React 디자인 패턴에 대해 조사하면서 자주 등장하는 아키텍처 패턴이 있었다. MVC, MVP, MVVM.. 자연스럽게 여러 아키텍처의 등장에 대해 접하게 되었고 개념을 정리할 겸 글을 작성해놓고자 한다.
왜 아키택처를 고민할까?
아키텍처 설계를 하지 않아도 프로젝트는 구성할 수 있다. 하지만 규칙이 없는 상태에서 만들다가 어느정도 규모가 커지게 되면 상황이 달라진다. 본인이 작성한 코드나 모듈을 어떻게 관리할지에 대한 기준이 없어 이를 고민하는 것에 리소스가 발생하며 일관성 없기가 쉬워진다. 동시에 파일 간에 의존도가 올라가며 새로운 기능을 개발하는 것에 시간이 더 오래걸릴 수 있다. 결정적으로 추후에 리팩토링에 큰 비용을 지불하게 될 것이다.
아키텍처는 소프트웨어의 구조를 잡는 설계도 역할을 하기 때문에 큰 그림을 볼 수 있게 만든다. 따라서 아키텍처를 초반에 잘 구성한다면 일관된 코드 흐름을 유추할 수 있다. 또한 좋은 아키텍처는 테스트와 디버깅도 용이하게 만든다.
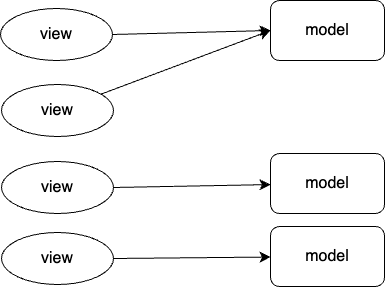
GUI 프로그래밍의 최초의 아키텍처는 Model과 view의 분리로 시작된다.

그림과 같이 view가 직접적으로 model을 참조하는 방식이다. 하지만 프로젝트 사이즈가 커질수록 model에 대한 의존도가 높아지게 되어 책임을 분산시킬 layer의 필요성이 생기게 된다.
MVC

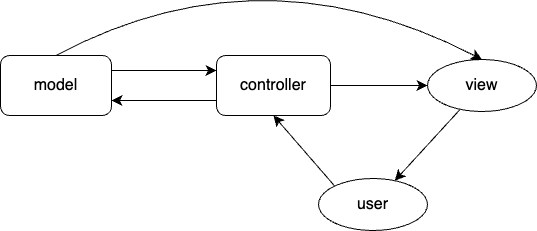
Model과 view로만 구성되어있는 아키텍처의 한계를 보완하고자 나온 패턴이 바로 MVC이다. user 인터렉션을 통해서 controller에 업데이트가 일어나면 controller는 model을 통해 데이터에 접근하고 view를 제어하여 사용자에게 전달한다.
Model
- 정보 및 데이터 부분을 의미
- controller에서 받은 데이터를 조작 또는 가공하는 역할
Model의 규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- 상태(state)를 다룬다.
- 상태는 화면의 렌더링에 영향을 주는 변수이다.
- 서버로부터 받은 데이터를 가공하는 역할을 수행할 수도 있다.
- 데이터를 가져오고, 추가하고, 수정하고 삭제하는 기능을 제공
- View나 Controller에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
View
- 사용자 인터페이스 요소
- controller에게 받은 model의 데이터를 사용자에게 시각적으로 보여주기 위한 역할을 수행
View의 규칙
- 사용자 인터페이스를 담당
- 화면에 보여지는 것을 제외하고 아무런 로직을 처리하지 않는다.
- Model이 가지고 있는 정보를 따로 저장해서는 안된다.
- Model이나 Controller를 알고 있을 필요가 없다.
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
Controller
- model과 view 사이의 데이터 흐름을 제어
controller의 규칙
- View와 Model 사이의 인터페이스 역할, 비즈니스 로직과 이벤트를 처리하는 역할을 한다.
- Model이나 View에 대해서 알고 있어야 한다.
- Model이나 View의 변경을 모니터링 해야 한다.
MVP
MVC 패턴은 controller가 model과 view를 모두 알고있어야 한다. 즉, 직접 참조한다는 것이다. 그렇다는 것은 view나 model이 변경될때마다 controller도 같이 업데이트 되어야 한다. view가 확장되고 model이 많아질수록 복잡도와 결합도가 계속 증가하게 될 것이다. 이러한 문제점을 해결하기 위해 나온 패턴이 MVP패턴이라고 한다.

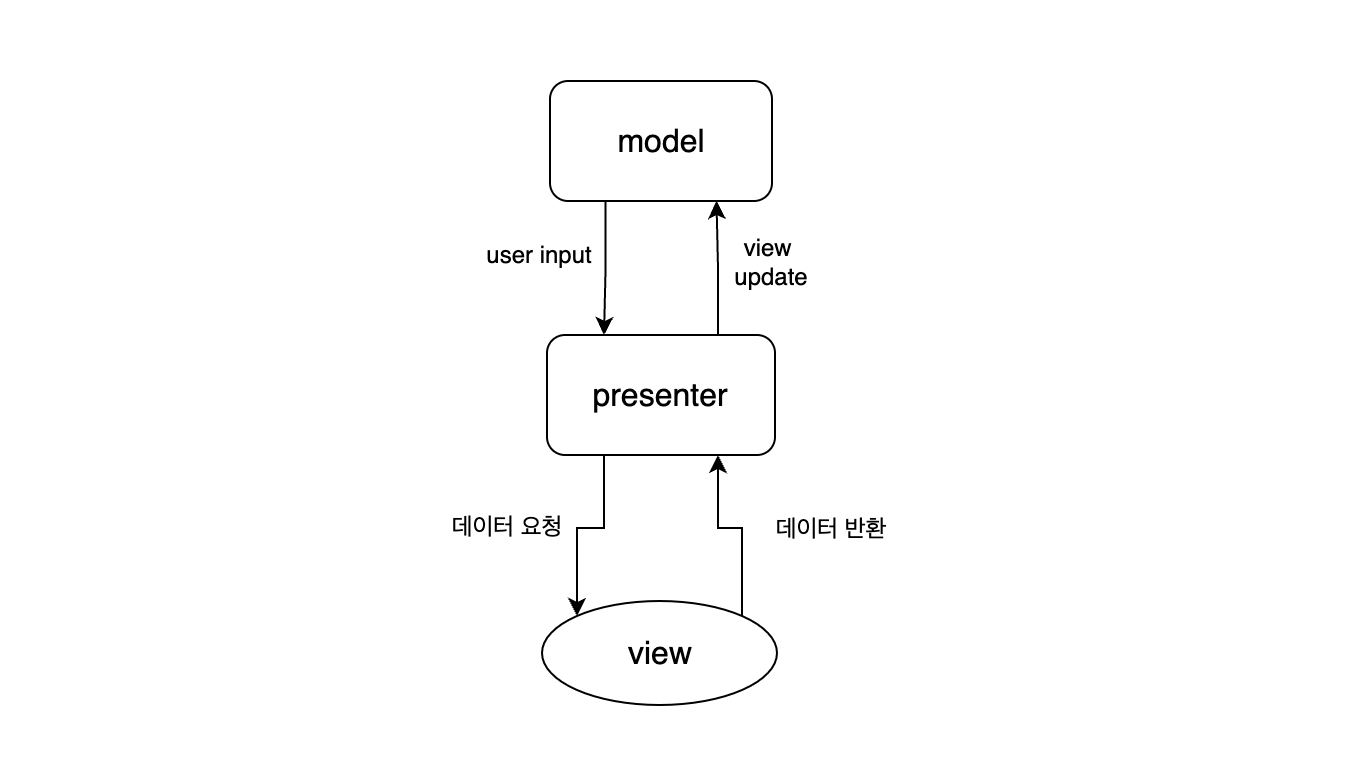
Presenter
- view와 model의 중간역할을 한다.
- model로부터 받은 데이터를 가공하고 view에 반환한다.
- 일반적으로 view와 1:1 관계를 가진다.
MVC의 controller와 차이점은?
MVP 패턴에서는 presenter가 인터페이스 역할을 한다. 즉, model이 view를 직접적으로 참조하여 결합성이 높던 MVC패턴의 단점을 개선하여 인터페이스를 통해 서로를 직접적으로 참조하지 않게 하여 결합을 낮춘다.
그러나 프로젝트가 복잡해질수록 view와 presenter의 의존성이 강해지는 단점이 생긴다. 또한 view와 presenter간의 통신을 위해 여러개의 인터페이스를 구현해야 하는 경우에 코드의 중복이 생겨 가독성이 떨어질 수 있다.
MVVM(Model-View-ViewModel)

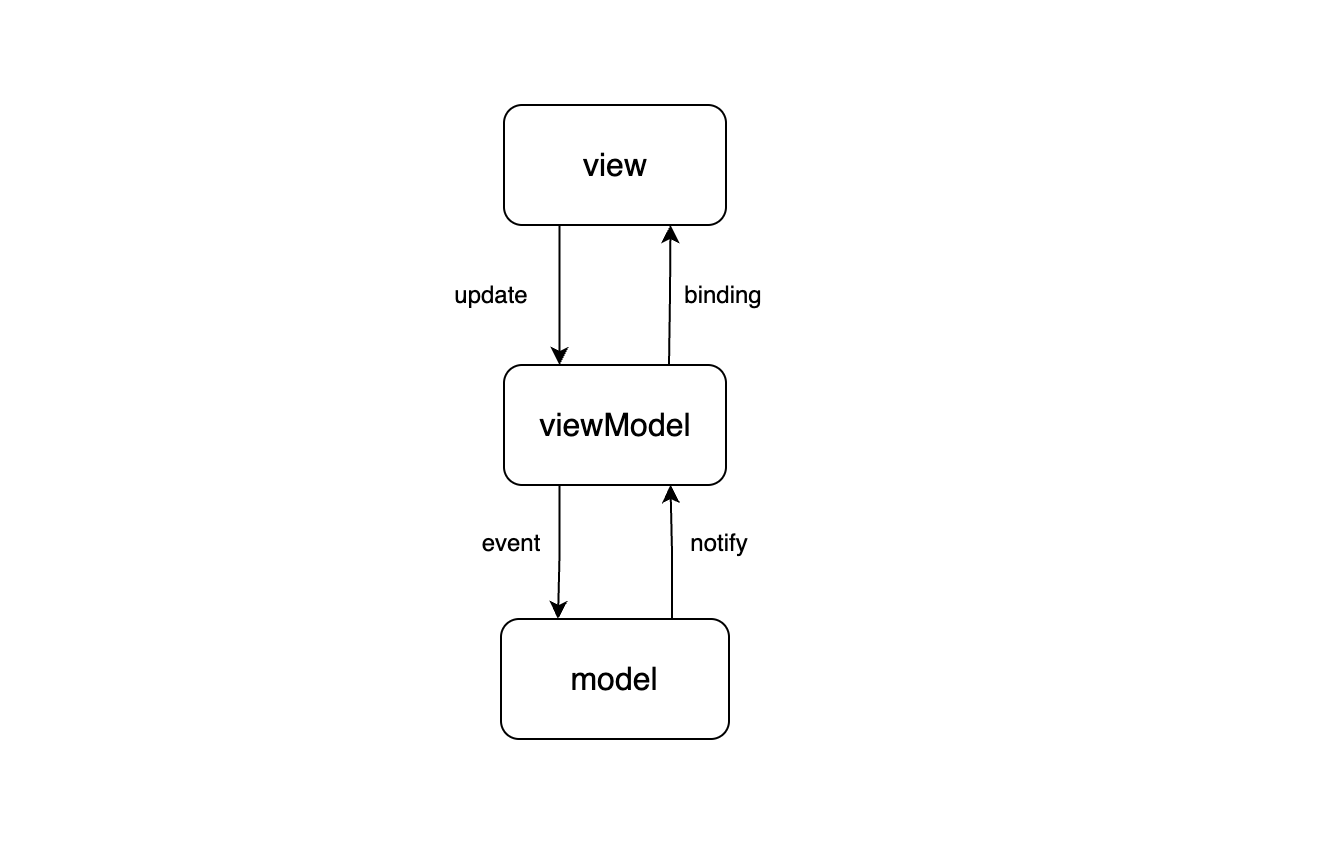
MVVM은 Model, View, ViewModel로 이루어져 있다. MVVM에서 중요한 것은 view와 viewModel간의 연결이다. 언뜻 보면 명칭만 다르고 MVP와 비슷해보인다.
MVP는 일반적으로 view와 presenter와 의존관계가 1:1이지만 MVVM에서 view와 viewModel의 사이는 1:n이다. 뿐만 아니라 MVVM은 view와 viewModel 사이에서 data binding을 통해 의존성을 없애기 때문에 중복되는 로직을 모듈화 해서 여러 뷰에 적용할 수 있고 뷰로직과 비즈니스 로직을 분리하여 개발이 가능해 생산성이 향상될 수 있다.
data binding
UI와 데이터 사이의 동기화를 담당하여 viewModel에서 Model이 변경될 때 이를 감지하여 view를 자동으로 업데이트 한다. 그렇다면 어떻게 변경될 때 마다 감지한다는 것인가?
답은 Observer 패턴이다.
옵서버 패턴(observer pattern)은 객체의 상태 변화를 관찰하는 관찰자들, 즉 옵저버들의 목록을 객체에 등록하여 상태 변화가 있을 때마다 메서드 등을 통해 객체가 직접 목록의 각 옵저버에게 통지하도록 하는 디자인 패턴이다. 주로 분산 이벤트 핸들링 시스템을 구현하는 데 사용된다. 발행/구독 모델로 알려져 있기도 하다.
즉, view와 viewModel 간에 옵저버 패턴이 사용되어 view는 viewModel을 알지만 viewModel은 view를 모르게 하는 구조가 되어 1:n 구조가 성립된다.
MVP와의 차이점은?
앞서서 MVP의 presenter는 view와의 높은 의존성이 단점이라고 언급했었다. MVVM은 Data binding을 이용하여 model과 viewModel의 의존도를 낮춘다. 두 요소가 독립적이기 때문에 효율적인 단위테스트가 가능하다.
정리
M-V 패턴을 시작으로 아키텍처의 구조적인 문제점을 보완하기 위하여 MVC, MVP, MVVM등 다양한 패턴들이 등장하고 발전되어 왔다. 궁극적으로는 각 요소별로 역할을 나누어 의존성을 낮추고 효율적으로 설계하는 것이 핵심인 것 같다.
참고
위키백과-옵서버 패턴
UI 디자인 (MVVM, MVC, MVP) 패턴 정리
GUI Architecture 일대기 (mv/mvc /mvp/mvvm/mvi)
한번의 글로 이해하는 소프트웨어 아키텍처 패턴( MVC, MVP, MVVM )

