대학생을 대상으로 한 UI/UX 강의에서 진행했던 내용 중 일부를 간단히 기록한거야
강의시간이 짧아서 많은 부분을 생략해야 했지만 개발을 위한 디자인을 만들어내는 과정을 보여주는데 집중했어
주어진 내용에는 'Adobe XD 활용'이라는 큰 틀만 있었고, 세부적인 내용은 직접 설정할 수 있어서 다음과 같은 방향으로 잡았어
1. Adobe XD로 모바일 화면 제작 시연
2. 개발자와 협업이 가능한 형태의 디자인 구성
XD를 마스터하는 게 아니라 실무의 프로세스를 간접적으로 경험하고, 협업이 가능한 디자인을 소프트웨어라는 도구를 통해 만들어내는 과정을 알려주는 거지
강의 시작 전에
간단히 설문을 진행해 학생들이 평소 사용하는 소프트웨어나 웹서비스에 대해 정보를 얻었어
포토샵이나 일러스트레이터에 대부분 익숙해서 XD와 유사한 부분은 설명없이 넘어갈 수 있었지
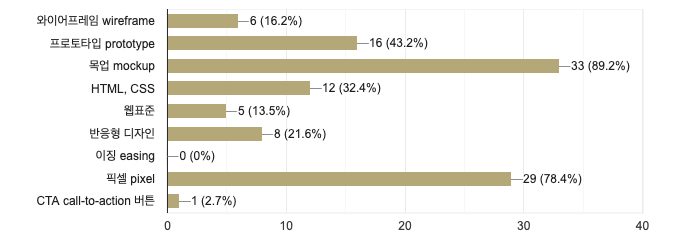
또, 강의 중에 사용할 용어들 중 몇 개를 골라 복수 선택해달라고 한 뒤 어느 정도까지 사용가능한 지 확인했어

용어에 대해서 그때그때 설명하면서 진행했는데, 이 부분이 생각보다 시간이 많이 걸렸어
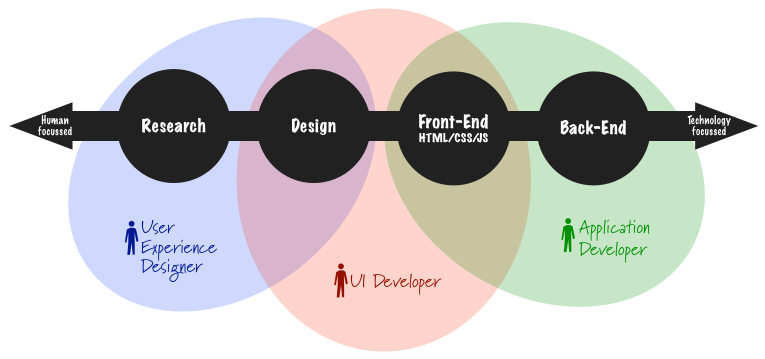
웹/앱개발의 대략적인 진행 과정

각 역할이 어느 정도 중첩되어 있고, 선형적으로 때로는 동시다발적!으로 진행되지.
서로 다른 언어를 쓰는 기획자, 디자이너, 개발자가 작업하는 재미있는 크레이지 프로젝트를 위해서는 규칙이 필요해
시작하기 전에 잠시 보고 넘어가자
- 프로젝트를 진행하는 방법은 프로젝트의 가짓수만큼이나 다양해
- 지금은 프론트엔드개발을 중심으로 해서 진행하는거야
- 언제나... 공식문서를 먼저 찾아보자
- 그리고 당연히 이건 최고나 최선의 방법이 아니야. 항상 새로운 자료를 찾고, 적용하고, 기존 방식을 버릴 준비를 합시다