🚬🐯
옛날 옛적에,
호랑이 담패피우던 시절에는 포토샵으로 화면 디자인을 했고, 끊임없는 디자인 수정을 하나하나 장인 정신으로 적용했지
모든 화면은 비슷하게 생겼고, 몇몇은 아주 똑같이 생겼지만 아예 독립적인 화면이었어
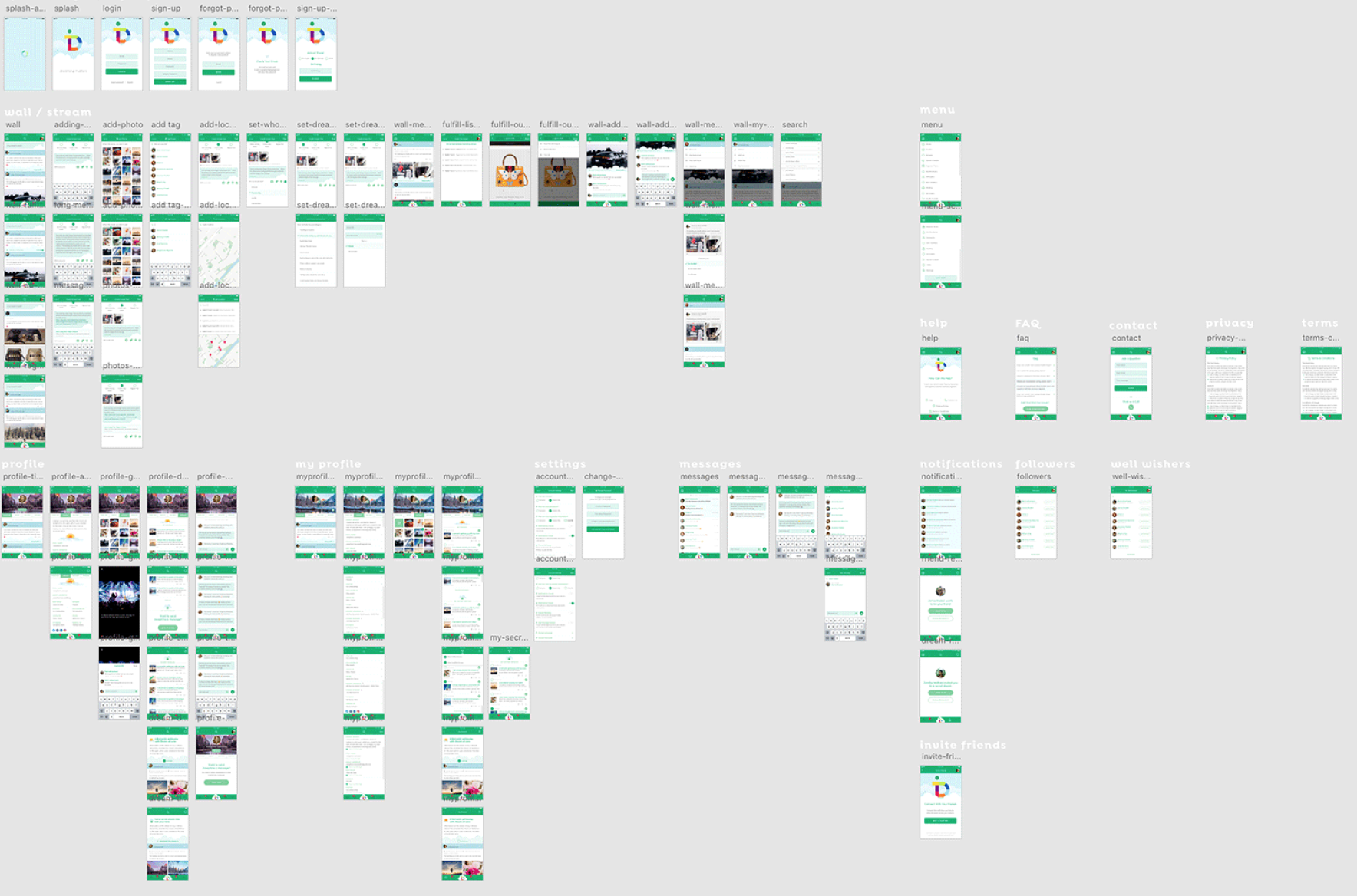
예를 들어, 시나리오를 따라 전체 화면을 수십개를 만들었다고 하자.
모든 화면에 들어있는 헤더가 있다고 하자

근데 기획이 아주 조금 바뀌었다네?
그럼 이제 어떻게 해야할까?
이제까지 작업했던 파일 이름에 버전업을 하고 수정하는거지.

이런 방법의 커다란 문제는
1. 수정 시간이 너무 많이 걸리고 (수정시간과 화면 갯수 정비례)
2. 수정사항 반영의 정확도가 떨어진다는 거야 (변경된 화면 갯수와 정확도 반비례)
작은 문제도 있지
- 동시에 작업이 불가능하다던지 (몇십, 몇백개의 화면을 혼자 작업? 릴레이 작업?)
- 버전 관리가 어렵다던지 (예? v.2-1-3이 최신소스가 아닌가요? 아니요, 오늘 아침에 2-1-4가 배포됐어요)
- 다양한 해상도 대응이 어렵다든지 (이 해상도는요? 저 해상도는요?)
- 점점 무거워지는 파일
- 디자인 소스 추출이 매우 번거로운 것 등이 있어
그래서 하고 싶은 말은,
자기에게 맞는 걸 좋은 소프트웨어를 찾는게 중요하다는 거야
다음의 글을 참고해서 비교해봤어
https://www.creative-tim.com/blog/web-design/adobe-xd-vs-sketch-figma-invision/
InVision Studio는 써보지 않아서 포함하지 않을게
![]()
먼저, Adobe XD
- macOS와 Window에서 둘 다 사용 가능
- 프로토타입 만들기가 직관적이고 쉬운 편
- 특히 기존의 어도비 툴을 사용해 봤던 유저라면 특히 쉽게 사용가능
- 가격은 무료에서 $9.99/mo 으로 바뀌었어
- 다른 어도비 툴을 사용중이라면 다른 툴과 연계해서 사용하면 좋겠지

Sketch
- 스케치는 이중에서 가장 오래됐어
- 프로토타이핑과 동시작업 기능을 가지고 있고
- 서드파티가 활성화되어 있어서 원하는 기능을 확장하기도 좋아
- macOS 전용이고 가격은 $9/mo
- 디자인스펙을 확인을 위한 플러그인을 사용했는데(편함) 네이티브로도 나왔다고(사용안해봄)

Figma
- 위의 두 소프트웨어와 다르게 네이티브와 더불어 브라우저 내에서 구동이 돼
- 협업에 가장 최적화되어 있고
- 무료 버전으로 사용할 수 있는 범위가 비교적 넓은 편이지만 유료로 사용이 $15/mo로 비싼 편이야
- 프로토타이핑 기능은 상대적으로 부족
- CSS로 디자인을 뽑아낼 수 있다 (솔직히 그대로 쓸 수는 없고 참고 정도)
내 생각엔, 🤔
XD는 허들이 낮아 기능에 익숙해지기 편하고, Sketch는 플러그인이 많아 기능 확장이 좋고, Figma는 가볍고 기능개선이 빨라서 편해지는 것 같아
그래도 어차피 결국 직접 써보고 판단해야 하니까
위에 언급한 크고 작은 문제를 어느 정도까지 해결해 줄 수 있는지 직접 확인하자
하지만 지금은 XD를 사용