
- 데이터 시각화 작업을 위해 tableau tool을 사용했다.
- 처음에는 ppt와 비슷하다고 생각했지만, 하면 할수록 ppt와는 다르게 데이터 분석을 기반으로 시각화 작업에 최적화됐다고 생각하고, 센세이션했다.

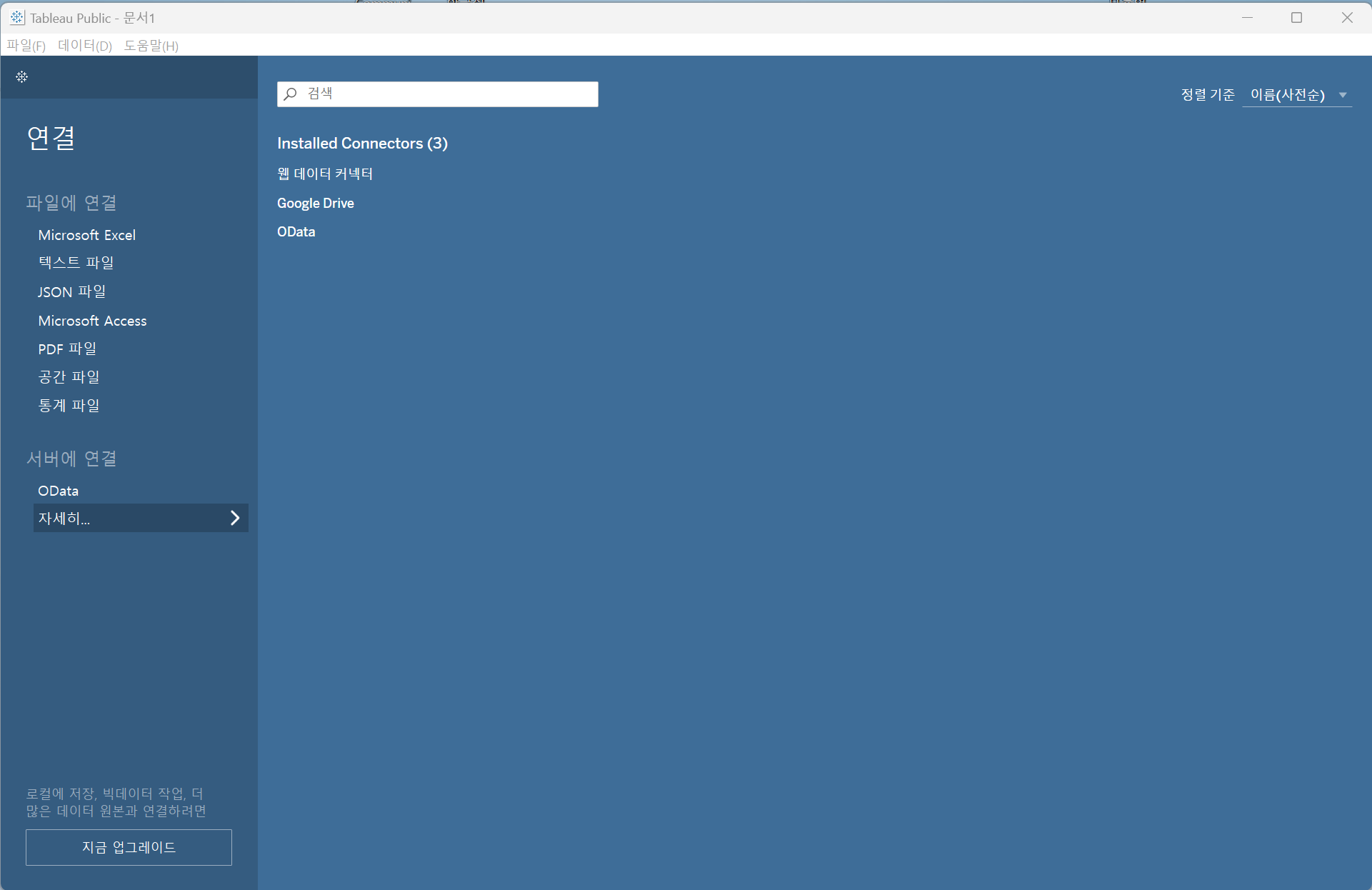
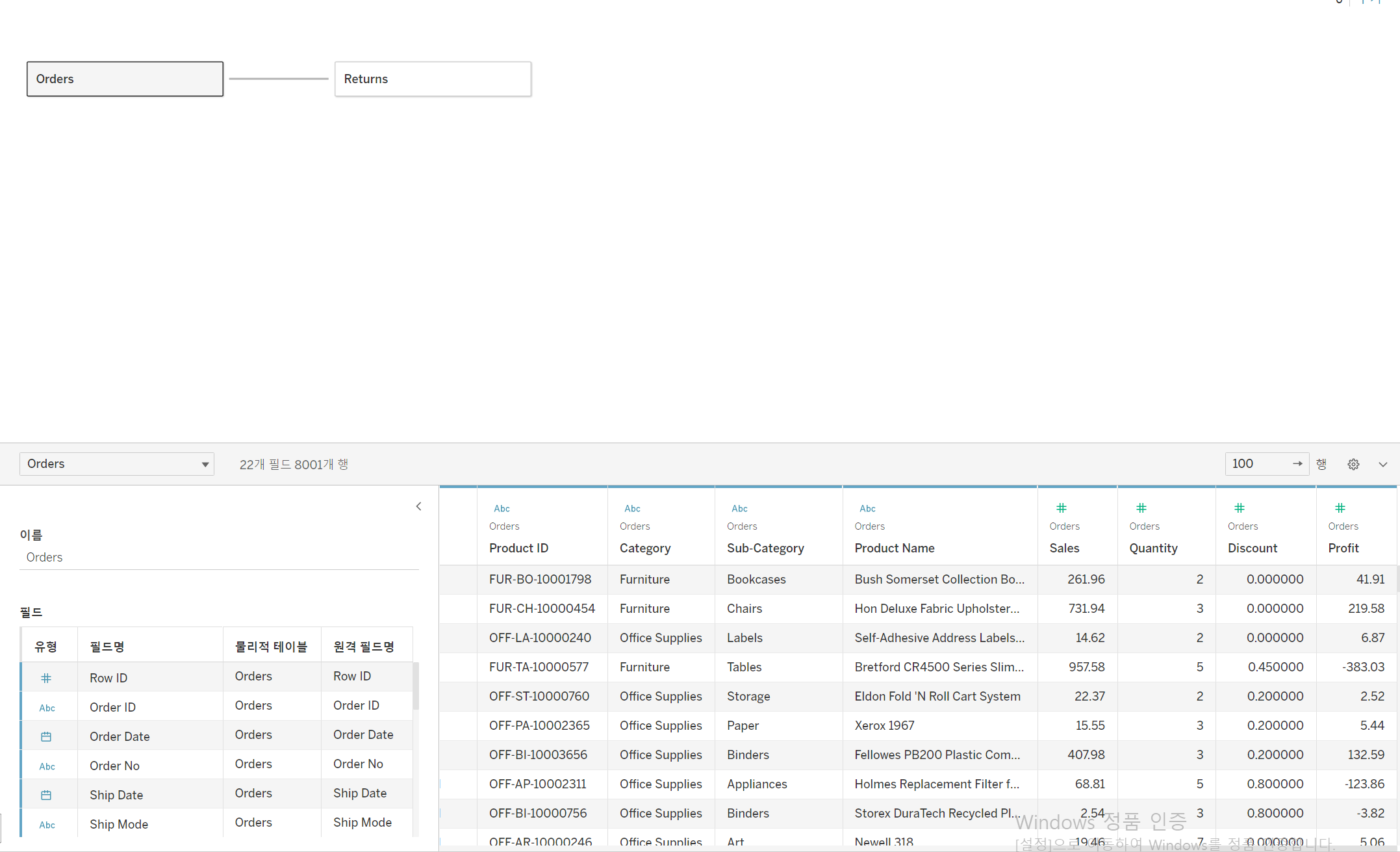
- 가장 먼저 Tableau tool을 키면 위에 창이 켜진다.
- public 버전이라 없는 기능이 많지만, 여기서 사용할 원본 데이터를 선택한다.

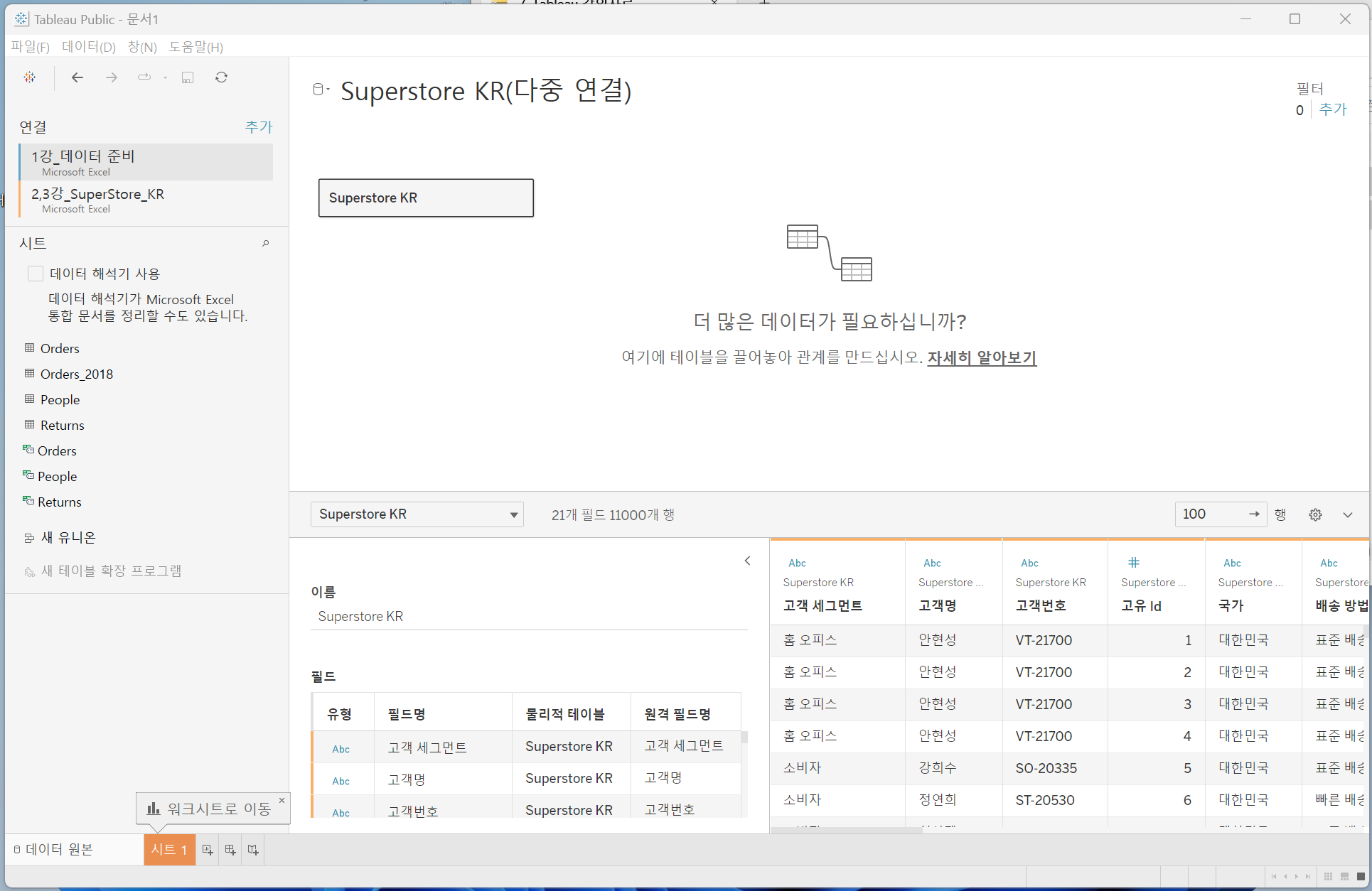
- 기본적으로 해당 위치에서는 데이터 간의 logical 관계를 설정할 수 있다.
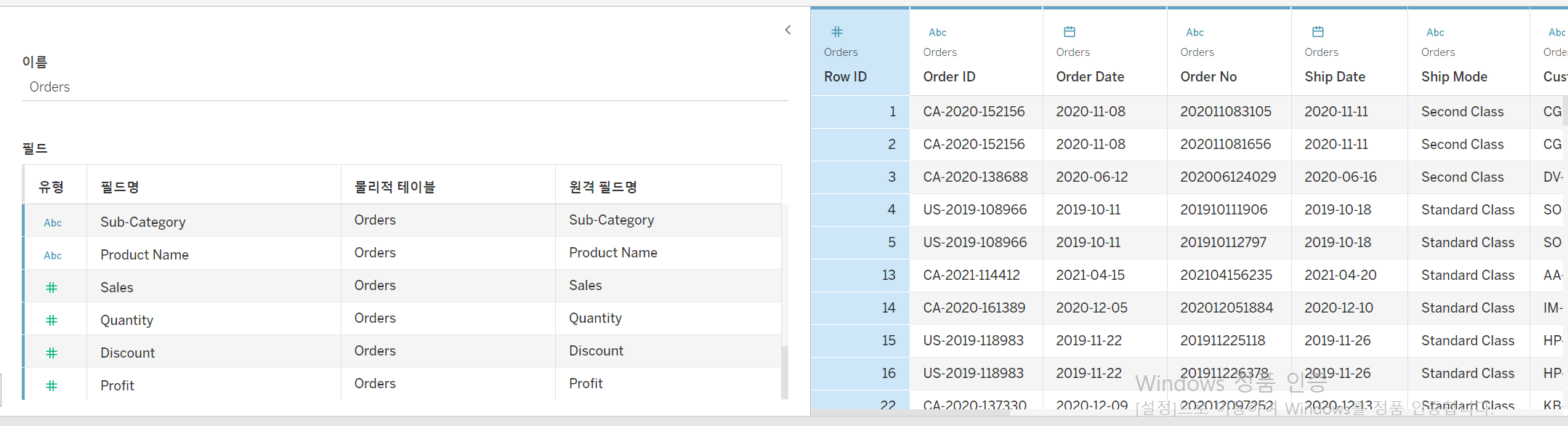
- 또한, 해당 데이터의 column을 확인하며 데이터의 구조를 분석할 수 있다.

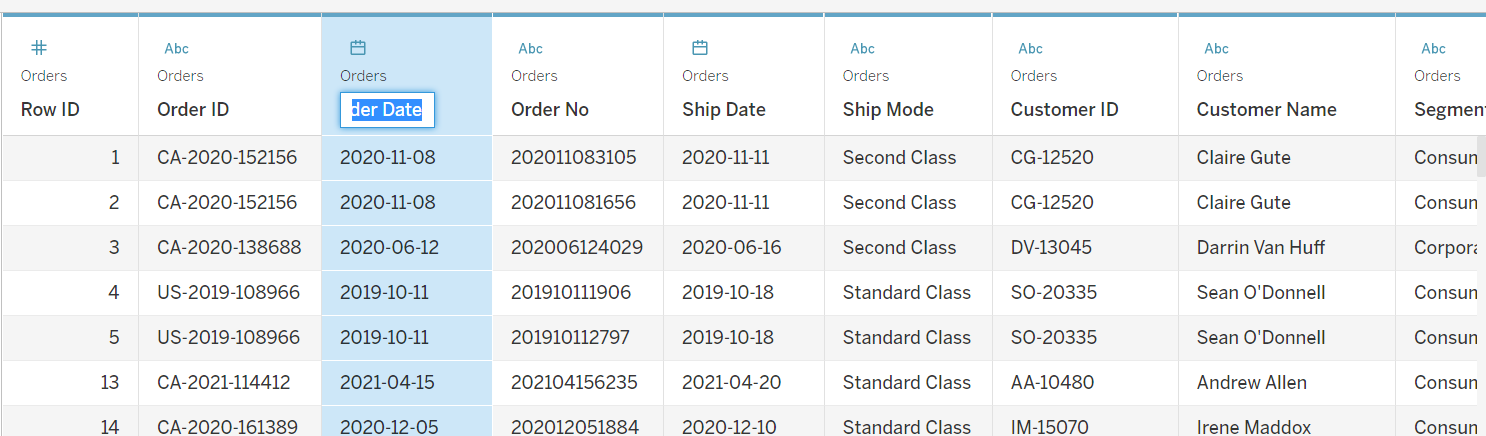
- 데이터의 각 column과 column의 값들을 확인할 수 있으며,

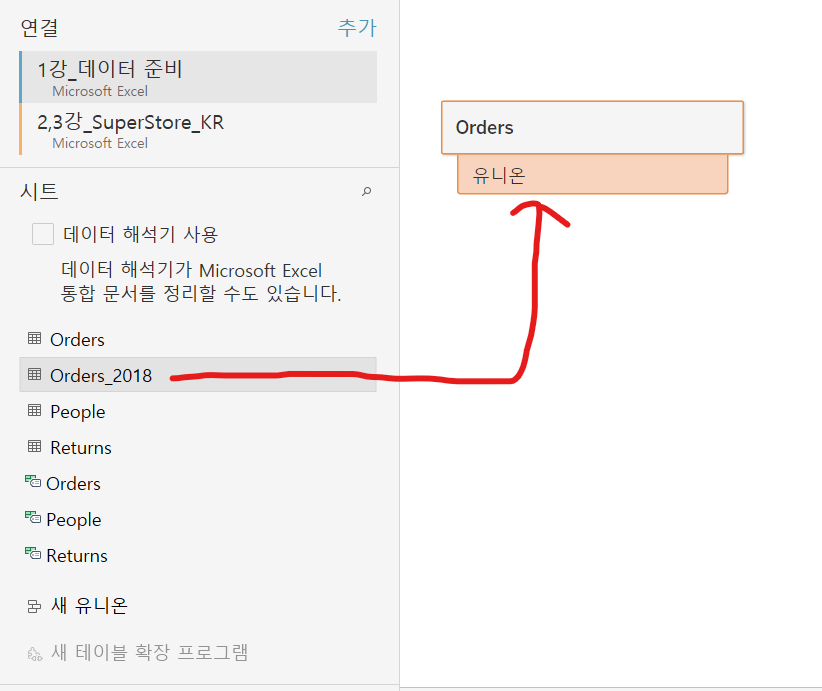
- 데이터를 드래그함으로써 다른 데이터와 결합도 가능하다.

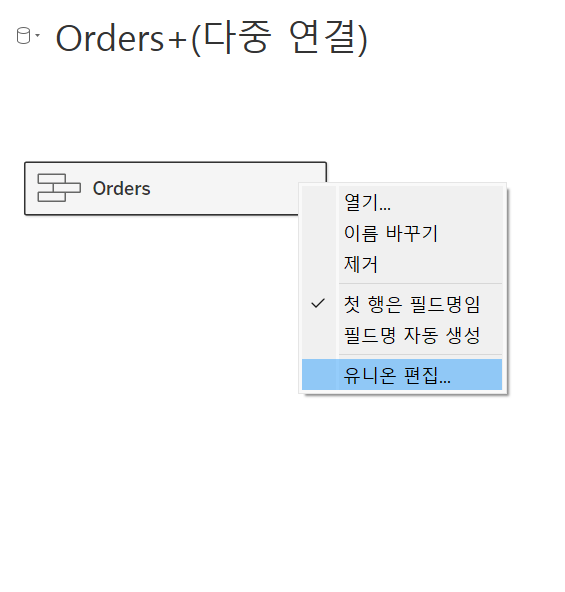
- 결합한 데이터는 유니온 편집에서 데이터 간의 조인 설정을 바꾸거나, 삭제할 수 있다.

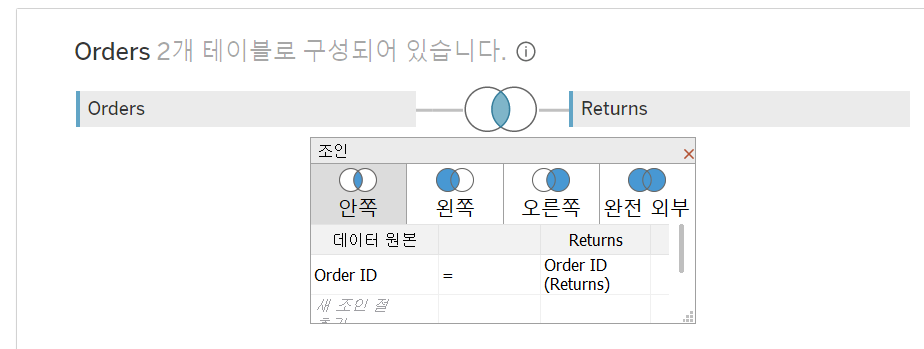
- 데이터 조인 시 여러 형태로 조인이 가능하다. 한쪽을 기준으로, 양 데이터의 교집합 등 다양한 기능이 존재한다.

- 해당 기능을 통해 데이터의 물리적 결합이 가능하다.
- 교집합, 합집합, 한쪽을 기준으로 등 다양하게 데이터를 처리할 수 있다.

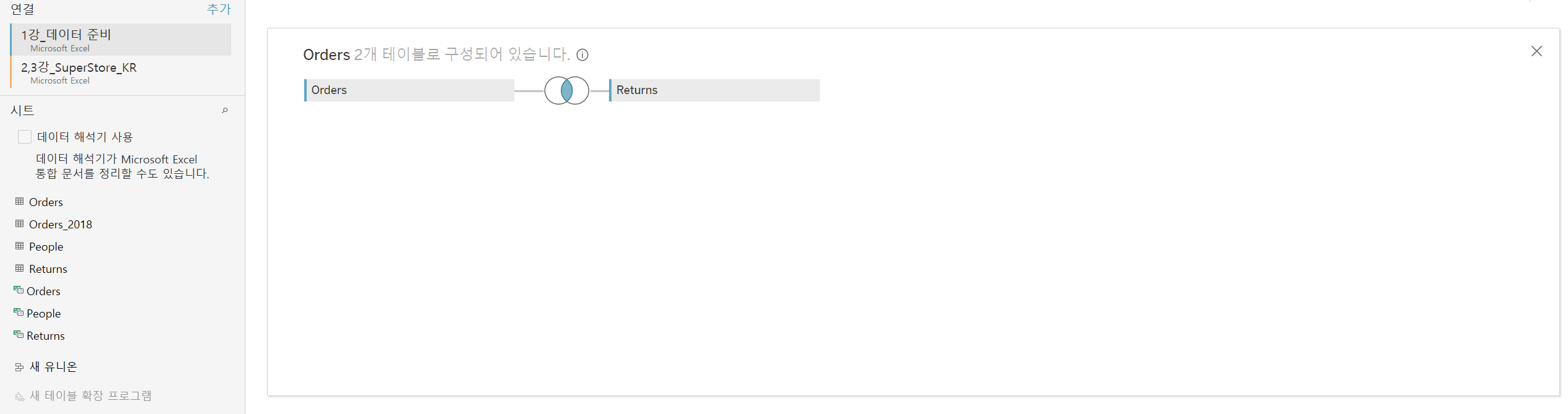
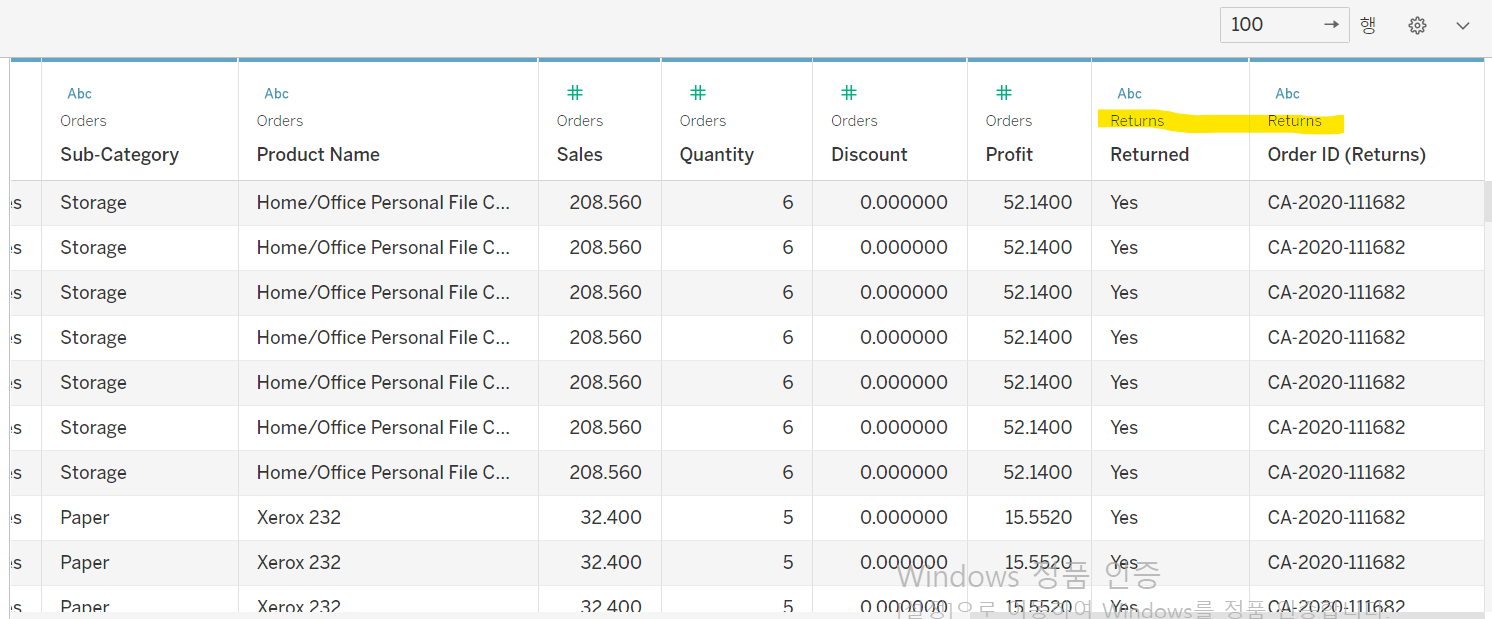
- 두 데이터를 결합 후 확인하니 두 시트의 데이터가 하나로 조인이 됐다.

- 해당 위치에서는 물리적 결합이 아닌, 논리적 결합을 할 수 있으며,
- 데이터끼리 링크를 걸어도 조인과 같이 데이터가 합쳐지는 것은 아니다.

- 또한, 데이터를 처리할 때 column의 이름을 바꿀 수도 있다.
- 해당 기능을 통해 여러 사람이 볼 때 직관적으로 볼 수 있게 만들 수 있다.

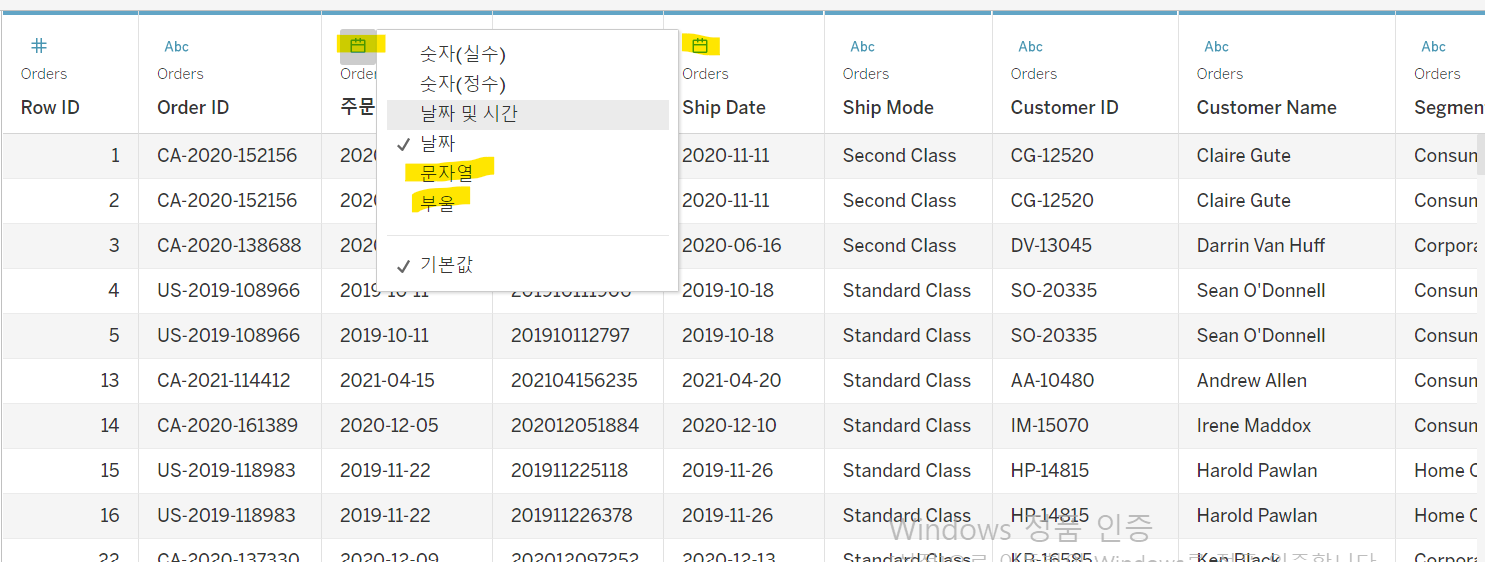
- 또한, 데이터의 형태(date, int, str 등)를 변환할 수도 있다.

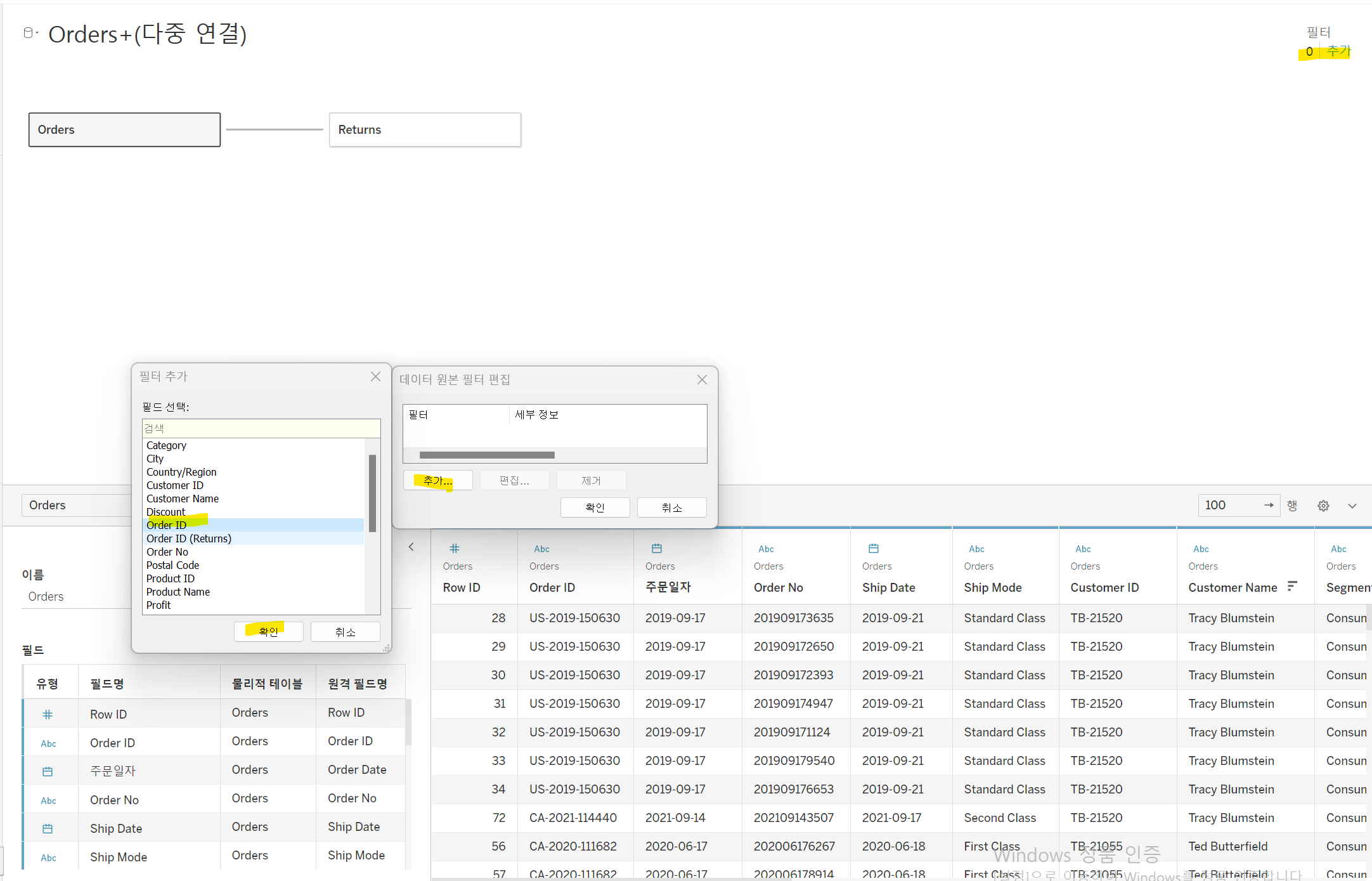
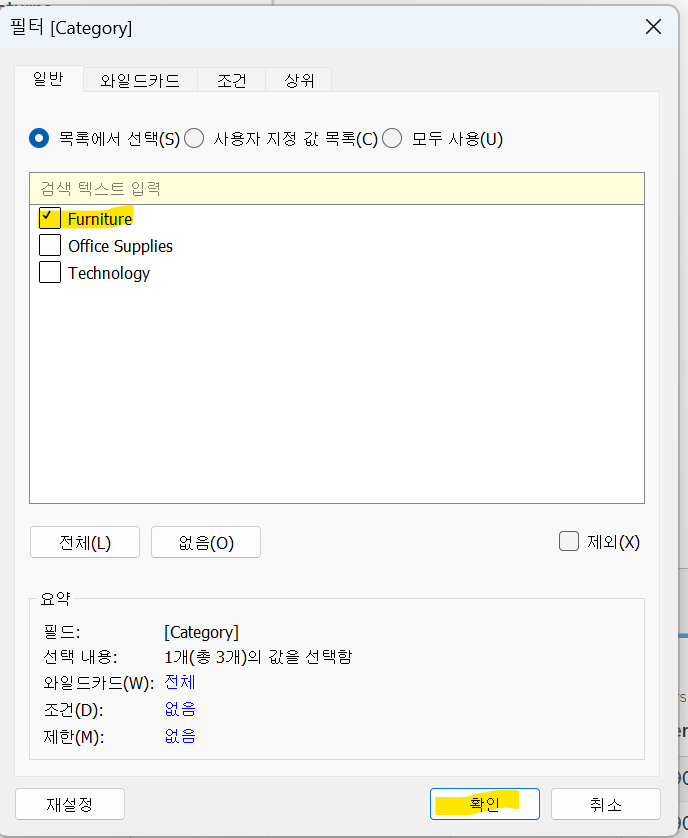
- 데이터에 필터를 쒸우고 해당하는 값만 출력하는 기능도 존재한다

- 해당 column의 고유값을 표시하고, 해당 부분을 체크할 경우
- 체크한 데이터만 결과값으로 나온다.

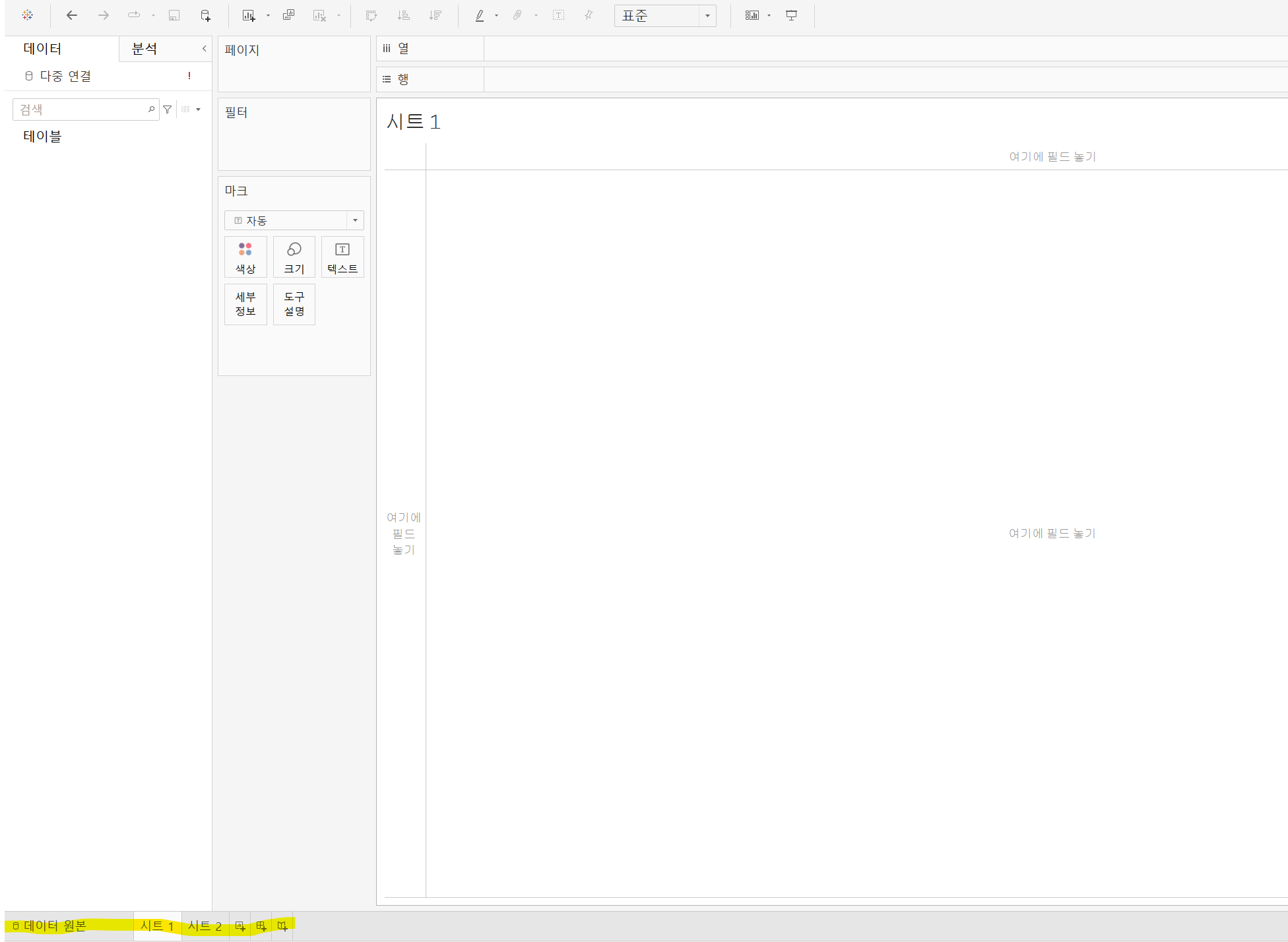
- 이제 시각화 작업을 위해 시트를 만들었다.

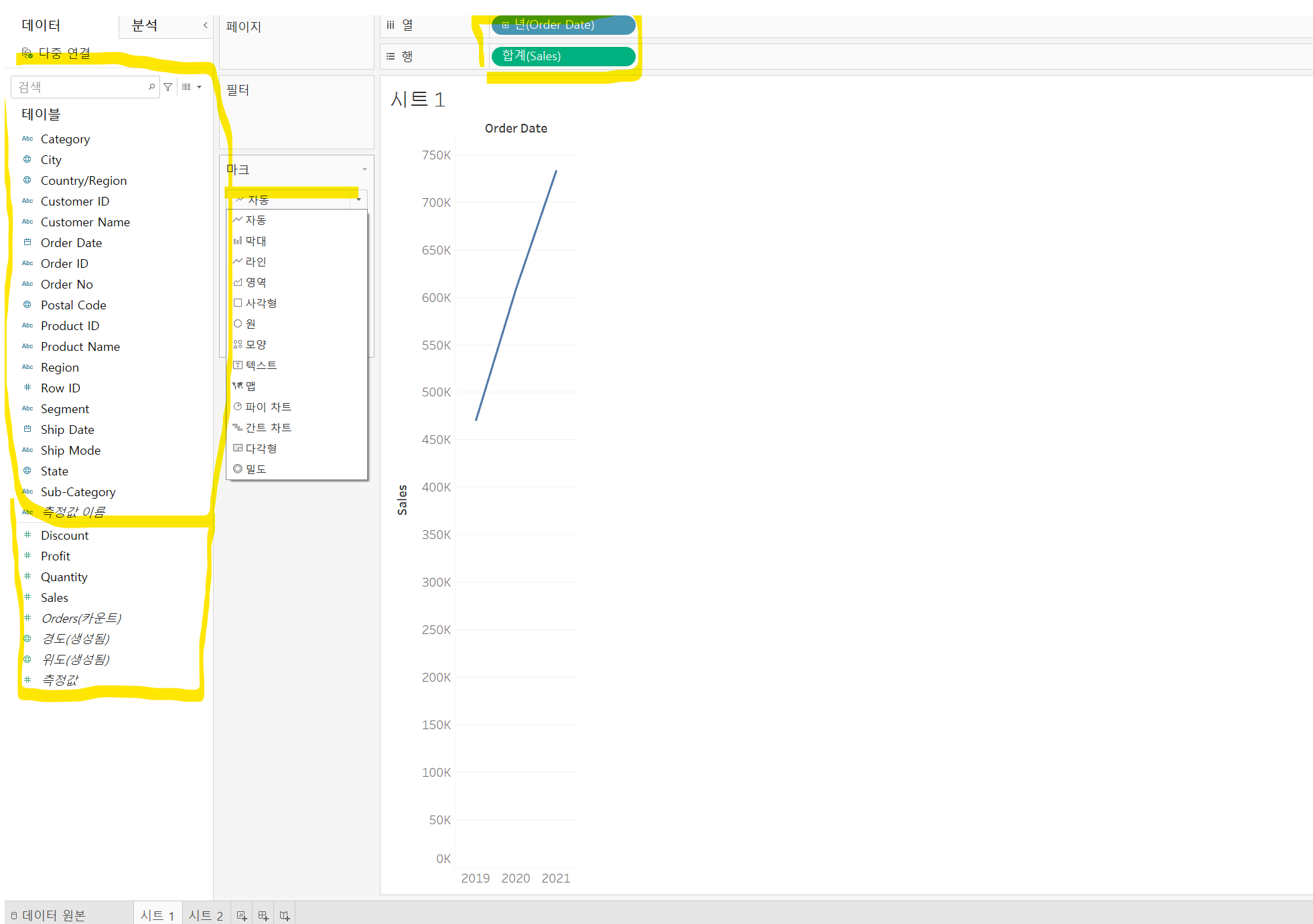
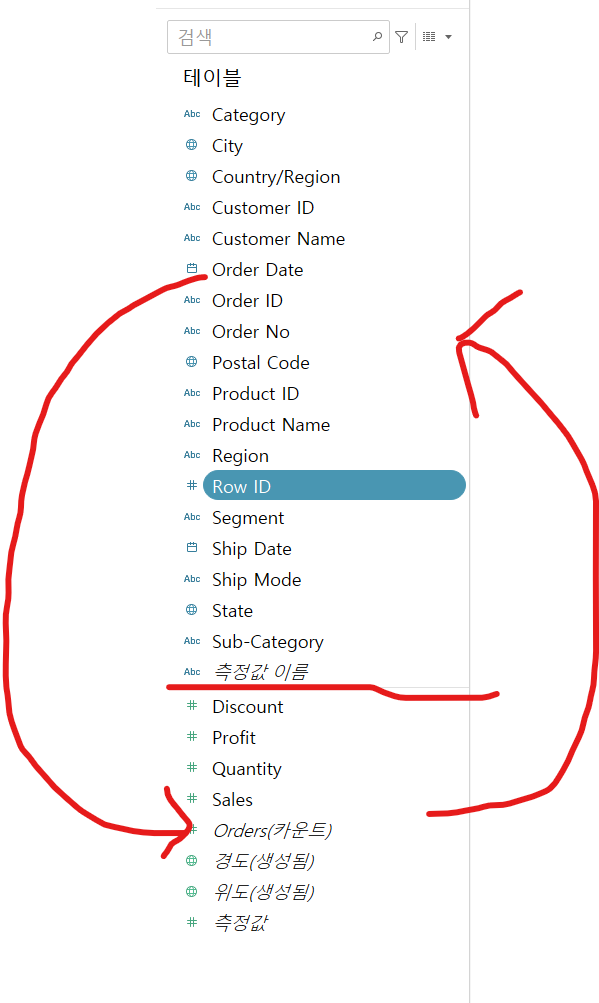
- 왼쪽 박스에 노란줄(인의적으로 그음)을 기준으로 위에는 차원값, 밑에는 측정값으로 구분된다.
- 오른쪽에는 마크(데이터 형태 설정, 레이블, 크기, 각도 등), 행, 열 등을 설정할 수 있다.

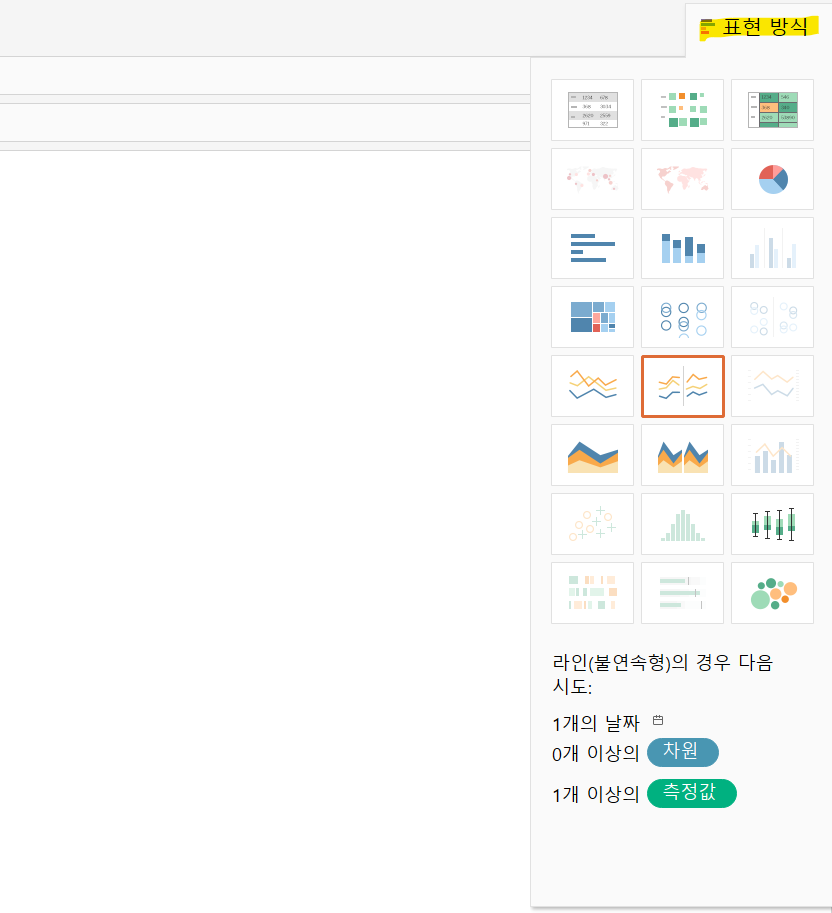
- 오른쪽 상단에 표현방식에서도 데이터 시각화 형태를 결정할 수 있다.

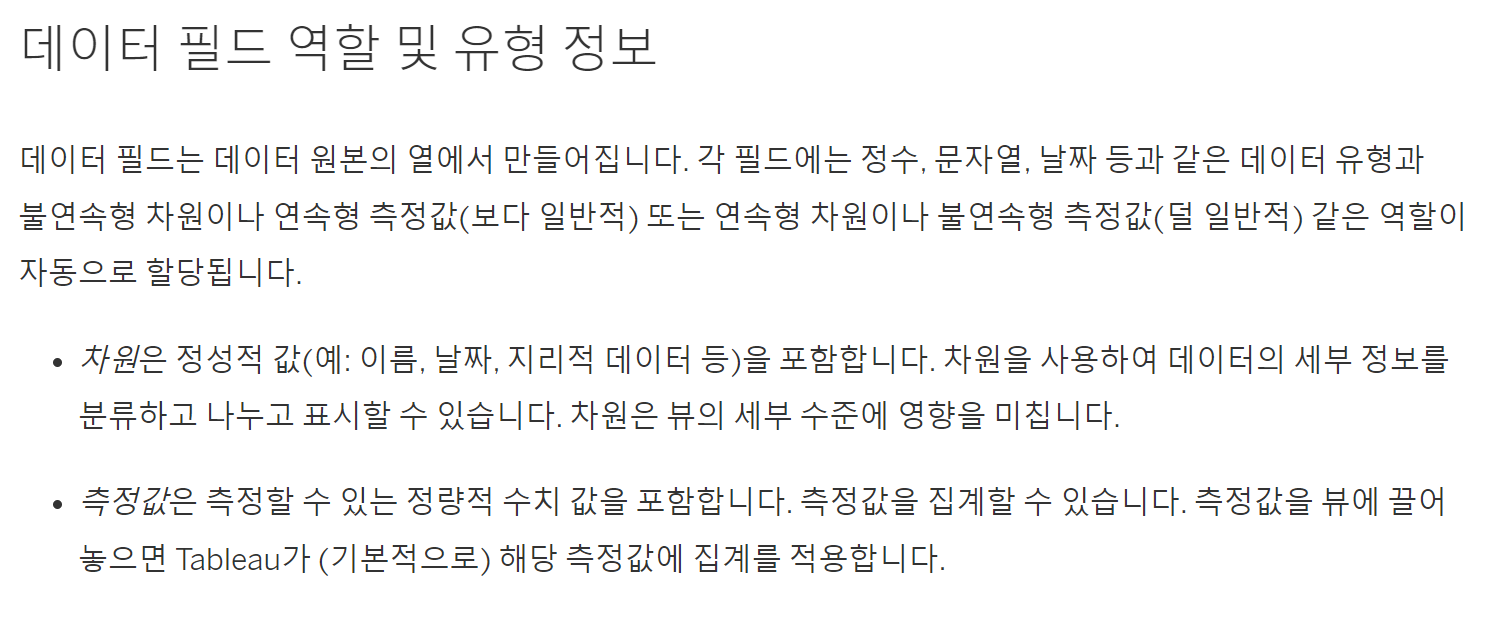
- 타블로 공식 홈페이지에 나와있는 설명인데, 차원값과 측정값을 설명한다.
- 시트 작성 시 차원값과 측정값은 타블로 자체에서 계산하고 할당하며, 해당 기준에 따라 만들어진다.

- 만들어진 차원값과 측정값은 드래그를 통해서 자유롭게 바꿀 수도 있다.

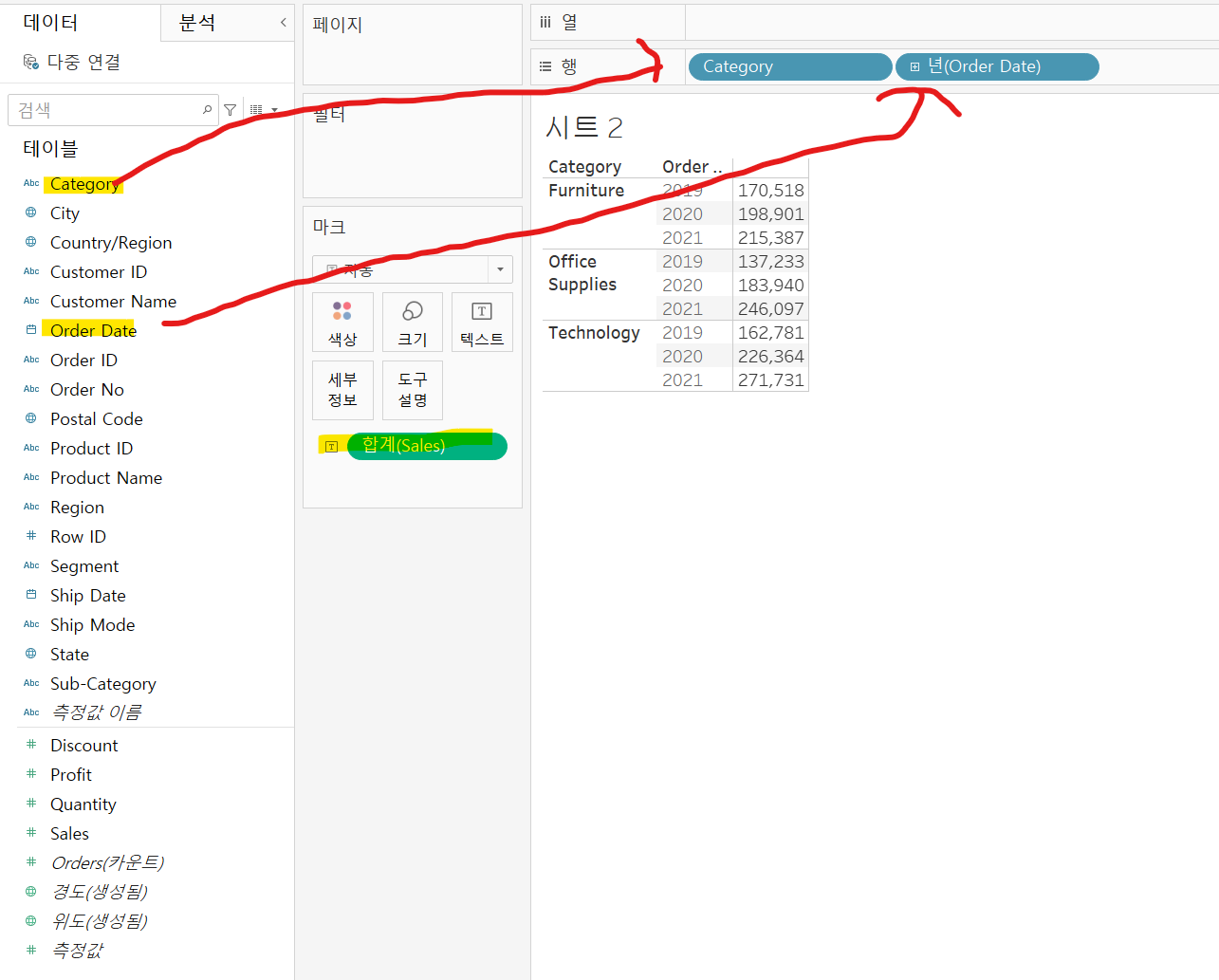
- Category, order Date를 행에 두고, 합계의 값을 텍스트에 넣음으로써
- 카테고리 및 연도별 합계 금액을 시각화할 수 있다.

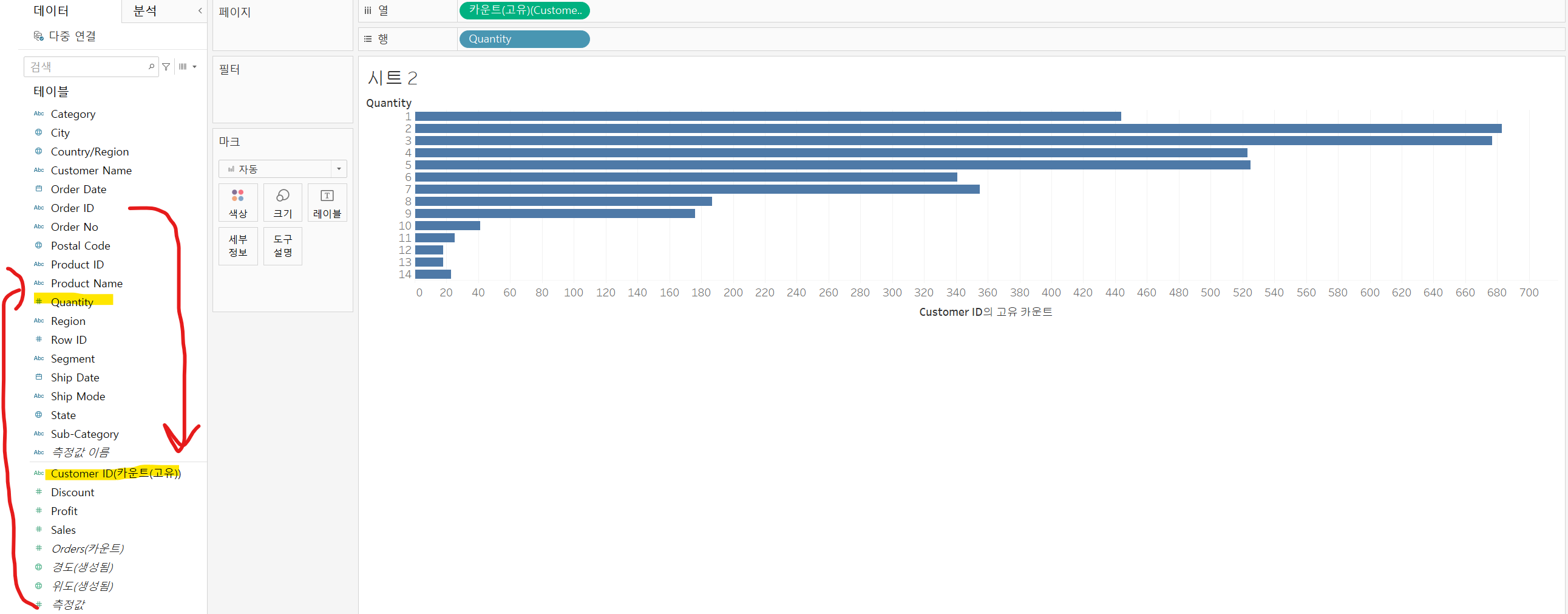
- 물품 수량을 차원값, 고객 ID를 측정값으로 바꾸고, 두 가지 데이터를 통해 측정값, 차원값을 바꾸면서 시각화 작업도 가능하다.
- 목적에 따라 자유롭게 바꾸면 된다.

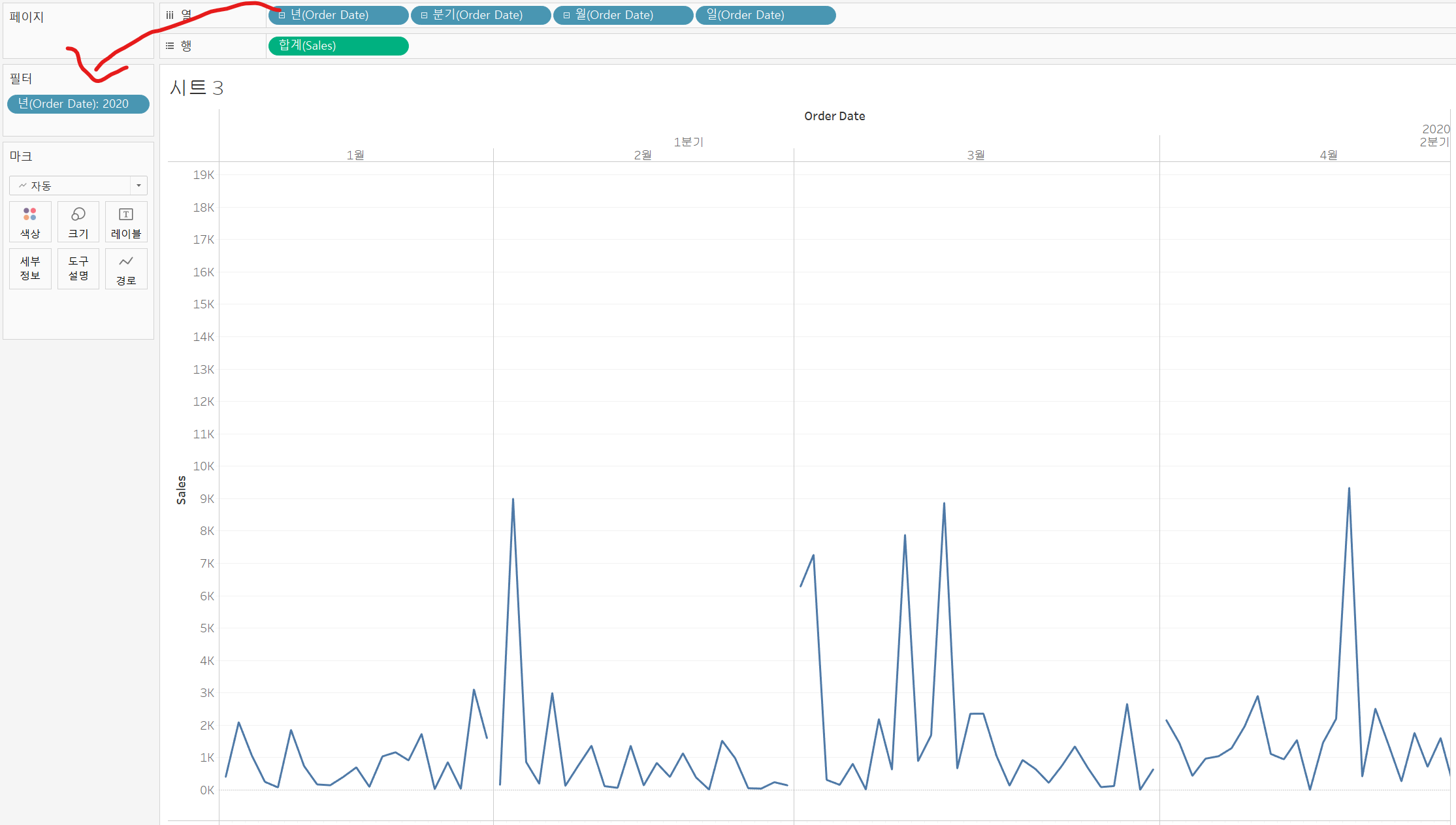
- 열 기준에 date를 넣고 연도, 분기, 월, 일로 나누고
- 행에는 합계 값을 넣은 후, 필터에 연도를 넣어 해당 연도에 분기, 월, 일 자료를 시각화할 수 있다.

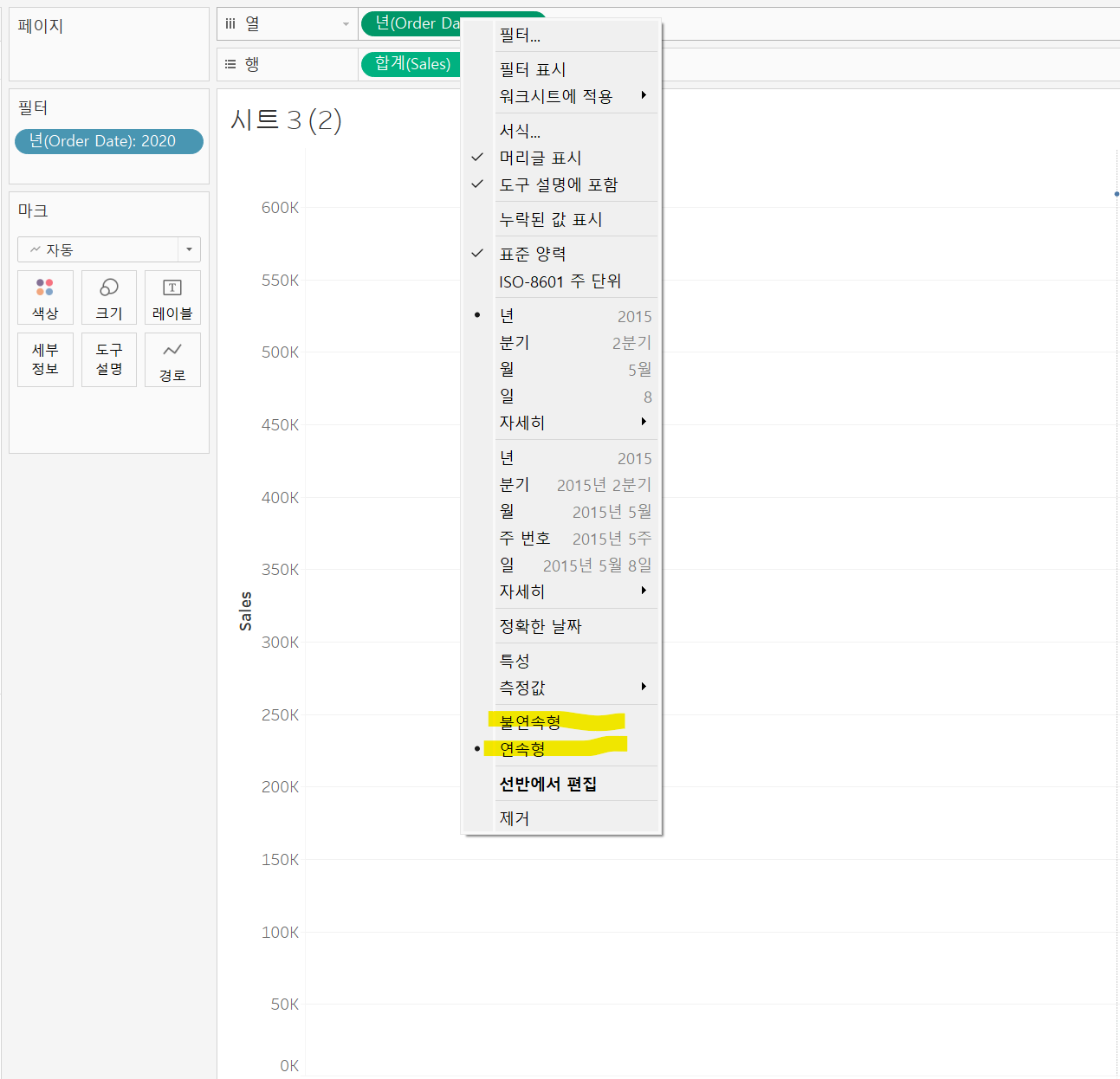
- 또한, 데이터 처리 시 연속형을 불연속형으로, 불연속형을 연속형으로 바꿀 수도 있다.

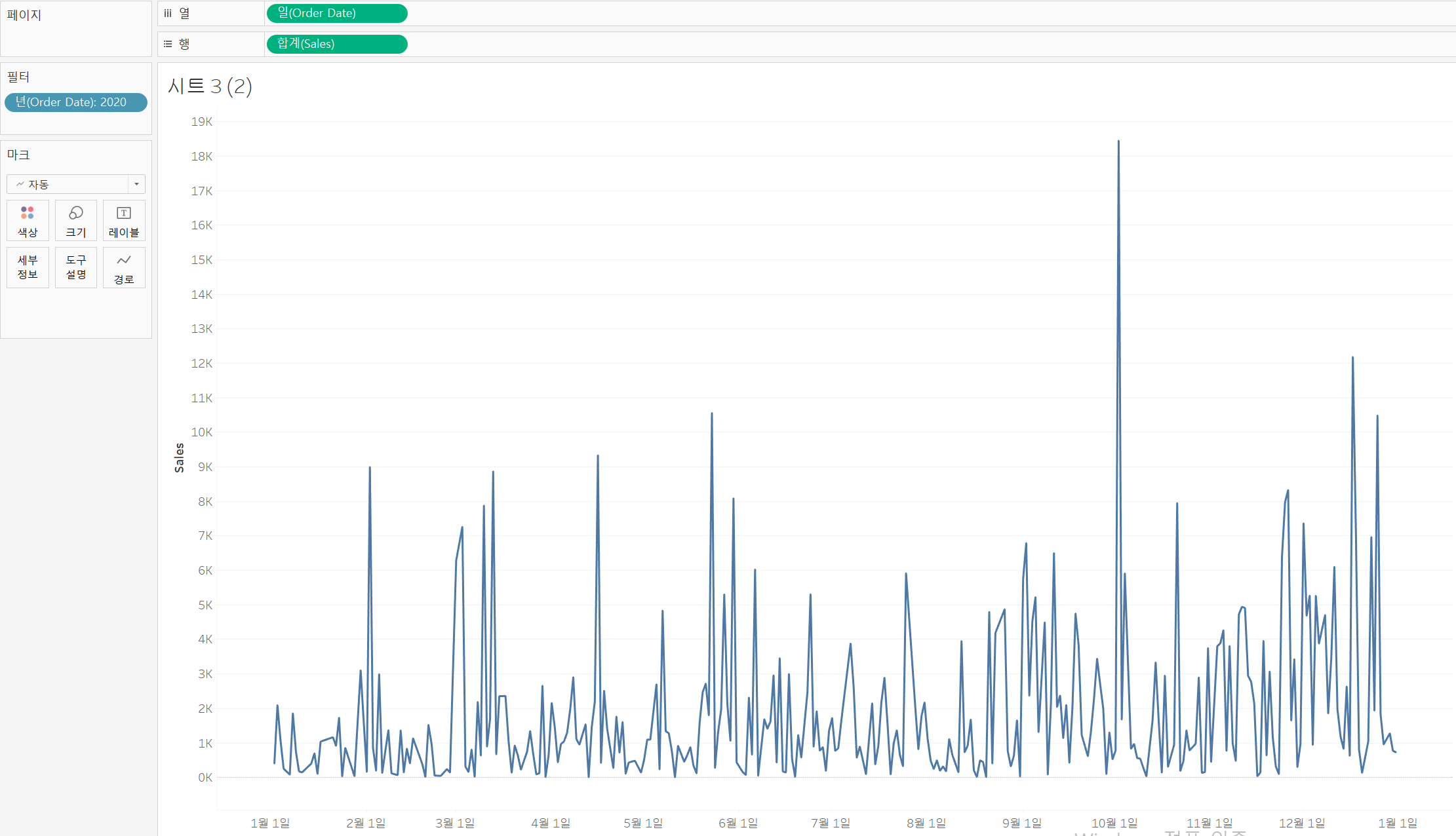
- 불연속형인 date자료를 연속형으로 바꿈으로써 뚝뚝 끊어지는 자료를 하나의 선으로 이어서 시각화 작업도 가능하다.
- 데이터를 색상에 ctrl+드래그함으로써 해당 데이터의 분류별 색상을 구분할 수도 있다.
