html이란?
html이란 프로그래밍 언어가 아닌 마크업 언어입니다. 내용의 관련 된 부분을 감싸거나
둘러싸거나 마크업하여 작동하도록 합니다.
html 구조 및 요소분석
이번엔 html의 구조와 그 구조에 관련된 요소들을 분석해볼려고 하는데요.

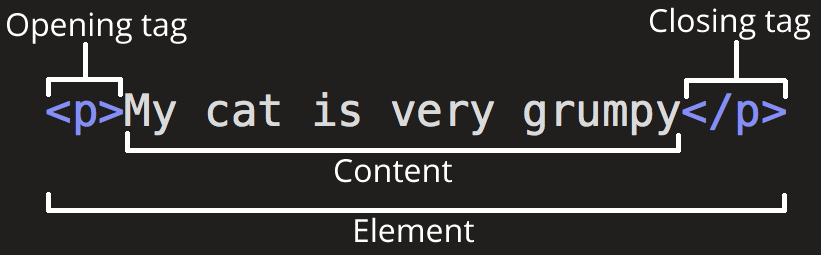
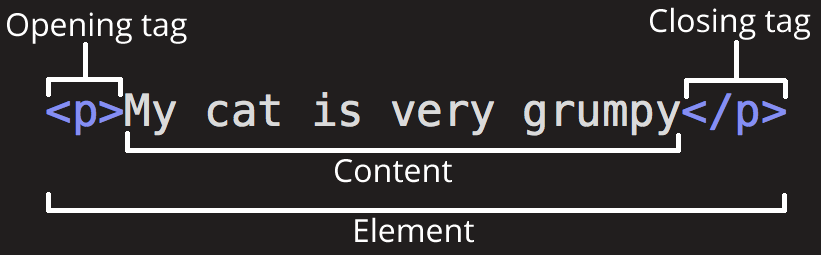
위에 사진이 잘 보이시나요? 그럼 시작해보겠습니다.
Opening tag(여는 태그) : 꺽쇠 안에 들어있는 태그 이름으로 이루어져 있는데요.
위에 사진 같은 경우는 태그 이름이 p가 되겠죠? 참고로 p태그는 본문에 단락을 구분하는 태그입니다.
해당 본문이 시작되거나 적용이 되는 위치에서 Opening tag가 표시됩니다.
Closing tag(닫는 태그) : 바로 위에 설명한 Opening tag와 슬래시(/)를 넣는다는 점을 제외하면 여는 태그와 모습이 똑같습니다. 단 여기에는 본문이 끝나는 지점에 Closing tag를 넣어야 되겠죠?
Content(내용) : 간단합니다. 태그 안에 들어있는 내용이며 하나의 텍스트입니다.
Element(요소) : 제가 위에 명시한 여는 태그,닫는 태그,내용을 아울러 전체를 요소라고 지칭합니다.
블록 요소와 인라인 요소
블록 요소와 인라인 요소에 대해 설명하고자 하는데요. 간략히 확인할 수 있고 좀 더 와닿게 실제로 경험해보기 위해 저는 sandbox를 이용해보았습니다. 테스트 예제는 밑에 첨부하겠습니다.
블록요소 : 블록요소는 페이지에서 볼 수 있는 블록을 형성하여 새 줄에 형성이 되고 계속하여 새 줄에 형성이 됩니다. 이렇게 형성이 되는 이유는 부모요소의 width(가로)값 만큼 공간을 차지하기 때문입니다. 이러한 형태를 추측으로 실제 페이지에 메뉴, 단락 구분, 탐색 메뉴 등에 쓰일 수 있는 구조적 요소인 경향이 있습니다. 그리고 블록 요소는 이 다음에 서술할 인라인 요소와 중첩되지 않지만 다른 블록 수준 요소안에는 중첩될 수 있습니다.
인라인요소 : 인라인요소는 블록요소와 다르게 블록 수준 요소안에 포함될 수 있으며
텍스트 같은 콘텐츠 요소를 의미합니다.
블록요소와 다르게 새 줄을 형성하지 않으며 콘텐츠의 크기만큼만 영역을 차지합니다.
테스트 예제를 확인해보면 em태그와 p태그를 사용하였습니다. em태그는 인라인 요소로
예제에 확인 하실 수 있듯이 공백없이 서로 같은 줄에 위치해있구요.p태그는 블록 요소로써
위 아래 공백이 있는 새 줄로 형성되어 있는 것을 확인할 수 있습니다.
HTML 문서 구조(doctype, html, head, body의 의미)
html의 문서구조를 알아볼려고 합니다. 위에 제목에 있는 html의 기본 구조 4가지 인데요.
한번 알아볼까요?
!doctype html : !doctype html란 하나의 선언문이라고 보시면 됩니다.실용성 있게
가장 알아야 할 핵심 내용은 html에 관해 올바르게 작동하기 위해 포함되어야 하는 문자열입니다.
html : 이 요소는 만들어낼 모든 요소의 내용을 래핑하는 루트요소라고 합니다.
head : head는 일단 기본적으로 페이지 뷰어에 보이지 않는 요소입니다.(추가 서술할 것)
body : 여기에는 텍스트, 이미지, 비디오, 재생 가능한 음악 트랙 등 홈페이지를 방문할 때
표시하려는 모든 내용을 담아내는 요소입니다.
HTML 주석
주석이란 간략히 말해 브라우저에서 무시되고 사용자한테 보이지 않습니다. 이러한 점을 토대로 주석 등을 처리하여 작업자의 작업 내용 중 표시해야 될 중요한 내용을 주석으로 표시해놓을 수 있고 웹페이지 특성 상 다른 사람에게 내가 작업한 내용 등을 보고할 때 주석으로 중요 포인트를
체크해놓아서 보게할 수 있다면 훨씬 수월한 작업이 되겠죠?또한 코드에 주석을 포함시켜 코드의 작동, 코드의 다른 부분 등이 작동하게 할 수도 있습니다.
이상입니다.