혼공학습단 10기 공부 기록
[ 목차 ]
-
미션 체크 & 인증
-
공부 내용
- 문자선택연산자
- 비교연산자
- 불 논리합/논리곱 연산자
- 조건부 연산자
- 템플릿 문자열
- 함수 (prompt, confirm, Number, String)
- 여담
1. 미션 체크 리스트
| 성공여부 | 미션 내용 |
|---|---|
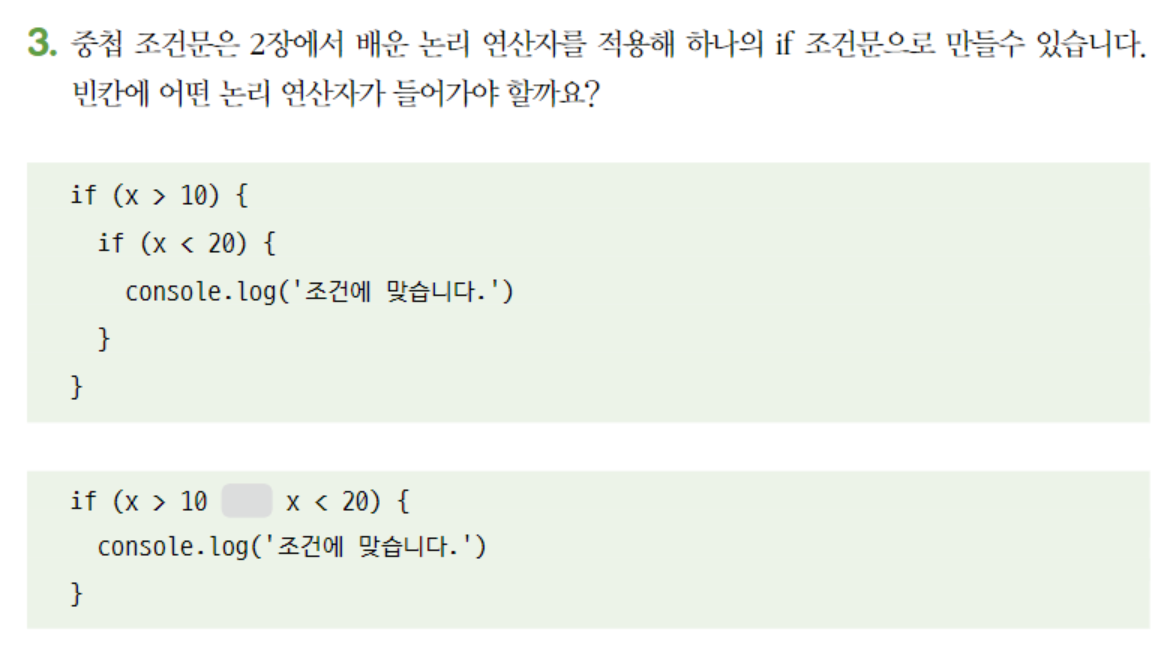
| done | p.139의 확인 문제 3번 문제 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행결과 인증하기 |
| done | p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡처하기 |
필수 미션

<script>
const x = Number(prompt('숫자를 입력하세요.', ''));
if (isNaN(x)) {
alert('숫자가 아닙니다.');
}
if (x > 10 && x < 20) {
console.log('그 숫자는 10보다 크고 20보다 작습니다.');
}
</script>양쪽 변의 값이 모두 True일 때, '조건에 맞습니다.'를 출력하기 위해선 빈칸에 &&을 추가하여야 한다. 그냥 돌릴 수는 없으니 코드가 작동하도록 일부 수정하였다. (이것저것 다 고치긴 귀찮으니까 헷.)
선택 미션
<script>
const rawInput = prompt('태어난 해를 입력하세요.', '');
const year = Number(rawInput);
const e = year % 12;
let result;
if (e === 0) { result = '원숭이'; }
if (e === 1) { result = '닭'; }
if (e === 2) { result = '개'; }
if (e === 3) { result = '돼지'; }
if (e === 4) { result = '쥐'; }
if (e === 5) { result = '소'; }
if (e === 6) { result = '호랑이'; }
if (e === 7) { result = '토끼'; }
if (e === 8) { result = '용'; }
if (e === 9) { result = '뱀'; }
if (e === 10) { result = '말'; }
if (e === 11) { result = '양'; }
alert(`${year}년에 태어났다면 ${result} 띠입니다.`);
</script>

제가 태어난 해를 적기엔.. 조금 부끄러우니 냅다 아무거나 적기. 근데 무튼 잘나옵니다.
2. 공부 내용
2.1 📍 문자선택연산자
📚 문자선택연산자
- 표현 : 문자열 [숫자]
- 문자열 내부의 문자 하나를 선택할 때 사용함

2.2 📍 불 논리곱/논리합 연산자
📚 불 논리곱/논리합 연산자 정리
| 이름 | 표현 | 설명 |
|---|---|---|
| 논리곱 연산자 | && | 양쪽 변의 값이 모두 True일 때만 True를 반환하고 그게 아니라면 모두 False를 반환함 |
| 논리합 연산자 | ll | 양쪽 변의 값 중 하나만 True여도 결과를 True로 반환함 |
&& : '청소년이며 7월 생일인 경우 50% 할인'
청소년 && 7월생일 = 50% 할인ll : '어린이거나 청소년이면 30% 할인'
어린이 || 청소년 = 30% 할인2.3 📍 조건부 연산자
📚 조건부 연산자
- 불 표현식 ? True일 때의 결과 : False일 때의 결과


<script>
const input = prompt('임의의 숫자를 입력하세요.','')
const number = Number(input)
// number가 0보다 크다 ? true 결과문 : false 결과문
const result = (number >= 0) ? '0이상의 숫자입니다.' : '0보다 작은 숫자입니다'
alert(result)
</script>2.4 📍 템플릿 문자열
📚 템플릿 문자열
- 문자열 내부에 표현식을 삽입하고자 할 때 ' ${---} ' 을 사용하여 표현함

2.5 📍 함수 (prompt, confirm, Number, String)
📚 함수 prompt
- 사용자로부터 내용을 입력받고자 할때 사용함
- prompt(메시지 문자열, 기본 입력 문자열)

<script>
const input = prompt('이름을 입력하세요.', '이름')
</script>📚 함수 confirm
- 사용자에게 확인을 요구하는 메시지 창을 표출하고 값을 얻기위해 사용함
- 이때, 수락은 True 거절은 False를 출력함

<script>
const input = confirm('제출 하시겠습니까?')
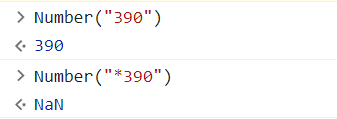
</script>📚 함수 Number & String
- Number
- 다른 자료형을 숫자 자료형으로 변환할 때 사용함
- 다른 문자가 들어있어서 (ex. 특수문자) 숫자로 변환할 수 없는 경우 NaN(not of number)을 출력함

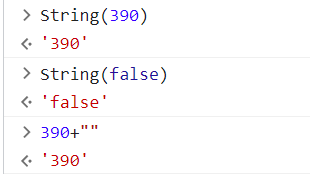
- String
- 다른 자료형을 문자 자료형으로 변환할 때 사용함

3. 여담
역시 공부한걸 정리하는건 귀찮고.. 힘든일이다.. 그치만 다하고 보니까 보람차네효
아직 velog에 익숙하지 않아서 매번 GPT한테 물어보는 중 T.T