어제에 이어서 인스타그램 프로토타입 UI/UX를 개선해보았다.
기존 버전의 UI/UX 분석 & 개선
1️⃣ UI 분석
사용중인 UI 디자인 패턴
기존: 무한스크롤을 비슷하게 구현해보았으나 프로토타입 안의 데이터가 한정돼 있어서 말그대로 무한의 스크롤은 아니었다.
개선 후:
무한스크롤 느낌을 내기 위해 둘러보기 페이지의 데이터를 늘리고,
기존 어플에는 없지만 캐러셀을 만들어서 이미지가 바뀌도록 했다.
아이디를 클릭하면 계정을 추가할 수 있는 모달창이 뜨고,
글추가 버튼을 클릭하면 추가할 수 있는 메뉴판 모달창이 뜨도록 만들었다.
컬럼 그리드 시스템
기존: 사용하지 않음
개선 후: 사용
아이폰X 기준 컬럼 4개, gutter 20으로 설정
2️⃣ UX 분석
피터 모빌의 UX 7요소
개선한 프로토타입을 바탕으로 평가
-
유용성
: 인스타그램 어플의 버튼들을 구현해놓았으나, 모든 버튼의 기능을 활성화 해놓진 않았다. -
사용성
: 직관적인 아이콘을 사용해서 각각의 기능을 알기 쉽게 했다. -
매력성
: 인스타그램은 나도 사용하고 많은 사람들에게 인기 있는 매력적인 어플이다. -
신뢰성
: 개인정보 수집 동의를 구하고 동의한 사람들만 어플을 이용할 수 있다. -
접근성
: 어플 내부에는 설명보다 유저들이 올린 사진과 동영상이 대부분을 차지해서 처음 이용할 때에도 어려움 없이 쉽게 이용할 수 있다. -
검색 가능성
: 검색창 활성화, 하단 네비게이션바를 통해 원하는 정보를 쉽게 얻을 수 있게 했다. (검색창 기능구현은 하지 않음) -
가치성
: 6가지 모든 요소를 고르게 고려하여 고객에게 가치를 제공한다.
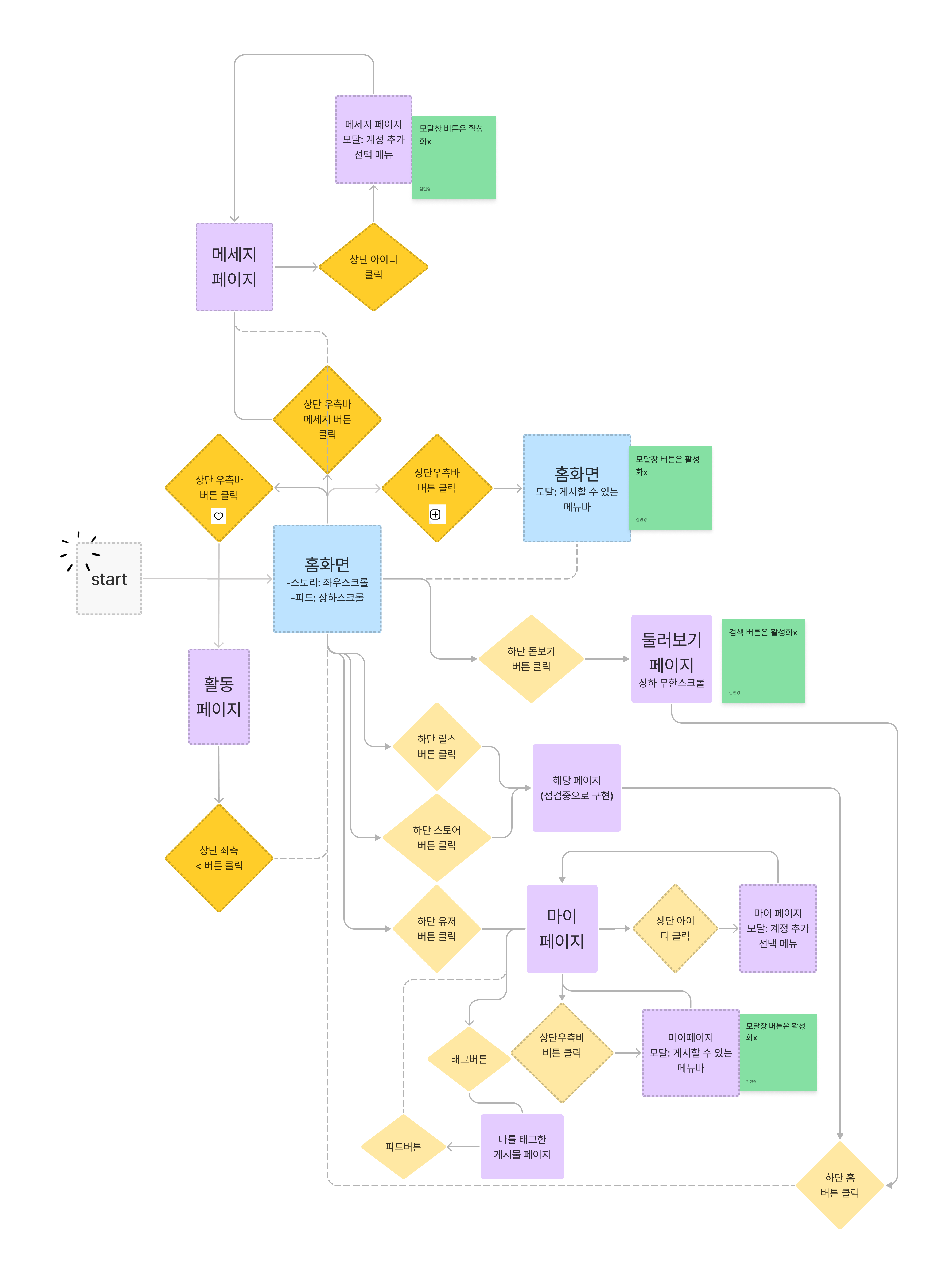
User flow
개선한 프로토타입으로 처음 그려본 user flow

3️⃣ 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준
개선한 프로토타입을 바탕으로 사용성 평가
-
시스템 상태의 가시성
: 점검중인 게시판에 들어가려 하면 점검 중이라는 사실을 안내했다. -
시스템과 현실 세계의 일치
: 친숙한 단어, 직관적인 아이콘을 사용했다. -
사용자 제어 및 자유
: (실수로 수행한 작업을 취소할 수 있도록 한다.) -
일관성 및 표준
: 페이지의 공통적인 부분을 컴포넌트로 생성해서 모양과 위치를 일치시켰다. -
오류 방지
: (오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지한다.) -
기억보다는 직관
: (검색창에서 최근 검색 단어 목록을 확인할 수 있게 한다.) -
사용의 유연성과 효율성
: 피드에 개별 맞춤 광고 게시글을 나오게 한다. -
미학적이고 미니멀한 디자인
: 사용 빈도가 적은 메뉴를 필요할 때에만 모달 창으로 보이게 했다. -
오류의 인식, 진단, 복구를 지원
: (사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.) -
도움말 및 설명 문서
: 메시지 페이지가 비어있는 경우 인스타그램에서 메시지를 보낼 수 있음을 안내했다.
