static : 원래 그대로의 상태
relative : left와 top 속성으로 이동할 수 있으며 부모 요소 역할
absoulte : left와 top 속성 이용
fixed : 화면 기준으로 조정
- Ex_ position1

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0; padding:0;}
body{font:12px "굴림", Gulim; margin:20px;
background:url("images/bg_grid.gif");}
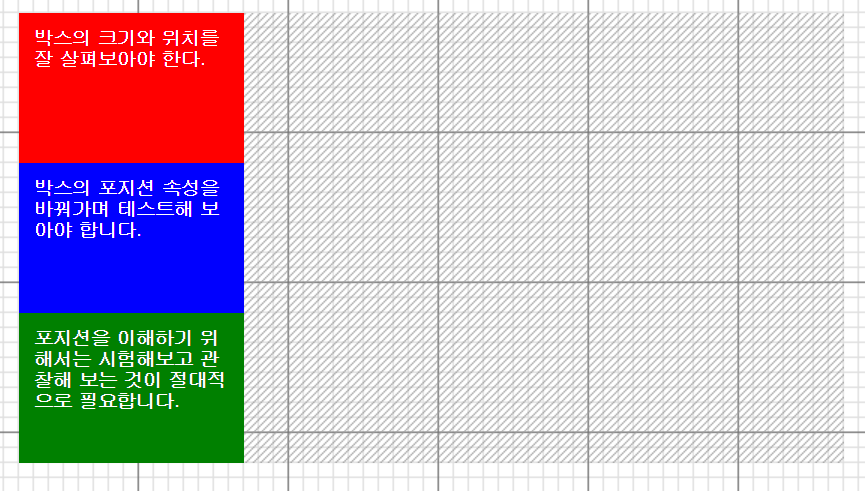
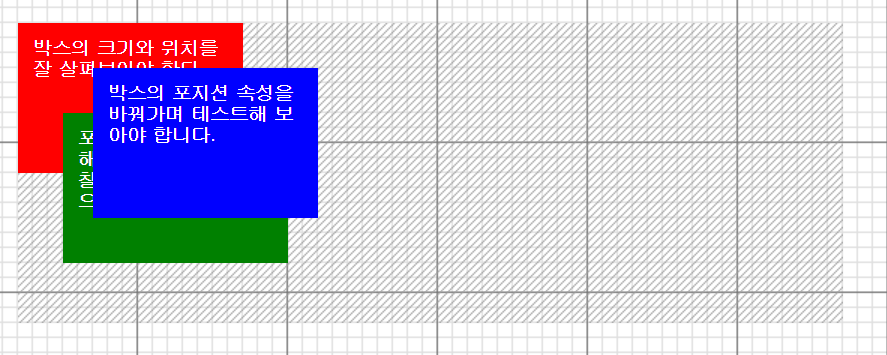
#box{width:550px; background:url("images/bg_sasun.gif");
position:relative;} /* absolute의 부모 역할 */
p{width:130px; height:80px; padding:10px; color:#fff; font-weight:bold;}
.myred{background:red;}
.myblue{background:blue; position:absolute; left:50px; top:30px;
z-index:2;}
.mygreen{background:green; position:relative; left:30px; top:-40px;}
</style>
</head>
<body>
<div id="box">
<p class="myred">박스의 크기와 위치를 잘 살펴보아야 한다.</p>
<p class="myblue">박스의 포지션 속성을 바꿔가며 테스트해 보아야 합니다.</p>
<p class="mygreen">포지션을 이해하기 위해서는 시험해보고 관찰해 보는 것이 절대적으로 필요합니다.</p>
</div>
</body>
</html>
- Ex_ position2

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px; padding:0px;}
body{font:12px "굴림", Gulim; margin:10px;}
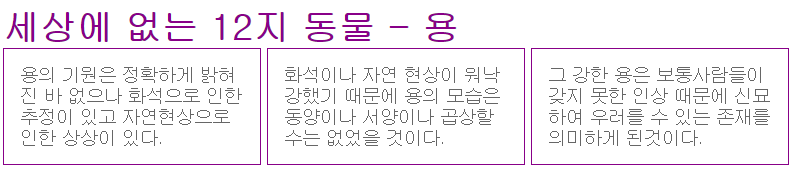
h1{color:#808;}
p{color:#666;
width:150px;
padding:10px;
border:1px solid #808;
display:inline-block;}
h2{position:absolute; left:-999999px;}
</style>
</head>
<body>
<h1>세상에 없는 12지 동물 - 용</h1>
<h2>용의 기원</h2>
<p>용의 기원은 정확하게 밝혀진 바 없으나 화석으로 인한 추정이 있고 자연현상으로 인한 상상이 있다.</p>
<h2>용의 모습</h2>
<p>화석이나 자연 현상이 워낙 강했기 때문에 용의 모습은 동양이나 서양이나 곱상할 수는 없었을 것이다. </p>
<h2>용의 의미</h2>
<p>그 강한 용은 보통사람들이 갖지 못한 인상 때문에 신묘하여 우러를 수 있는 존재를 의미하게 된것이다.</p>
</body>
</html>
- Ex_ position3

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px; padding:0px;}
body{font:12px "굴림", Gulim; margin:10px;}
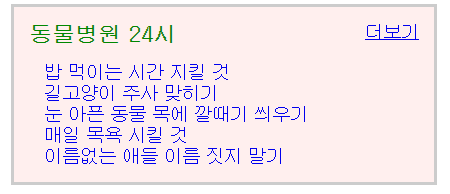
.bbs{width:260px;
border:2px solid #ccc;
background: #ffefee;
padding:10px;
position:relative;}
dt{font:bold 120% "굴림", Gulim; color:#080; padding-bottom:10px;}
dd{padding-left:10px;}
.bbs dd a{text-decoration:none;}
.bbs dd a:hover{text-decoration:underline;
color:#00f;}
p a{position:absolute; top:10px; right:10px;}
</style>
</head>
<body>
<div class="bbs">
<dl>
<dt>동물병원 24시</dt>
<dd><a href="#">밥 먹이는 시간 지킬 것</a></dd>
<dd><a href="#">길고양이 주사 맞히기</a></dd>
<dd><a href="#">눈 아픈 동물 목에 깔때기 씌우기</a></dd>
<dd><a href="#">매일 목욕 시킬 것</a></dd>
<dd><a href="#">이름없는 애들 이름 짓지 말기</a></dd>
</dl>
<p class="more"><a href="#">더보기</a></p>
</div>
</body>
</html>
- test

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0; padding:0}
#header{width:200px; position:fixed;}
h1{width:250px; font:bold 15px "굴림", Gulim;}
#gnb{width:150px; margin:10px 0;}
#container{width:300px;
height:1500px;
background:url("images/bg_sasun.gif");
margin-left:250px;}
#footer{width:550px;}
#gnb li a{text-decoration:none;}
#gnb li a:hover{background:#456789;}
h1 img{display:block;}
</style>
</head>
<body>
<div id="header">
<h1> <img src="images/blueheart.PNG" alt="쿨하트" />
뜨거운 웹표준, <br />시원하게 얼려드려요! </h1>
<ul id="gnb">
<li><a href="#">COMPANY</a></li>
<li><a href="#">PRODUCT</a></li>
<li><a href="#">SERVICE</a></li>
<li><a href="#">COMMUNITY</a></li>
</ul>
</div>
<div id="container">
<p>본문내용이지요~<p>
</div>
<div id="footer">
<address>Copyright Allright Reserved.</address>
</div>
</body>
</html>