
기본적인 웹 개발 환경 중에 기초중에 기초인 파일경로로 통해 이미지를 삽입해볼껀데요.
단순 이미지 삽입이 아닌 삽입할 파일의 구조를 통해서 어떻게 적용해야 올바르게 파일이
적용이 되어 웹사이트에 나타날지도 우선 정리해보았습니다.
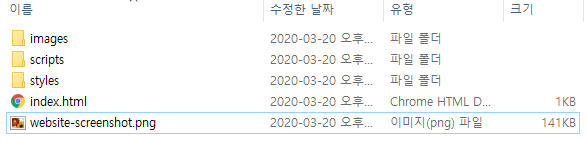
호출하고 있는 html 파일과 이미지 파일이 동일한 디렉토리에 존재할 때

호출하고 있는 html 파일과 이미지 파일이 동일한 디렉토리에 존재하고 있습니다.이럴경우
대상파일을 링크할거라면 동일한 파일 이름을 이미지 코드 소스 큰 따옴표 부분안에 입력하면
됩니다.
sandbox를 사용하여 적용한 테스트 예제는 밑에 버튼을 누르시면 확인 가능합니다.
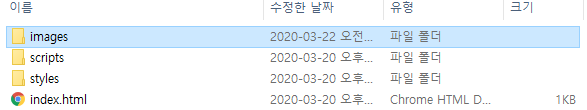
이미지 파일이 호출하고 있는 html 파일의 하위 디렉토리에 존재할 경우

호출하고 있는 html 파일 기준으로 이미지 파일이 하위 디렉토리에 존재할 경우엔
하위 폴더 명을 입력하고 슬래시 처리를 하신 후 삽입하고자 하는 이미지 명을 입력하시면
되겠습니다.
sandbox를 사용하여 적용한 테스트 예제는 밑에 버튼을 누르시면 확인 가능합니다.
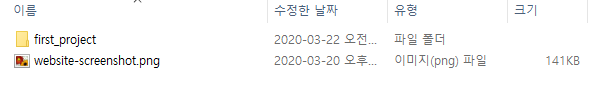
이미지 파일이 호출하고 있는 html 파일의 상위 디렉토리에 존재할 경우


이번에도 마찬가지로 호출하고 있는 html 파일 기준으로 이미지 파일이 상위 디렉토리에 존재할
경우에는 img src=" " 큰 따옴표 안에 ../ 를 입력 후 상위 폴더에 위치한 이미지 파일명을
입력하셔야 이미지를 삽입할 수 있습니다.
이상입니다.

