
why..?
무언가를 만들어보고 싶은 생각에 지금 사용 중인 spring-boot와 vue 그리고 얼마전까지 공부한 jpa를 이용하여 간단한 todolist부터 시작하려 한다. 앞으로 작성할 글 들은 작고 소중한 프로젝트의 진행 내용 및 버그에 대한 글을 쓰려 한다. JPA, querydsl 써보고싶어서..
프로젝트 생성하기
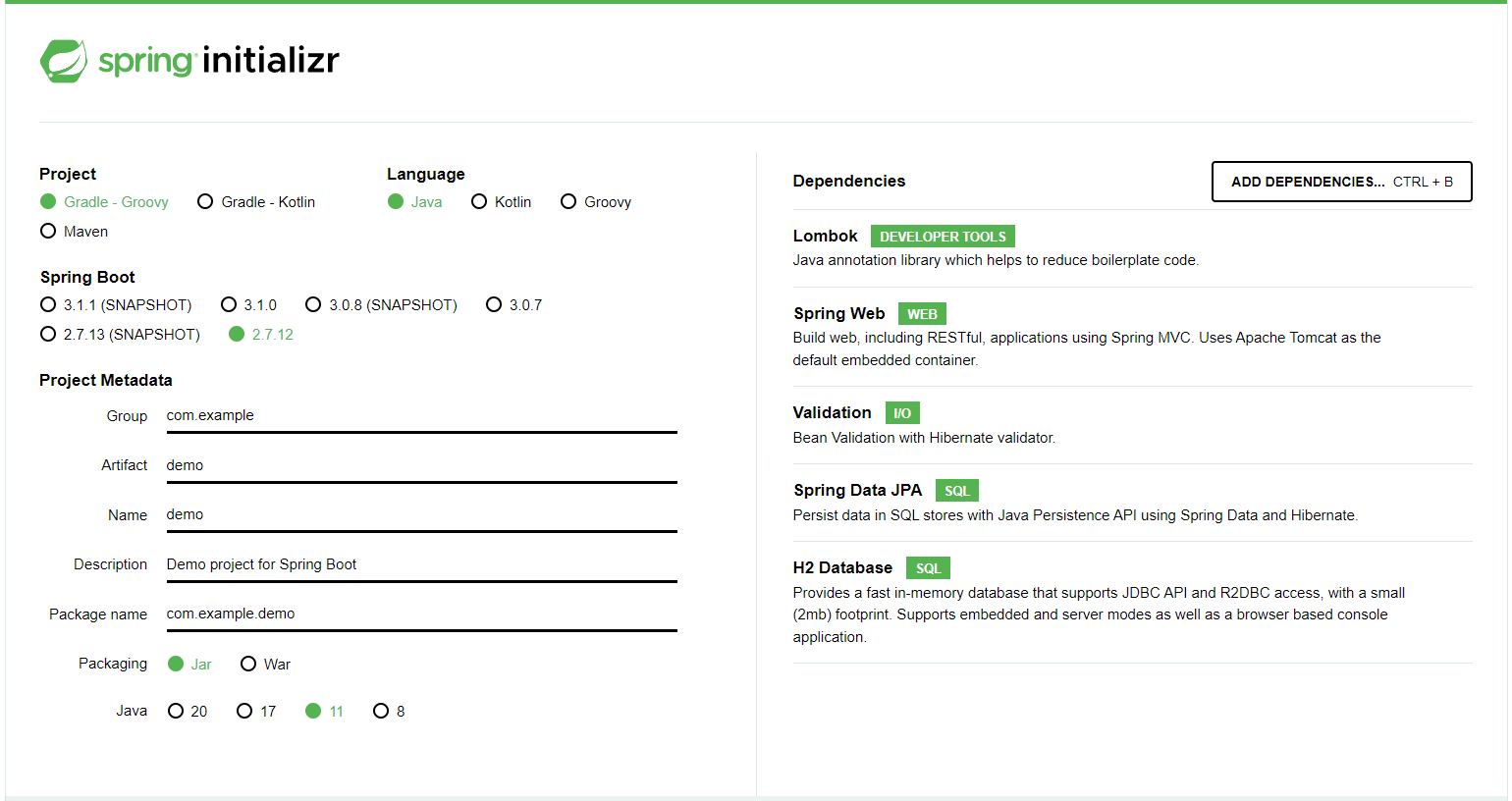
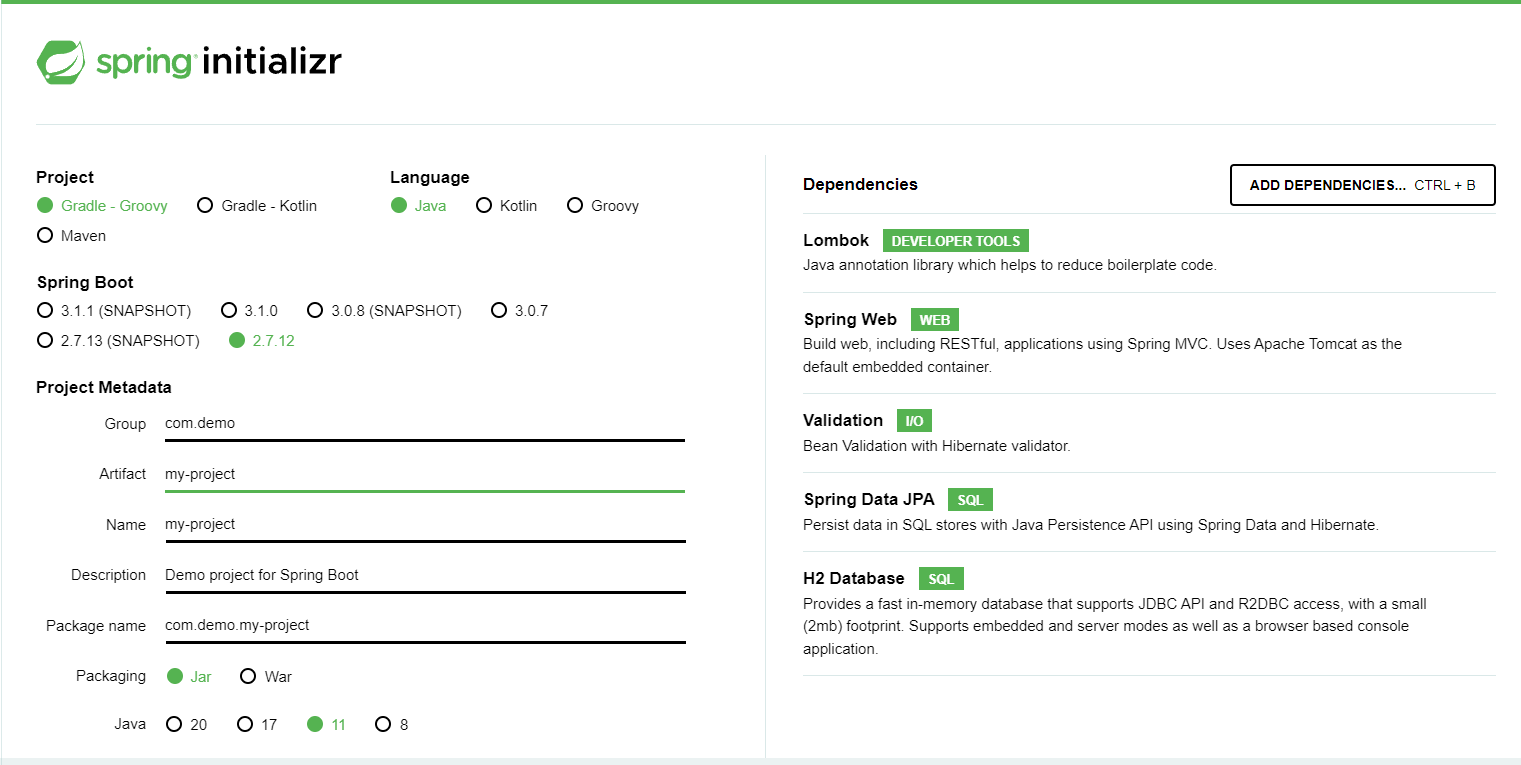
spring-boot 프로젝트 생성
위에 사이트에서 spring-boot 프로젝트를 생성하였다. dependencies는 무엇이 필요할지 몰라서.. 일단 아래와 같이 추가하였다. 필요한 의존성은 그때 그때 추가하는 걸루~

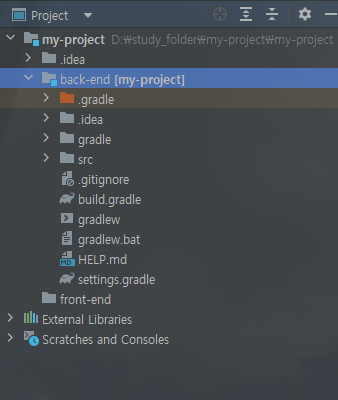
프로젝트 구조
프로젝트 구조는 spring-boot로 api server만 가져가고 front는 vue를 이용할 계획이다.
프로젝트 구조는 아래와 같다.
 back-end 폴더에는 위에서 만든 spring-boot가 들어가고 front-end 폴더에는 이제 만들 vue가 들어갈 예정이다.
> front-end 폴더는 아래에서 vue-project 만들기 전에 한번 삭제할 예정이다. 위에 스크린샷에서 front-end 폴더는 폴더 구조를 보여주기위해 임시로 만들어 둔 것이다.
back-end 폴더에는 위에서 만든 spring-boot가 들어가고 front-end 폴더에는 이제 만들 vue가 들어갈 예정이다.
> front-end 폴더는 아래에서 vue-project 만들기 전에 한번 삭제할 예정이다. 위에 스크린샷에서 front-end 폴더는 폴더 구조를 보여주기위해 임시로 만들어 둔 것이다.
vue-project 생성
vue는 설치되어있다는 가정하에 진행합니다.
이제 vue project를 만들어 보죠. 먼저 위에서 만들었던 front-end 폴더를 삭제해줄 겁니다. 다음으로 ~ terminal을 열어주시고 back-end와 같은 레벨의 dir로 이동합니다. 그리고 아래 명령어를 통해 vue project를 생성해 줍니다.
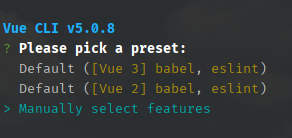
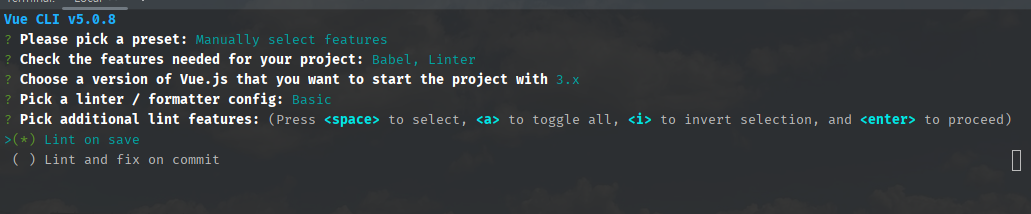
...\my-project> vue create front-end Vue CLI를 통해 아래와 같은 화면을 보게될텐데 저는~ 여기서 manually로 만들겠습니다.
Vue CLI를 통해 아래와 같은 화면을 보게될텐데 저는~ 여기서 manually로 만들겠습니다.

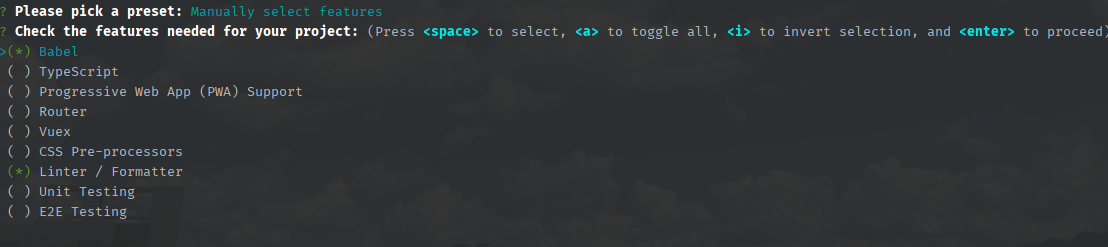
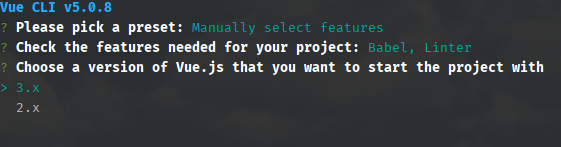
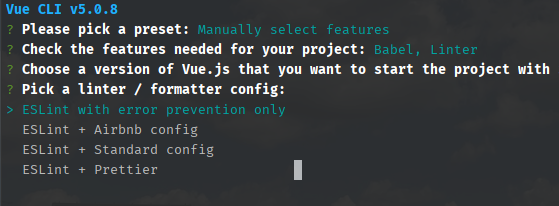
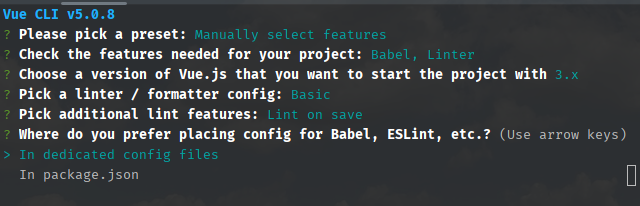
선택은 아래와 같이 하였으니 만드실 때 참고하시면 될 것 같습니다.






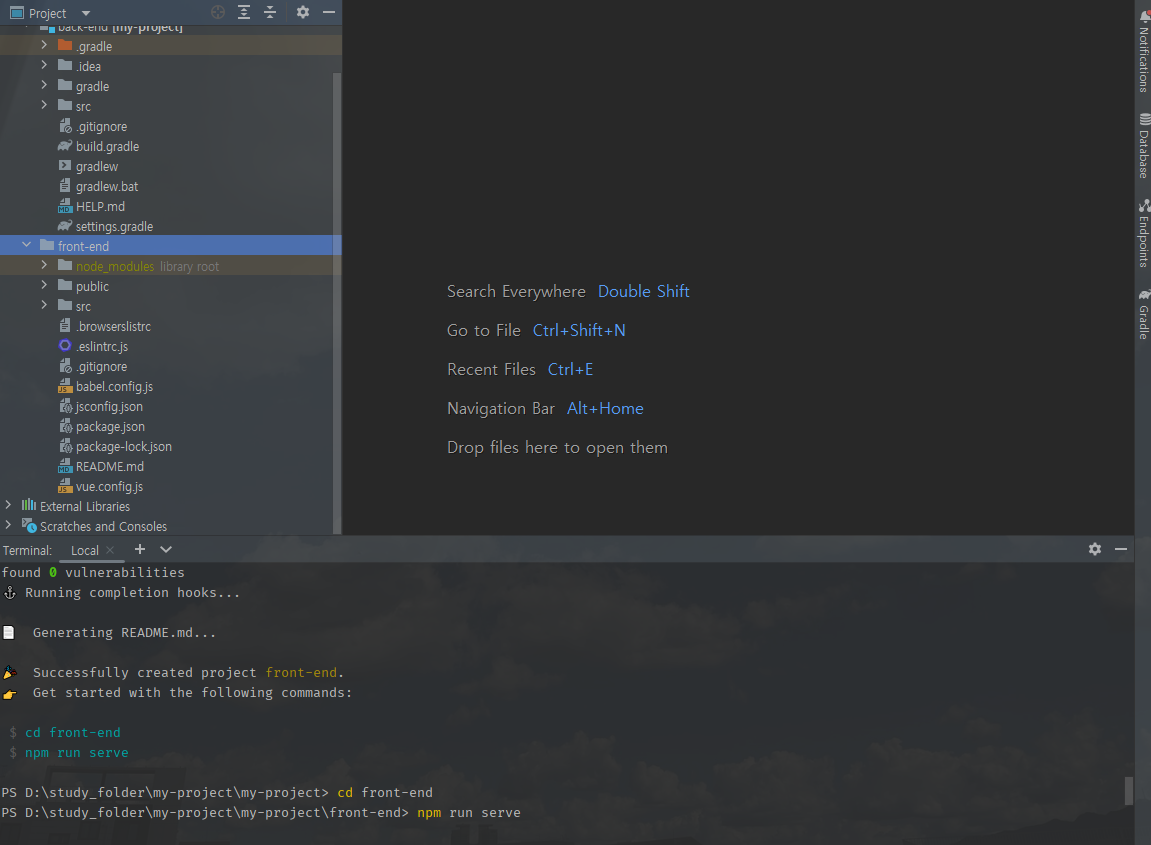
프로젝트 생성이 완료된 후 front-end dir로 이동하여 서버를 띄워서 아래와 같은 vue 첫 화면이 나오면 프로젝트 생성 끝!

음.. 다음으로는 github에 프로젝트를 올려보게써요...
