해당 시리즈는 김영한님 강의를 보고 정리한 시리즈입니다.
목차
1. 결국 모든 것은 HTTP (HyperText Transfer Protocol)
- HTML, TEXT
- Image, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터를 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
1. 기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용
- 2,3도 점점 증가
2. HTTP 특징
- 클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
- 클라이언트와 서버로 개념적으로 분리하면
- 클라이언트는 사용성과 인터페이스에만 집중하면 됨
- 서버는 성능과 아키택쳐만 집중하면 됨
- 무상태 프로토콜(스테이스리스(Stateless))
- Stateful, Stateless 차이
- 상태 유지 (Stateful) : 중간에 다른 점원으로 바뀌면 안된다 (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.) → 서버가 클라이언트의 이전 상태를 보존한다.
- 무상태(Stateless) : 중간에 다른 점원으로 바뀌어도 된다. → 서버가 클라이언트의 이전 상태를 보존하지 않는다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다 → 무한한 서버 증설 가능
- 서버가 클라이언트의 상태를 보존하지 않음.
- 장점 : 서버 확장성 높음(스케일 아웃 - 수평 확장 유리)
- 단점 : 클라이언트가 추가 데이터 전송
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예) 로그인이 필요없는 서비스
- 상태 유지
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태유지
- 상태 유지는 최소한만 사용.
- Stateful, Stateless 차이
- 비연결성(connectionless)
- 클라이언트가 필요로 하는 데이터만 주고 받고 바로 연결을 끊음.
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 에) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르진 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음.
- 한계와 극복
- TCP/IP 연결을 새로 맺어야함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
- HTTP 메시지
- 단순함, 확장가능
3. 스테이스리스를 기억하자!!
서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 사용자들이 시간을 보낼 수 있는 HTML 페이지를 두는 방법 등으로 푼다.
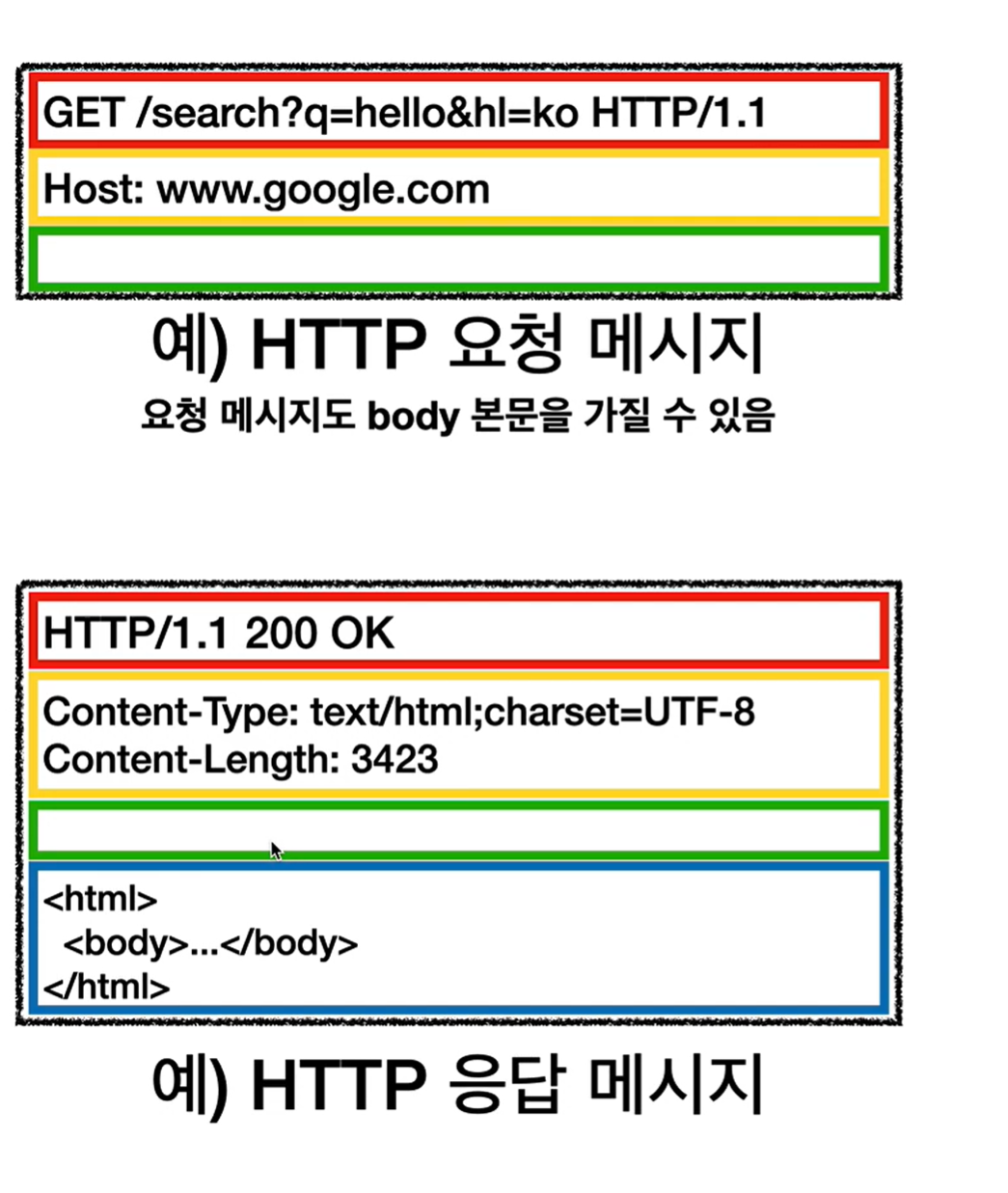
4. HTTP 메시지 구조
start-line 시작 라인
header 헤더
empty line 공백 라인 (CRLF)
massage body

5. 시작 라인
- 요청 메시지
- start-line = request-line / status-line
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드
- 종류 : GET, POST, PUT, DELETE...
- 서버가 수행해야 할 동작 지정
- GET : 리소스 조회
- POST : 요청 내역 처리
- 요청 대상 (쿼리 파라미터)
- absolute-path?query
- 절대경로 = "/" 로 시작하는 경로
- HTTP Version
- 응답 메시지
- start-line = request-line / status-line
- status-line = HTTP-version SP status-code SP reason-phrase CRL
- HTTP 버전
- HTTP 상태 코드 : 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
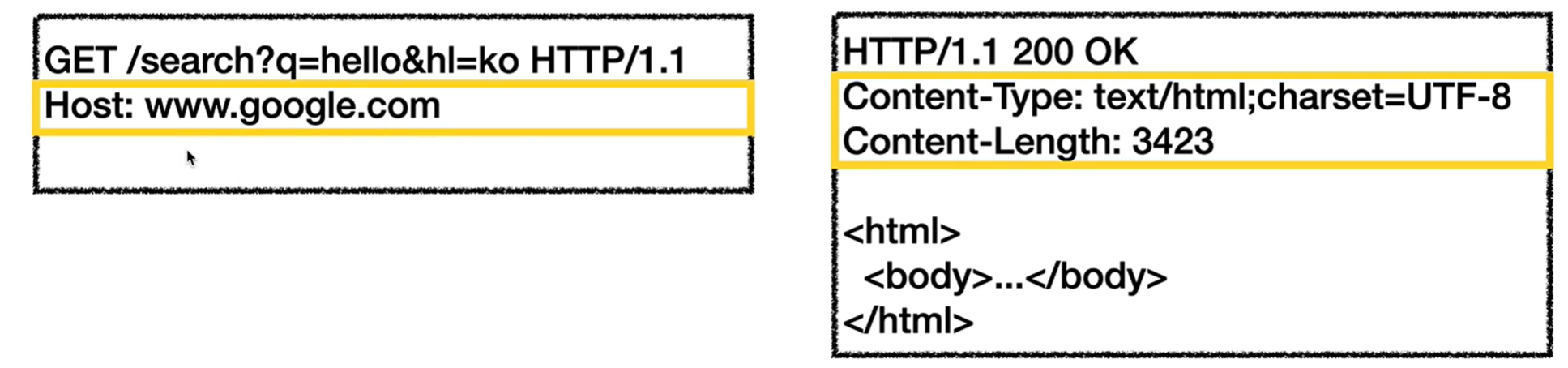
6. HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS : 띄어쓰기 허용)
- field-name은 대소문자 구분 없음

용도
- HTTP 전송에 필요한 모~든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능

