- Ex_ mouseover


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.js">
</script>
<script>
$(function(){
$("#btn2").mouseover(function(){
$("#textZone").css("background", "yellow");
});
$("#btn2").mouseleave(function(){
$("#textZone").css("background", "#fff");
});
$("#btn2").focus(function(){
$("#textZone").css("background", "yellow");
});
$("#btn2").blur(function(){
$("#textZone").css("background", "#fff");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>이벤트 연습</h1>
<p id="textZone">웹 브라우저에서 버튼을 클릭한다거나 mouse를 움직이거나 하는 모든 행위를 ‘이벤트’라고 합니다. 그리고 이벤트발생 시 함수의 실행문이 수행되도록 이벤트를 지정하는 것을 이벤트 핸들러라고 합니다.
</p>
<h2>mouseover 메서드</h2>
<p><button id="btn2">mouseover</button> </p>
</div>
</body>
</html>
- Ex_ bind


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.js">
</script>
<script>
$(function(){
$("#btn2").bind("mouseover focus", function(){
$("#textZone").css("background", "yellow");
});
$("#btn2").bind("mouseleave blur", function(){
$("#textZone").css("background", "#fff");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>이벤트 연습</h1>
<p id="textZone">웹 브라우저에서 버튼을 클릭한다거나 mouse를 움직이거나 하는 모든 행위를 ‘이벤트’라고 합니다. 그리고 이벤트발생 시 함수의 실행문이 수행되도록 이벤트를 지정하는 것을 이벤트 핸들러라고 합니다.
</p>
<h2>mouseover 메서드</h2>
<p><button id="btn2">mouseover</button> </p>
</div>
</body>
</html>
- Ex_ mouseenter


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.js">
</script>
<script>
$(function(){
$(".list1").css("display", "none");
$("#listWrap").mouseenter(function(){
$(".list1").css("display", "block");
});
$("#listWrap").mouseleave(function(){
$(".list1").css("display", "none");
})
});
</script>
</head>
<body>
<div id="wrap">
<h2>mouseleave 메서드</h2>
<div id="listWrap">
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
</body>
</html>
- Ex_ toggle
click할 때 마다 내용을 순차적으로 변경할 수 있음





<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js">
</script>
<script>
$(function(){
$("#btn4").toggle(function(){
$(this).next().css("background", "red");
},
function() {
$(this).next().css("background", "orange");
},
function() {
$(this).next().css("background", "yellow");
},
function() {
$(this).next().css("background", "#fff");
});
});
</script>
</head>
<body>
<div id="wrap">
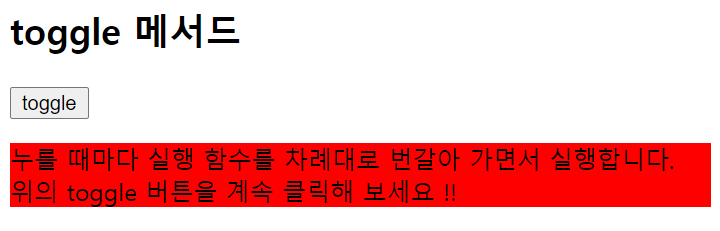
<h2>toggle 메서드</h2>
<button id="btn4">toggle</button>
<p>
누를 때마다 실행 함수를 차례대로 번갈아 가면서 실행합니다. <br />
위의 toggle 버튼을 계속 클릭해 보세요 !!
</p>
</div>
</body>
</html>
- Ex_ hover
mouseenter가 되었다가 mouseleave를 반복하여 수행


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js">
</script>
<script>
$(function(){
$(".list1").css("display", "none");
$("#listWrap").hover(function(){
$(".list1").css("display", "block");
},
function(){
$(".list1").css("display", "none");
});
});
</script>
</head>
<body>
<div id="wrap">
<h2>hover 메서드</h2>
<div id="listWrap">
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
</body>
</html>
-
효과
hide() : 선택 요소 숨김
show() : 선택 요소 노출
toggle() : 선택 요소가 보이면 숨기고 숨겨져있으면 노출
slideUp() : 말아 올라가듯 숨김
slideDown() : 말아 내리듯 숨김
slideToggle() : sideUp/sideDown 번갈아 적용
fadeOut() : 서서히 사라지게 함
fadeIn() : 서서히 나타나게 함
fadeTo() : 원하는 만큼 투명화 시킴 -
Ex_ show, hide


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js">
</script>
<script>
$(function(){
$(".list1").css("display", "none");
$("#listWrap").mouseover(function(){
$(".list1").show(1500);
});
$("#listWrap").mouseleave(function(){
$(".list1").hide(1500);
});
});
</script>
</head>
<body>
<div id="wrap">
<h2>hover 메서드</h2>
<div id="listWrap">
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
</body>
</html>
- Ex_ slide


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js">
</script>
<script>
$(function(){
$(".list1").css("display", "none");
$("#listWrap").hover(function(){
$(".list1").slideDown(1500);
},
function(){
$(".list1").slideUp(1500);
});
});
</script>
</head>
<body>
<div id="wrap">
<h2>hover 메서드</h2>
<div id="listWrap">
</style>
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
</body>
</html>
- Ex_ slideToggle


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js">
</script>
<script>
$(function(){
$(".list1").css("display", "none");
$("#listWrap").hover(function(){
$(".list1").slideToggle(1500);
});
});
</script>
</head>
<body>
<div id="wrap">
<h2>hover 메서드</h2>
<div id="listWrap" style="background: red">
</style>
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
</body>
</html>
- Ex_ fadeIn, fadeOut


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js">
</script>
<script>
$(function(){
$(".list1").css("display", "none");
$("#listWrap").hover(function(){
$(".list1").fadeIn(1500);
},
function(){
$(".list1").fadeOut(1500);
});
});
</script>
</head>
<body>
<div id="wrap">
<h2>hover 메서드</h2>
<div id="listWrap" style="background: red">
</style>
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
</body>
</html>
- Ex_ fadeToggle


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.1.js">
</script>
<script>
$(function(){
$(".list1").css("display", "none");
$("#listWrap").hover(function(){
$(".list1").fadeIn(1500);
},
function(){
$(".list1").fadeOut(1500);
});
$("#btn").click(function(){
$(".list1").fadeToggle(1500);
});
});
</script>
</head>
<body>
<div id="wrap">
<h2>hover 메서드</h2>
<div id="listWrap" style="background: red">
</style>
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
<button id="btn">fadeToggle</button>
</body>
</html>
- Ex_ fadeTo



<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.1.js">
</script>
<script>
$(function(){
$("#btn").click(function(){
$(".list1").fadeTo(1500, 0.3);
});
$("#btn1").click(function(){
$(".list1").fadeTo(1500, 1);
});
});
</script>
</head>
<body>
<div id="wrap">
<h2>hover 메서드</h2>
<div id="listWrap" style="background: red">
</style>
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list3</a></li>
</ul>
</div>
</div>
<button id="btn">fadeToggle</button>
<button id="btn1">fadeToggle</button>
</body>
</html>
- Ex_ rollup

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style>
#right_banner{width:100px; height:20px;
border: solid 1px red;
overflow: hidden;}
</style>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.1.js">
</script>
<script>
$(function(){
right_interval = setInterval(right_up, 1000);
$("#right_banner li").hover(function(){
clearInterval(right_interval);
},
function(){
right_interval = setInterval(right_up, 1000);
});
});
function right_up(){
$("#right_banner li:last").after($("#right_banner li:first"));
}
</script>
</head>
<body>
<div>
<ul class="right_banner" id="right_banner">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
