HTML
1.[HTML] 기본 문법

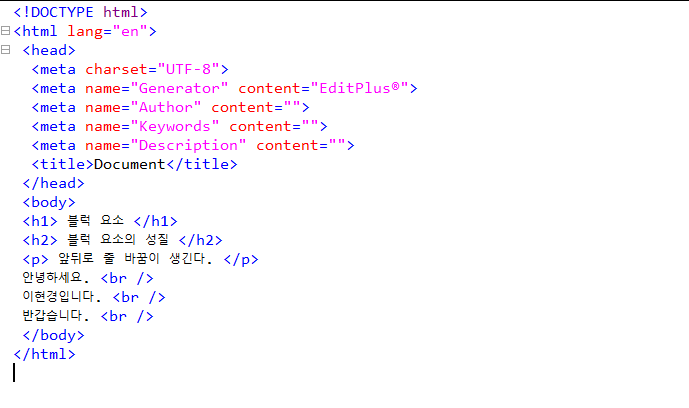
요소는 제대로 중첩 되어야 함마지막에 정의한 태그를 먼저 닫아야 함요소 및 속성 이름은 소문자요소는 항상 닫아야 함빈 요소의 경우도 "/"로 닫아주어야 한다속성 값에는 인용 부호를 붙여야 함속성은 속성 값과 같이 선언해야 하며 생략하면 안됨주석Ex\_ 블럭요소1) 줄바
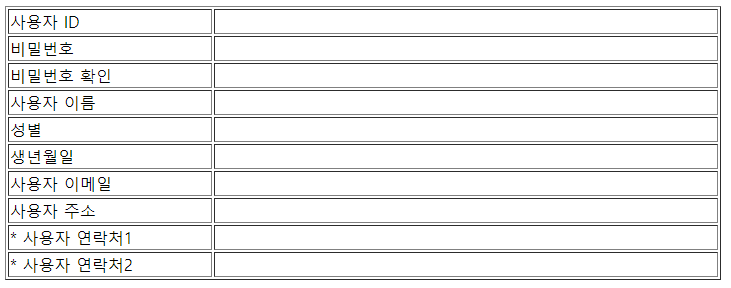
2.[HTML] member 테이블 만들기

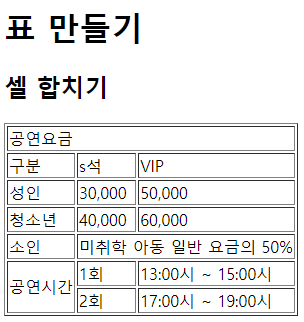
3.[HTML] 테이블

Ex\_ 셀 합치기Ex\_ 논리 테이블Ex\_ 논리 테이블2
4.[HTML] 폼(form)

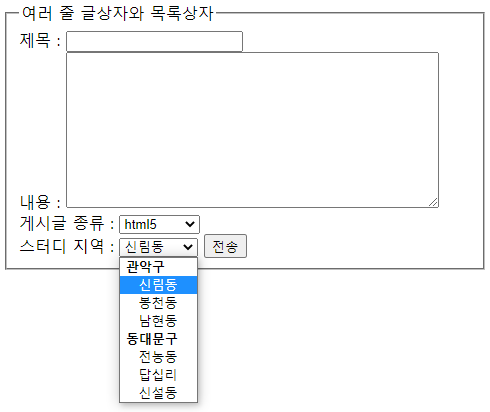
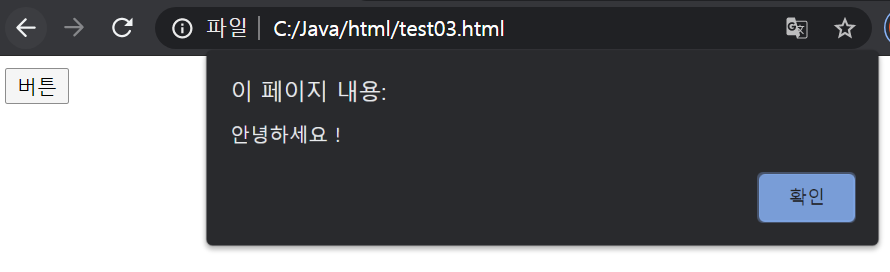
Ex\_ get방식input타입의 name은 값을 전달하기 위한 변수이다.Ex\_ post방식(정보은닉)post방식은 form에서만 가능함Ex\_ get방식2Ex\_ 라디오 버튼, 체크 박스여러 값을 받게 되면 배열로 처리 됨Ex\_ 버튼Ex\_ 버튼2Ex\_ 글상자,
5.[HTML] division, 자주 쓰이는 form들

Ex\_ labelEx\_ 그룹핑div는 블럭 요소span은 인라인 요소를 그룹핑하기 때문에 행바꿈이 일어나지 않음Ex\_ 그룹핑 레이아웃Ex\_ detailsEx\_ 자주 쓰이는 폼들
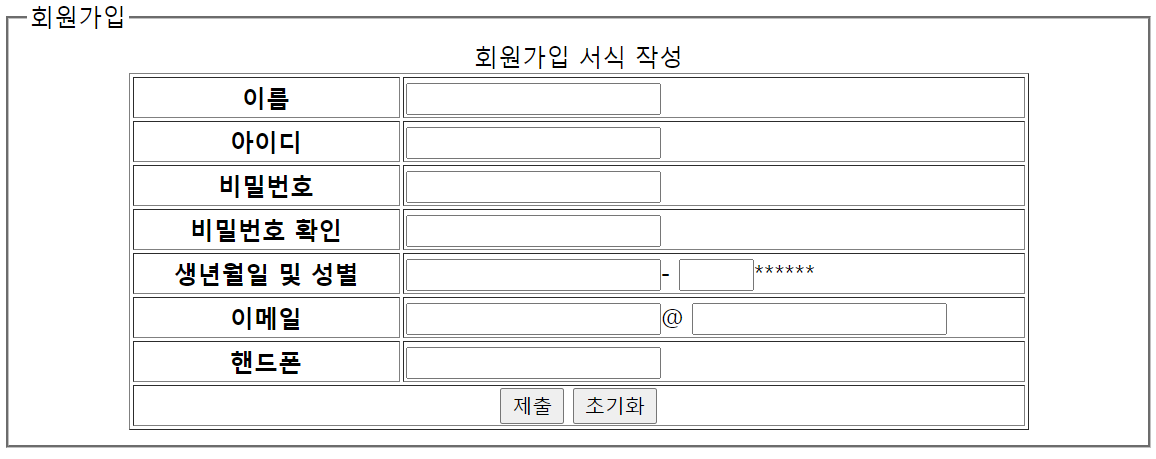
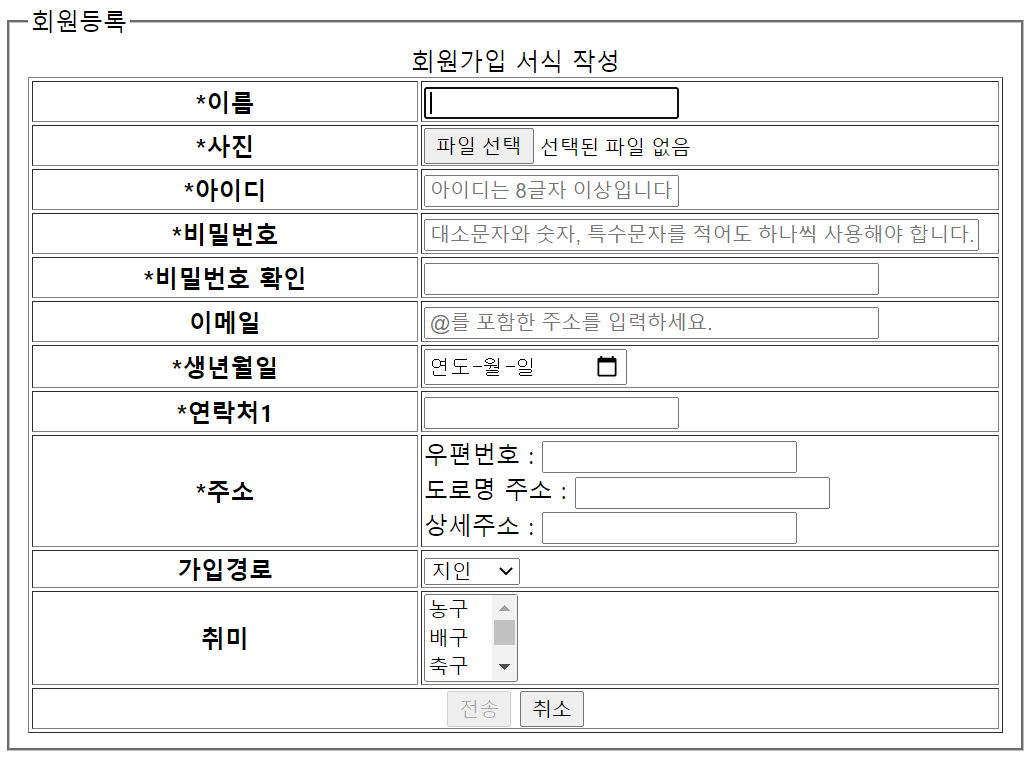
6.[HTML] 회원가입 서식 만들기

7.[HTML] CSS 선택자

Ex\_ \*태그Ex\_ 자식 선택자, 인접 선택자자식 선택자: >인접 선택자: +Ex\_ 클래스 속성만 색 변경Ex\_ 가상클래스 선택자(hover)Ex\_ 가상클래스 선택자(focus)Ex\_ 가상클래스 선택자(visited)Ex\_ 수도 클래스 선택자Ex\_ 종속
8.[HTML] CSS 스타일

Ex\_ fontEx\_ 문장capitalize : 앞글자만 대문자로uppercase : 모두 대문자로lowercase : 모두 소문자로
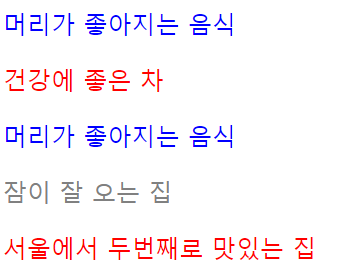
9.[HTML] css text decoration

Ex_ text-decoration 주로 a태그에 사용 Ex_ letter-spacing Test
10.[HTML] css background

background-color : 배경 색상 background-image : 배경 그림 background-repeat : 배경 반복 background-position : 배경 위치 background-attachment : 고정 / 스크롤 Ex_ backgrou
11.[HTML] css 정렬

Ex\_ 정렬
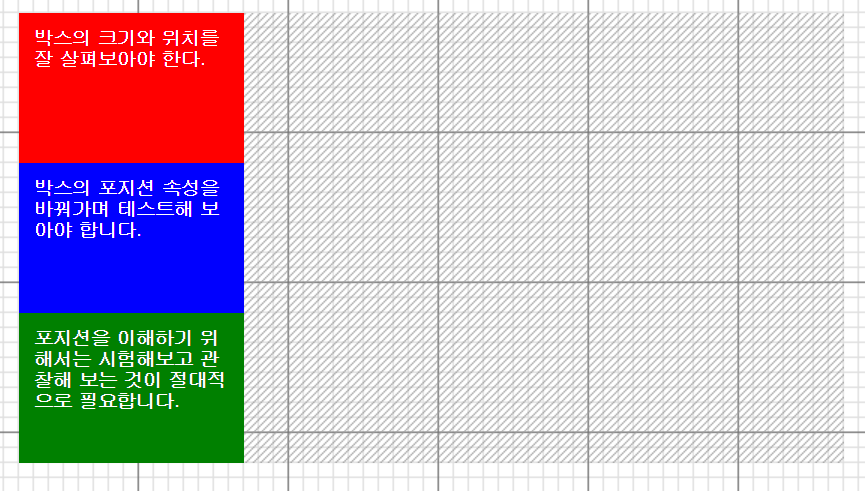
12.[HTML] position

static : 원래 그대로의 상태 relative : left와 top 속성으로 이동할 수 있으며 부모 요소 역할 absoulte : left와 top 속성 이용 fixed : 화면 기준으로 조정
13.[HTML] 웹 페이지 만들기

14.[HTML] javascript

변수명 맨 앞에는 영문, _, $ 사용 가능 숫자가 맨 앞에 올 수 없음 " ", ' ' 둘 다 사용 가능 " "안에 " "을 사용할 수는 없음 ' '안에 ' ' 사용할 수 없음 " "안에 ' ' 사용 가능 ' '안에 " " 사용 가능 자료형이 따로 필요 없음 연산자
15.[HTML] javascript 배열

배열 만드는 법배열 메서드
16.[HTML] javascript 함수 실행

Ex\_ 함수 이벤트를 이용한 갤러리Ex\_ 매개변수 포함한 버튼EX\_ 호출 함수Ex\_ 지역변수Ex\_ 내장 함수
17.[HTML] javascript 생성자

생성자
18.[HTML] javascript 이벤트, BOM

onload : 문서를 모두 불러오고 나서 발생onunload : 문서를 종료할 때 발생ondbclick : 대상을 더블 클릭했을 때 발생onclick : 대상을 클릭했을 때 발생onkeypress : 키보드를 눌렀을 때 발생onkeydown : 키보드를 눌렀을 때 발
19.[HTML] javascript DOM

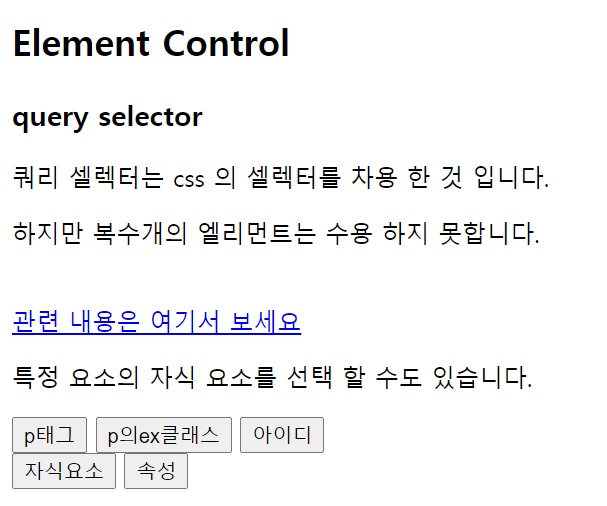
DOM document.getElementbyId() : 특정 아이디의 엘리먼트 찾음 document.getElementbyTagName() : 특정 태그의 엘리먼트 찾음 document.getElementbuClassName() : 특정 클래스의 엘리먼트 찾음 Ex
20.[HTML] javascript DOM EX

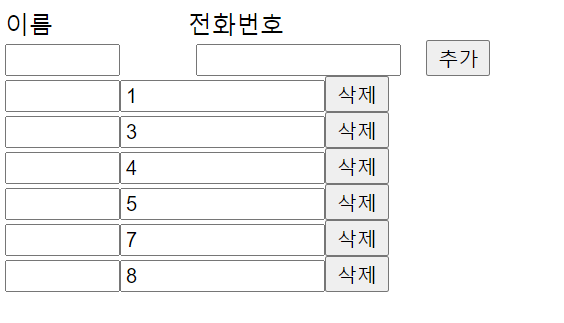
Ex\_ getElementsbyEx\_ onkeyupcreateElement() : 새로운 엘리먼트 추가createTextNode() : 새로운 텍스트 추가appendChild() : 자식요소 생성removeChild() : 자식요소 삭제replaceChild() :
21.[HTML] jQuery 선택자

- Ex_ 선택자 
23.[HTML] JQuery이벤트

Ex\_ mouseoverEx\_ bindEx\_ mouseenterEx\_ toggleclick할 때 마다 내용을 순차적으로 변경할 수 있음Ex\_ hovermouseenter가 되었다가 mouseleave를 반복하여 수행효과hide() : 선택 요소 숨김show()
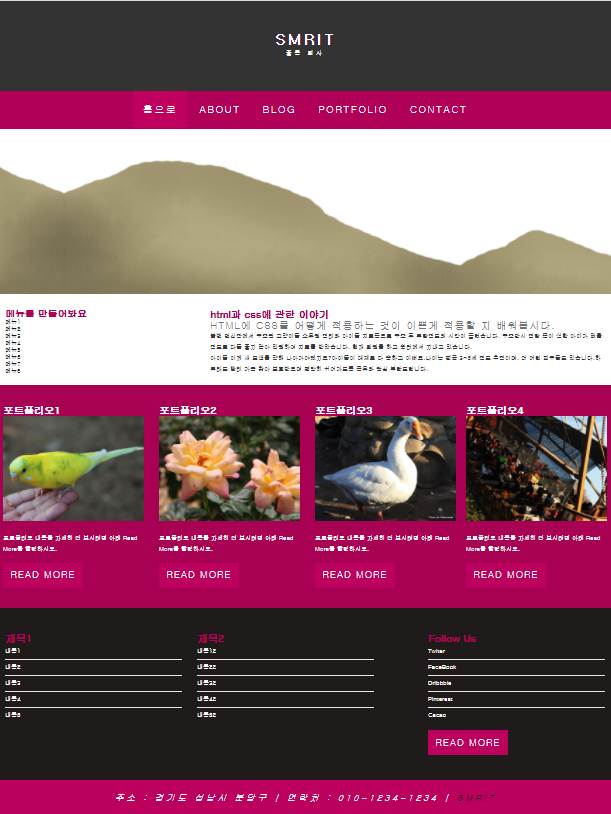
24.[HTML] css 웹 페이지 실습

test1