[Javascript는 어떻게 돌아갈까? 1편]JavaScript Execution Context (실행 컨텍스트)란?
여기 정말 설명이 잘되어있는 곳이 있습니다.
제가 이해하기 힘들었던 부분들을 나름 풀어서 설명해보겠습니다.
자바스크립트는 어떻게 돌아갈까 ?

누군가는 어떻게 자바스크립트가 돌아가는지 궁금해할지 모르고, 누군가는 당연하게 그냥 넘었갔을 것입니다.
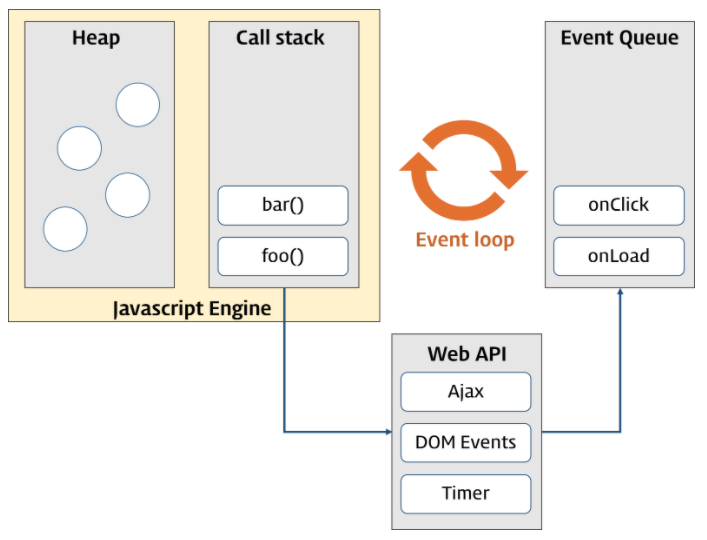
자바스크립트는 위 사진과 같은 브라우저 환경에서 돌아갑니다.
아직은 잘 모르겠죠????
이제부터 하나씩 알아봅시다.
이번시간에는 왼쪽에 보이는 JavaScript Engine에 대해 알아보겠습니다.
- Heap: 메모리 할당이 일어나는 곳
- Call Stack(Execution Context Stack): 코드가 실행될 때 실행 컨텍스트(Context Stack)가 쌓이는 곳
간단하게 설명하자면 이렇게 정의를 내릴 수 있습니다.
그럼 여기서 드는 의문점은 그래서 Execution Context가 뭔데? 입니다.
그래서 Execution Context가 뭔데 ?
ECMAScript에 정의된 내용을 쉽게 정리하자면 실행 컨텍스트는 실행 가능한 코드가 실행되기 위해 필요한 환경입니다.
- ECMAScript란 : 자바스크립트(Javascript)가 다양한 웹 브라우져에서 자바스크립트(Javascript)가 공통되게 잘 작동하기 위해서 표준 규격이 필요해졌는데, 이 때문에, ECMA 국제 기구에서 “ECMAScript Standard”라 불리는 스크립트 표준이 만들게 되었습니다. 쉽게 정리하자면 ECMAScript는 자바 스크립트를 이루는 코어(Core) 스크립트 언어입니다.
출처: https://takeuu.tistory.com/93 [워너비스페셜]
실행 가능한 코드는 뭐지 ?
실행 가능한 코드는 3가지가 존재합니다.
- 전역 영역에 존재하는 전역 코드
- 함수 영역에 존재하는 함수 코드
- eval 함수로 실행되는 Eval 코드
하지만 일반적으로 실행 가능한 코드는 전역코드, 함수 코드 입니다.
두개의 실행 가능한 코드는 알겠는데 왜 eval은 일반적으로 실행 가능한 코드가 아닐까요?
eval()은 문자로 표현된 JavaScript 코드를 실행하는 함수입니다.
문자라.. 뭔가 위험할 것같은데..? 맞습니다.
Eval을 사용하지않아야 하는 이유를 꼭 확인해주세요.
- 이제 실행 가능한 코드의 실행컨텍스트의 환경이 어떻게 이루어졌는지 알아봅시다.
실행 가능한 코드(전역코드, 함수코드)를 만나게 되면 새로운 컨텍스트가 생성됩니다.
- 전역코드를 만났을 때는 최초 한번만 생성되어 스택에 쌓입니다.
- 애플리케이션이 종료될 때(웹 페이지에서 나가거나 브라우저를 닫을 때)까지 유지됩니다.
- 함수코드(함수)를 만날 때마다 컨텍스트가 생성되어 스택에 쌓입니다.
- 함수가 종료되면 스택에서 사라집니다.
아래의 그림은 코드가 진행되면서 실행 컨텍스트 스택이 쌓여가는 모습을 보여주고 있습니다.
var one = 'one';
function first () {
var two = 'two';
function second () {
var three = 'three';
console.log(x + y + z); //output: one two three
}
second();
}
first();
간단히 과정을 정리해보자면
- 1.전역코드로 진입하면서 컨텍스트 생성 및 스택에 추가
- 2.first() 함수호출 코드를 만나서 함수 컨텍스트 생성 및 스택에 추가
- 3.second() 함수호출 코드를 만나서 함수 컨텍스트 생성 및 스택에 추가
- 4.차례대로 컨텍스트파기 및 컨트롤 반환
위와 같은 순서로 이뤄집니다.
- 실행 컨텍스트 스택에 쌓여지는 실행 컨텍스트는 어떤 것을 가지고 있을까요 ?
실행컨텍스트는 3가지의 프로퍼티를 가지고 있습니다
- 1.Variable Object
- 2.Scope Chain
- 3.this
2.1. Variable Object란 ?
var one = 'one';
function first () {
var two = 'two';
function second () {
var three = 'three';
console.log(x + y + z); //output: one two three
}
second();
}
first();실행 컨텍스트가 생성되면 자바스크립트 엔진은 Variable Object(VO/변수객체)안에 실행에 필요한 여러 정보들을 담는다.
여러정보란 다음과 같은 3가지의 정보를 말한다.
- 변수
- 매개변수와 인자
- 함수선언(함수표현식은 제외)
Variable Object는 실행 컨텍스트의 프로퍼티이고, Variable Object는 컨텍스트에 따라 두 종류의 객체를 가리킨다.
2.1.1. 첫번째: 글로벌객체(Global Object)

전역 컨텍스트의 Variable Object는 글로벌객체(Global Object)를 가리킨다.
글로벌객체(Global Object)는 전역변수, 전역함수를 프로퍼티로 갖는다.
2.1.2. 활성객체(Activation Object)

함수 컨텍스트의 Variable Object는 활성객체(Activation Object)를 가리킨다.
글로벌객체(Activation Object)는 객체인 arguments object안에 배열의 형태로 매개변수, 인수들의 정보를 가지고 있다.
2.2. Scope Chain이란 ?

스코프 체인은 리스트의 형태로 자신부터 상위 컨텍스트들의 매개변수, 인수, 함수선언 등을 참조할 수 있는 전역 객체 OR 활성 객체를 가리키고 있습니다.
스코프 체인은 매개변수나 인수, 함수등을 참조하였을 때 리스트의 0번 자기 자신부터 순서대로 리스트를 방문하여 참조한 것을 찾습니다.
2.3. this란 ?
this는 할당되는 값은 함수 호출 패턴에 의해 결정된다.
this자체를 설명하기 위한 추가적인 게시글을 올리겠습니다.
마치며
사실 실행컨텍스트를 한두번 나만 볼 수 있도록 정리한 적은 있었지만, 이렇게 깔끔(?)하게 정리는 처음해봤다.
실행컨텍스트를 시작으로 내가 정말 얘기하고 싶은 내용들을 계속 이어나가보겠다 📕
