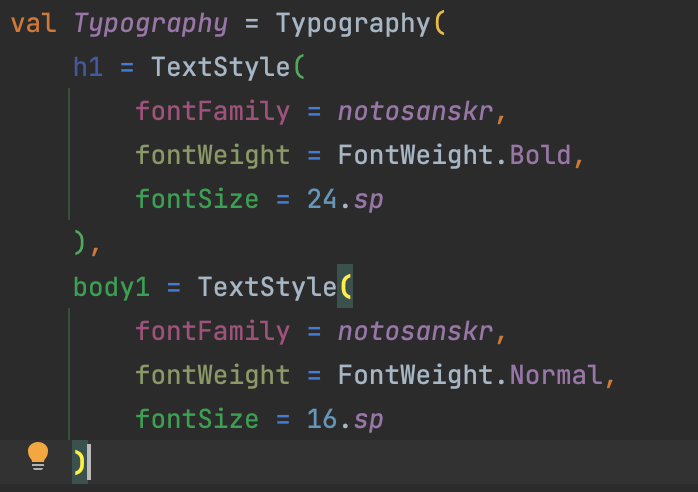
ui.theme > Type.kt 파일에서 Typography 위에 notosanskr을 생성해준다.
notosanskr로 FontFamily를 사용하여 폰트 별로 FontWeight와 FontStyle을 설정해준다.

위의 코드처럼 태그를 만들어 태그별 폰트 스타일을 설정하여 준다.
Font 적용하기

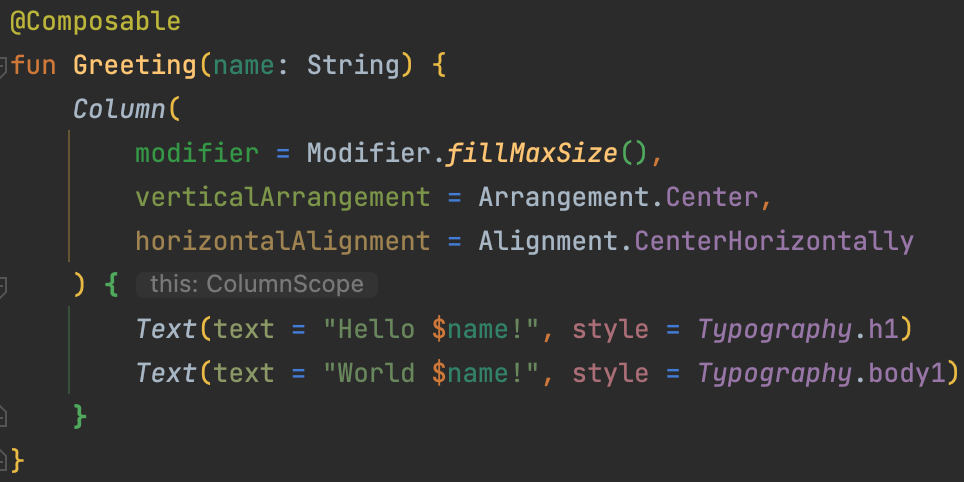
MainActivity로 돌아와 Text를 생성하여 style을 적용시켜 준다.
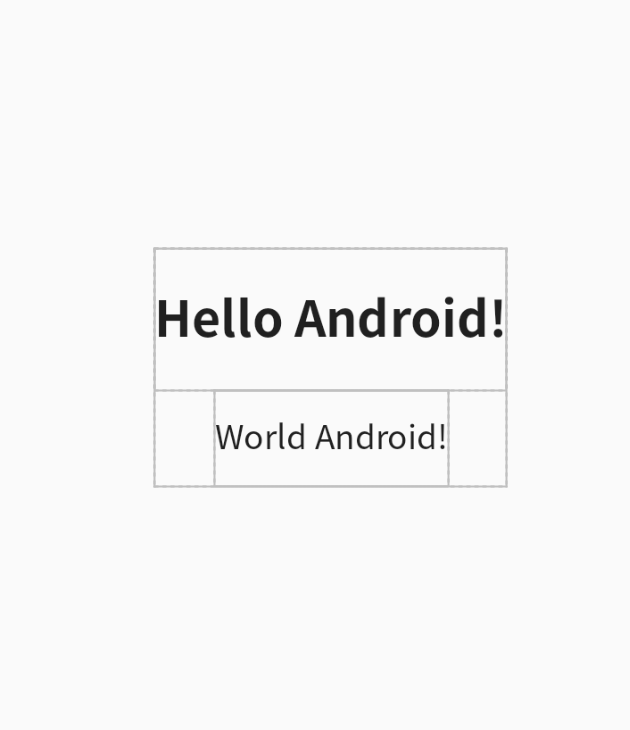
Preview

위의 결과물 처럼 폰트가 적용된 것을 볼 수 있다.
