- 이제 본격적인 시각화 작업을 위해 시트와 대시보드를 활용해봤다.

- 시트에 들어가면 왼쪽에 차원값과 측정값이 구분된 데이터 목록이 뜬다.

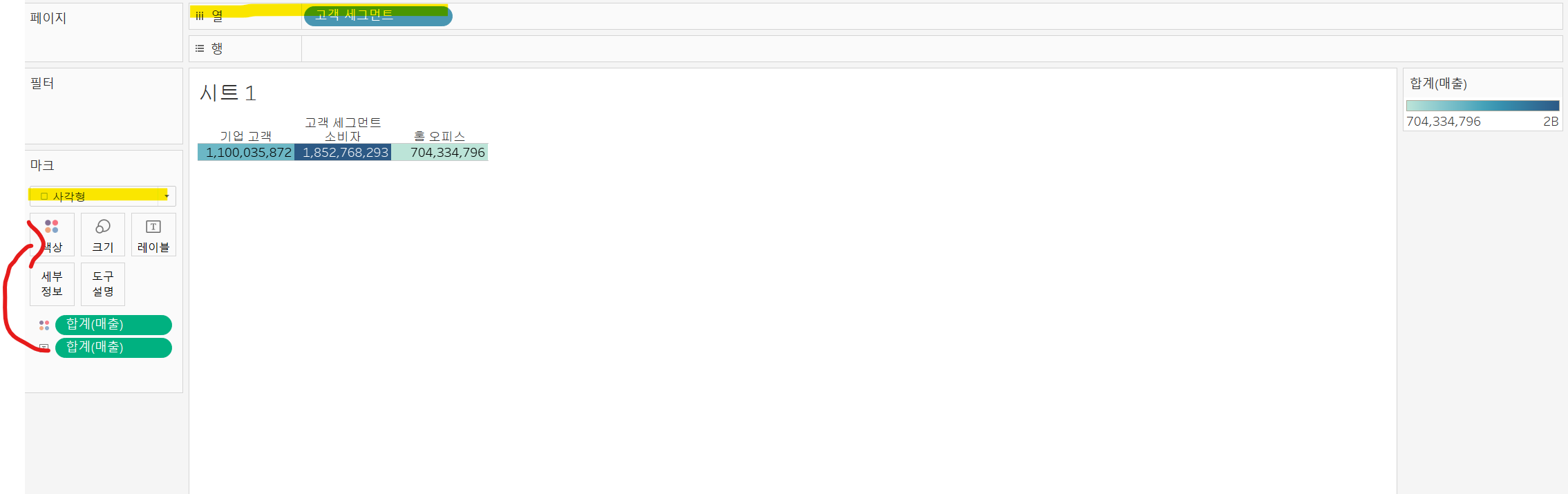
- 먼저 열에 고객 세그먼트를 넣고, 매출 합계를 텍스트로 넣은 후
- 해당 텍스트를 ctrl+드래그해서 색상에 넣음으로써 합계에 따른 색상을 구분할 수 있다.

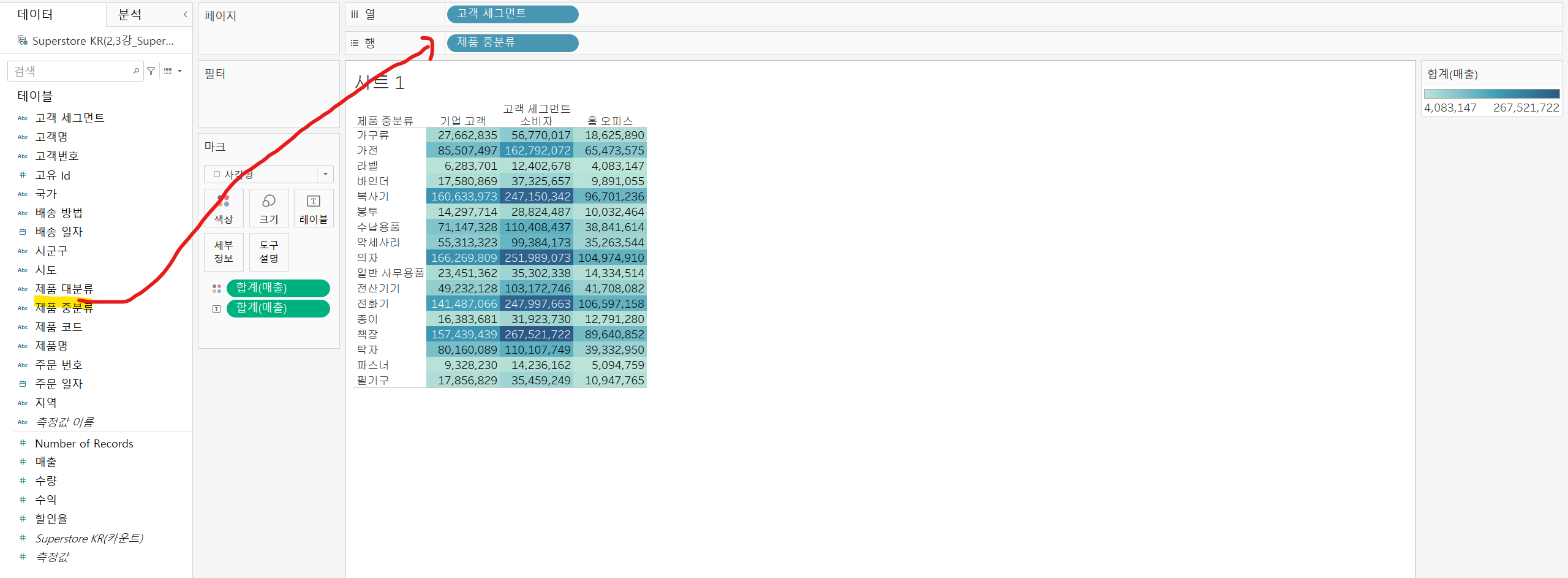
- 이번에는 제품중분류를 행에 넣음으로써 고객 세그먼트와 중분류 두 가지 자료를 2차원으로 표현하고, 매출 합계를 결과값으로 넣었다.

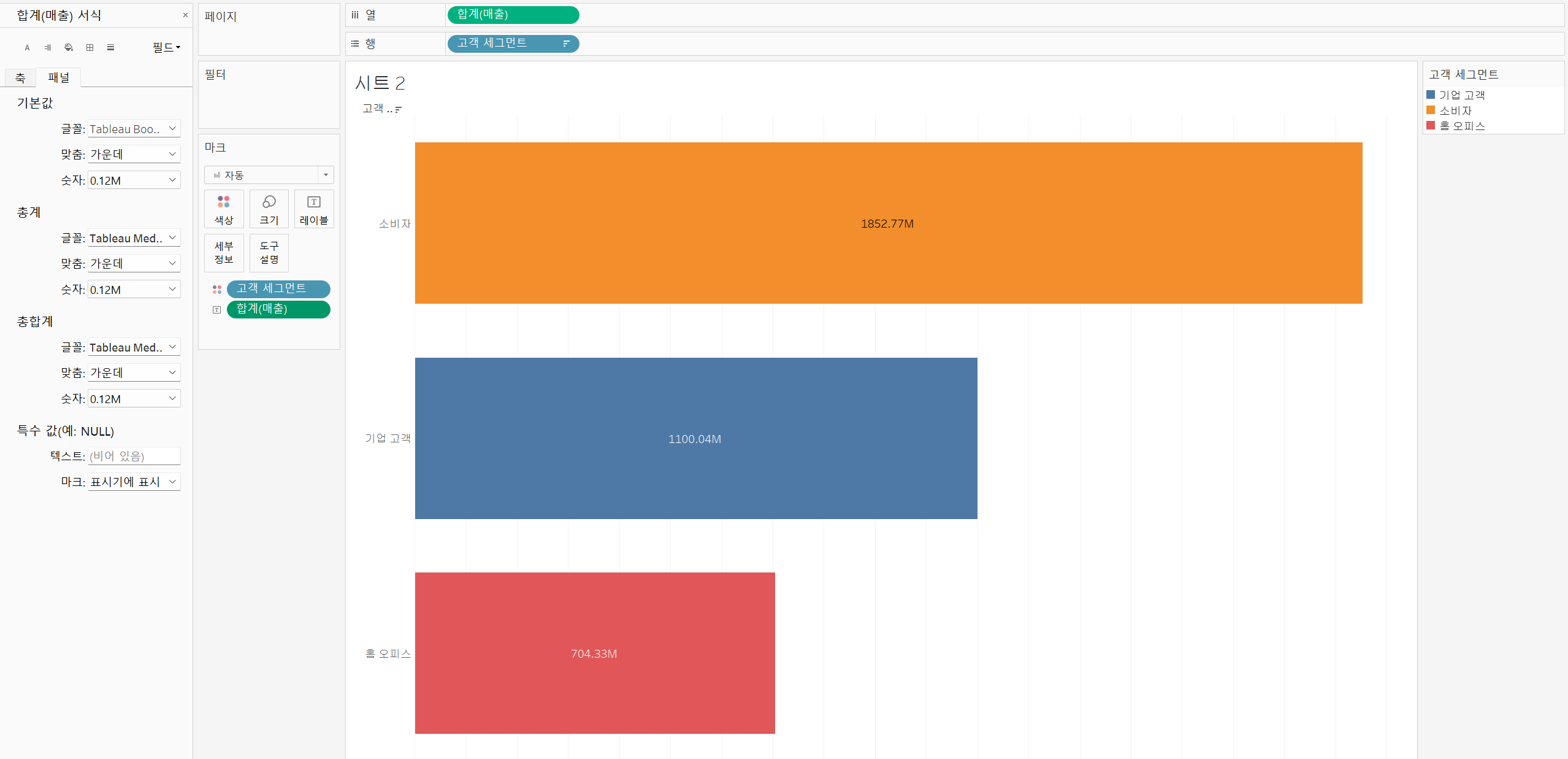
- 이번에는 고객 세그먼트를 행에 넣어주고, 레이블에 매출 합계를 넣음으로써 가로 막대 그래프를 그렸다.
- 레이블을 편집함으로써 레이블의 위치 등을 조정할 수 있다.

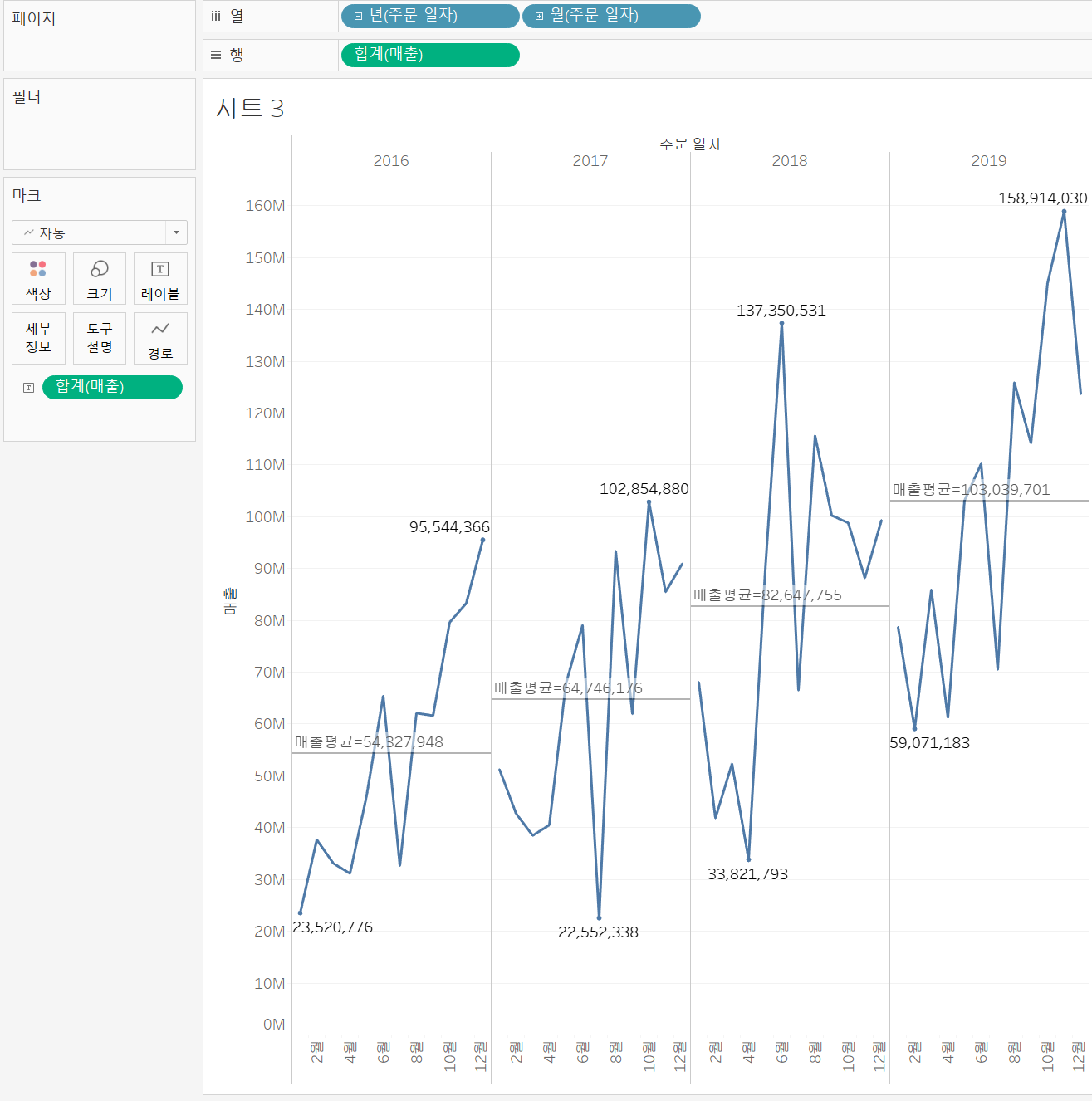
- 열에 연도, 월 데이터를 넣고, 행에는 매출의 합계를 넣었다
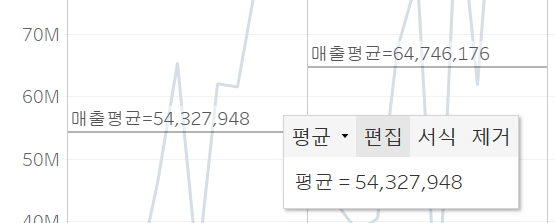
- 레이블로 매출 합계를 넣은 후 분석 tool에서 평균선을 넣음으로써 연도별 평균 금액을 표시했다.

- 해당 선을 클릭 후 편집 기능을 사용해서 디테일하게 조정이 가능

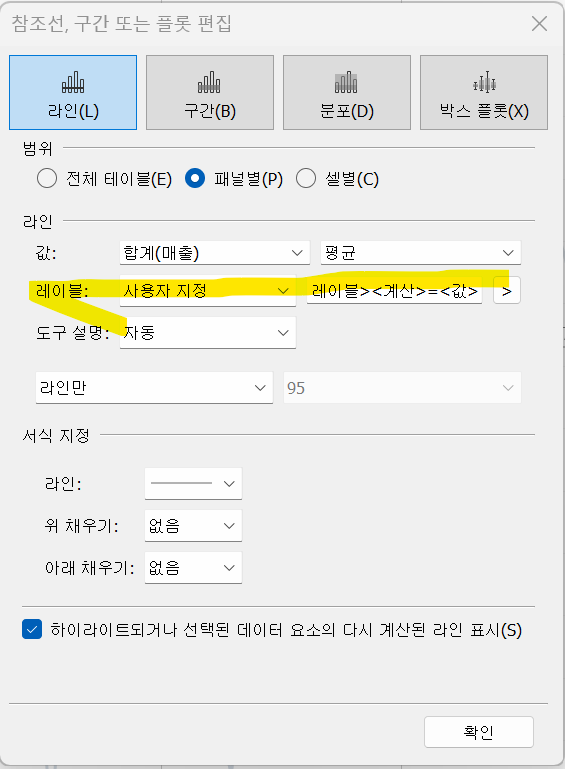
- 보통 자동으로 되지만, 내가 원하는 형식으로 하고 싶을 때 레이블에 사용자 지정으로 바꾼 후, 오른쪽에 식을 넣으면 된다.

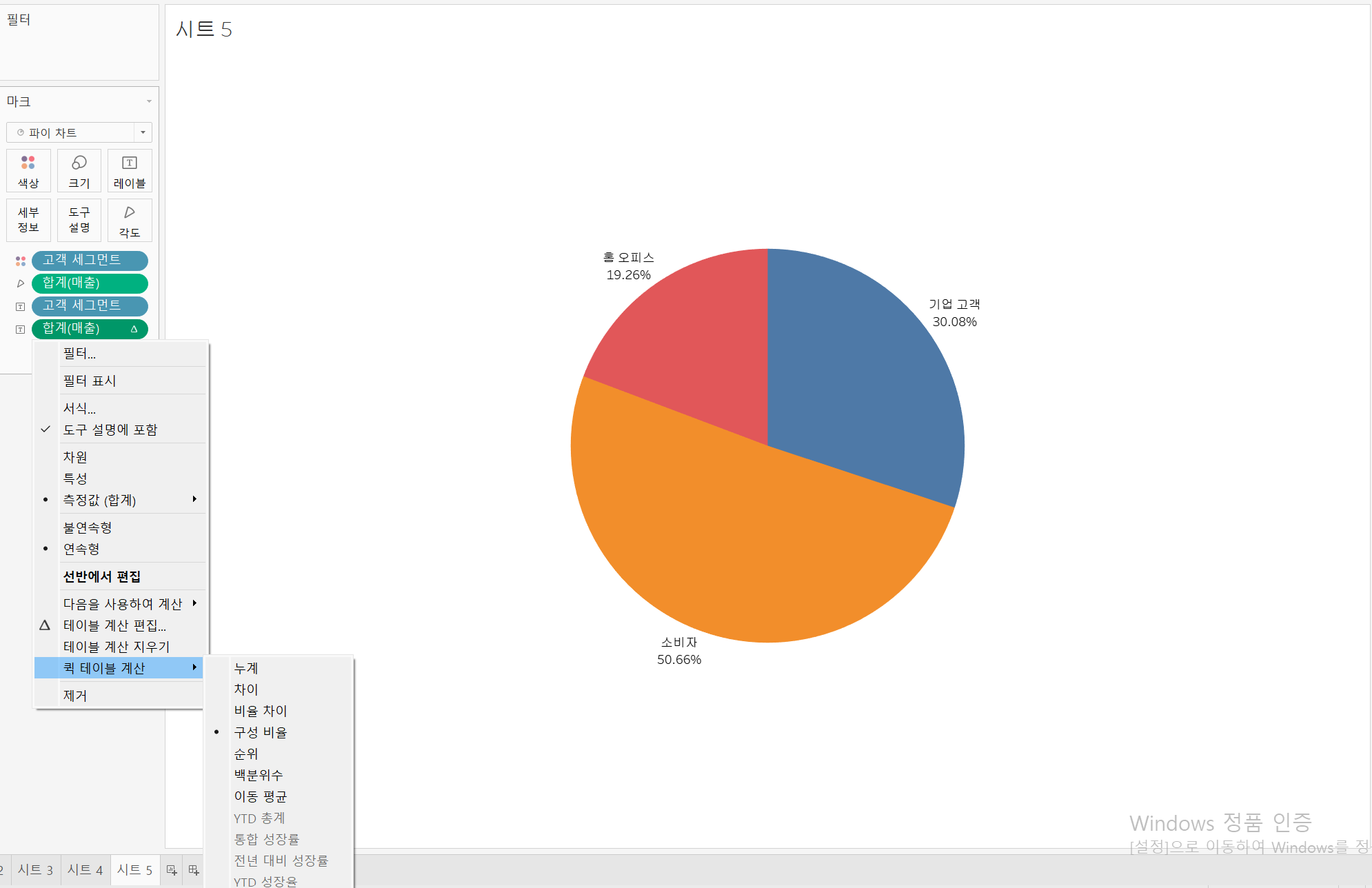
- 이번에는 파이 차트를 그렸다.
- 여기서 중요한 점은 레이블에 넣은 자료를 클릭 후 퀵 테이블 계산칸에서 여러 계산 형태를 바꿀 수 있다.

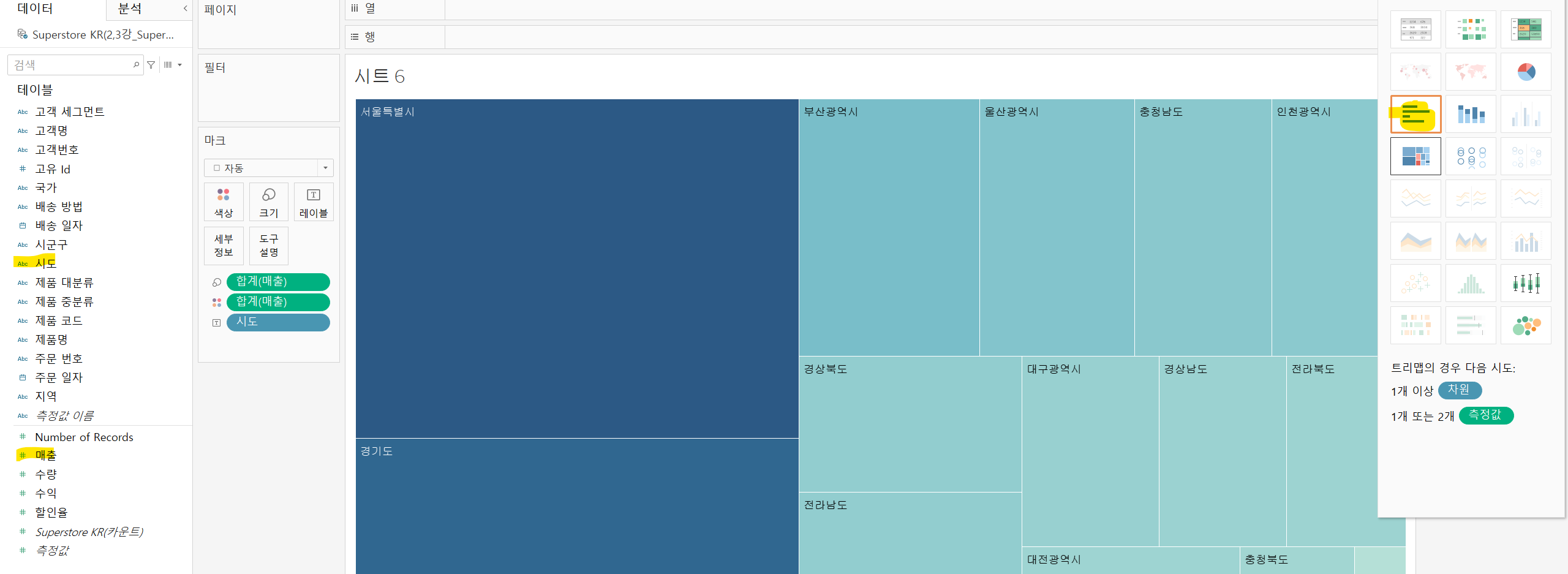
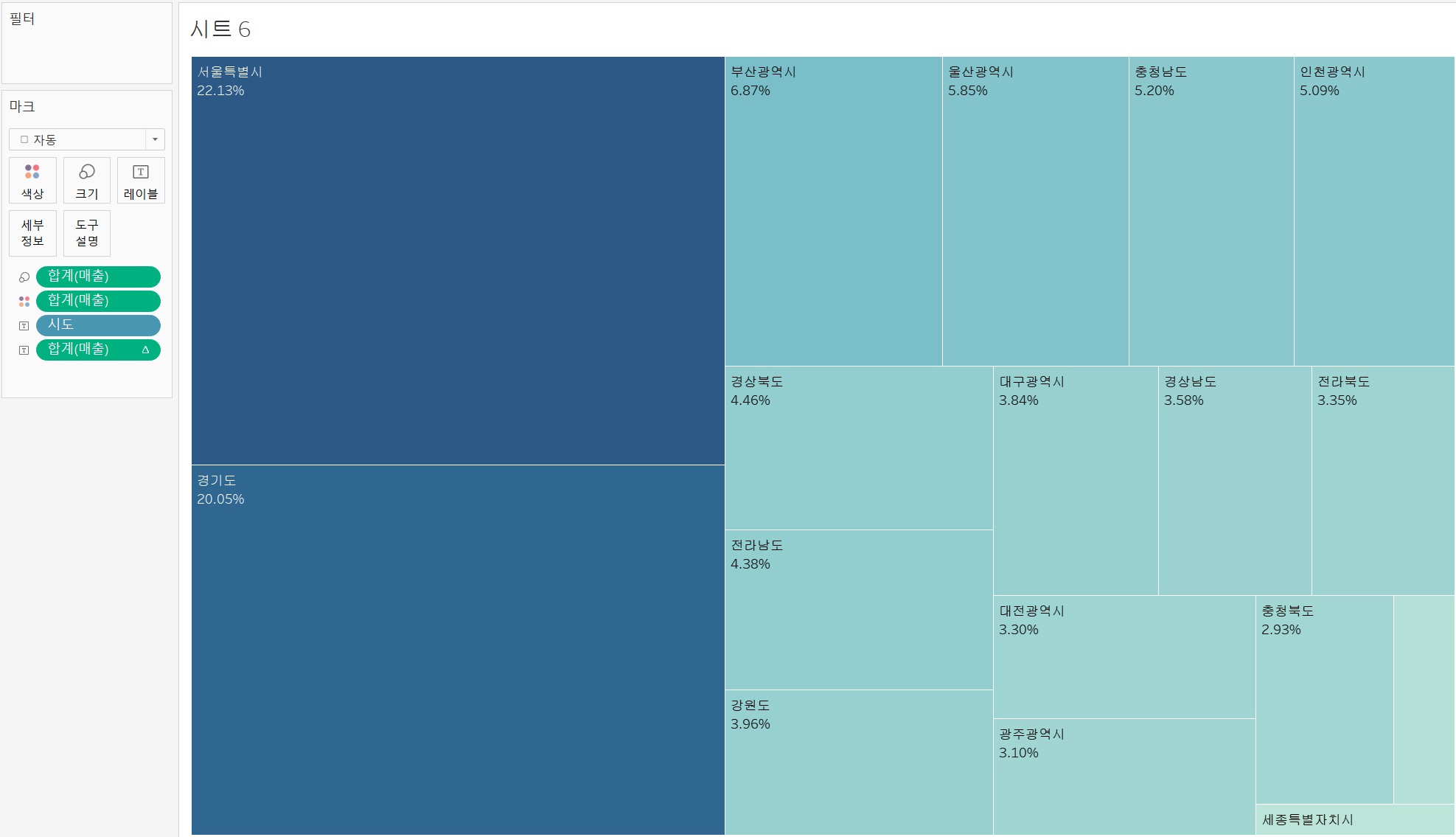
- 트리맵 형태의 차트로 시도, 매출 두 데이터를 클릭 후 오른쪽의 표현 방식에서 트리맵을 클릭하여 간단하게 데이터를 시각화할 수 있다.

- 이후 매출 합계 레이블을 추가하고, 퀵 테이블 계산을 비율로 바꿔 각 시도의 매출 합계를 시각화할 수 있다.

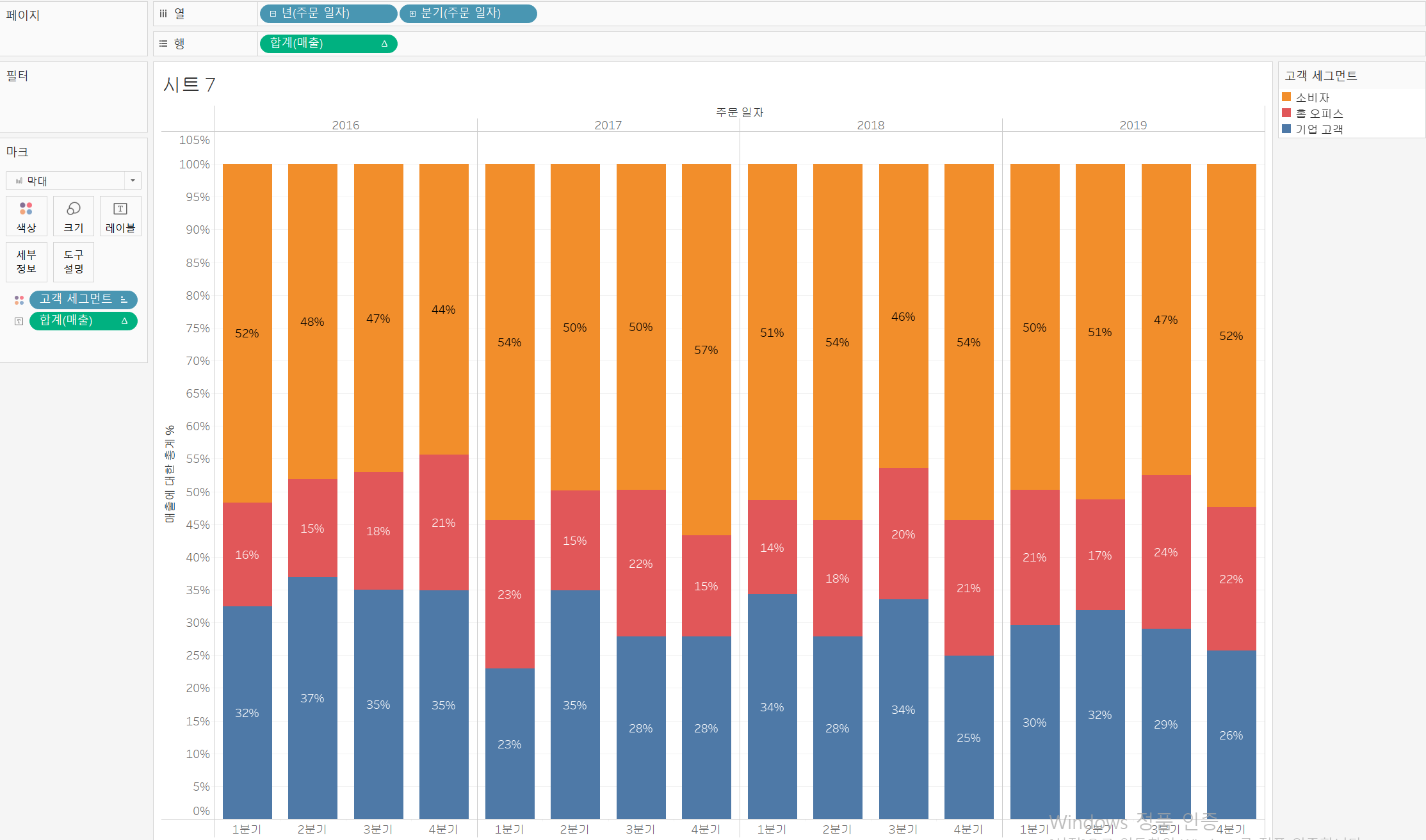
- 누적 막대 그래프는도 그렸다.
- 연도 및 분기별 매출 합계를 열과 행에 넣고
- 고객 세그먼트를 색상에, 매출 합계를 레이블에 넣어서 색상과 레이블 값을 시각화했다.
- 하면 할수록 진짜 편하고 직관적으로 만들기 좋다 생각이 든다...!

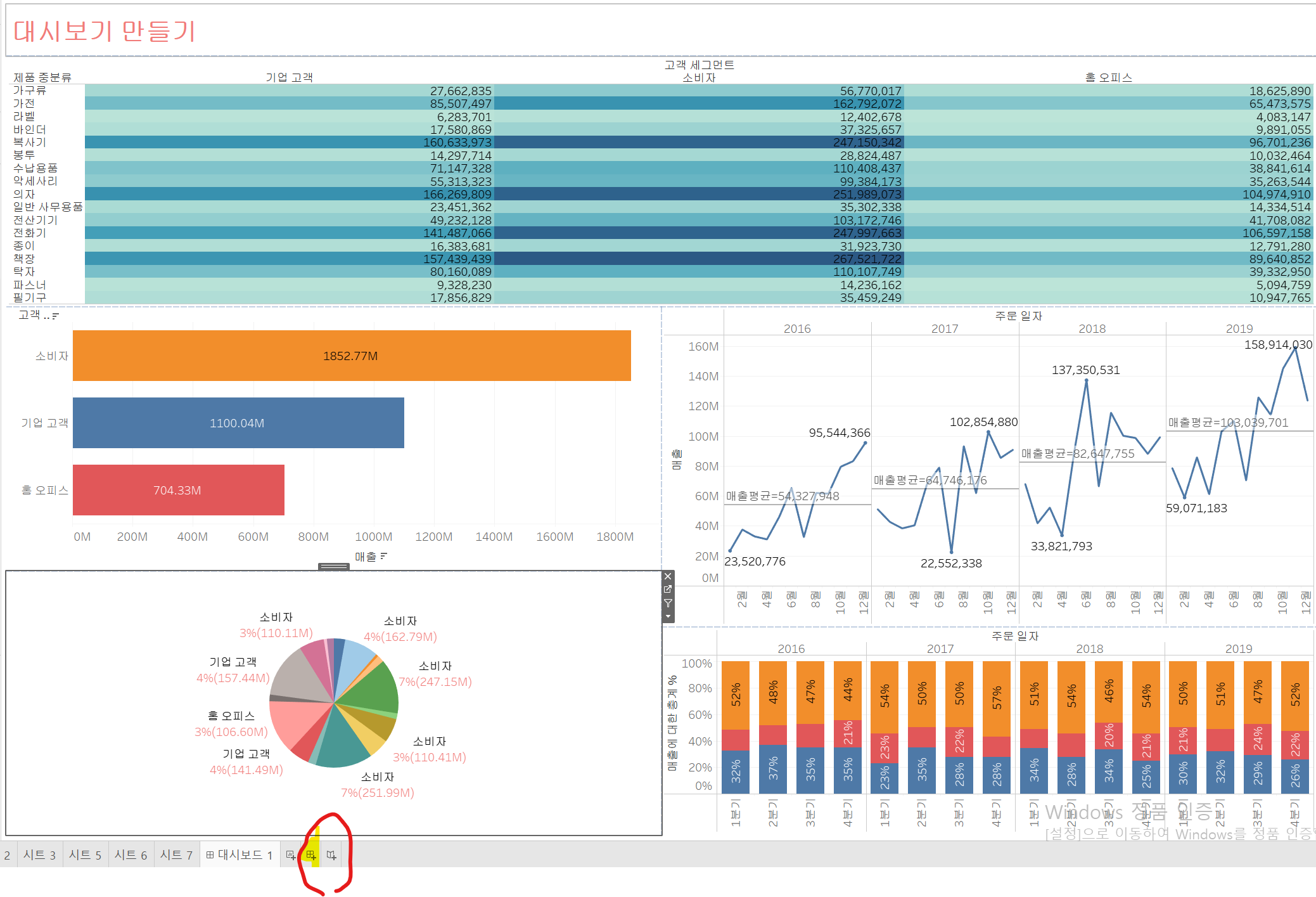
- 개별로 만든 차트 시트를 하나도 만드는 것이 대시보드이다.
- 각 시트를 하나의 대시보드로 만들 수 있고, 대시보드 안에서 필터, 하이라이트, 매개 변수 등 다양한 동작을 실행할 수 있다.

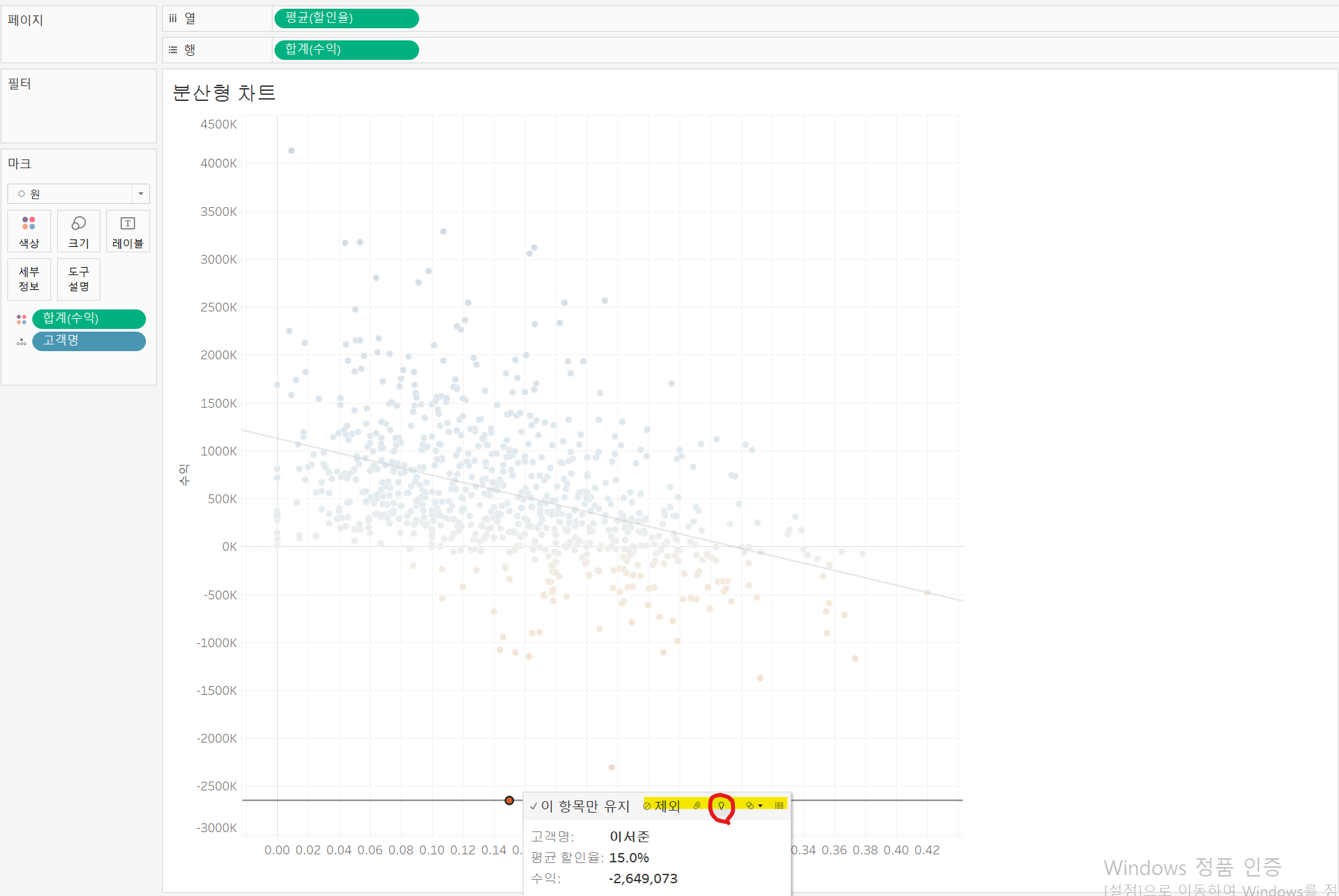
- 다음으로 이중 차트를 만들었다.
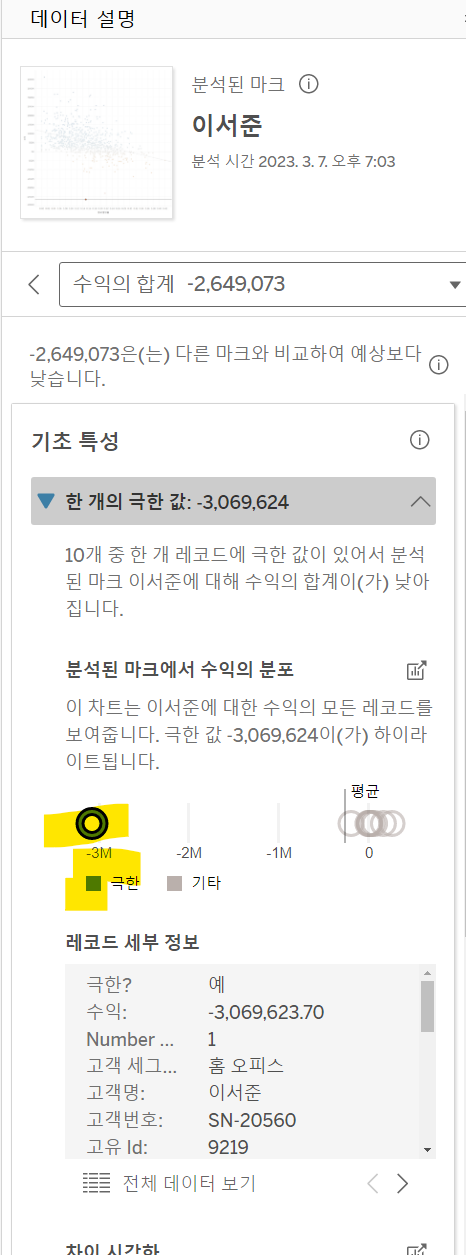
- 산점도와 추세선을 통해 데이터 시각화가 가능하며, 해당 데이터에서 추세선으로부터 많이 떨어진 데이터를 구체적으로 확인이 가능하다.

- 해당 데이터는 하나의 -3m 데이터로 인해 추세선으로부터 크게 벗어나게 시각화됐다.

- 다음으로 막대와 선그래프를 이중으로 그려봤다.
- 만드는 방법은 간단한데, 행에 합계 매출, 합계 수익을 이중축으로 설정하면 된다.
- 먼저 두 개의 그래프를 그리고 이중축으로 설정하면 하나의 그래프로 합쳐지고, 하나의 세로축을 선택 후 축 동기화를 시키면 자연스럽게 그래프가 그려진다.
- 이후, 마크 영역에서 색상, 레이블 등을 설정하고 직관적인 차트를 만들면 된다.

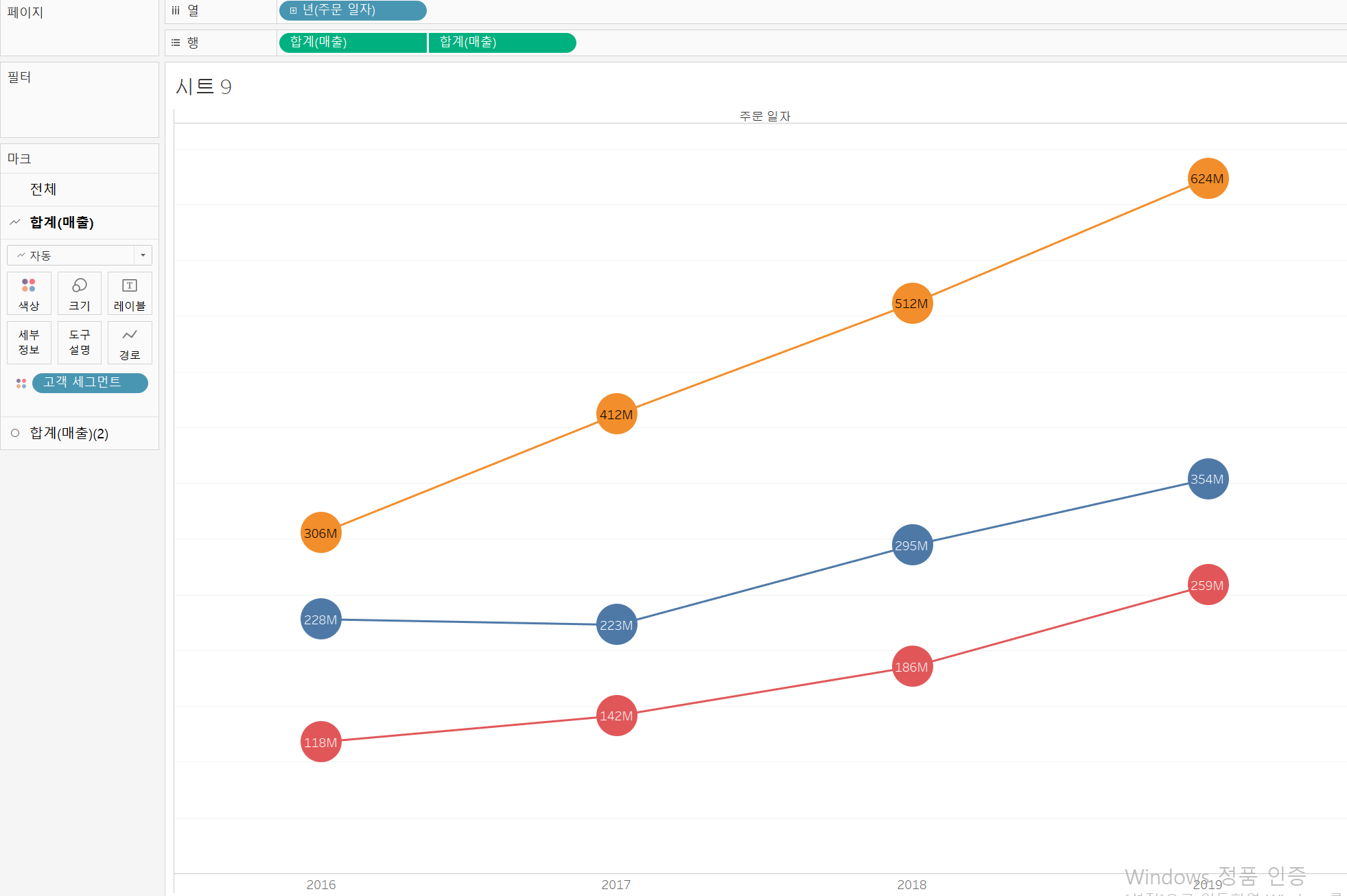
- 데이터를 점그래프로 시각화해봤다.
- 같은 데이터를 두 개의 그래프를 그린 후 하나는 점, 하나는 선 그래프로 그리고 이중축을 통해 합치게 되면 직관적으로 보기 좋은 점그래프를 만들 수 있다.

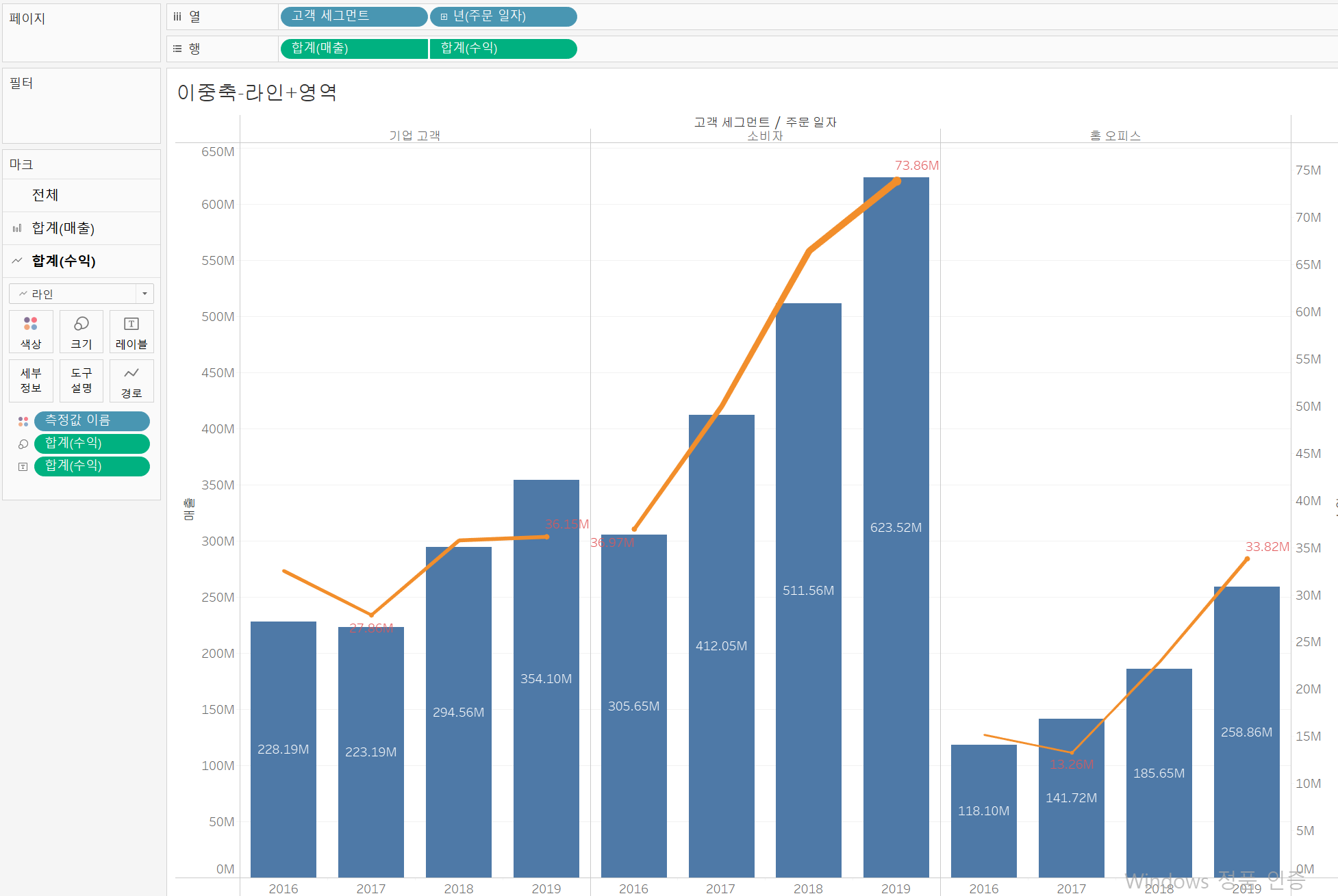
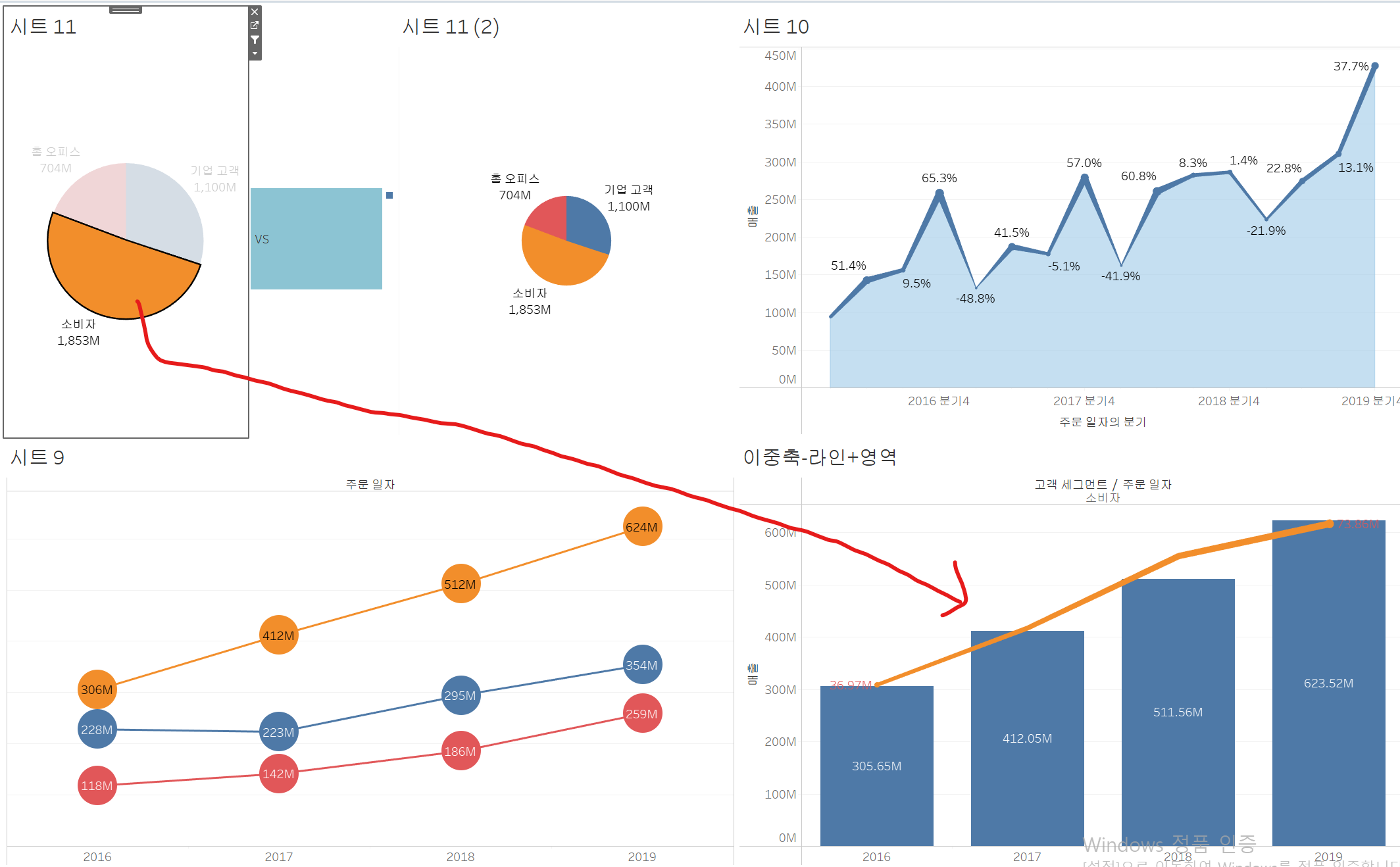
- 선 그래프와 영역을 그래프를 합치면 해당 그래프처럼 시각화된다
- 같은 데이터를 두 개의 형태로 그리고 합침으로써 더 직관적으로 보기 좋고 추세를 나타내기 좋게 만들 수 있다.
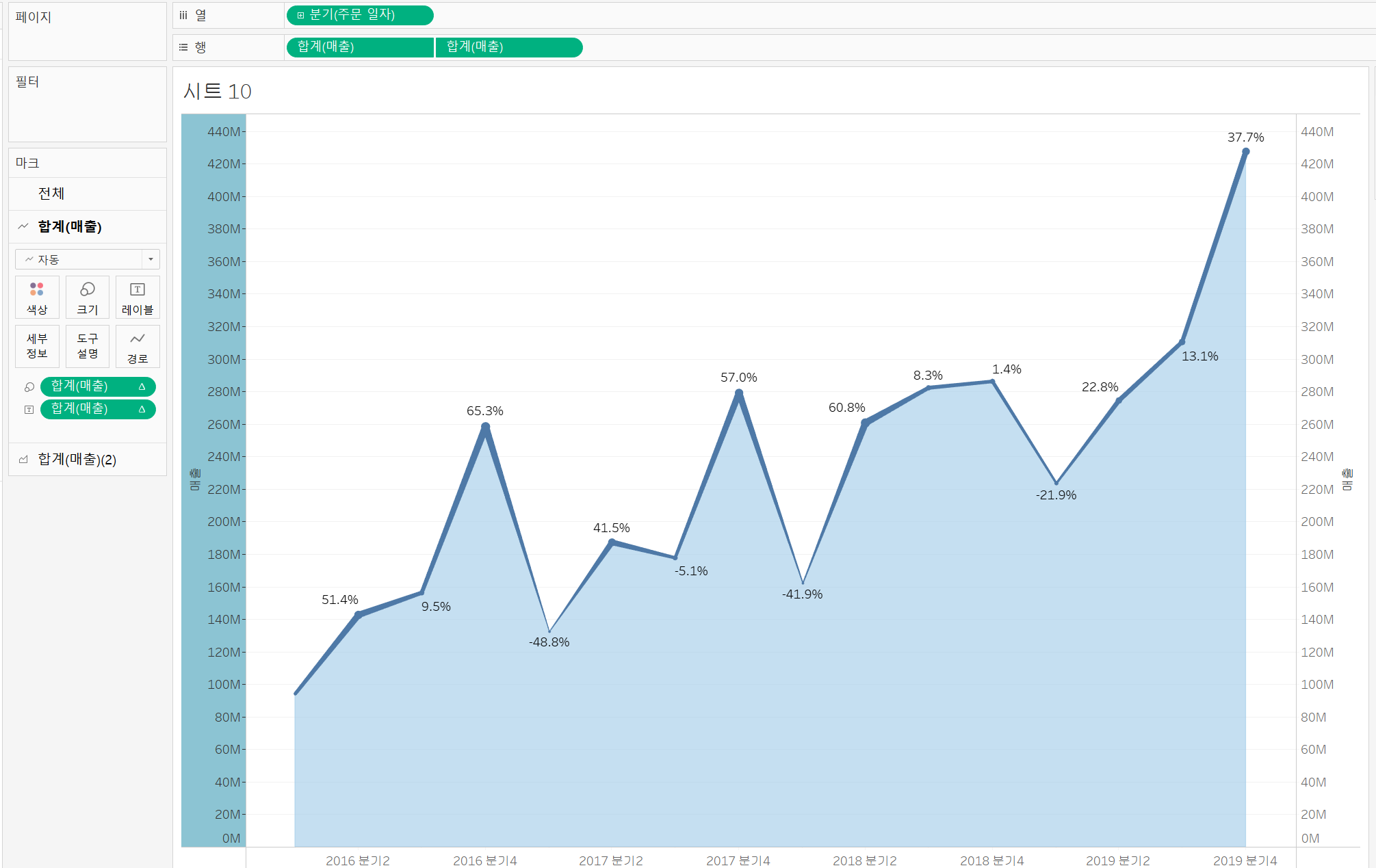
- 또한, 선 그래프를 합계 매출 크기에 넣어서 분기별 차이를 더 보기 좋게 만들었다.

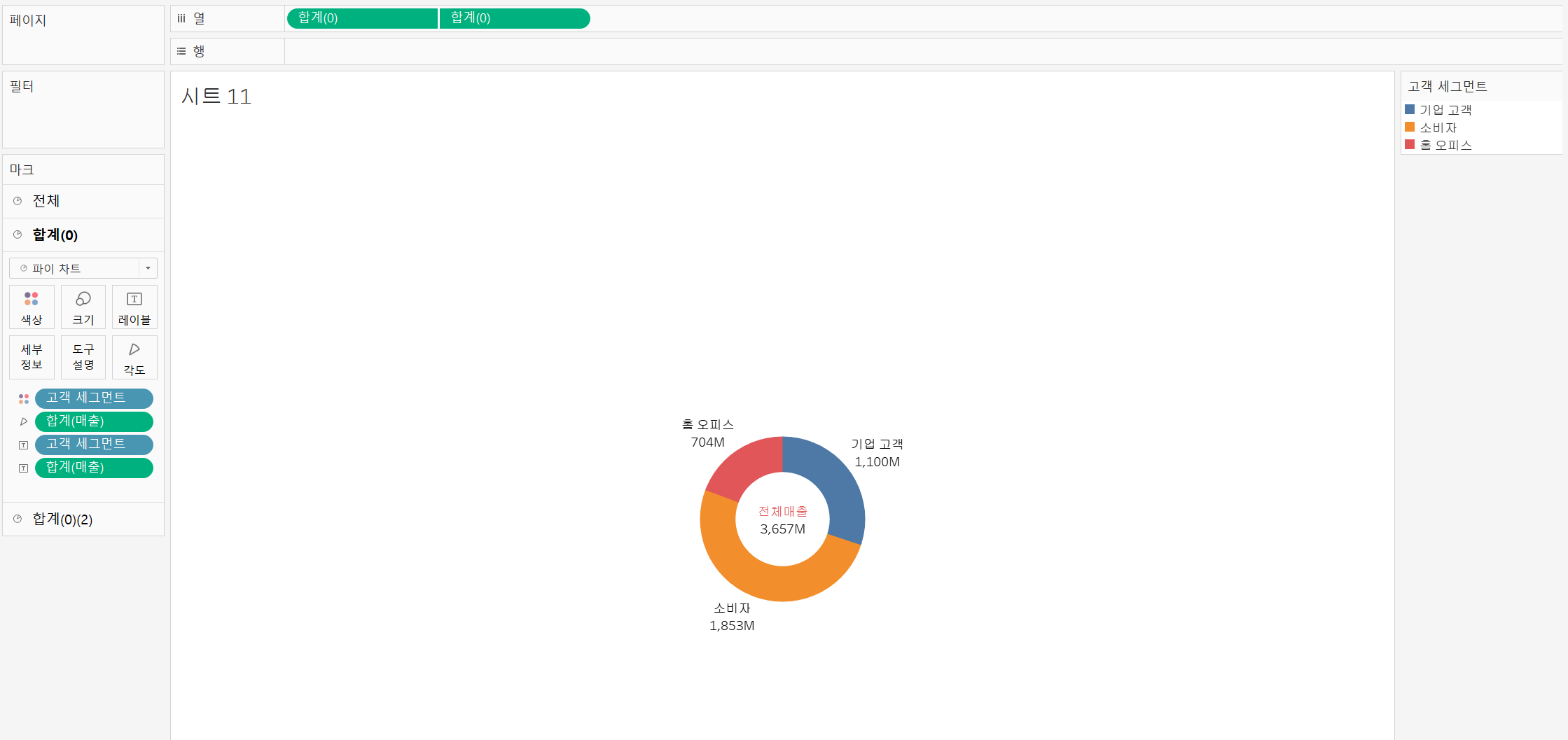
- 도넛 그래프가 그래도 가장 어려웠던 것 같다.
- 두 개의 파이 그래프를 통해 만들었는데, 안에 그래프는 색상을 흰색으로 만들어서 중간에 총합의 값, 원 밖에는 분류별 퍼센트를 넣음으로써 차지하는 영역을 직관적으로 표현할 수 있다.

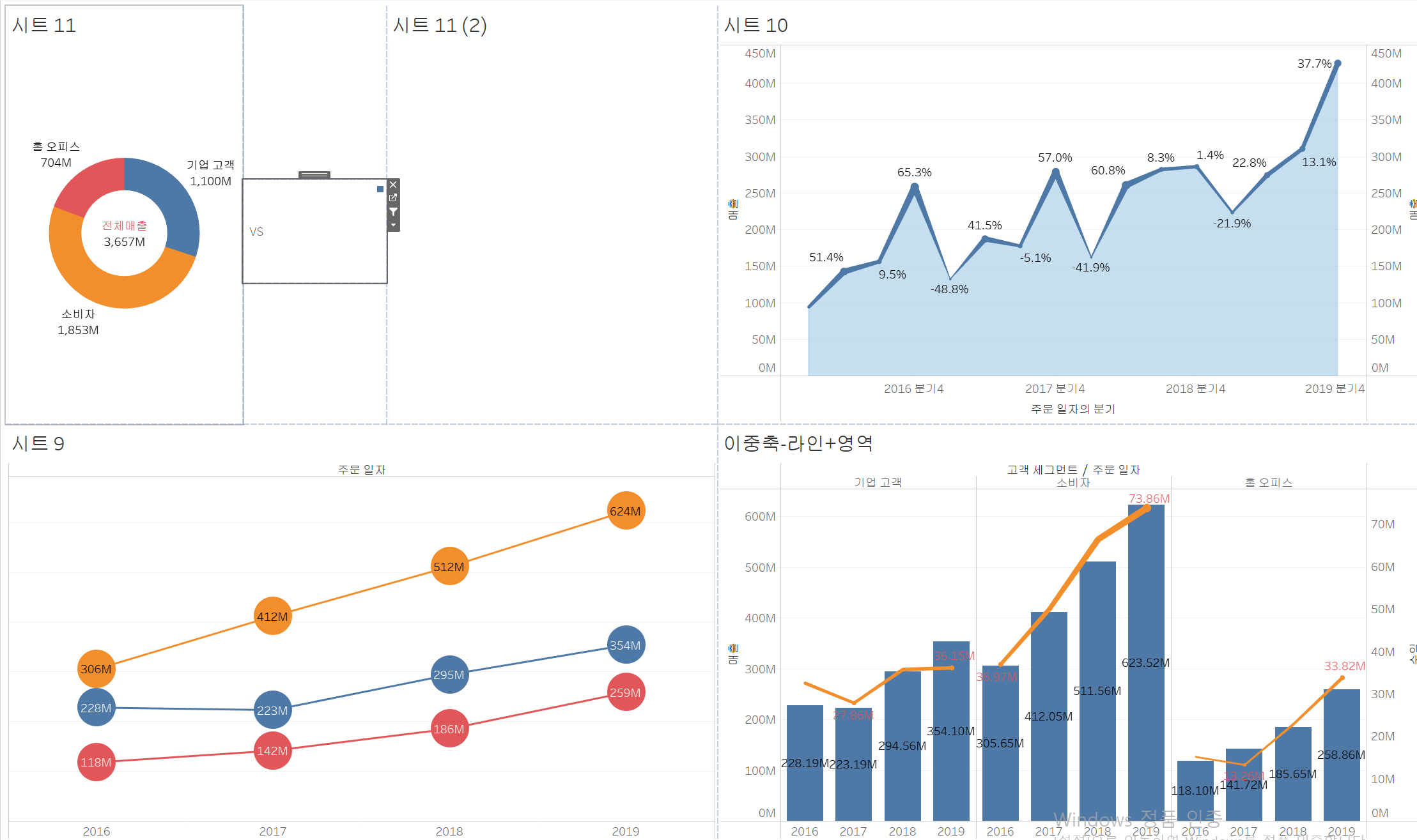
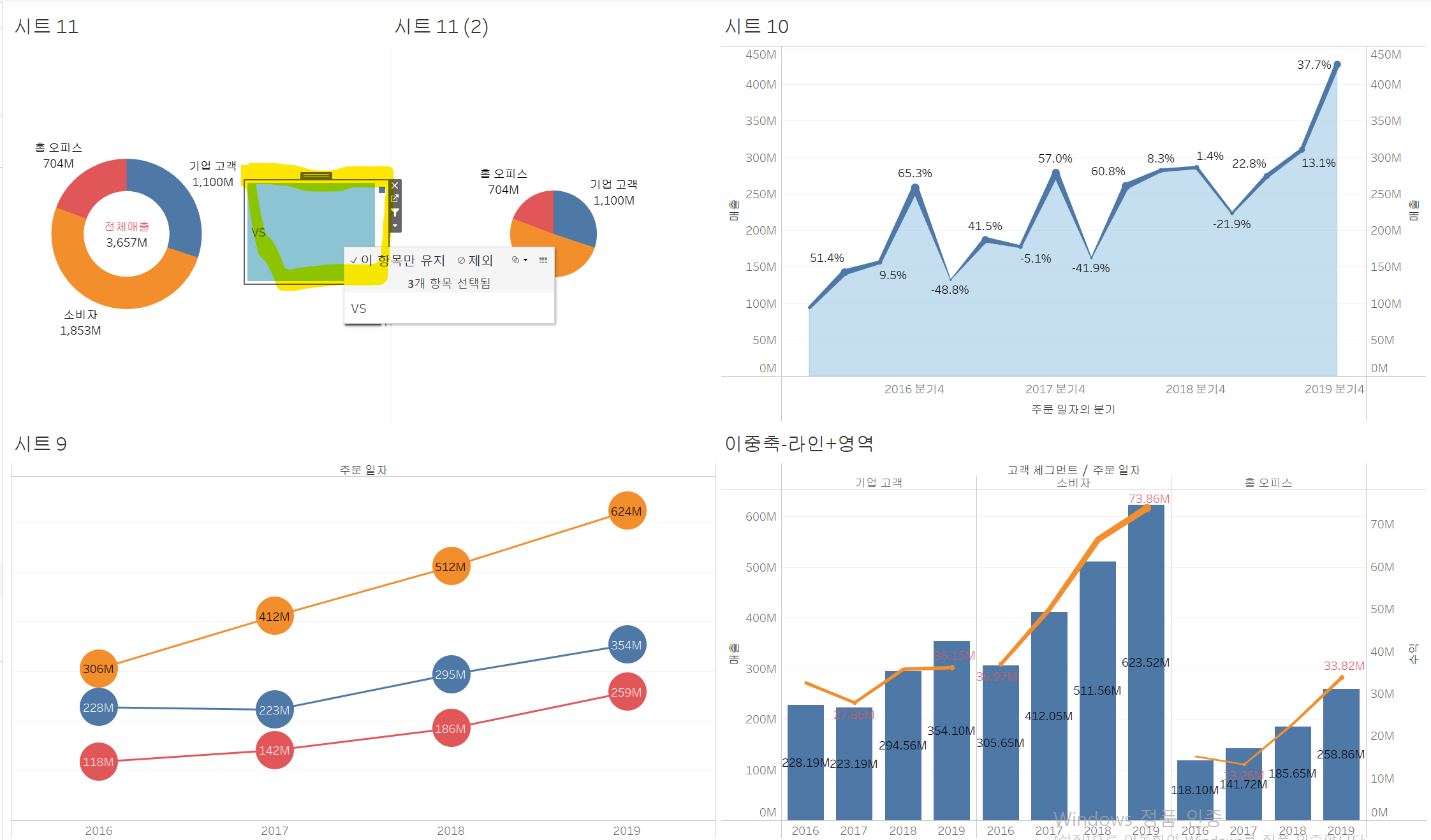
- 이번 대시보드에는 필터 동작을 넣었다.
- 활성화된 vs 영역을 클리하면 시트11에 해당하는 시트11(2)가 활성화된다.

- 시트 11시에 해당하는 파이 차트가 vs를 클릭함으로써 실행됐다.

- 그리고 도넛 차트를 클릭할 경우 해당하는 고객 세그먼트만 라인+영역 부분에 나타나게 동작을 실현했다.

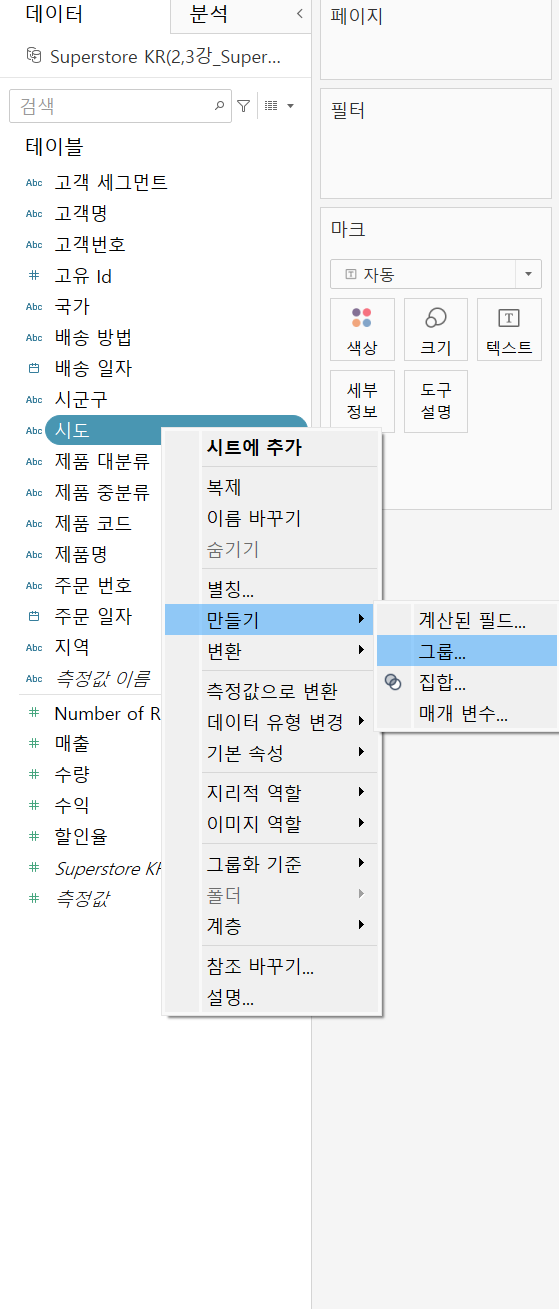
- 다음으로 해본 것은 그룹 및 집합이다.
- SQL, Python에서도 항상 있는 그룹별로 묶는 기능이다.

- 원하는 데이터를 클릭 후 그룹 버튼을 통해 묶을 수 있고,
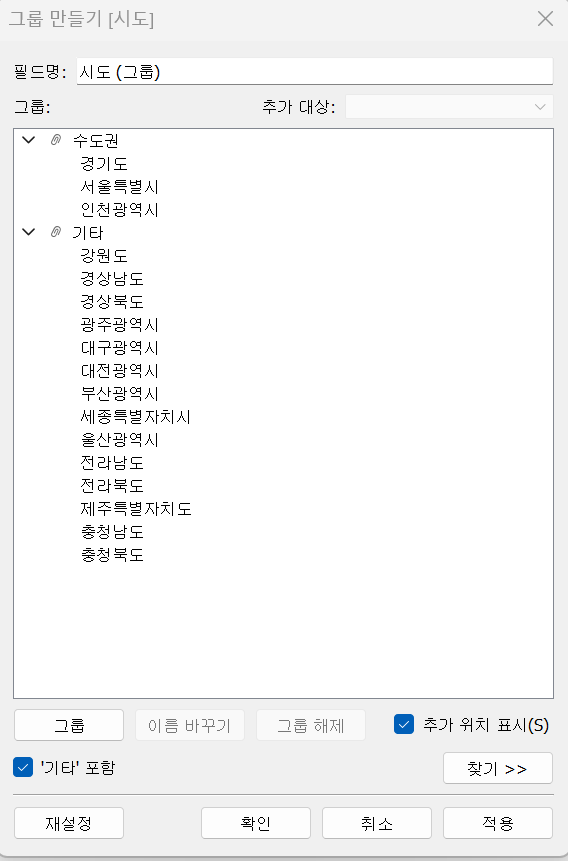
- 기타 포함을 클릭할 경우 그룹에 해당하는 않는 모든 데이터를 한 번에 묶을 수 있다.

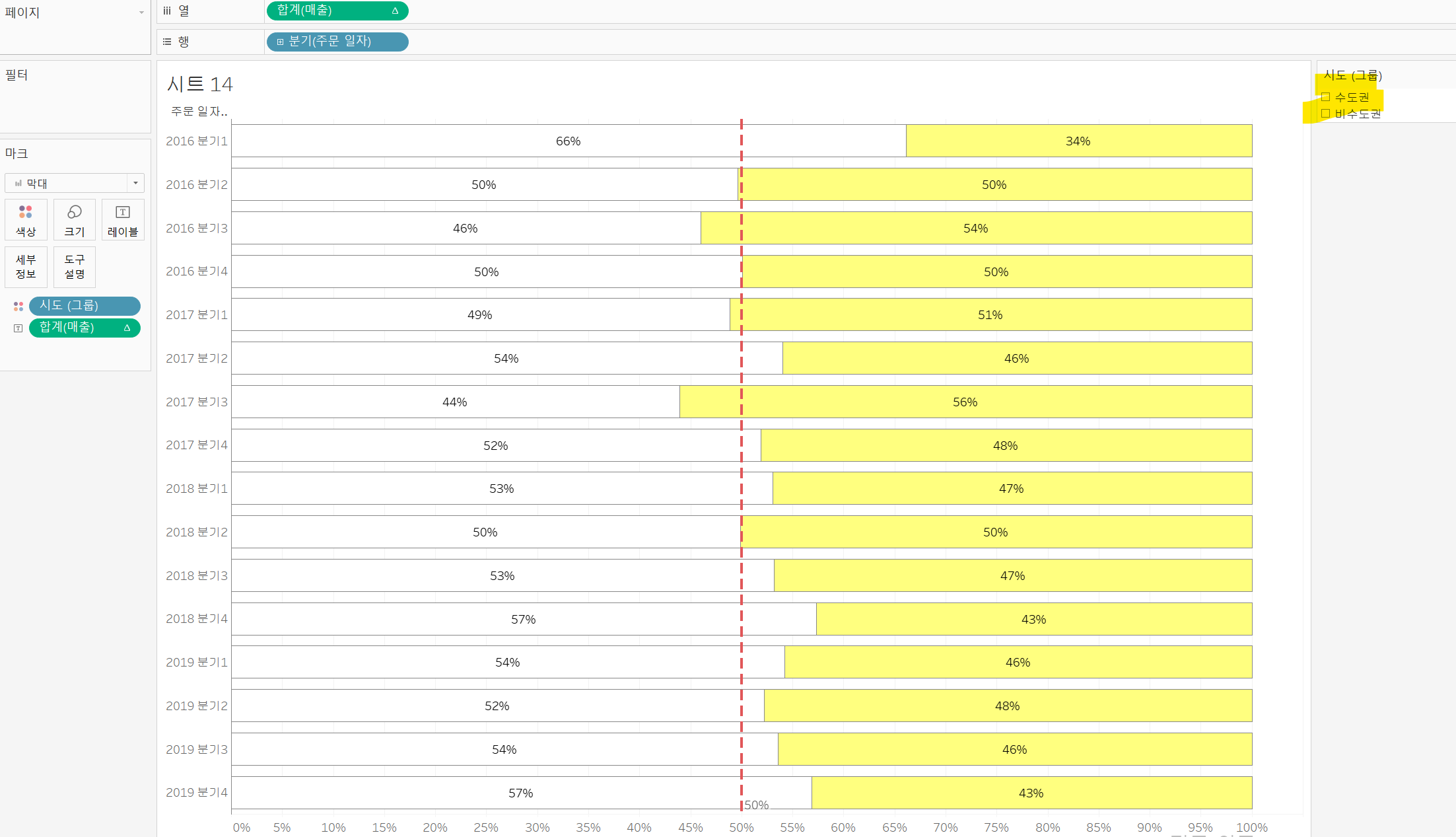
- 먼저 행과 열을 매출 및 분기로 만들고,
- 왼쪽에는 비수도권, 오른쪽에는 수도권을 할당 후 매출액을 비교했다.
- 또한, 분석 tool에 선을 0.5에 넣음으로써 절반 이상 차지하는 경우를 직관적으로 보기 좋게 만들었다.

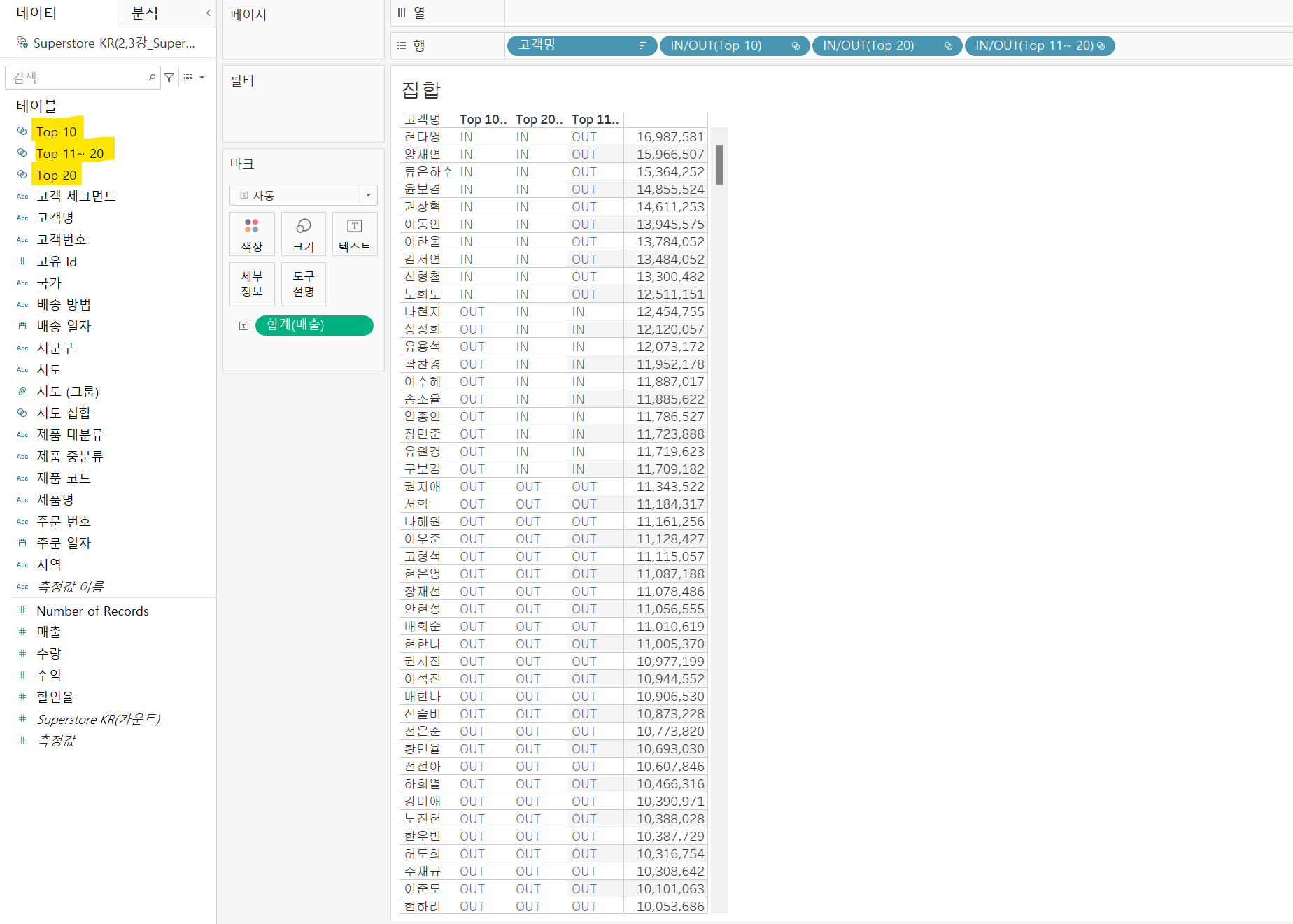
- 집합은 in, out으로 구분되는데 TOP10, Top 20을 만들고 두 데이터를 또 집합으로 묶어 Top 11~20도 집합으로 만들었다.

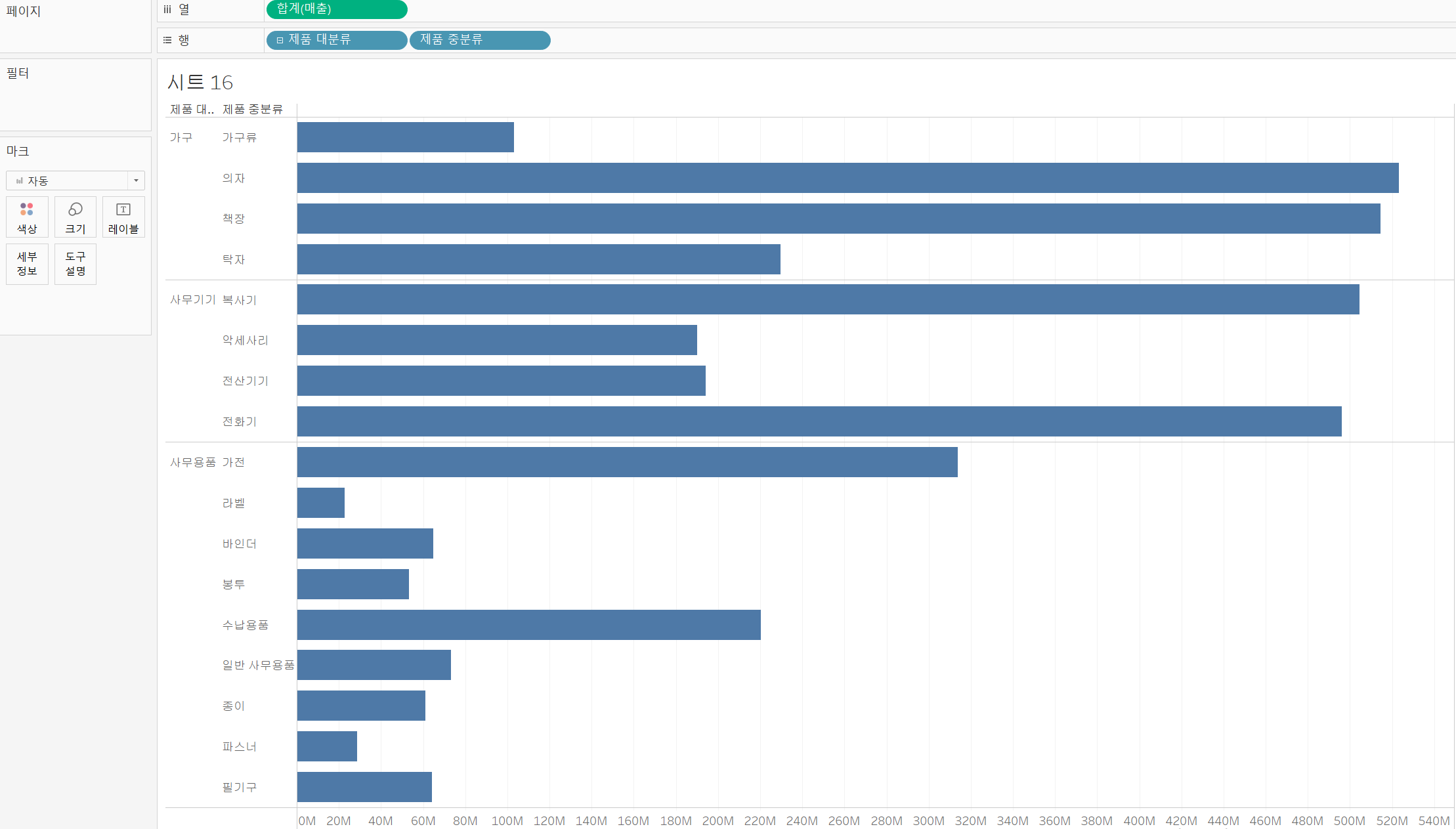
- 데이터끼리도 묶을 수 있는데 제품대분류 안에 제품중분류를 넣음으로써
- data타입의 data와 같이 단계적으로 데이터의 그룹을 내리거나 올릴 수 있다.

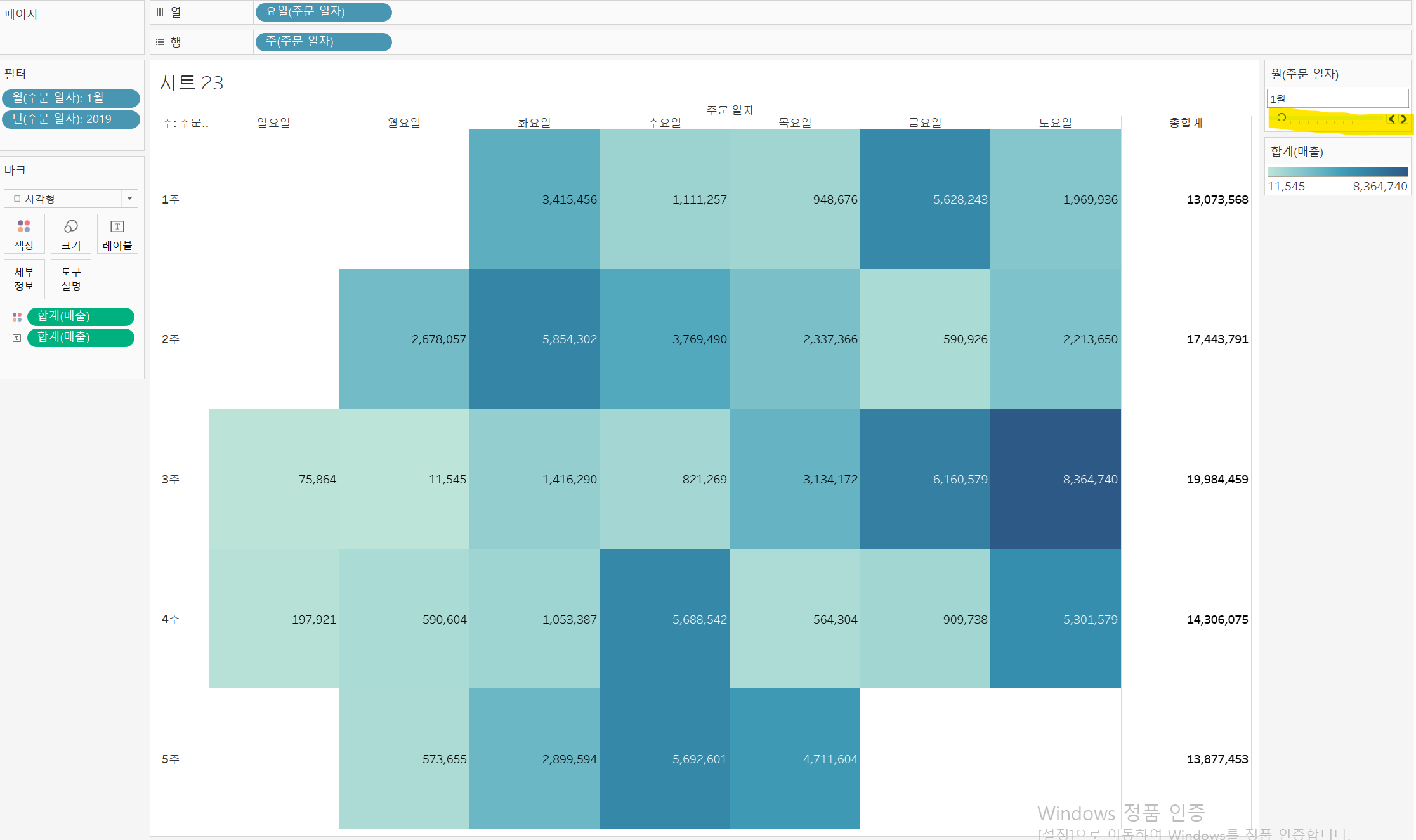
- 필터를 이용해서 특정 연도의 달에 해당하는 데이터를 트리맵 형태로 데이터를 표현할 수 있다.
- 레이블과 색상은 매출로 했다.

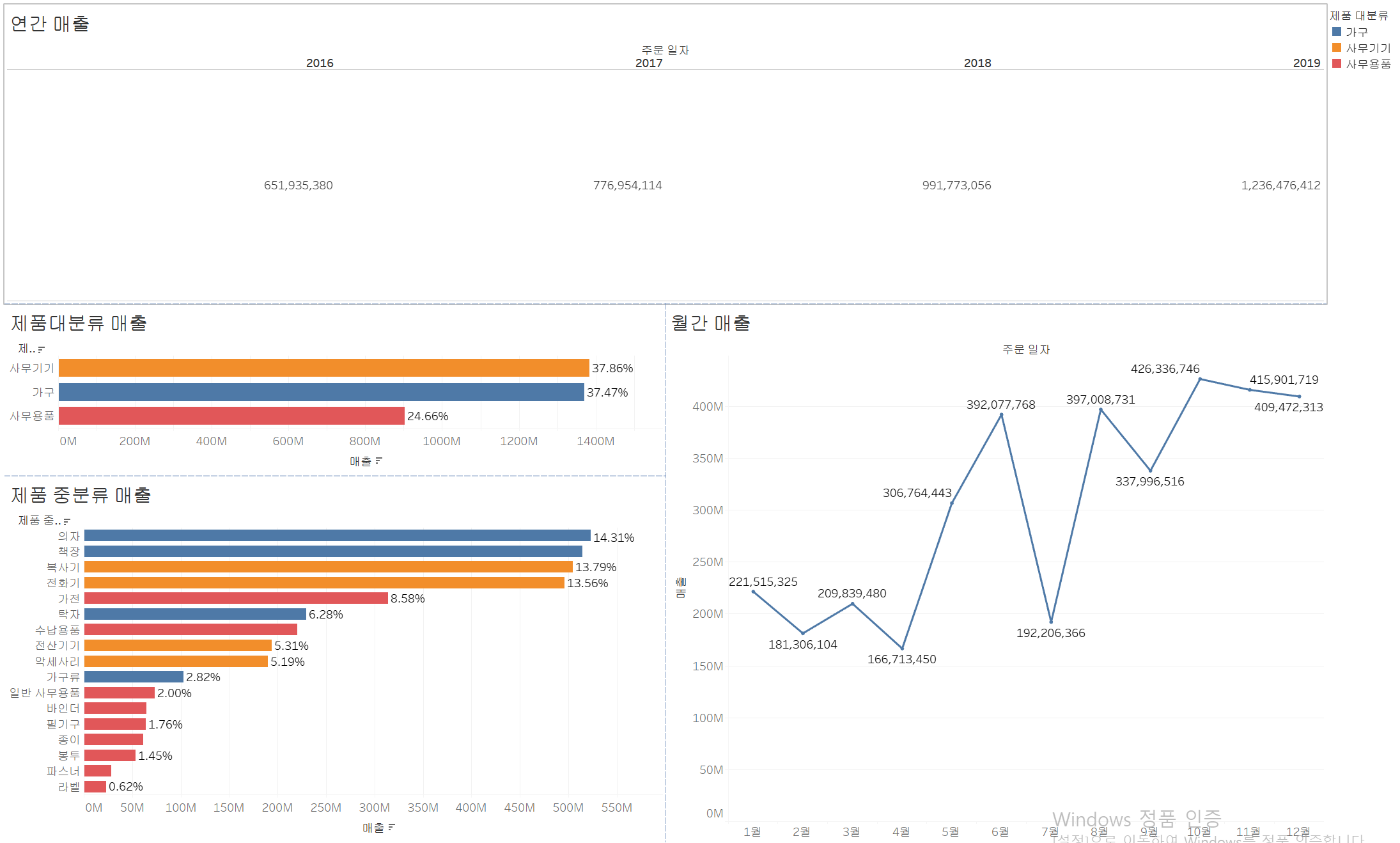
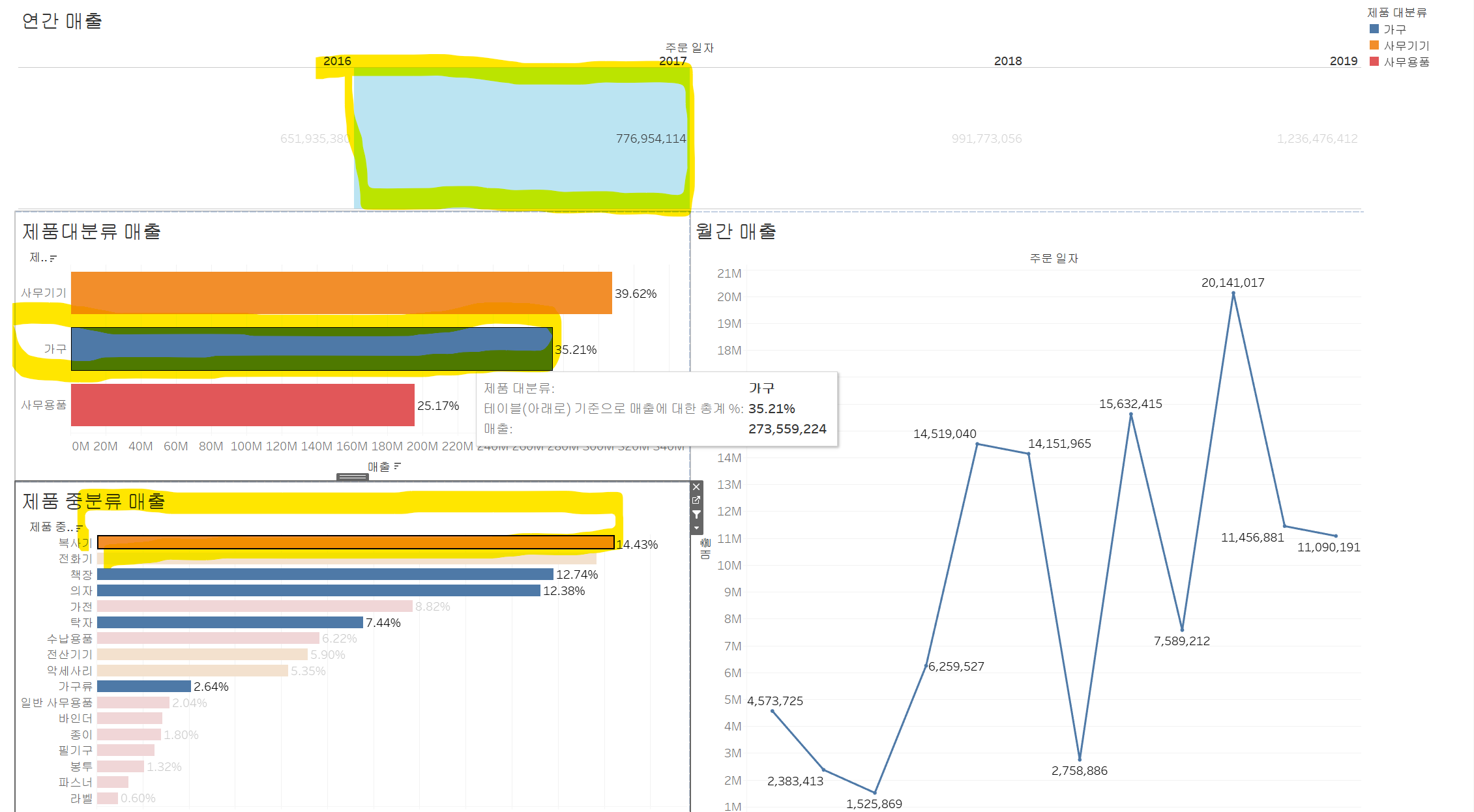
- 연도별 매출, 대분류별 매출, 중분류별 매출, 월간 매출 등 시트를 통해 하나의 대시보드를 만들었다.

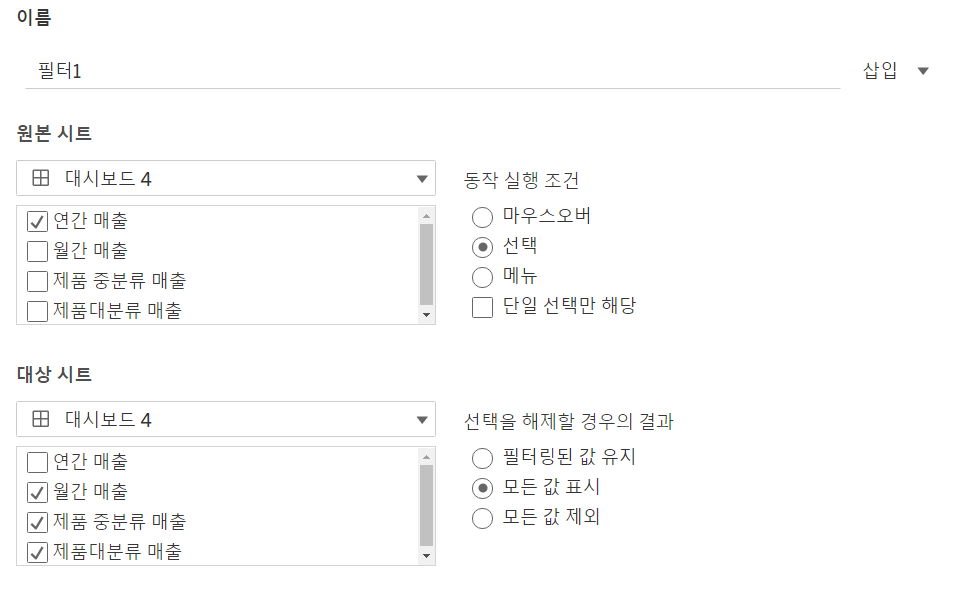
- 먼저 연간 매출에 따라 월간, 중분류, 대분류의 데이터를 표시하는 필터를 만들고,

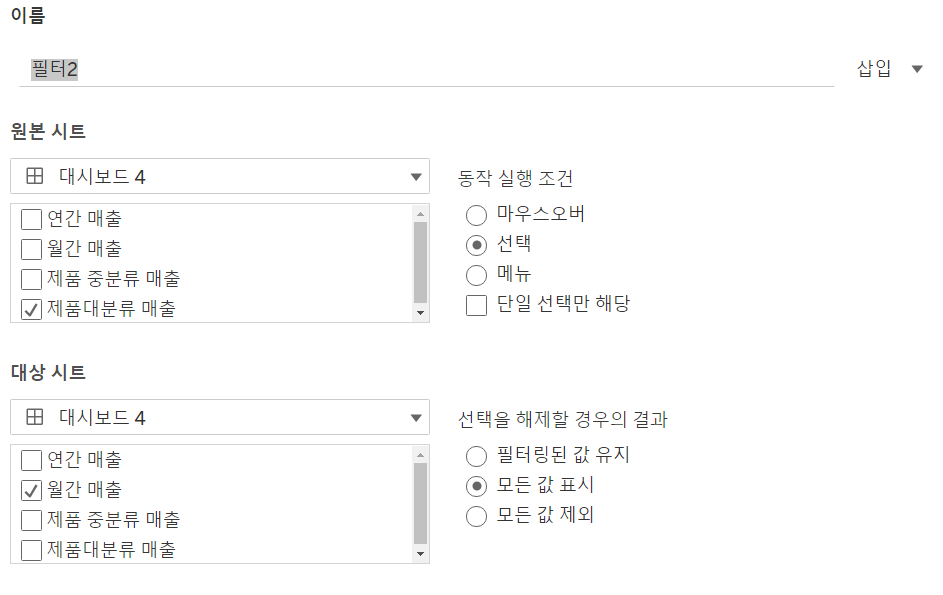
- 제품중분류 매출을 선택할 경우 대분류에 해당하는 월 매출이 나타나게 필터를 만들고,

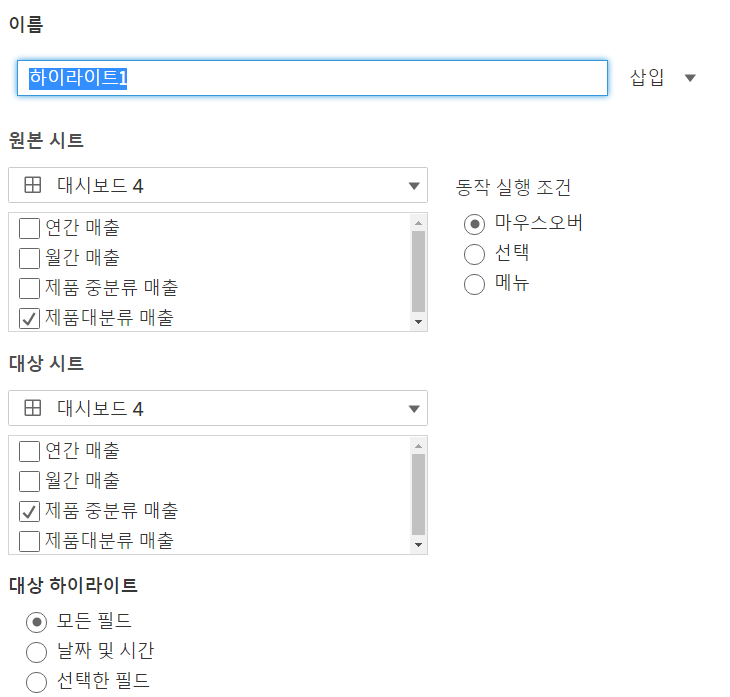
- 제품 대분류 매출을 마우스 오버 할 경우 중분류 매출에 하이라이트 나타나는 설정을 뒀다.

- 먼저 연간 매출을 클릭하고, 중분류 매출을 클릭 후 대분류 매출에 마우스를 오버해서 동작을 실행했다.

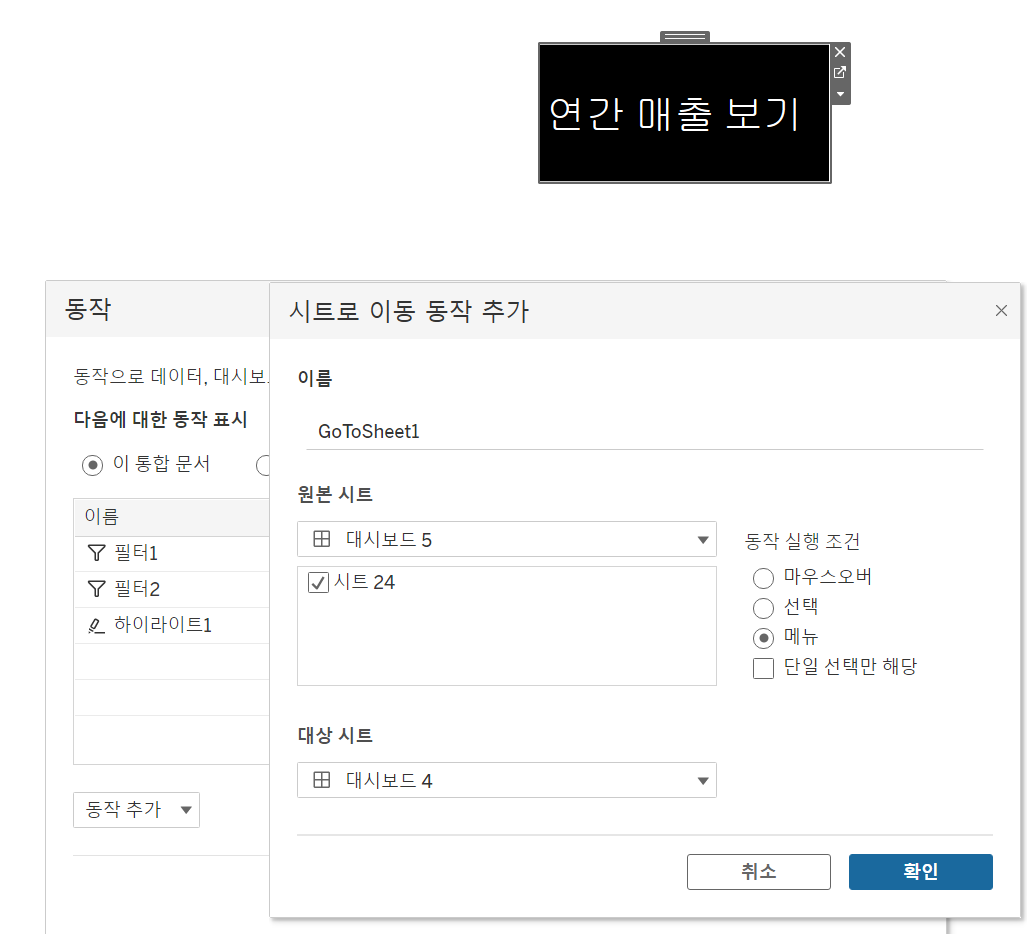
- 이번에는 동작 중 시트로 이동 동작을 만들었다.
- 해당 동작을 실행하면 설정한 시트 혹은 대시보드로 이동할 수 있다.

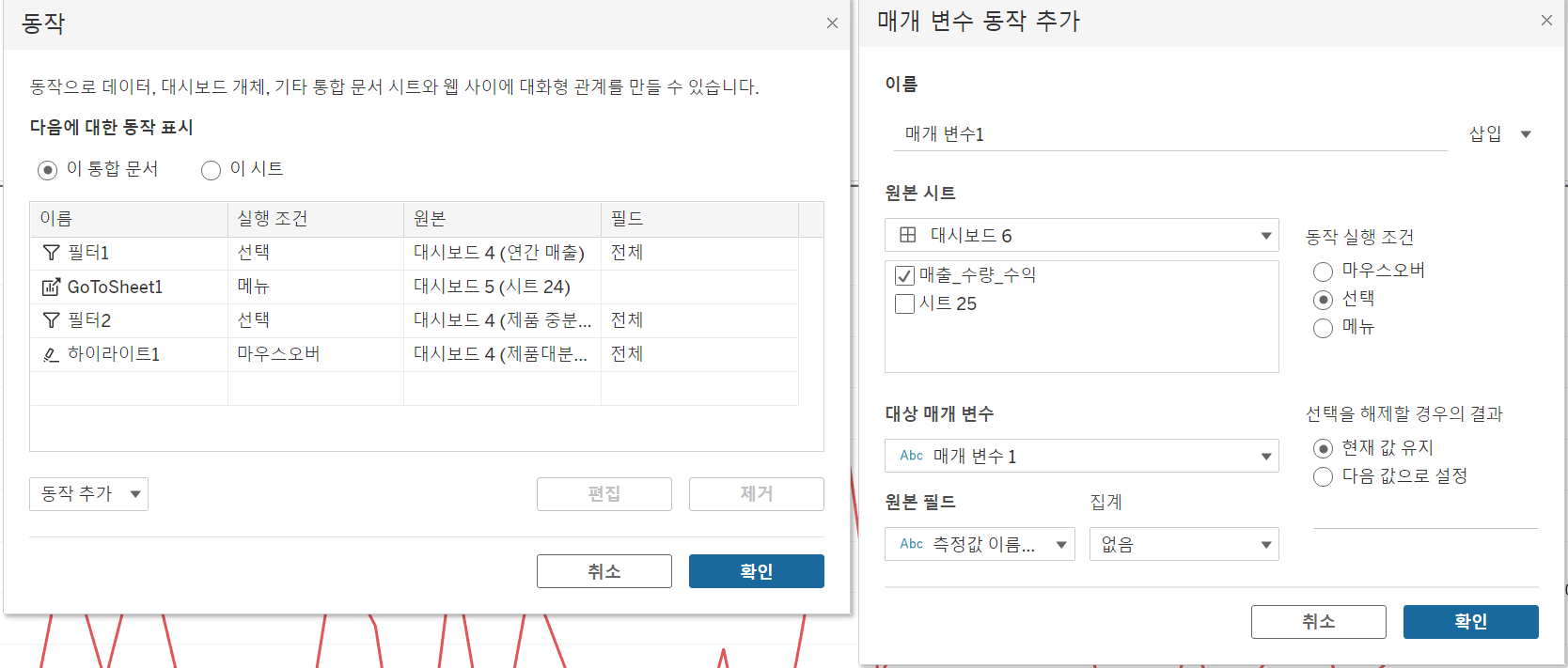
- 다음으로 매개변수를 만들었다.

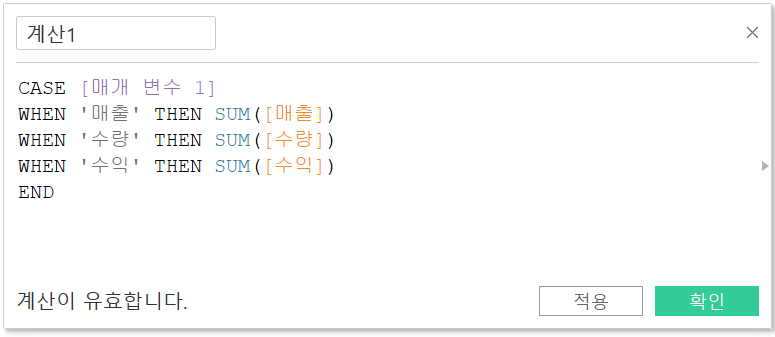
- 이후 계산식을 만들어 매출일 때 매출의 합계, 수량일 때 수량의 합계, 수익일 때 수익의 합계 식을 넣어줬다.

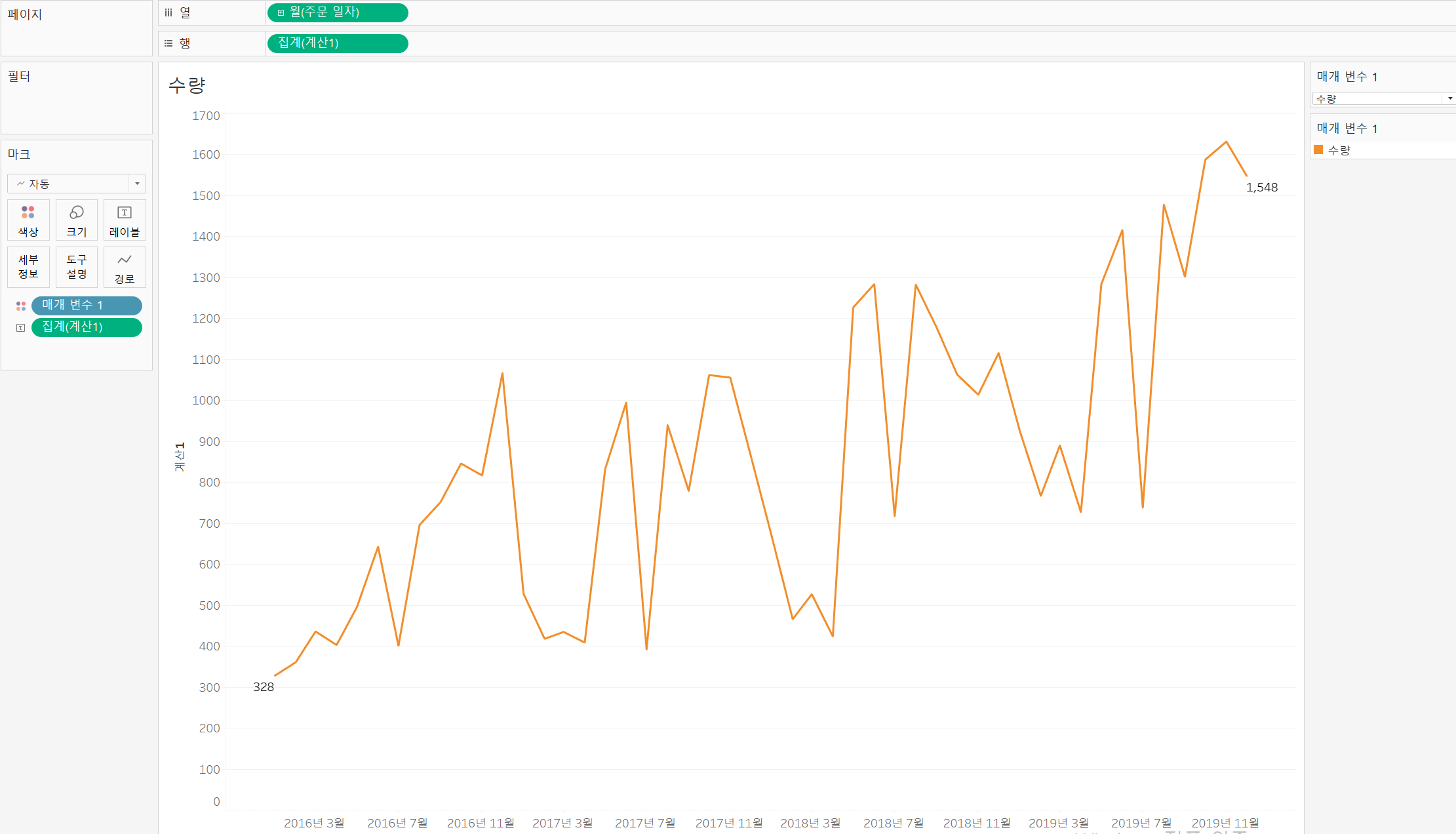
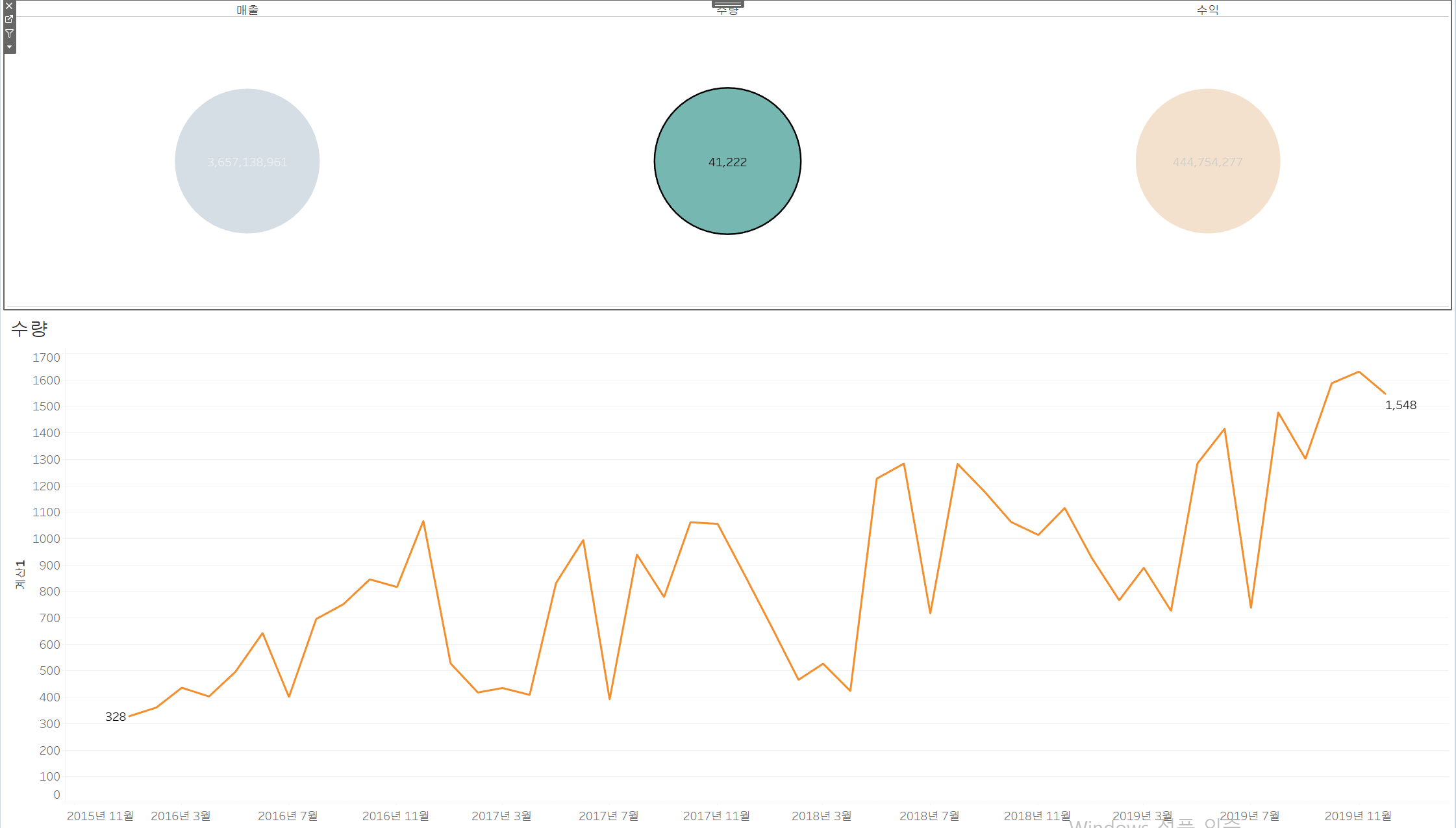
- 월별 수량 시트를 만들고

- 대시보드의 동작에서 매개 변수 동작 추가를 만들었다.

- 매출, 수량, 수익 중 하나를 클릭할 경우 해당하는 종목의 합계가 나온다.

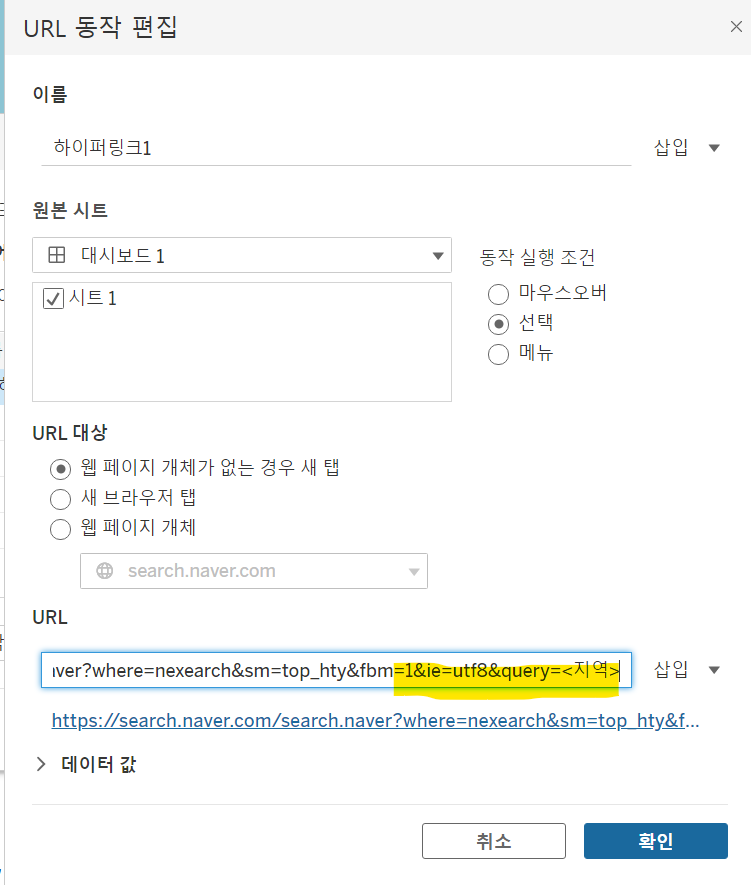
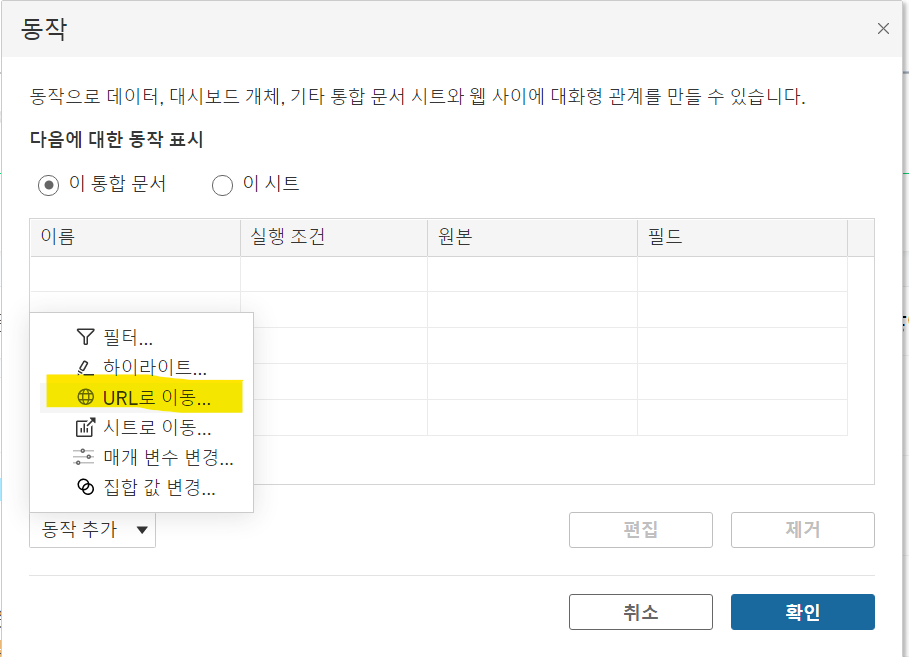
- 다음으로 url 동작을 실행했다.
- query 이후는 삽입값을 넣음으로써 해당하는 지역에 url가 작동되게 만들었다.

- 동작에서 URL이동 동작을 추가하고,

- 강원, 수도권 등을 클릭할 때마다 해당하는 지역의 url가 나온다.
