
이전 시간에는 브라우저환경 중 Javascript Engine의 Execution Context에 대해 알아봤습니다.
이번 시간에는 Event Loop, Event Queue에 대해 알아보겠습니다.
Event Loop와 Event Queue는 도대체 뭐야 ?
쉬운 예시
setTimeout(()=>console.log('first'),0);
console.log('second');
/* 출력값
* second
* first
*/자바스크립트를 기존에 알고 계셨던 분들은 setTimeout은 비동기요청이기 때문에 위 코드의 출력값을 이미 알고 계실 것 입니다.
그렇다면 어떻게 내부적으로 비동기 요청을 처리하여 저렇게 출력되는지도 알고 계신가요?
궁금하신 분들을 위해 이제부터 설명해드리겠습니다😋
Web API란?

Web API는 브라우저에서 제공하는 API입니다.
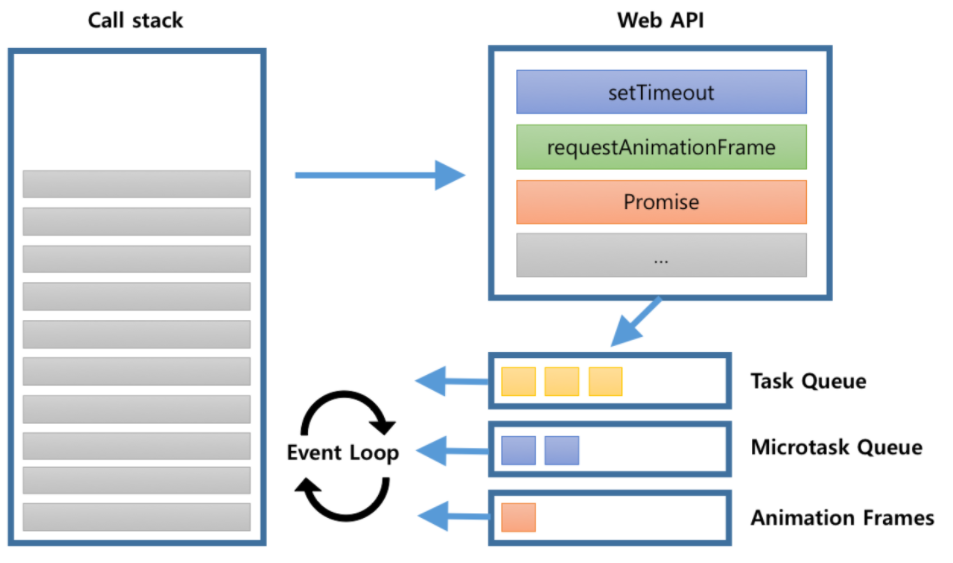
Web API가 동작하는 과정은 다음과 같습니다.
(1) Call Stack에 들어가 Web API를 요청하는 함수들은 다음과 같습니다.
- Ajax(서버로 요청)
- DOM Events
- Timer
(2) 위 3가지 중 하나에 해당하다면 즉시 Call Stack에서 테스크를 삭제하고 Web API로 요청을 보냅니다.
(3) WebAPI는 요청 작업이 끝나면 끝난 요청의 콜백함수를 Event Queue에 넣어줍니다.
그럼 Event Queue(Task Queue)는 뭐지 ?
Event Queue는 위에서 설명한 것 처럼 Web API가 콜백함수를 보냈을 때 저장되는 곳 입니다.
Event Queue에 콜백함수들이 저장되는 방식에는 몇가지 특징이 있습니다.
- 먼저 선언된 것이 먼저 요청된다.
- Event Queue에 들어오는 것은 요청된 순서가 아닌 작업이 끝난 순서이다. (즉 먼저 Web API를 요청해도 작업이 오래 걸리면 나중에 Event Queue에 들어온다)
- 요청을 작업하는 시간이 똑같다면 선언된 순서대로 실행(출력)된다.
- Call Stack이 비었을 때 Event Queue에 들어온 순서대로 실행됩니다.
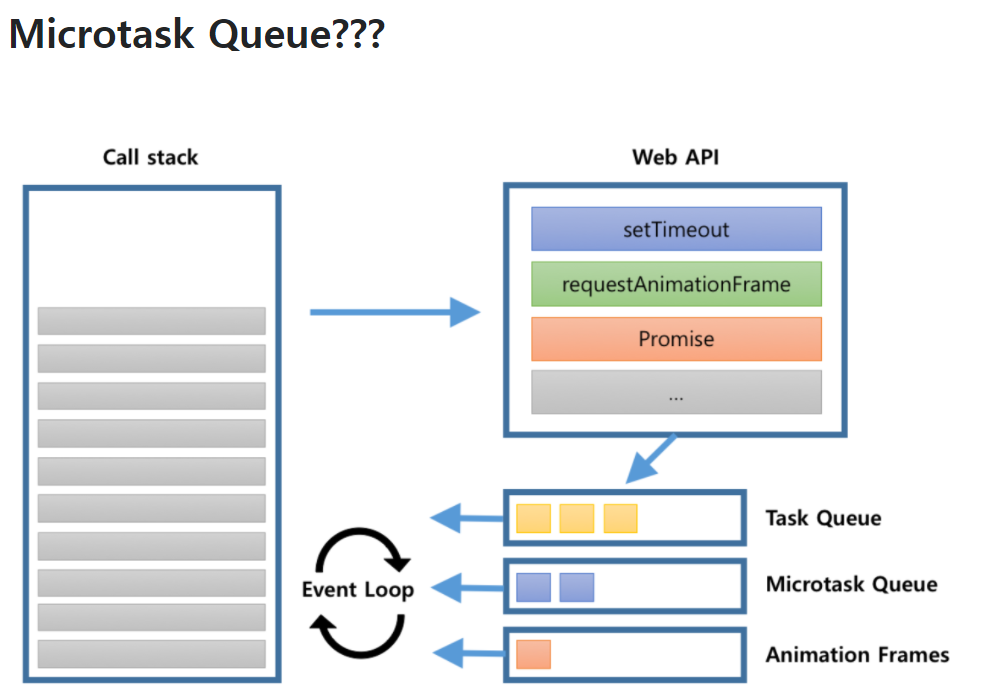
Web API에서 콜백을 넘겨받는 queue는 하나가 아니다 !

처음 사진과의 차이점이 보이시나요??
바로 Queue가 하나가 아니라는 것입니다.
Microtask Queue 는 뭘까 ?
HTML 스펙 문서를 가져와보겠습니다.
JavaScript contains an implementation-defined
HostEnqueuePromiseJob(job, realm) abstract operation to schedule
Promise-related operations. HTML schedules these operations
in the microtask queue. User agents must use the following implementation: [JAVASCRIPT]정리하자면 ECMAScript에 정의된 Promise 등의 관련 작업을 HTML Spec에서는 Microtask queue에서 작업하겠다는 것 입니다.
Microtask queue는 Event queue와 다른 특징을 갖습니다.
- Microtask queue는 Event queue와는 다르다.
- Promise 요청이 들어오면 then의 콜백함수를 queue에 넣어준다.
- Event Loop에 의해 Call Stack으로 넘어갈 때 Microtask queue에 있는 테스크를 먼저 옮기고 Microtask queue가 비었을 때 Event queue 테스크를 옮긴다.
- Microtask로는 다음과 같은 것들이 속한다.
- Promise
- process.nextTick
- Object.observe
- MutationObserver
이런 특징중에 가장 중요한 것이 바로 Event Queue보다 먼저 Call Stack으로 넘어간다는 것 입니다.
풀리지 않은 의문점: 왜 microtask와 task의 구분이 왜 필요했을까??
그럼 도대체 Event Loop는 무엇일까 ?
자바스크립트는 단일스레드 기반의 언어이다. 라는 말을 들어본 적이 있을 겁니다.
그러면 여기서 드는 의문이 도대체 어떻게 하나의 스레드로 어떻게 여러 비동기작업을 작업을 진행하지? 하는 것입니다.
사실 자바스크립트가 단일스레드라는 말은 자바스크립트 엔진은 단일 콜 스택(Single Call Stack)을 사용한다.는 것과 같은 말입니다.
자바스크립트가 구동되는 환경에서는 실제로 여러개의 스레드가 사용되며, 이러한 구동 환경으로 Single Call Stack을 사용하는 자바스크립트 엔진과 연동하기 위해 사용하는 장치가 바로 'Event Loop' 입니다.
Event Loop는 다음과 같이 동작합니다.
- Call Stack이 비어있는지 확인합니다.
- Call Stack이 비어있다면 Microtask Queue에 task가 있는지 확인합니다.
- task가 있다면 Call Stack으로 이동시켜 실행합니다.
- Microtask Queue가 비어있다면 Event Queue에 task가 있는지 확인합니다.
- task가 있다면 Call Stack으로 이동시켜 실행합니다.
위와 같은 동작을 계속 반복합니다.
마치며
지금은 animation Frame의 대한 설명은 없는 상태인데, 추가적인 학습후에 정리하겠습니다. 또한 글에 적혀있듯이 task이외의 Microtask를 왜 만들었는지에 대한 이유도 추가로 찾아오겠습니다.
글이 생각보다 길어졌는데 한번 정리하면서 궁금한 것도 찾아볼 수 있고 나름 도움이 많이 됐습니다. 다음 글은 예제를 가져와 비동기 함수들이 어떻게 돌아가고 어떤 결과를 가져오는지에 대해 작성하겠습니다. 기대해주세요 😁

오 설명을 쉽게 잘해주셔서 이해가 잘 돼요ㅎㅎ 감사합니다.