build path 설정
이어서 vue에서 webpack으로 build한 파일의 output 경로를 설정하도록 하겠습니다.
기본적으로 되어있는 build 설정확인 법은 아래와 같습니다.
vue inspect > [file-name].js
terminal에 명령어를 입력하면 front-end 폴더 아래에 [file-name].js 파일이 생긴것을 확인할 수 있다.

해당 파일을 열어보면 output property를 확인할 수 있는데 현재 이 프로젝트를 build하면 output의 path에 빌드한 파일이 생기게 된다.
output: {
hashFunction: 'xxhash64',
path: 'D:\\study_folder\\my-project\\my-project\\front-end\\dist',
filename: 'js/[name].js',
publicPath: '/',
chunkFilename: 'js/[name].js'
},이제 저의 목표는 path를 변경하여 back-end 폴더 아래 src/main/resources/static 으로 빌드한 파일을 내려주는 것 입니다.
D:\\study_folder\\my-project\\my-project\\back-end\\src\\main\\resources\\static이제 설정을 해보도록 하겠습니다.
front-end 폴더 아래 vue.config.js 파일에서 설정을 변경합니다.
첫 번째 목표는 build output directory를 변경하는 것이니 outputDir 프로퍼티를 통해 설정 값을 변경합니다.
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
outputDir: "../back-end/src/main/resources/static",
})설정이 잘 적용되었는지 확인하기 위해 terminal에 npm run build를 해보도록 하겠습니다.

빌드결과를 확인해보면 static아래 잘 들어간 걸 볼 수 있습니다.
개발 시 proxy 설정
두 번째로 back-end server와 webpack 서버를 띄워놓고 개발 시 webpack 서버에서 요청을 back-end server로 전달하는 설정입니다.
설정 방법부터 보여드리겠습니다.
const { defineConfig } = require('@vue/cli-service')
const host = "localhost";
const port = "8080";
module.exports = defineConfig({
transpileDependencies: true,
outputDir: "../back-end/src/main/resources/static",
devServer: {
hot: true,
proxy: {
//http://localhost:8081/api/ -> http://localhost:8080/api/
'/api/': {
target: `http://${host}:${port}`,
changeOrigin: true,
},
'/ws/': {
target: `ws://${host}:${port}`,
changeOrigin: false,
ws: true,
}
}
}
})
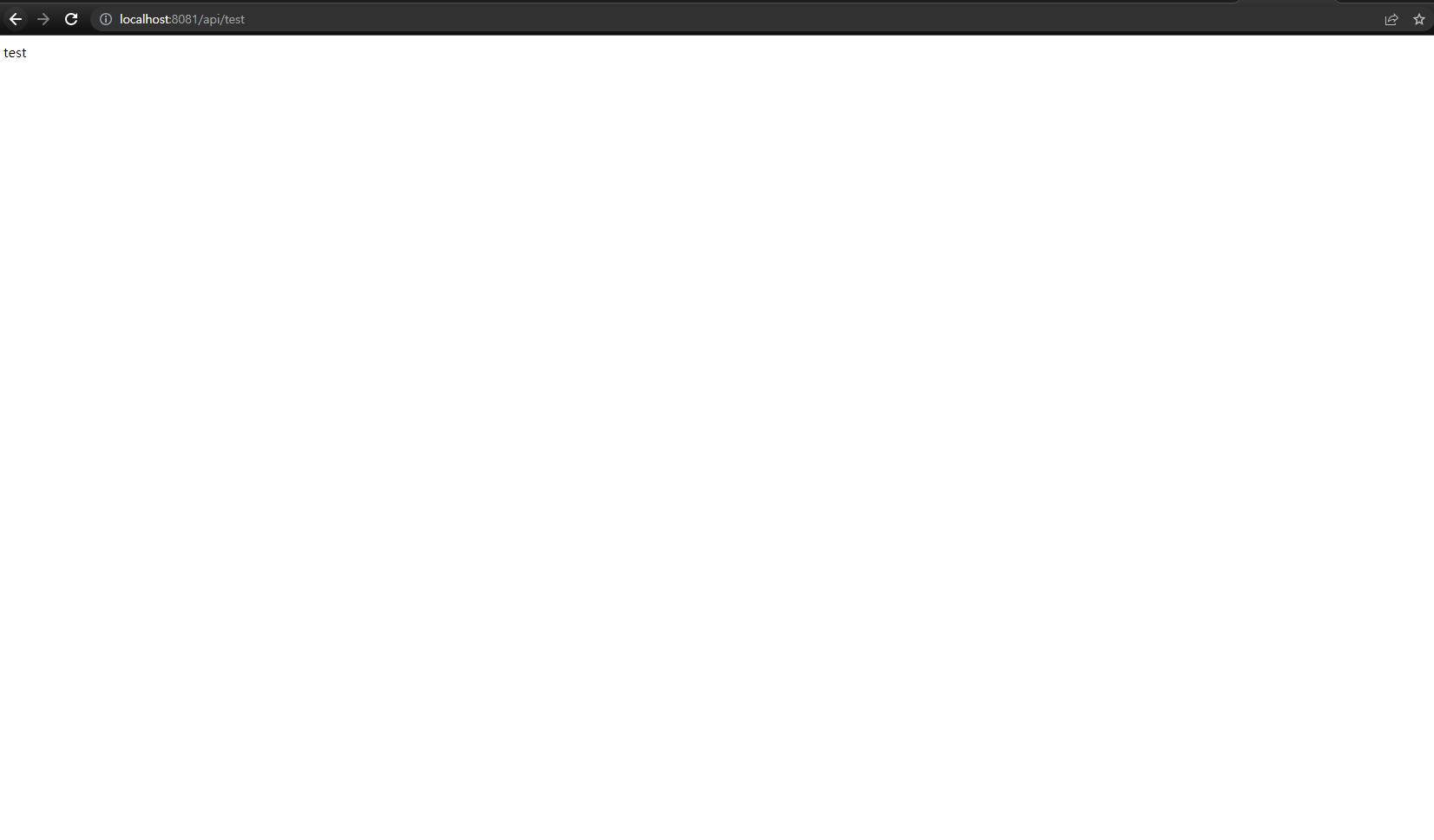
이제 localhost:8081/rest/api 로 요청들은 localhost:8080/rest/api 로 보내지게 된다.
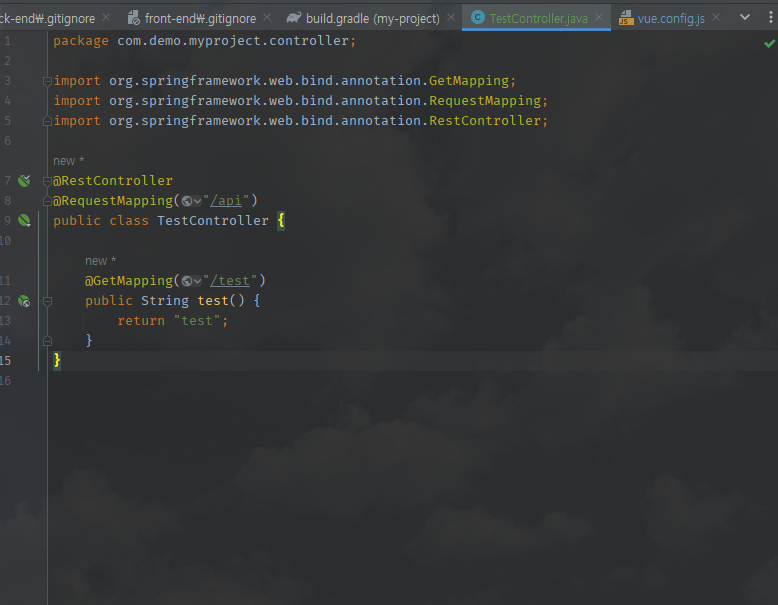
잘 설정되었는지 테스트 하기 위해서 build 후 간단한 controller를 만들어서 브라우저에서 요청을 보낸 결과는 아래와 같다.