Zustand
이번 프로젝트에서는 그동안 주로 사용하던 redux 대신에 zustand에 도전해보기로 했다.
레퍼런스가 redux만큼 많지 않지만 초기 세팅이 무척 간단하다.
나는 간단한 조건으로 state를 사용해야 하기 때문에
store 안에 state와 action을 한번에 정의하면, 다른 컴포넌트에서 이를 Hook으로 사용할 수 있다.
state에 따라 사이드바 표시하기/숨기기
처음 쓰는 거라 잘 모르고 복잡한 방식으로 사용한 것 같다.
나중에 효율적인 방식으로 리팩토링 해봐야지...
useState를 통해서도 구현할 수 있는 부분인데 zustand를 사용했다..!

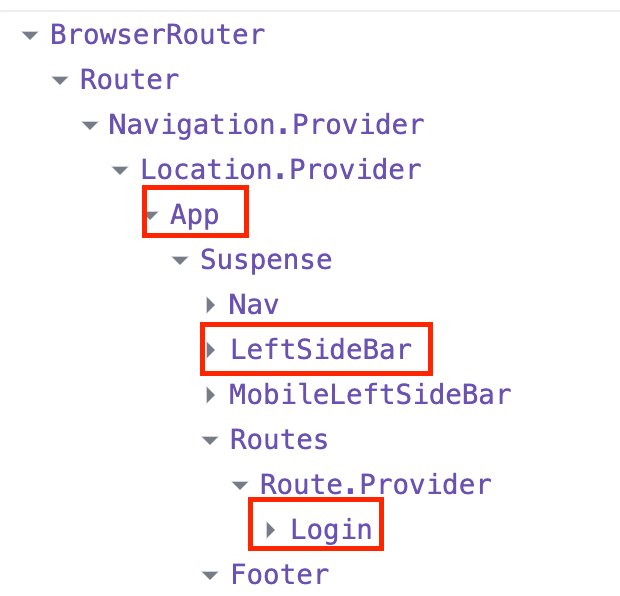
나는 LeftSideBar 컴포넌트를 App.js에서 Routes 바깥에 위치시켜 기본적으로 모든 화면에 렌더링시키는 대신
로그인 페이지, 회원가입 페이지에서는 보이지 않게 하는 과정에 zustand를 사용했다.
//store 생성
import create from 'zustand';
const useSideBarStore = create((set) => ({
leftSideBarHidden: false,
setLeftSideBarHidden: (value) => {
set(() => ({ leftSideBarHidden: value }));
},
}));
export default useSideBarStore;초기값으로 leftSideBarHidden이 false인 상태고
로그인 페이지, 회원가입 페이지에 진입한 경우에만 setLeftSideBarHidden를 이용하여 true로 변경한다.
App.js에서는 useEffect를 통해 LoginPageStyle을
leftSideBarHidden와 같게 맞춰준다.
useEffect(() => {
setLoginStyle(leftSideBarHidden);
});
//의존성 배열 없이 매번 체크LoginPageStyle는 props로 사이드바 컴포넌트에 내려지고 있고,
LoginPageStyle이true가 되면 LeftSideBar 컴포넌트에서 display: none;이 주어진다.
display: none;이 아닌 LoginPageStyle에 따라 조건부 렌더링을 해줘도 되는데..!
처음에는 모바일 크기에서 보여줄 사이드바 또한 하나의 컴포넌트에서 작업하고 있어서 데스크탑 크기에서 보여지는 요소들만 부분적으로
display: none을 했다.
같은 조건에서 width를 모바일 크기로 변경한다면 사이드바가 보여져야 해서...
모바일 사이드바와 데스크탑 사이드바를 컴포넌트 분리할 때 이 부분을 조건부 렌더링으로 변경해볼 걸 그랬다.
모바일 사이드바는 zustand를 이용하지 않는다.
App.js에서 state 선언을 하고 헤더에 props로 이벤트 핸들러 함수를 내려준다.
const [openMobileMenu, setOpenMobileMenu] = useState(false);
const handleMobileMenuOpen = () => {
setOpenMobileMenu(!openMobileMenu);
};width=767px 이하에서만 보이는 헤더의 메뉴 버튼에 onClick 이벤트로 연결해주면 끝이다.
zustand 공부는 계속될 예정이다...
레퍼런스가 별로 없어도 직접 써보면서 공부하자...!!!!
learn more...
zustand 공부하기 좋은 링크
https://ui.toast.com/weekly-pick/ko_20210812
