
프로젝트 개요
프로젝트 기간 2.5주
프론트엔드 2명 (나 포함)
백엔드 3명
사용자 요구사항 정의서 작성 -> 화면 정의서 작성 -> Figma 와이어프레임 만들기 -> 개발 시작
(백엔드는 테이블 명세서, API 명세서 작성)
처음으로 문서 작업부터 Git Flow를 활용하여 팀 단위 개발을 경험해보고 본격적인 협업으로 결과물을 만들어내는 과정이 새롭고 뜻깊었다!
개발환경 (FE)
2명이 협의하여 결정한 프론트 개발 환경은 아래와 같다
- Node.js LTS (v16.17.0)
- npm 8.15.0
- React v18 (create-react-app)
- Styled-Component
- eslint, prettier
- Zustand
그동안 상태 관리 라이브러리로 Redux를 사용했었는데 작년에 새로 나왔다는 zustand를 사용해보고 싶어서 도전해보았다.- Toast UI Editor & Viewer
- Axios
- 반응형 UI 적용
배포
AWS S3, EC2, RDS, ELB를 이용한 배포
배포는 팀원들이 모두 함께했다.
이틀에 걸친 배포...
이러다 못하는거 아닐까 싶기도 했지만 결국 했다.
내가 맡은 부분 기록
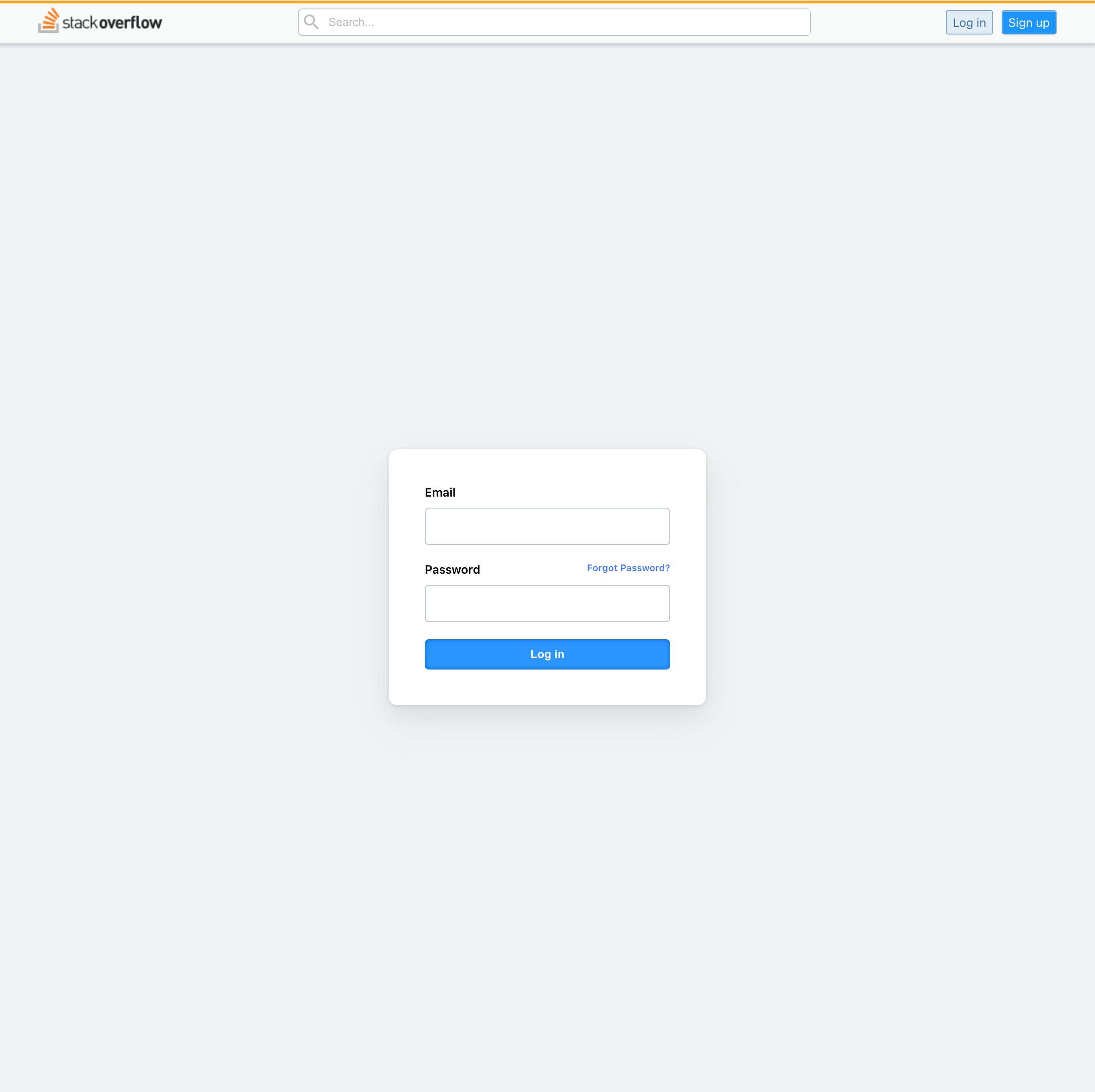
1. 로그인 페이지
1-1. 로그인

POST - 로그인 요청을 보내면 응답으로 액세스 토큰과 리프레시 토큰을 받고 이를 로컬 스토리지에 저장한다.
문제점: 마이페이지 진입 등에 필요한 userinfo를 전달받는 endpoint가 따로 없기 때문에 로그인시 응답으로 userinfo를 받고 이것또한 로컬스토리지에 저장하여 사용했다. 메인 프로젝트에서는 userinfo를 GET할 수 있는 엔드포인트 만들어달라고 할 것!
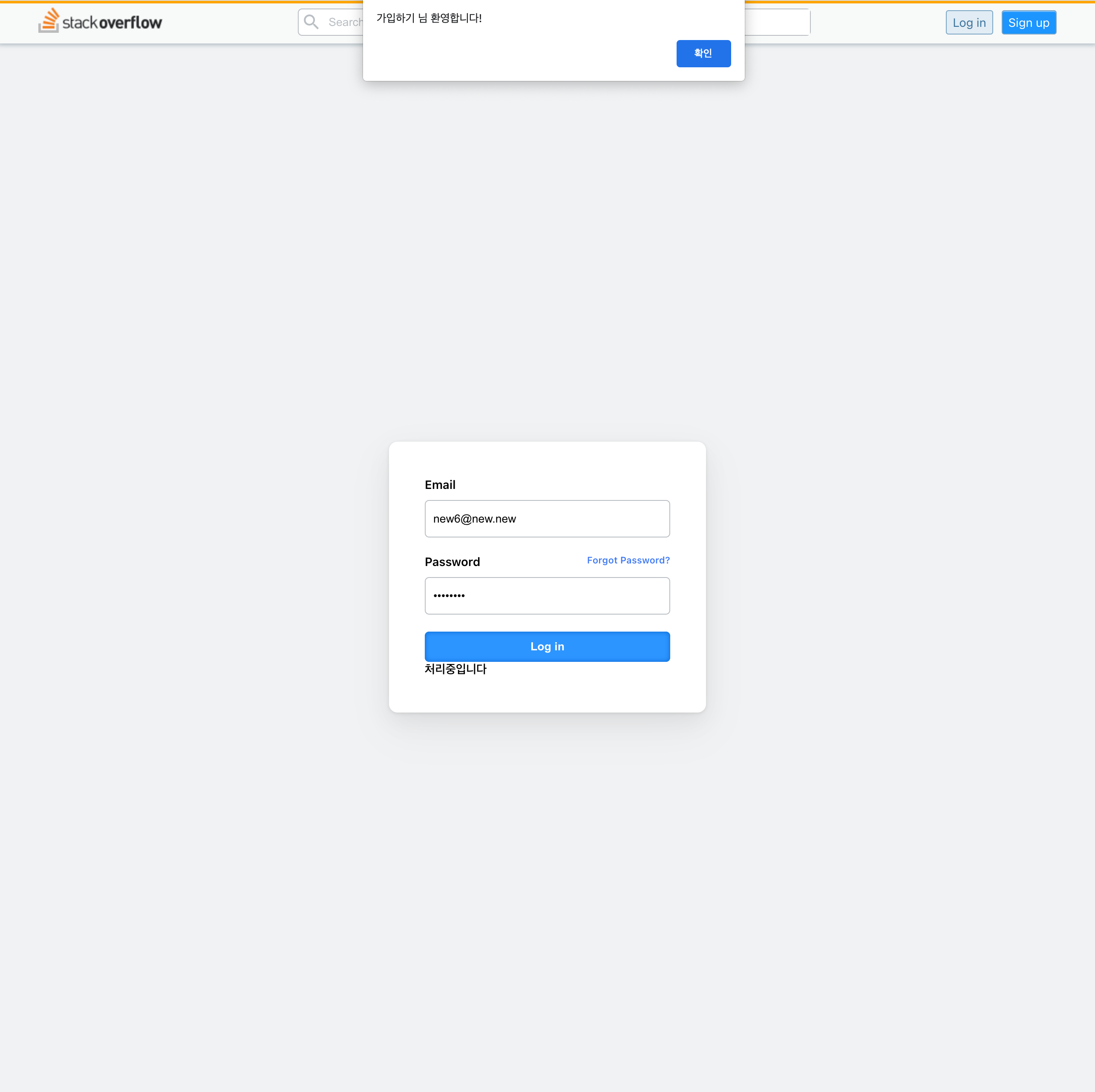
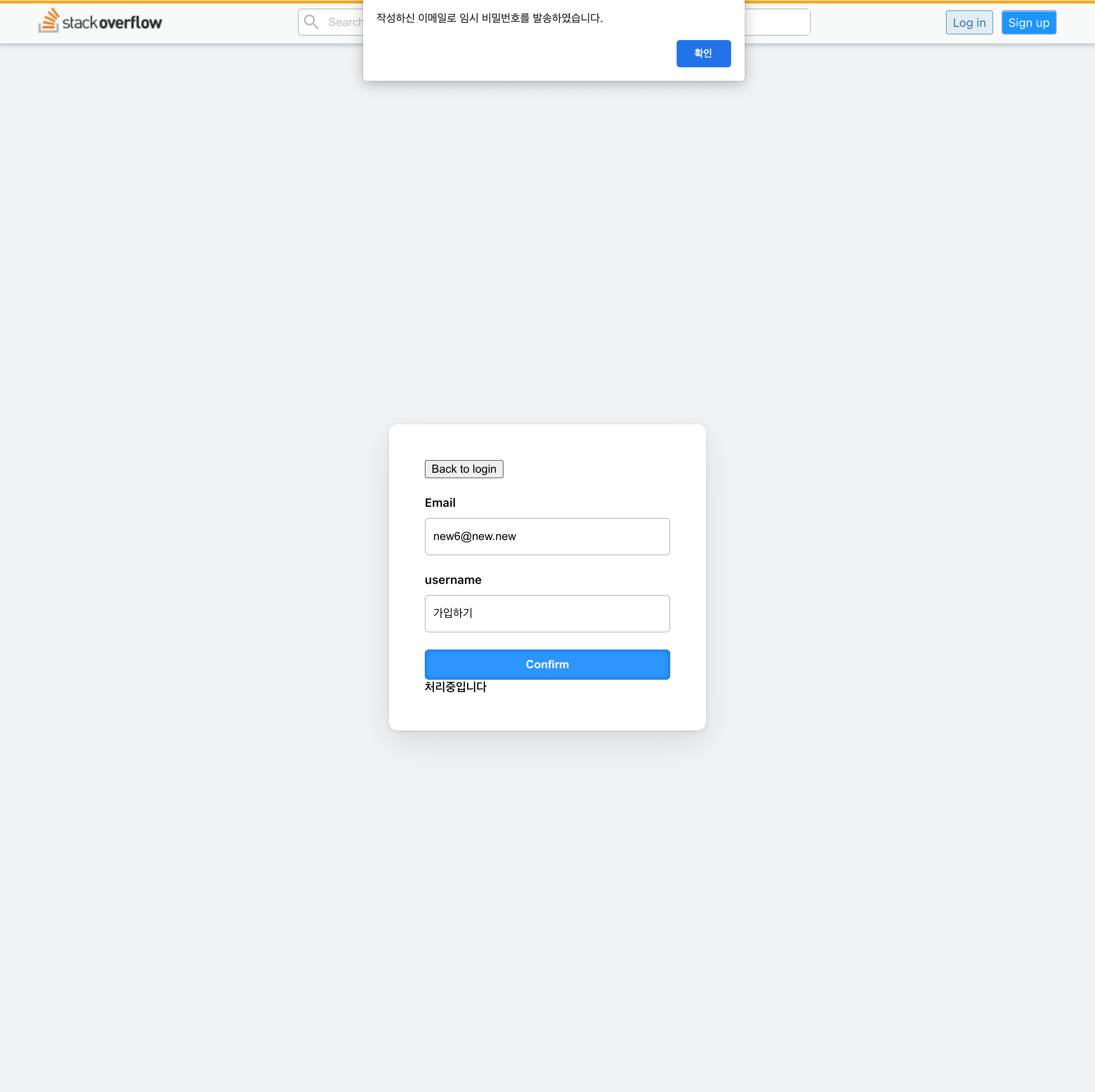
1-2. 비밀번호 찾기

POST - 로그인 폼에서 Forgot password?를 클릭하면 비밀번호 찾기 폼으로 전환된다.
문제점: 원래 API명세서 상으로 GET요청으로 받게 되어있었는데 그렇게 되면 Body에 유저가 입력한 데이터를 전달하지 못하기 때문에 막바지에 POST 요청으로 변경되었다.
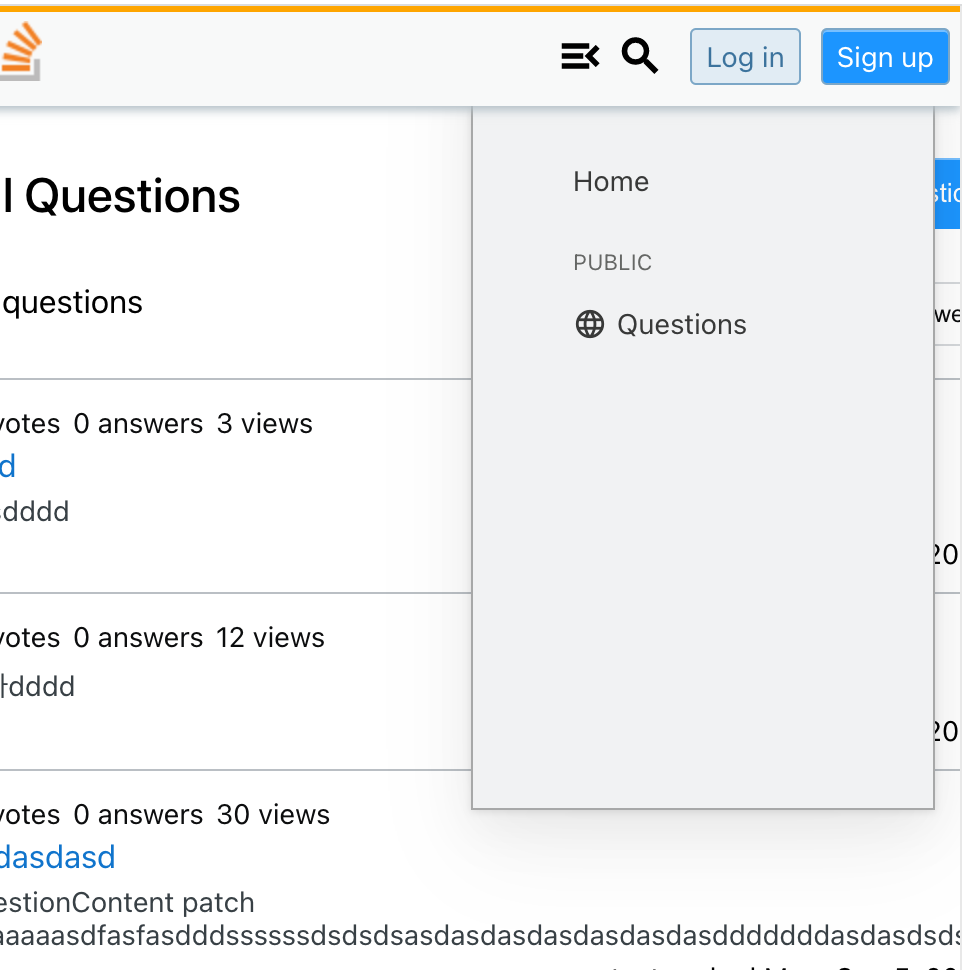
2. 좌측 사이드바
2-1. 비로그인시


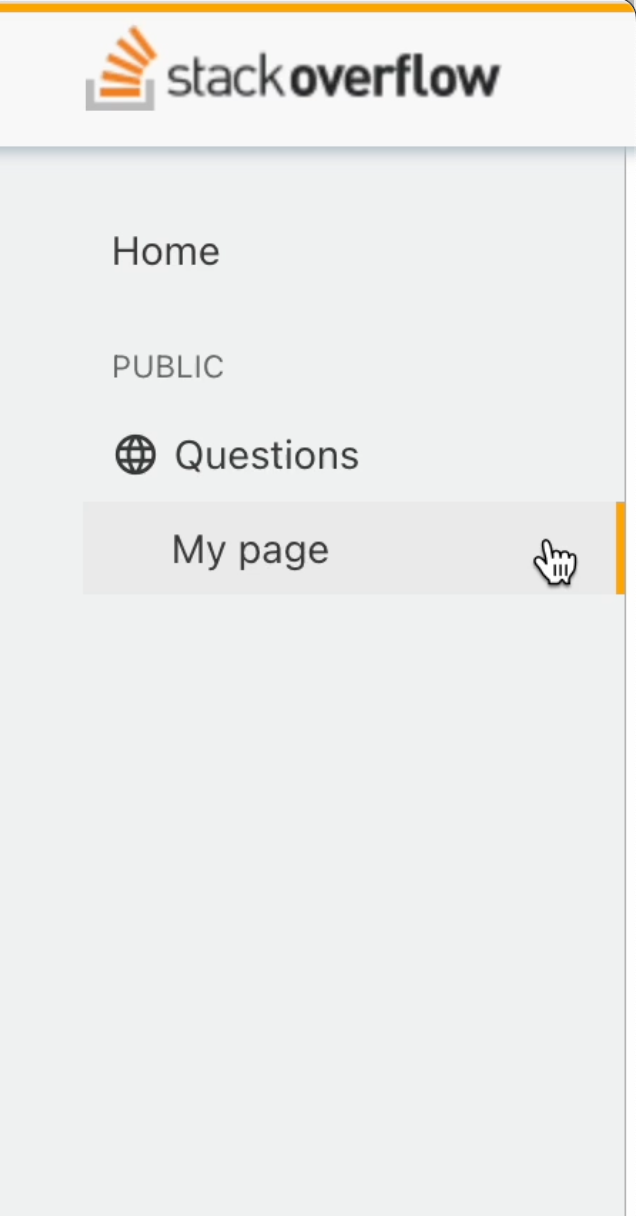
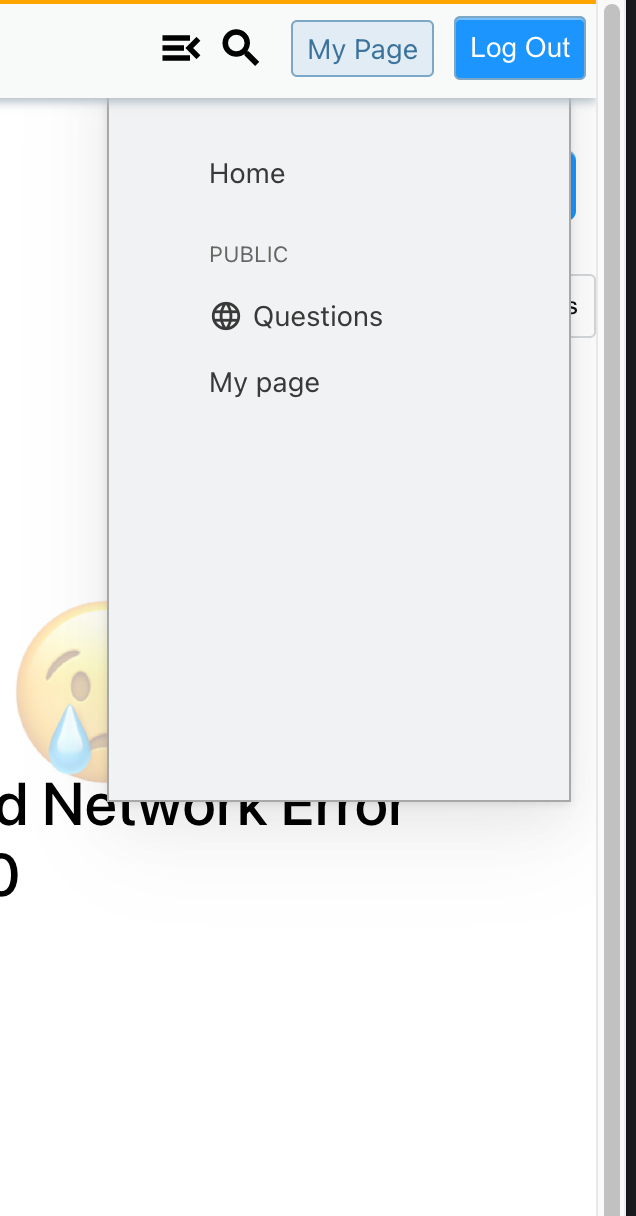
2-2. 로그인시


아쉬운점: width 768px 이상에서 hover하면 Background와 border-right이 생기는데, 이를 클릭시에도 유지하고 싶었다.
그런데 맵핑으로 메뉴 리스트를 만든 게 아니기도 하고, Header를 통해 mypage를 들어갔을 때에도 사이드바의 my page css가 변경되어야 하기 때문에
고려해야 할 점이 많아서 일단 우선순위를 뒤로 밀었고 결국 시간이 부족해서 하지 못했다.
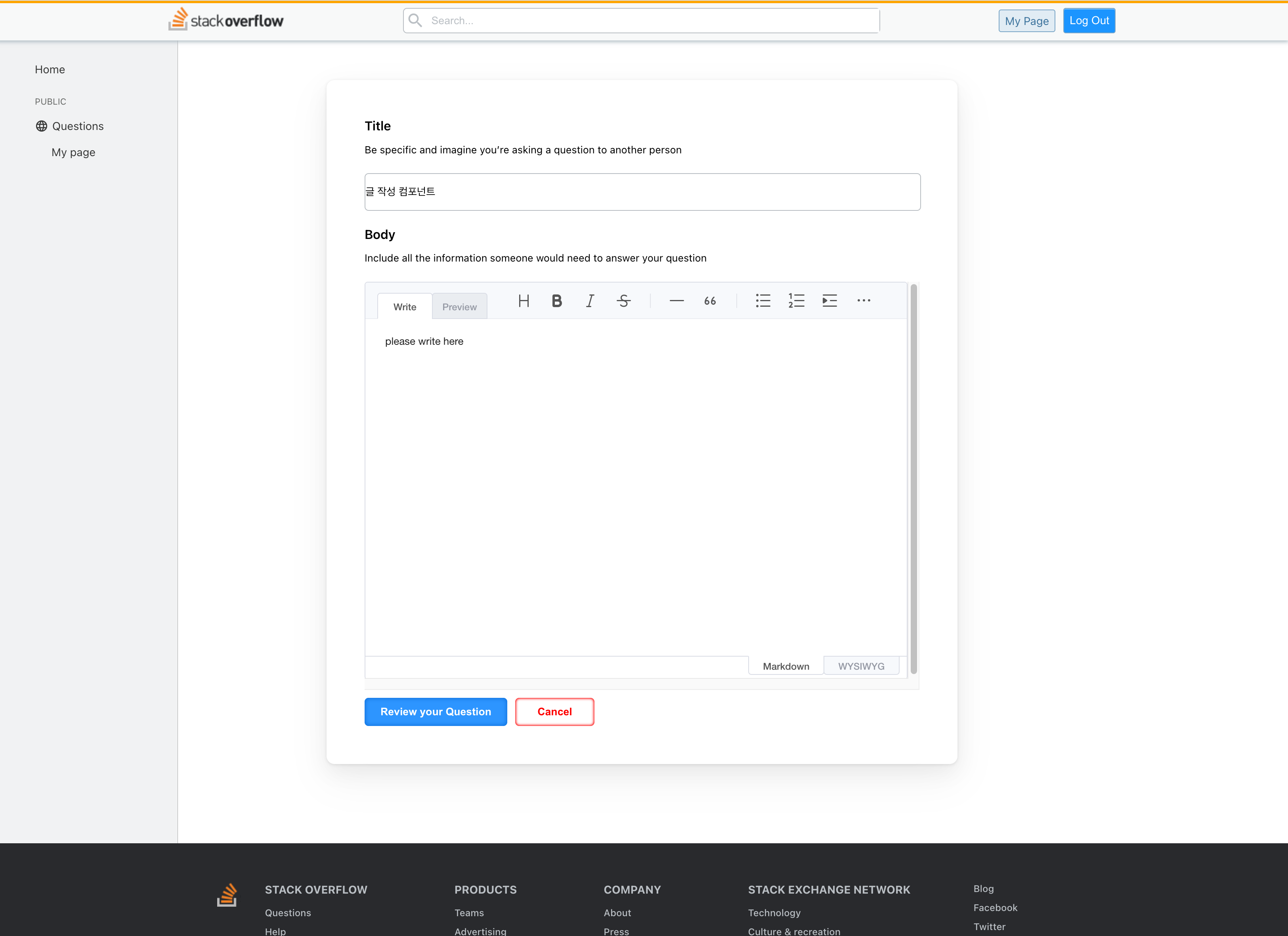
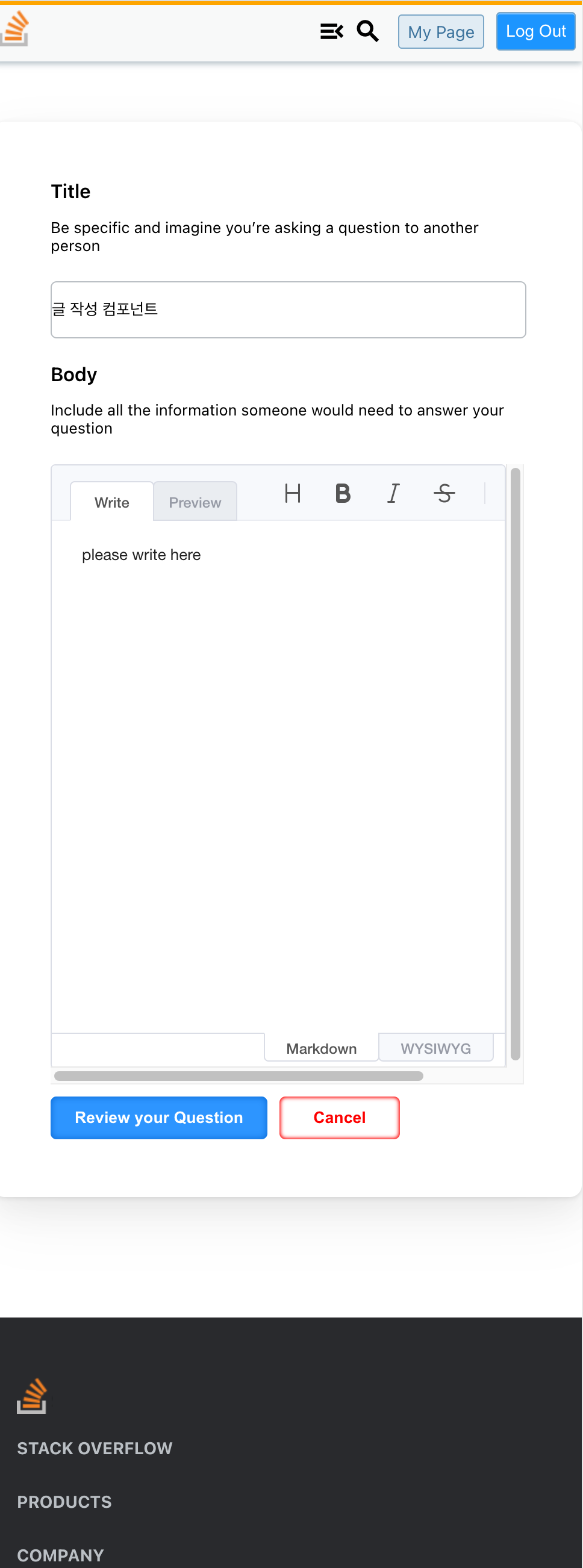
3. 질문 작성 페이지


POST - 회원만 글을 작성할 수 있고, 작성이 완료되면 방금 쓴 글로 이동한다. 글쓰기를 취소하면 글 목록으로 이동한다.
마크다운 형식을 지원하기 위해 Toast UI Editor를 사용했다.
이거에 대해서는 따로 글을 작성해 두었다!
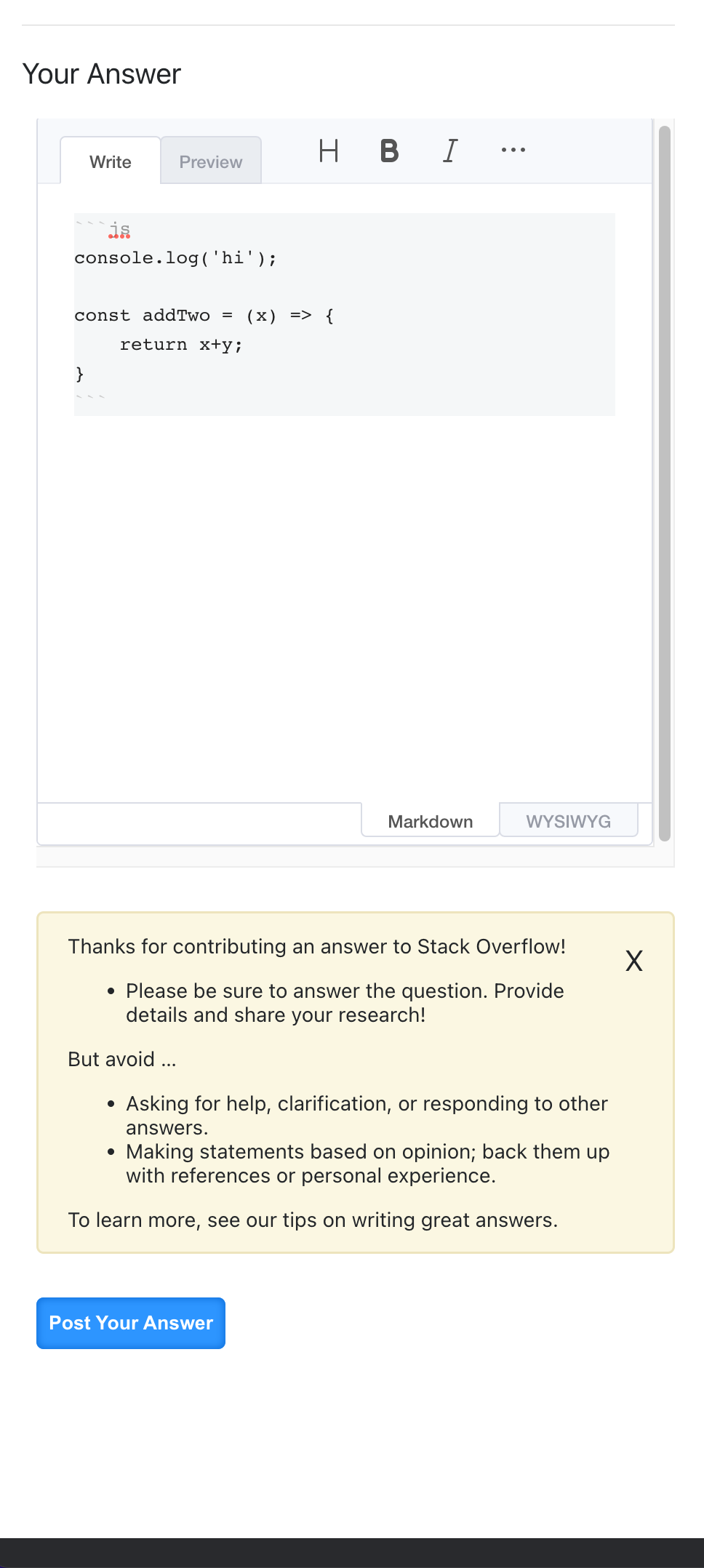
4. 상세페이지 - 답변 작성 컴포넌트


POST - 하나의 글에 한 명당 1번의 답변 작성이 가능하고, 이후의 요청은 실패한다.
답변을 작성하면 바로 보이는 화면에 렌더링되도록 하고싶었는데 이를 구현하기 위해
1. 페이지를 새로고침 하기 (X)
2. 작성을 완료하면 새로 상세페이지 데이터를 GET해와서 뿌린다 (X)
3. 상세페이지에서 state를 만들고 state변경함수를 답변작성컴포넌트에 props로 내려준다 (O)
가장 바람직한 방법인 3번을 사용했다
zustand에서 state와 state 변경 함수를 생성하고 이를 각각의 컴포넌트들에서 불러와서 사용하려 했더니
zustand는 state가 변경되어도 컴포넌트가 새로 렌더링되지 않아서 (이게 zustand의 장점이라고 한다) zustand의 내장함수를 통해 사용할까 하다가 굳이? 싶어서 훨씬 간단한 useState를 사용했다.
POST 요청이 성공하면 state를 변경하고 화면에 렌더링된다 (굿!)
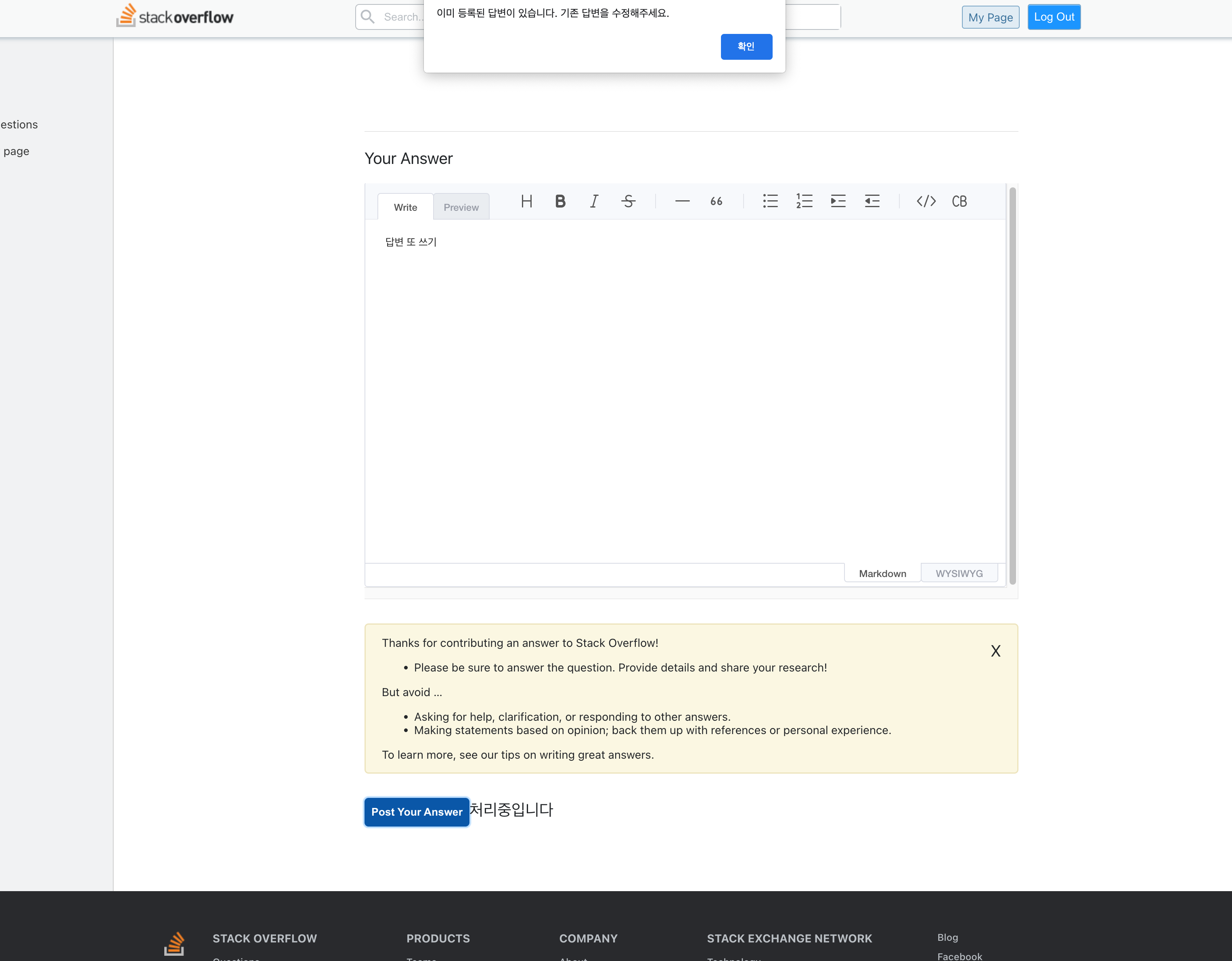
5. 답변 수정 페이지

PATCH - 답변 수정하기에 들어오면 원글 질문을 볼 수 있으며 기존의 답변 내용을 에디터에 가져온다. 페이지가 만료되는 등 state store에서 기존 답변을 불러올 수 없는 경우 useEffect를 통해 "잘못된 접근입니다. 뒤로 가기를 눌러주세요" 알림창을 띄우게 했다.
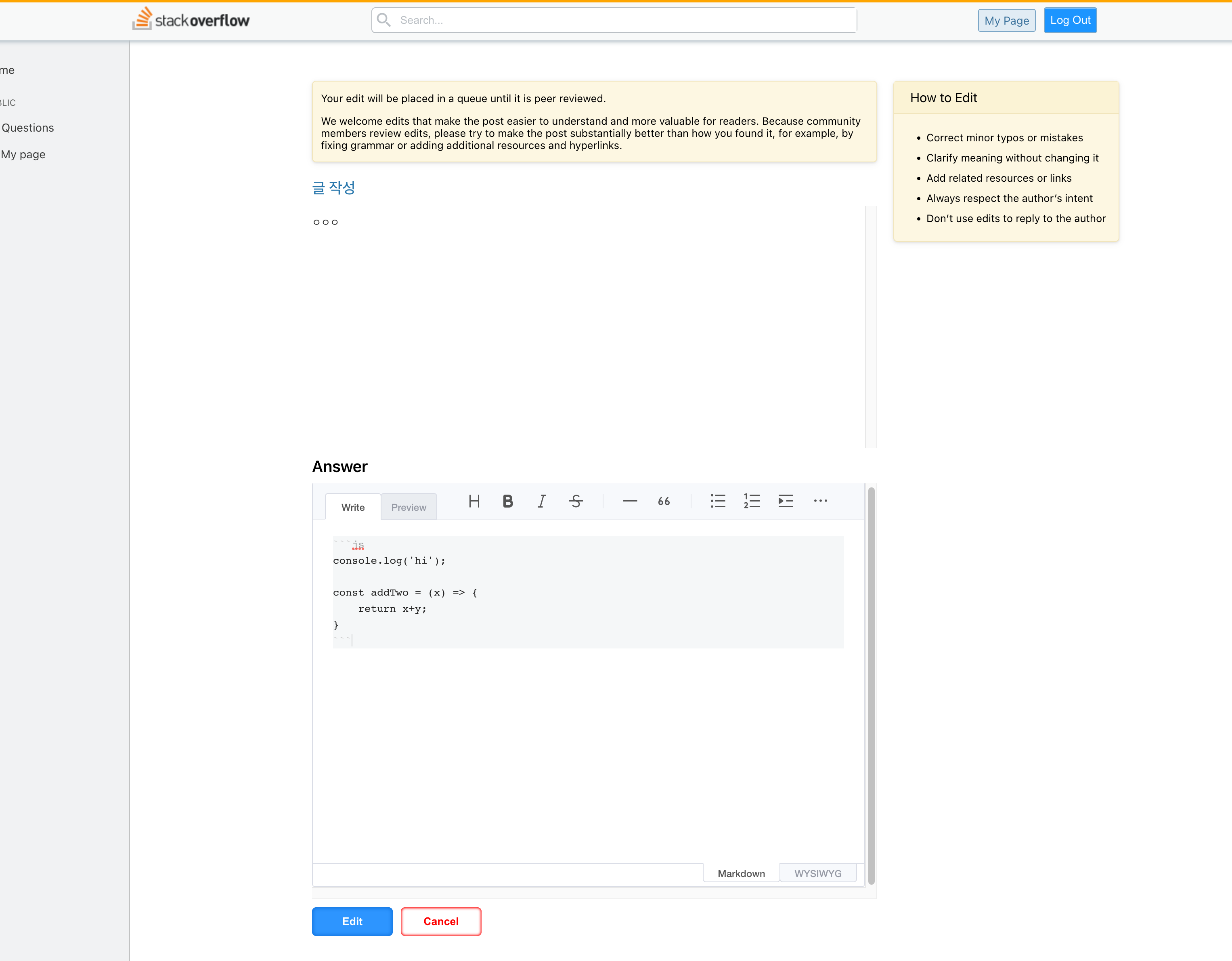
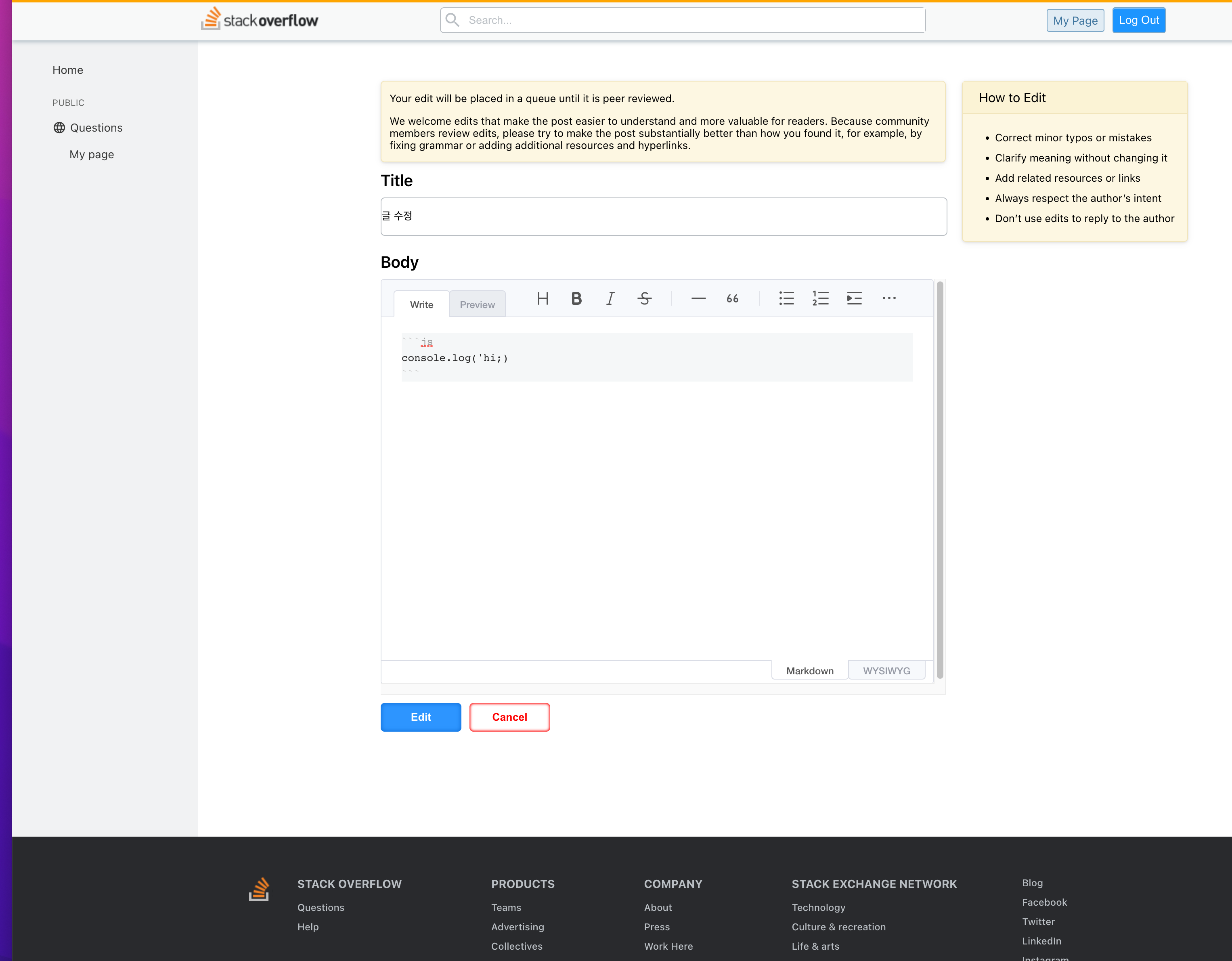
6. 질문 수정 페이지

PATCH - 마찬가지로 기존의 질문 제목과 내용을 defaultValue로 설정해두었다. 질문 또는 내용 한 가지만 수정하는 것도 가능하다. 페이지가 만료되는 등 state store에서 기존 답변을 불러올 수 없는 경우 useEffect를 통해 "잘못된 접근입니다. 뒤로 가기를 눌러주세요" 알림창을 띄우게 했다.
7. 마이페이지
마이페이지는 프로필, Questions, Answers, Edit Profile 컴포넌트로 나누었다.
로그인 상태에서만 진입 가능하며 비로그인시에는 로그인 페이지로 전환된다.
Edit Profile에서는 회원정보 수정과 회원탈퇴가 가능히다.
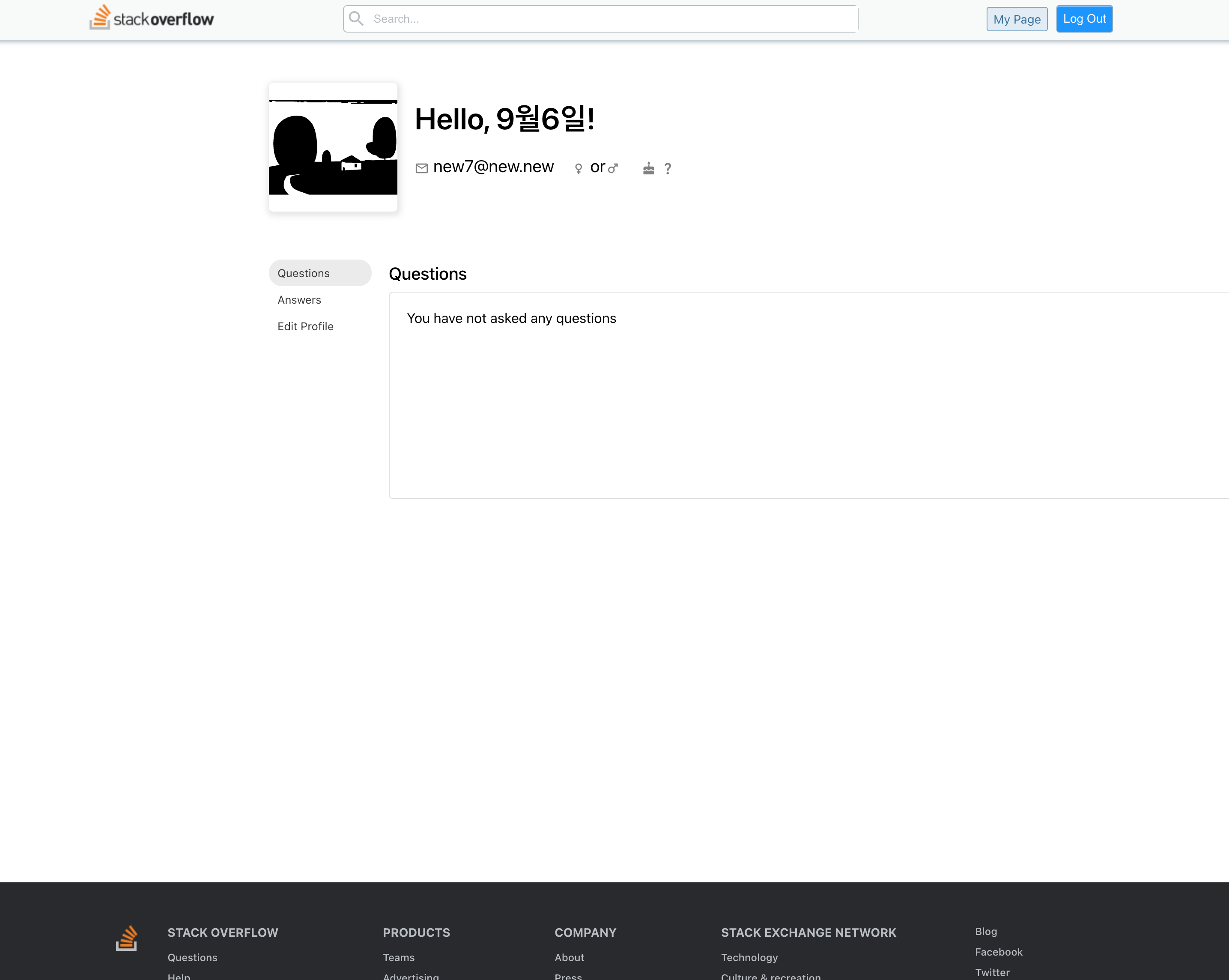
7-1. 프로필

로그인시 저장한 userinfo를 가져와서 Hello, ${username}!가 나오도록 했다.
필수로 적은 email과 옵션으로 선택한 성별과 나이가 나온다.
성별과 나이가 없는 경우 위와 같이 나온다.
아쉬운점: 회원정보 수정에서 성별과 나이 또한 수정할 수 있으면 좋았을 것 같다.
프로필 사진은 고정인데 무료 변환기를 통해 png 파일을 svg로 변환하다보니 예쁜 사진이 심심하게 변했다.. 다음에는 예쁜 svg 파일을 구해서 랜덤으로 나오게 구현하고 싶다.
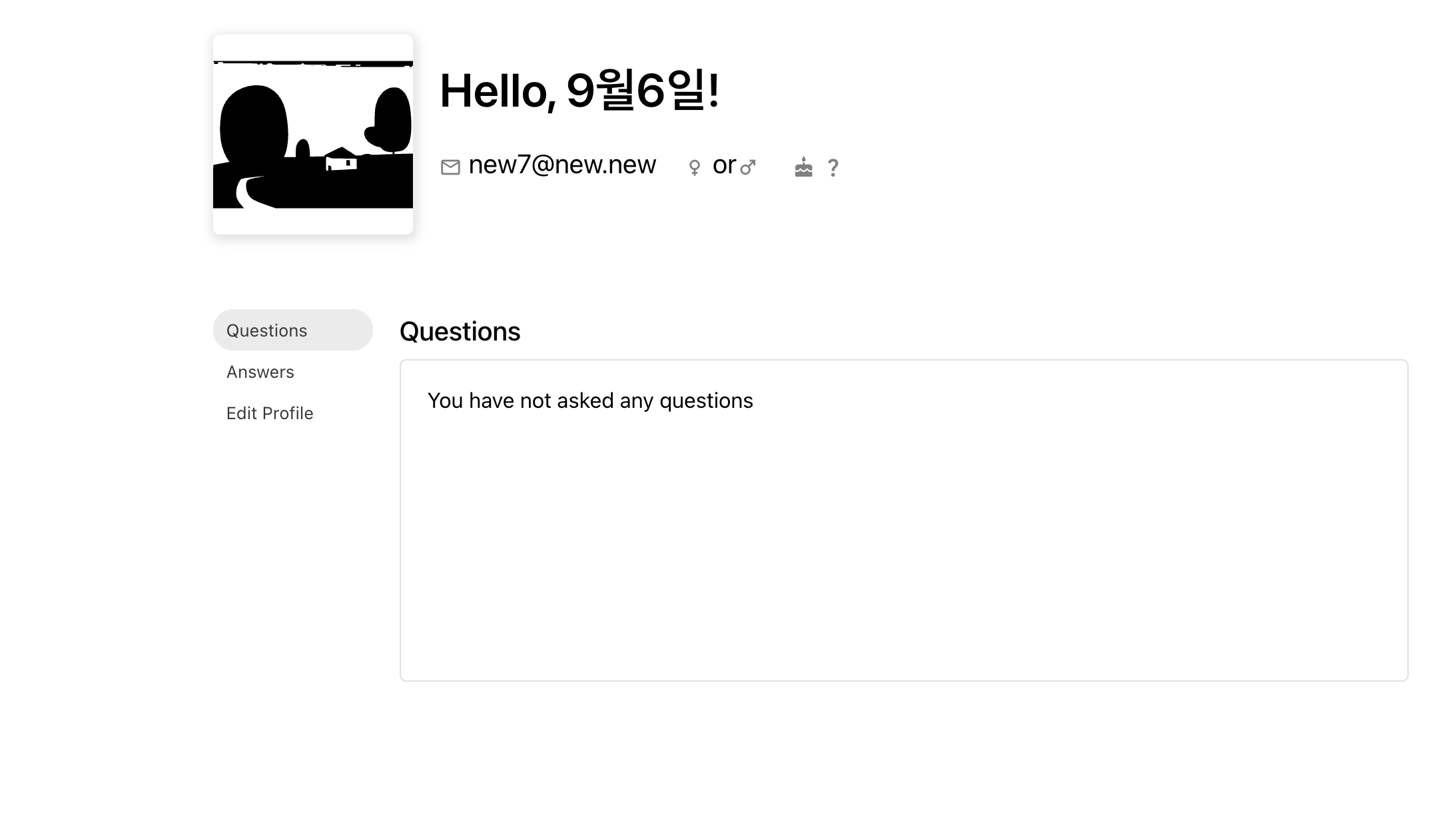
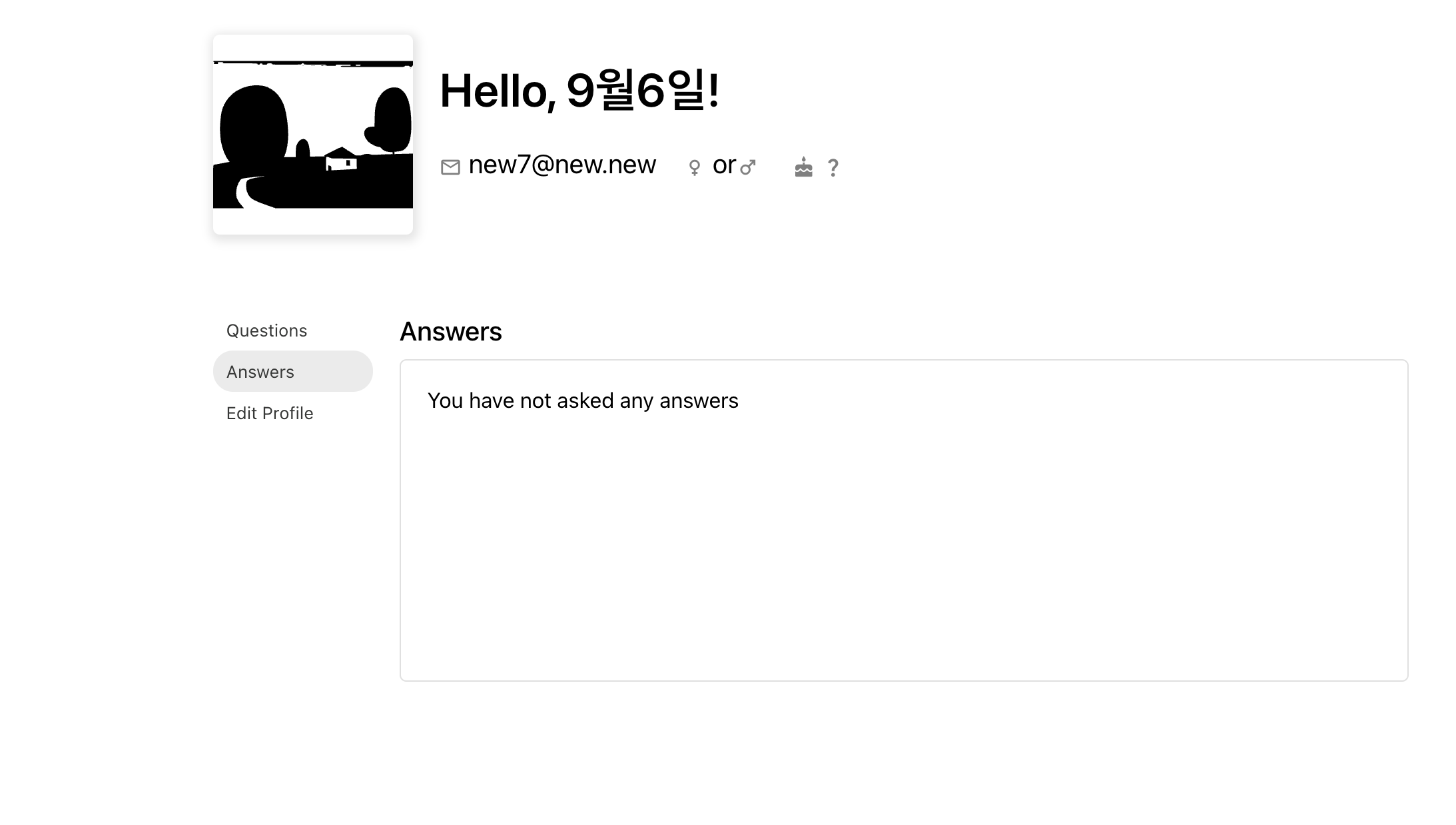
7-2. 내가 작성한 질문, 답변


문제점: 원래 전체 글 목록에서 username을 검색하여 응답으로 받은 데이터를 뿌리려고 했는데, 나중에 구현할 때 보니까 /search의 쿼리값으로 질문 제목만 가능하고 username으로 조회가 불가능해서 기능을 구현할 수 없었다.
따라서 작성한 질문과 답변이 없다는 식으로 UI만 구현했다...
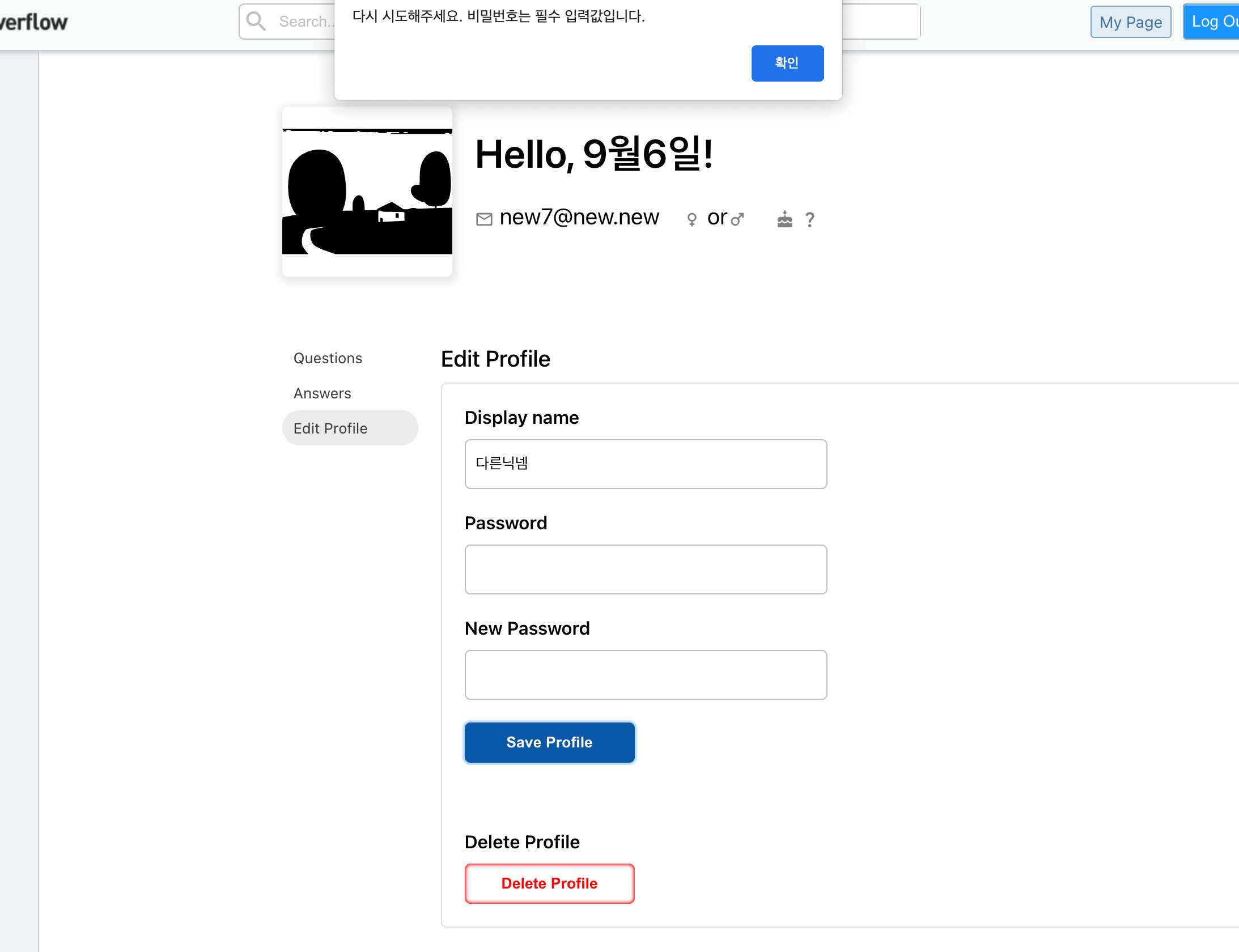
7-3. Edit Profile

PATCH - 회원정보는 닉네임만 / 비밀번호만 / 둘다 변경 가능하지만
현재 비밀번호는 항상 입력해야 한다.

DELETE - 회원 탈퇴는 window.confirm을 통해 확인을 한 번 더 눌러야만 실행된다. 확인을 누르면 액세스 토큰과 함께 DELETE 요청을 보내 회원 정보가 삭제된다. 요청이 성공하면 localStorage.clear()을 실행하고 메인페이지로 이동한다.
그 외
Loading

컴포넌트 렌더링 속도가 media query 적용 속도보다 빨라서 모바일 환경에서 나오길 원했던 모습이 적용되지 않았다.
다음에는 이를 보완하기 위해 media query 대신 다른 방법을 사용해야 할 것 같다.
Footer


RightSideBar

좌측의 아이콘은 구글 아이콘과 스택오버플로우 로고 png를 svg로 변환해서 사용했다.
상호작용은 없지만 굉장히 열심히 만들어서 기록을 남기고 싶었다 😅
