- Ex_ text-decoration

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text-decoration</title>
<style type="text/css">
body{font:12px "굴림", Gulim;}
a{text-decoration:none;}
a:hover{text-decoration:underline;}
#over{text-decoration:underline;}
#line-th{text-decoration:line-through;}
</style>
</head>
<body>
<ul>
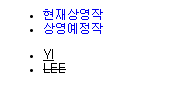
<li><a href="#">현재상영작</a></li>
<li><a href="#">상영예정작</a></li>
</ul>
<ul>
<li id="over">YI</li>
<li id="line-th">LEE</li>
</ul>
</body>
</html>
주로 a태그에 사용
- Ex_ letter-spacing

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>letter-spacing</title>
<style>
body{font:12px "굴림", Gulim;}
p{font-family:"굴림", Gulim;
font-size:25px;
font-weight:bold;
font-style:italic;
line-height:200%; /* 줄간 */
letter-spacing:20px; /* 자간 */
}
</style>
</head>
<body>
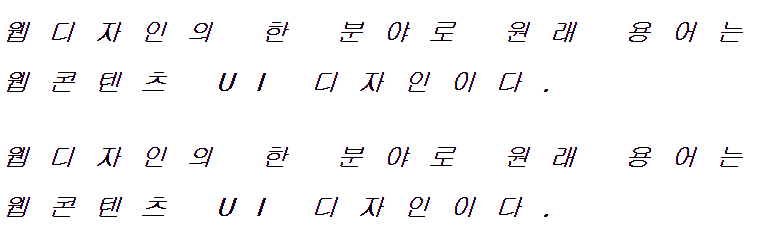
<p>웹디자인의 한 분야로 원래 용어는 웹콘텐츠 UI 디자인이다.</p>
<p>웹디자인의 한 분야로 원래 용어는 웹콘텐츠 UI 디자인이다.</p>
</body>
</html>
- Test

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h2{font:150%; letter-spacing:10px;}
p{width:680px;}
p{text-align:justify; text-indent:10px;}
p{text-transform:lowercase;}
</style>
</head>
<body>
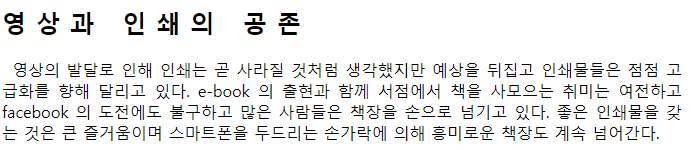
<h2>영상과 인쇄의 공존</h2>
<p>영상의 발달로 인해 인쇄는 곧 사라질 것처럼 생각했지만 예상을 뒤집고 인쇄물들은 점점 고급화를 향해 달리고 있다.
e-book 의 출현과 함께 서점에서 책을 사모으는 취미는 여전하고 FACEBOOK 의 도전에도 불구하고 많은 사람들은
책장을 손으로 넘기고 있다. 좋은 인쇄물을 갖는 것은 큰 즐거움이며 스마트폰을 두드리는 손가락에 의해 흥미로운
책장도 계속 넘어간다.</P>
</body>
</html>
