테스트 띠ㅣ디ㄷㄹ띠딕? Postman 으로 띡띡딸깍

현재 다음과 같은 작업을 진행 중에 있습니다.
💡 데이터베이스에 1억 건이 있을 때 나의 가련한 API의 성능(반응시간)은 어느 정도 나올까?
 1억 하고도 81,492 개의 데이터 현재 있습니다.
1억 하고도 81,492 개의 데이터 현재 있습니다.
현재 조회 API 는 디비에 인덱스도 뭐도 없고
단순한 형태의 CRUD 의 조회용 API이기 때문에
1억 건에서 데이터를 뽑는 데는 실제로 오래 걸릴 것입니다.
// 사용한 Repository 메서드
@Override
public List<PostDbDTO> findAllDTOs(Integer offset, Integer limit) {
return queryFactory
.select(new QPostDbDTO(
post.id,
post.title,
post.content,
post.member.name,
post.isDeleted,
post.reg_date
))
.from(post)
.orderBy(post.reg_date.desc())
.offset(offset)
.limit(limit)
.fetch();
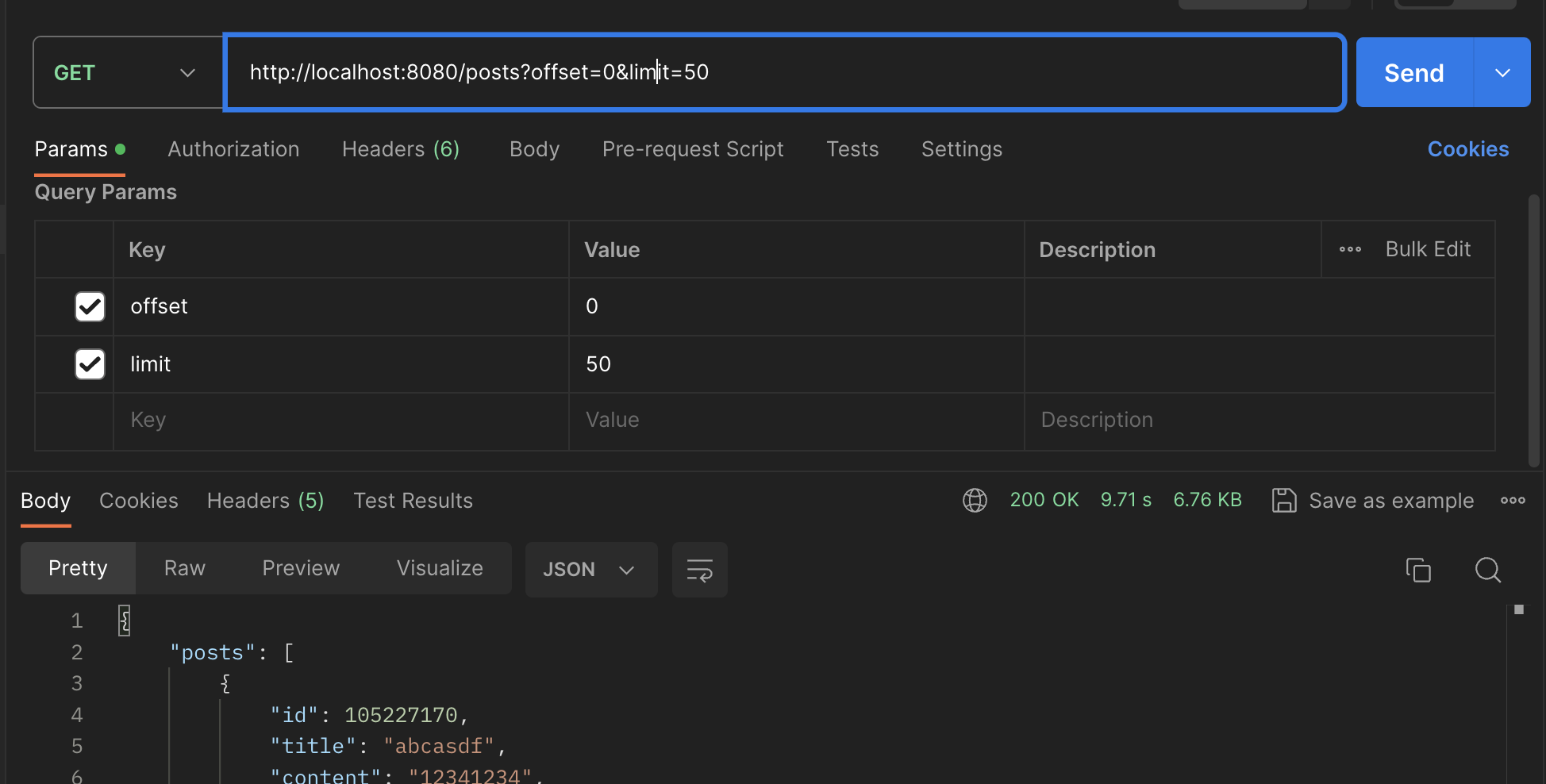
}postman으로 간단하게 실험을 해보니

너그러운 마음을 가진 착한 사람들은 그럴 수도 있지~라고 할 수도 있겠지만
개인 학습용 프로젝트이고 아무도 안 쓰는 서비스가 10초나 걸린다?
다음과 같은 피드백을 들을 겁니다.
뭐하냐, 이게 API냐, 성능 테스트 안 해봤냐, 위기의식 없냐 등등
그래서 성능 개선에 앞서 제대로된 API 성능 테스트를
내 API 가 얼마나 안 좋은지 테스트해봐야겠다는 생각이 들었습니다.
첫 기준은 10번의 API 요청의 시간을 평균 내보자였습니다.
10번 정도 offset 값을 바꿔가며 일일이 테스트를 하는데
- 10.85s
- 11.23s
- 10.43s
- …
일일이 측정 하다 보니 대체 이게 뭔 짓거린가 싶더라구요?

제가 진짜 귀찮은 거 싫어하는 타입이라
일일이 테스트하다가 테스트 코드 짜고
수동 배포 귀찮아서 CI/CD 파이프라인도 구축하는 사람인데,,,
그래서 제 자신을 위한 업무 자동화를 만들어버리기 위해
일단 Mission을 분리해 봤습니다.
1. Random offset 설정하기
2. 알아서 10번 요청시키기
⌨ 띡띡딸깍 #1 : JS로 짜버리기
처음에는 javascript로 2가지 미션을 충족하는 코드를 짜봤습니다.
import fetch from 'node-fetch';
const baseURL = 'http://localhost:8080/posts?limit=50&offset=';
const requestTimes = [];
const requestCount = 10;
function getRandomOffset() {
return Math.floor(Math.random() * 50) + 1;
}
async function sendRequestAndMeasureTime(i) {
const randomOffset = getRandomOffset();
const url = baseURL + randomOffset;
const startTime = Date.now();
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
} catch (error) {
console.error('Error fetching data: ', error);
}
const endTime = Date.now();
const requestTime = endTime - startTime;
requestTimes.push(requestTime);
console.log(`Request ${i} Time: ${requestTime}ms`);
}
// 순차적으로 요청을 보내는 함수
async function sendRequestsSequentially() {
for (let i = 0; i < requestCount; i++) {
await sendRequestAndMeasureTime(i);
}
// 평균 요청 시간 계산 및 출력
const totalTime = requestTimes.reduce((acc, time) => acc + time, 0);
const averageTime = totalTime / requestCount;
console.log(`Average Request Time: ${averageTime.toFixed(2)}ms`);
}
sendRequestsSequentially(); 처음 Postman때랑 비슷하게 평균 10초 정도가 걸립니다.
처음 Postman때랑 비슷하게 평균 10초 정도가 걸립니다.
아무리 좋은 아이디어의 서비스여도 이런 식이면
역사의 저편으로 금방 없어질 것입니다.
⌨ 띡띡딸각 #2 : Postman으로 편하게
위처럼 일일이 코드 짜는 것도 방법이기는 합니다.
하지만 우리는 더더욱 날먹(?)을 위해 편하고 좋은 방법을 찾아야 하고
우리는 이미 그 답을 알고 있습니다.

바로 postman인데 postman에서
보고 사용하던 화면은 끽해봐야 이건대 어떻게 해야 하지?

어떻게 random 하게 offset 값으로 여러 번 쿼리 보내기를 할 수 있을까요?
⌨ 띡띡딸깍 #2-1 : Pre-request Script - random offset 완료 ✅
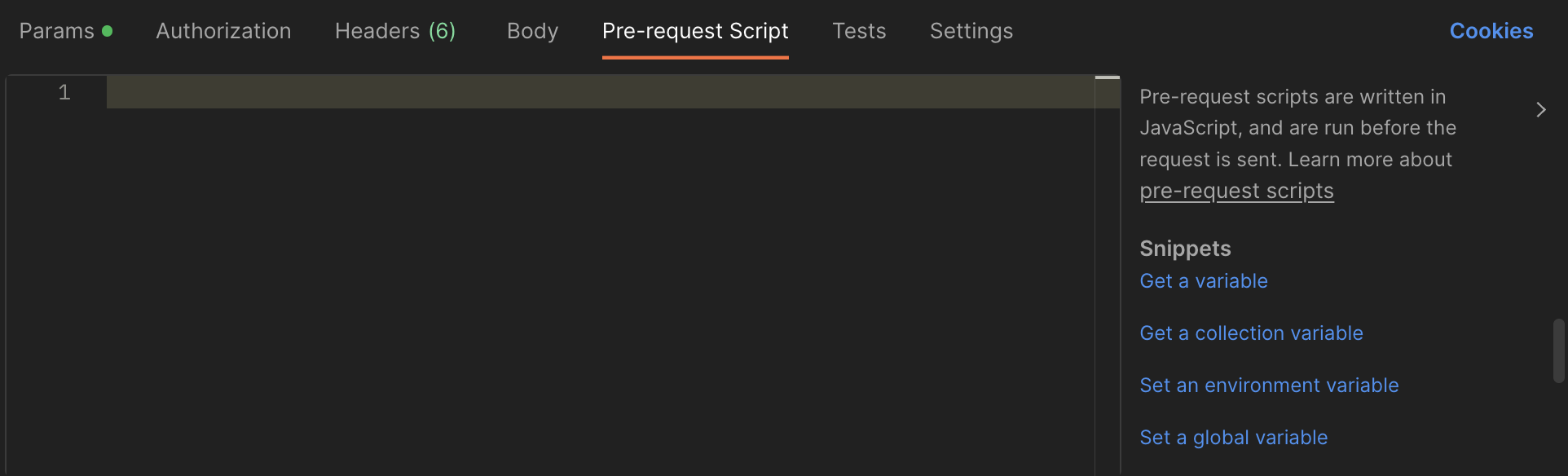
탭중에 보시면 Pre-request Script라고 있습니다.

Pre-request Script 탭을 누르면
누르면 에디터 창이 나타나는 데, 우측에 링크를 누르면 공식문서 설명이 나와 있습니다.
pre-request 공식 문서
[의역]
요청이 실행되기 전에 Postman에서 사전 요청 스크립트를 사용하여 JavaScript를 실행할 수 있습니다.요청, 컬렉션 또는 폴더에 대한 사전 요청 스크립트 탭에 코드를 포함하면
변수 값, 매개변수, 헤더 및 본문 데이터 설정과 같은 사전 처리를 수행할 수 있습니다.또한 요청 전 스크립트를 사용하여 Postman 콘솔에 출력을 로깅하는 등
코드를 디버깅할 수도 있습니다.즉 요청을 보내기 전에 우리가 원하는 JS 코드를 실행시킬 수 있다는 겁니다.
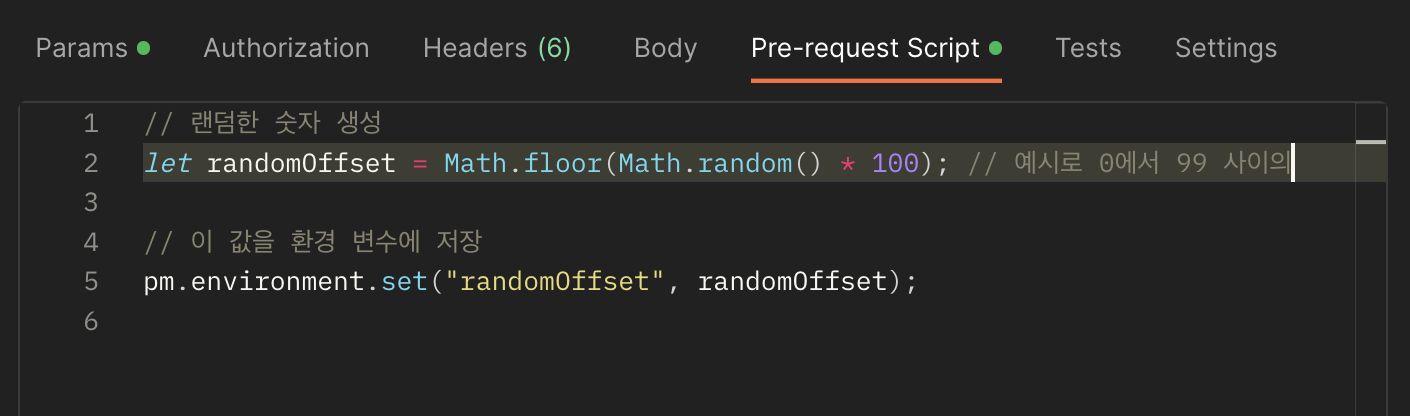
빠르게 방법을 보자면
-
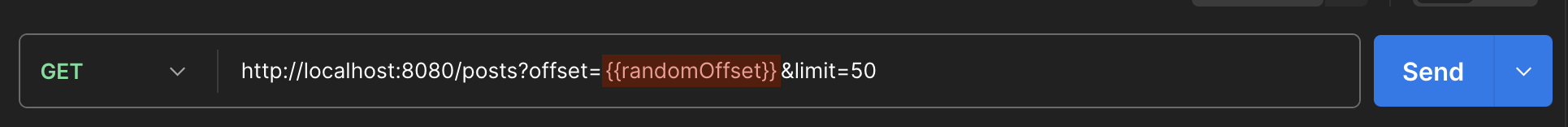
먼저 0~99 사이의 random 한 숫자 randomOffset을 선언합니다.

-
그리고 선언한
randomOffset을 URL에 반영합니다

이때 중괄호는 Postman에서 변수를 사용하기 위한 일종의 문법입니다!
참고 : Store and reuse values using variables | Postman Learning Center
- 딸깍(send) * 2 해서 확인하기

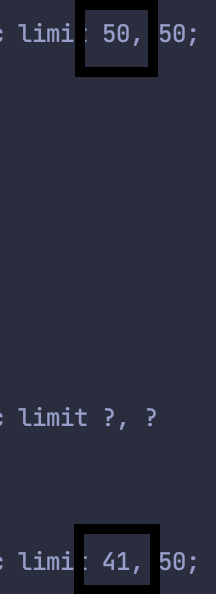
보내고 나서 서버의 로그를 확인해 보면
알아서 랜덤 한 값이 들어가는 것을 확인할 수 있습니다.
⌨ 띡띡딸깍 #2-2 : 알아서 10번 보내게 하기 ✅
자 이제 10번만 알아서 실행하도록 만들면 됩니다.
이건 되게 간단합니다. 진정한 띡띡딸깍이죠.

위 사진과 같이 과정을 밟아주시게 되면

위처럼 결과 화면이 나오게 됩니다!
저는 평균 응답 시간이 9527ms로 나왔네요!
정리
테스트를 하다 귀찮음이 뇌를 지배해 또 다른 귀찮음(?)을 만든 거 같지만?
일일이 API 테스트를 하기보다 Postman으로 ‘띡띡딸깍’ 해서 쉽게 하는 법에 대해 알아봤습니다!
긴 글 읽어주시느라 너무 감사합니다.
그리고 개추좋아요 한 번만 부탁드려요!!!











ㅋㅋㅋㅋ 도파 ㅋㅋㅋㅋ 좋은 글 잘 읽었씁니다~ㅎㅎㅎㅎ